【HTML&CSS】运维、后端你该会的前端基本内容
文章目录
- 前言
- 一、HTML5基础
-
- 1.1、前端开发的核心技术
- 1.2、Web组成标准
- 1.3、HTML 实例
-
- 1.3.1、第一个网页
- 1.4、 文本标签
- 1.5、转义字符
- 1.6、图片
- 1.7、超链接
- 1.8、列表
-
- 1.8.1、无序列表
- 1.8.2、有序列表
- 1.8.3、自定义列表
- 1.9、表格
-
- 1.9.1、合并单元格
- 1.10、表单
- 二、CSS基础
-
- 2.1、入门
-
- 2.1.1、外部样式表 (链接式)
- 2.1.2、内部样式表 (内嵌式)
- 2.1.3、内联样式表 (行内样式)
- 2.1.4、导入样式
- 2.2、CSS选择器
-
- 2.2.1、格式
- 2.2.2、语法
- 2.2.3、如何使用选择器
- 2.2.4、CSS文本样式
- 2.2.5、CSS图片\背景样式
- 2.2.6、CSS复合选择器
-
- 2.2.6.1、交集选择器(无间隔符)
- 2.2.6.2、并集选择器(,逗号间隔)集体声明
- 2.2.6.3、后代选择器(空格间隔)
- 2.2.7、CSS的继承和层叠特性
-
- 2.2.7.1、CSS继承
- 2.2.7.2、层叠(样式的优先级)
- 三、盒子模型
-
- 3.1、平面结构
- 3.2、三维立体层次结构
-
- 3.2.1、内容(content)
- 3.2.2、边框(border)
- 3.2.3、内边距(padding)
- 3.2.4、外边距(margin)
- 3.2.5、标准文档流
- 3.2.6、div标签和span标签(容器标签)
-
- 3.2.7、display属性的常用属性值及说明
- 四、div+CSS布局
-
- 4.1、元素的浮动(Float)
- 4.2、元素的定位
-
- 4.2.1、相对定位(relative)
- 4.2.2、绝对定位
- 4.2.3、固定定位(fixed)
- 4.3、网格布局
-
- 4.3.1、基本概念
-
- 4.3.1.1、容器和项目
- 4.3.1.2、容器属性
- 4.3.2、 grid-template-columns、grid-template-rows 属性,
- 4.3.3、repeat()
- 4.3.4、grid-template-areas 属性
- 4.3.5、grid-area属性
- 4.3.6、fr 关键字
- 总结
前言
![]()
大家好,我是秋意临。
HTML和CSS的内容比较多,但作为一个运维以及后端,我们没有必要全部学习,下面就是个人认为运维、后端以及小白用户所需要熟练掌握的知识。
欢迎加入云社区
一、HTML5基础
1.1、前端开发的核心技术
-
HTML (Hyper Text Markup Language)
超文本标记语言,用来写静态页面,HTML5的5是版本号。
HTML是基础架构,文件扩展名为.html -
CSS (Cascading Style Sheets)
CSS用来美化静态网页,CSS3的3是版本号。
HTML和CSS的关系:HTML代码是用来构建网页总体内容,CSS则是用来美化网页。
CSS是元素格式、页面布局的灵魂,文件扩展名为.css -
JS(JavaScript)
用来做网页前端的动态交互。
注意JavaScript和Java没用一点关系,JavaScript诞生时想借助当时Java火的势头,所以名字包含了Java。
JavaScript是实现网页的动态性、交互性的点睛之笔,文件扩展名为.js
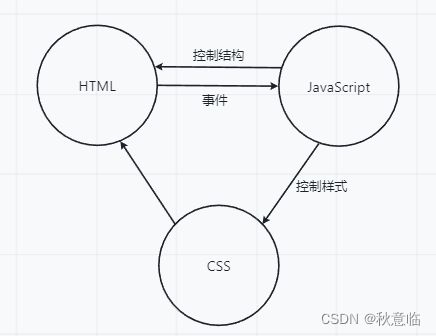
1.2、Web组成标准
Web网页主要有3部分组成:结构(structure)、表现(presentation)、行为(behavior)。
那么什么是结构、表现和行为呢???
- 结构: 一个网页包含,标题、正文、列表结构等,而这些构成了网页的 ”结构“(也可以称为内容)。
- 表现: 每个结构的组成部分有字号、字体和颜色等属性构成了网页的 ”表现“(也可以称为样式)。
- 行为: 网页和传播媒体不同的是,它可以随时变化,而且可以和读者互动。这种变化和互动就称为网页的 ”行为“(也可以称为动作)。
PS:
3部分组成,一搬把3个部分的代码分离(3个文件)。实现结构(内容)、表现(样式)、行为(动作)的分离。
3个文件后缀为:.htm .css .js。
1.3、HTML 实例
工欲善其事,必先利其器。
推荐一个写Web网页的开发软件:HBuilderX(国内的)
下载地址:https://dcloud.io/hbuilderx.html
1.3.1、第一个网页
创建一个HTML文件,后缀名为:.html 或 .htm,内容如下:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World!!title>
head>
<body>
大家好,我是秋意临!!
body>
html>
HTML:以
开始,以结束,这是一个成对的标记。
CSS:以开始,以结束,也是一个成对的标记。
JavaScript:以结束。
标签分为:
单、双标签,行、块元素
单标签:
单标签:
行元素:只占用自己本身的位置大小,默认不换行。
快元素:占用这一整行的位置大小,默认换行。
注意:
块元素嵌套行元素,行元素不要嵌套块元素。因为行元素嵌套块元素,块元素会打破行元素的特性,所以没用意义。
1.4、 文本标签
| 标签 | 描述 | 块/行元素 | 单/双标签 |
|---|---|---|---|
| p | 一个自然段 | 块 | 双 |
| br | 换行 | 块 | 单 |
| h1~h6 | 设置标题等级 | 块 | 双 |
| hr | 水平线 | 块 | 单 |
文本格式化
| 标签 | 描述 | 块/行元素 | 单/双标签 |
|---|---|---|---|
| p | 定义粗体文本 | 行 | 双 |
| big | 定义大号字 | 行 | 双 |
| small | 定义小号字 | 行 | 双 |
| em | 定义强调的文本(较少使用,通常浏览器会将强调的文本斜体显示) | 行 | 双 |
| strong | 定义加重语气的文本(通常浏览器会将强调的文本加粗显示) | 行 | 双 |
| i | 定义斜体文本 | 行 | 双 |
| sub | 定义下标文本 | 行 | 双 |
| sup | 定义上标文本 | 行 | 双 |
| ins | 定义插入文本 (通常浏览器会将该文本加下划线显示) | 行 | 双 |
| del | 定义删除文本 (通常浏览器会将该文本加单删除显示) | 行 | 双 |
| font | 定义文本颜色、大小、字体 | 行 | 双 |
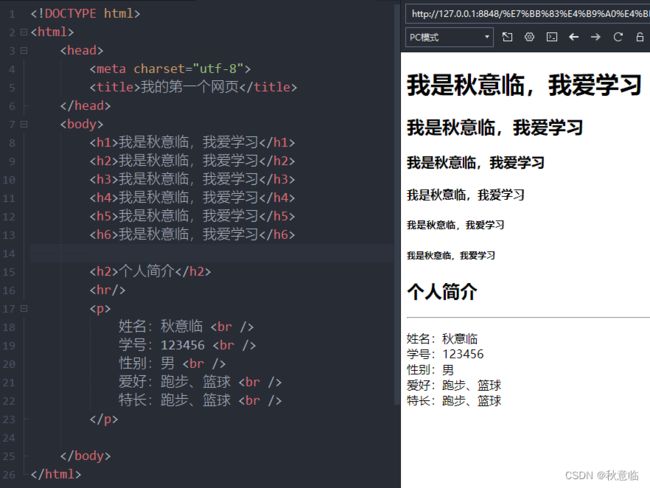
文本标签大同小异,这里以前4个标签为例:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的第一个网页title>
head>
<body>
<h1>我是秋意临,我爱学习h1>
<h2>我是秋意临,我爱学习h2>
<h3>我是秋意临,我爱学习h3>
<h4>我是秋意临,我爱学习h4>
<h5>我是秋意临,我爱学习h5>
<h6>我是秋意临,我爱学习h6>
<h2>个人简介h2>
<hr/>
<p>
姓名:秋意临 <br />
学号:123456 <br />
性别:男 <br />
爱好:跑步、篮球 <br />
特长:跑步、篮球 <br />
p>
body>
html>
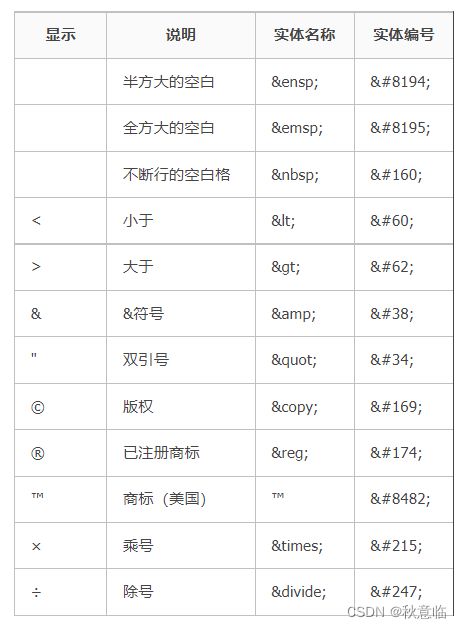
1.5、转义字符
HTML中<,>,&等有特殊含义(<,>,用于链接标签,&用于转义),不能直接使用,这时我们需要将他们放入Web网页中就需要使用转义字符。

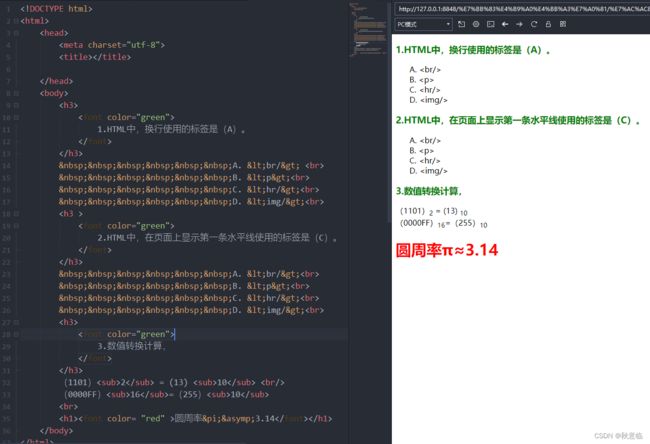
案例练习:

1.6、图片
| 标签 | 描述 | 块/行元素 | 单/双标签 | 语法 |
|---|---|---|---|---|
| img | 引用图片 | 行 | 单 | |
1.7、超链接
| 标签 | 描述 | 块/行元素 | 单/双标签 | 语法 |
|---|---|---|---|---|
| a | 超链接 | 行 | 双 | 链接文本或图像 |
(1)页面间链接
A页 --> B页
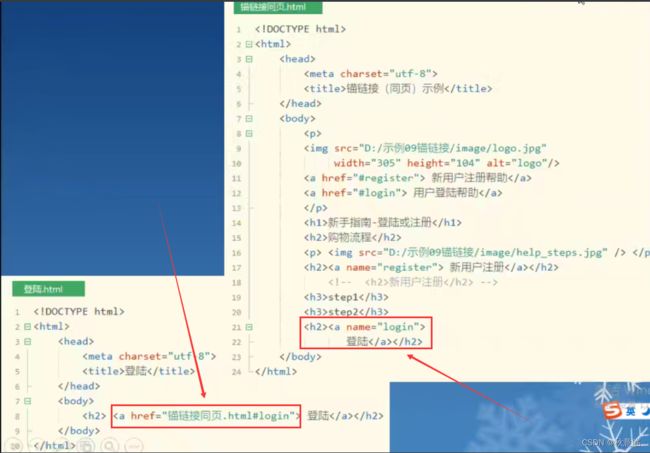
(2)锚链接
A页甲位置 --> A页乙位置
在A页乙位置使用name属性设置标记,语法如下:
目标位置A页乙
在A页甲位置使用href属性设置链接路径,href属性值为“#标记名”,语法如下
当前位置A页甲
A页甲位置 --> B页乙位置
(3)功能性链接
在页面中调用其他程序功能如电子邮件等
1.8、列表
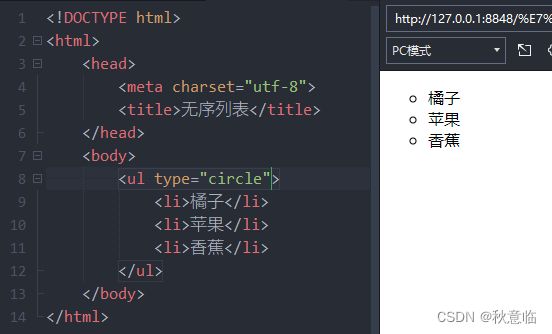
1.8.1、无序列表
| 标签 | 描述 | 块/行元素 | 单/双标签 |
|---|---|---|---|
| ul | 无序列表的声明 | 块 | 双 |
| li | 每个列表项的起始 | 块 | 双 |
| ul标签属性 | 取值 | 说明 |
|---|---|---|
| type | disc | 项目符号显示为实体圆(默认值) |
| type | circle | 项目符号显示为空心圆 |
| type | square | 项目符号显示为实体方形 |
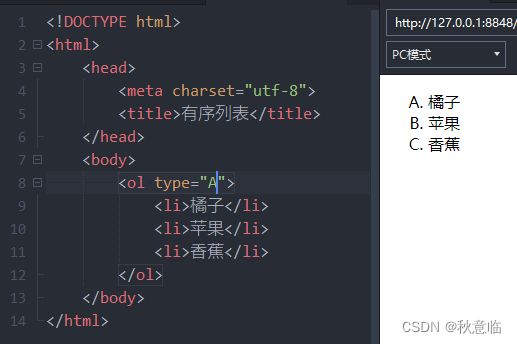
1.8.2、有序列表
| 标签 | 描述 | 块/行元素 | 单/双标签 |
|---|---|---|---|
| ol | 有序列表的声明 | 块 | 双 |
| li | 每个列表项的起始 | 块 | 双 |
| ol标签属性 | 取值 | 说明 |
|---|---|---|
| type | 1 | 列表项将用数字编号(默认) |
| type | A | 列表项将用大写字母编号 |
| type | a | 列表项将用小写字母编号 |
| type | I | 列表项将用大写罗马数字编号 |
| type | i | 列表项将使用小写罗马数字进行编号 |
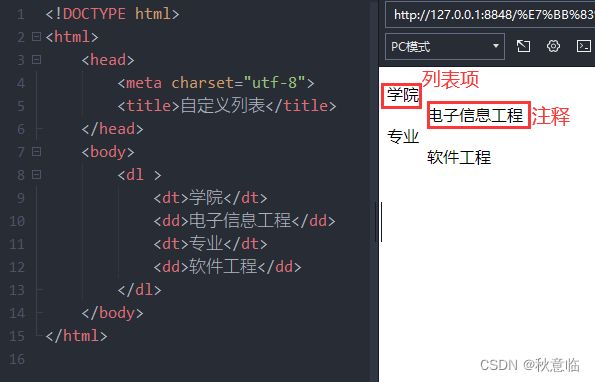
1.8.3、自定义列表
| 标签 | 描述 | 块/行元素 | 单/双标签 |
|---|---|---|---|
| dl | 自定义列表声明 | 块 | 双 |
| dt | 自定义列表项的起始 | 块 | 双 |
| dd | 自定义列表注释 | 块 | 双 |
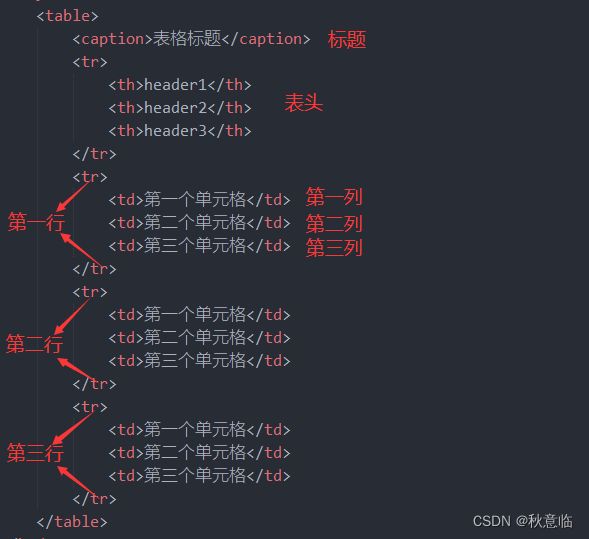
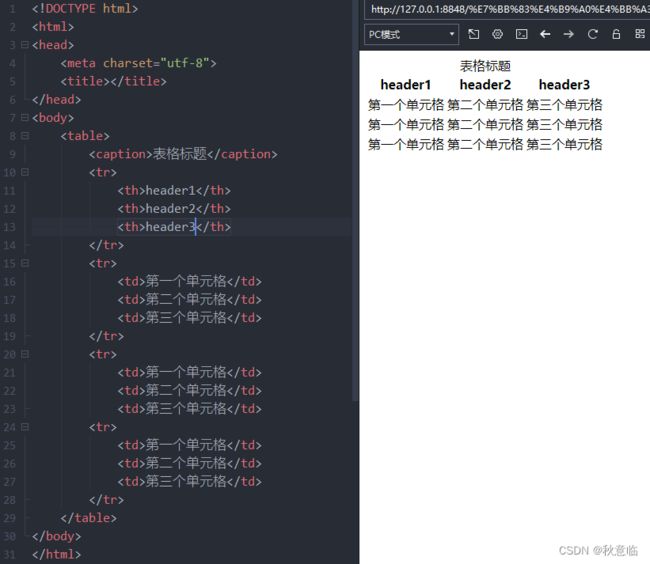
1.9、表格
| 标签 | 描述 | 块/行元素 | 单/双标签 |
|---|---|---|---|
| table | 定义表格 | 块 | 双 |
| th | 表头 | 块 | 双 |
| tr | 行 | 块 | 双 |
| td | 列 | 块 | 双 |
| table标签属性 | 取值 | 说明 |
|---|---|---|
| border | ”数字“ | 设置表格边框的宽度 |
| width | ”数字“ | 设置表格的宽 |
| height | ”数字“ | 设置表格的高 |
| cellpadding | ”数字“ | 设置内边距 |
| cellspacing | ”数字“ | 设置外边距 |
| align | ”数字“ | 设置表格的对齐方式(在网页中的显示位置) |
| td标签属性 | 取值 | 说明 |
|---|---|---|
| align | left、center、right | 左对齐、居中对齐、右对齐 |
| valign | top、middle、bottom、baseline | 顶端对齐、居中对齐、底端对齐、基线对齐 |
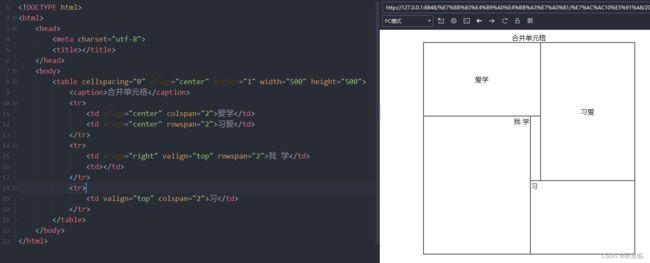
1.9.1、合并单元格
| td标签属性 | 取值 | 说明 |
|---|---|---|
| colspan | “数字” | 定义单元格横跨多少列(水平合并单元格) |
| rowspan | “数字” | 定义单元格纵跨多少行(垂直合并单元格) |
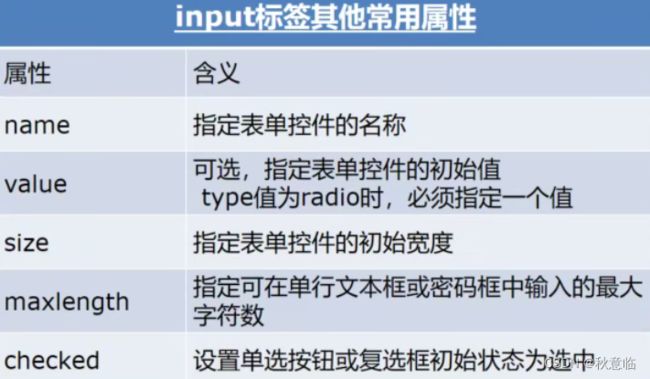
1.10、表单
表单是接收用户输入信息的容器
作用:负责获取用户填写的数据,并通过浏览器向服务器传递数据。
| 标签 | 描述 | 块/行元素 | 单/双标签 |
|---|---|---|---|
| form | 定义表单 | 块 | 双 |
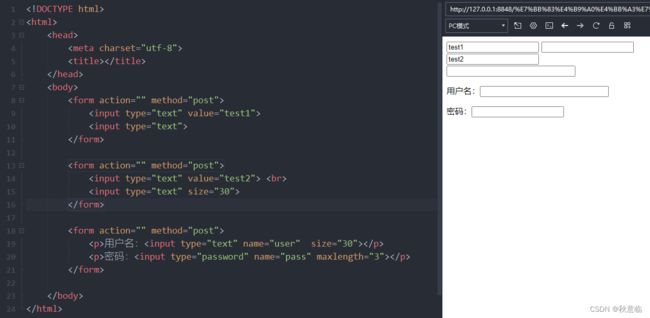
| input | 添加控件(单行文本框、密码框、单选按钮、复选框、按钮、文件域) | 行 | 单 |
| select、option | 添加控件(下拉列表框) | 块 | 双 |
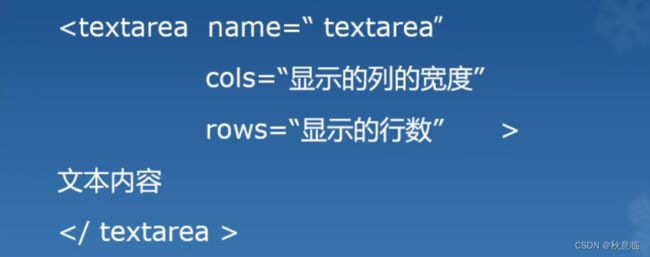
| textarea | 添加控件(多行文本框) | 块 | 双 |
| form标签属性 | 取值 | 说明 |
|---|---|---|
| action | url (必须有) | 定义表单提交的地址,通常为URL地址。值为空,默认提交到本页 |
| method | post、get、delete(必须有) | 定义表单提交的方式,通常用post。 |
二、CSS基础
2.1、入门
CSS (Cascading Style Sheets,层叠样式表),是为结构化文档(HTML、XML)添加样式的语言。
HTML中使用CSS的4种常见方式
- 外部样式表 (链接式)
- 内部样式表 (内嵌式)
- 内联样式表 (行内样式)
- 导入样式
CSS优势
- 实现内容和样式的分离,利于团队开发。
- 实现样式复用,提高开发效率。
- 实现页面的精准控制。
- 更利于搜索引擎的收录。
2.1.1、外部样式表 (链接式)
外部样式就是样式内容在另外一个文件中,html文件和css文件分离,样式代码在 .css 文件中。
链接方式:首先在html文件head标签中添加link标签,link就是用来链接css文件的标签。
| 标签 | 描述 | 块/行元素 | 单/双标签 |
|---|---|---|---|
| link | 链接一个外部样式表 | 行 | 单 |
| link标签属性 | 取值 | 说明 |
|---|---|---|
| rel | stylesheet | url (必须有)规定当前文档与被链接文档之间的关系 |
| type | text/css | 规定被链接文档的 MIME 类型 |
| href | 绝对路径/相对路径 | 规定被链接文档的位置 |
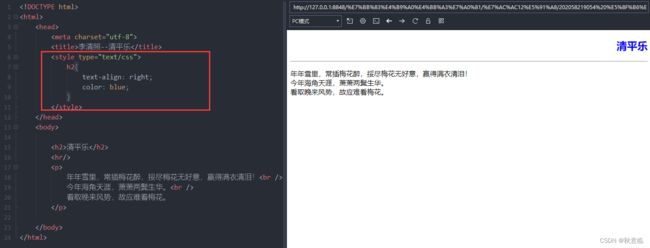
2.1.2、内部样式表 (内嵌式)
只需要使用一个html文件,样式代码在style标签中。
内嵌方式:在html文件head标签中添加style标签。
| 标签 | 描述 | 块/行元素 | 单/双标签 |
|---|---|---|---|
| style | 用于为 HTML 文档定义样式信息 | 行 | 双 |
| style标签属性 | 取值 | 说明 |
|---|---|---|
| type | text/css | 规定被链接文档的 MIME 类型 |
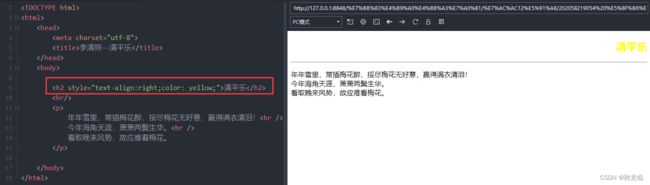
2.1.3、内联样式表 (行内样式)
只需要使用一个html文件,样式代码是元素标签属性,style的属性值。
内联方式:在html文件body体中,对应标签中添加style属性声明样式。
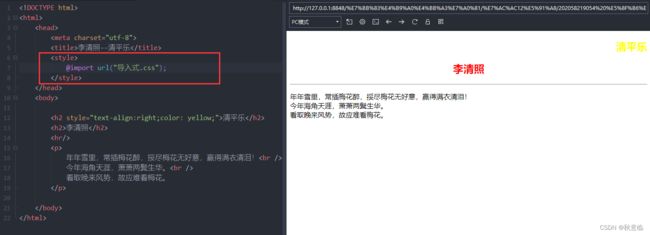
2.1.4、导入样式
导入样式也是样式内容在另外一个文件中,html文件和css文件分离,样式代码在 .css 文件中。
导入方式:首先在html文件head标签中添加style标签,在style标签之间加入@import语句,详细如下:
在 @import 关键字后面,利用 url() 函数包含具体的外部样式表文件的地址(或不写url函数)。
- @import url(文件路径);
@import url(“文件路径”);
@import url(’文件路径‘);
@import 文件路径;
@import “文件路径”;
@import ’文件路径‘;
用途特点:一个HTML文件可以导入多个样式表,CSS文件内也可以导入其他样式表
2.2、CSS选择器
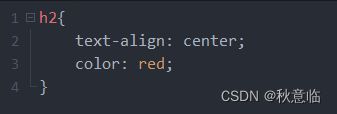
2.2.1、格式
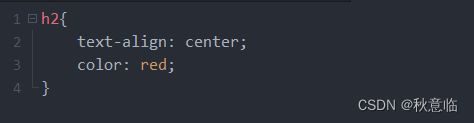
css样式需要写在选择器中,如图中:
H1选择器名称,选择器名称对应到html文件标签名称;
选择器样式属性和值也会赋予到对应的标签中(选择器名称决定);
样式属性名和样式属性值之间使用冒号 : 隔开,使用分号 ; 结束。
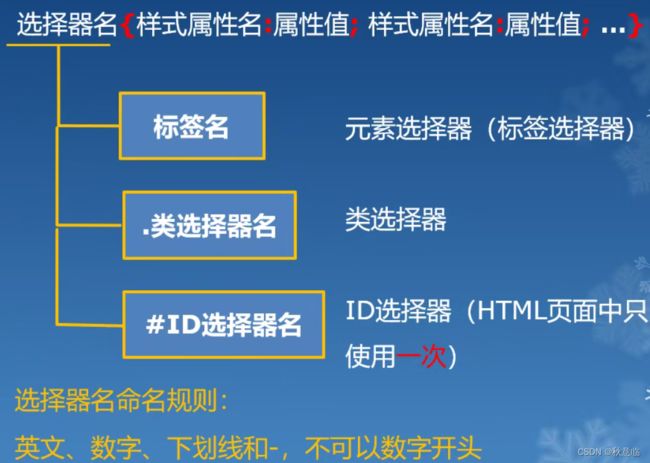
2.2.2、语法
2.2.3、如何使用选择器
选择器名称可以有三种组成:标签选择器、.类选择器、#ID选择器。
元素选择器(标签选择器):html中标签名称。
类选择器:支持多风格同时使用,多个类选择器名用空格连接。
ID选择器:在html中只能使用一次,不支持多风格同时使用。
2.2.4、CSS文本样式
文本font样式
| 文本名称 | 属性名 | 属性值 | 语法 |
|---|---|---|---|
| 字体 | font-family | 字体名称,可一次性定义多个字体,如:楷体、宋体 | font-family:属性值1,属性值2,… |
| 大小 | font-size | 数字px(Pixel像素) | font-size:数字px; |
| 加粗 | font-weight | 数字 | font-weight:属性值; |
| 倾斜 | font-style | italic:使用文字的斜体 、oblique:让没有倾斜属性的文字倾斜 | font-style:属性值; |
文本text样式
| 文本名称 | 属性名 | 属性值 | 语法 |
|---|---|---|---|
| 首行缩进2字符 | text-indent | 2em | text-indent:2em; |
| 水平对齐 | text-align | left、rightcenter、justify | text-align:属性值; |
| 装饰效果 | text-decoration | underline、line-through、overline、blink(部分浏览器支持) | text-decoration:属性值1 属性值2; |
| 阴影特效 | text-shadow | x轴偏移尺寸、y轴偏移尺寸、阴影半径、阴影颜色 | text-shadow:数字px 数字px 数字px 颜色; |
| 英文字母大-小写转换 | text-transform | capitalize、uppercase、owercase | text-transform:属性值; |
文本其他样式
| 文本名称 | 属性名 | 属性值 | 语法 |
|---|---|---|---|
| 行间距 | line-height | 数字px,数字数字% | line-height:属性值; |
| 段间距 | margin | 数字px | margin:属性值; |
| 字母、汉字间距 | letter-spacing | 数字px | letter-spacing:属性值; |
| 单词间距 | word-spacing | 数字px | word-spacing:属性值; |
| 文字颜色 | color | 英文颜色名、#RRGGBB (十六进制) 、rgb() | color:属性值; |
| 文字背景颜色 | background-color | 英文颜色名、#RRGGBB (十六进) | background-color:属性值; |
2.2.5、CSS图片\背景样式
| 文本名称 | 属性名 | 属性值 |
|---|---|---|
| 背景颜色 | background-color | 英文颜色名#RRGGBB (十六进制) 初始值: transparent透明色 |
| 背景图片 | background-image | url (图片地址)或默认none无背景图片 |
| 背景图片是否重复及其重复方式 | background-repeat | repeat (默认) 、repeat-X、repeat-y、no-repeat |
| 背景图片的水平位置和垂直位置 | background-position | 水平方向:left、center、right 垂直方向:top、center、bottom |
| 背景图片是否随内容滚动 | background-attachment | scroll/fixed |
2.2.6、CSS复合选择器
2.2.6.1、交集选择器(无间隔符)
语法
交集选择器是并且的意思, 即…又…的意思。
2.2.6.2、并集选择器(,逗号间隔)集体声明
语法
并集选择器和的意思, 只要逗号隔开的,所有选择器都会执行后面样式。
2.2.6.3、后代选择器(空格间隔)
语法
子孙后代都可以这么选择(不管是包含多少层,只要是后代),它能选择任何包含在内的标签。
2.2.7、CSS的继承和层叠特性
2.2.7.1、CSS继承
- 子标签会继承父标签的所以样式
- 子标签可以在父标签样式基础上加以修改
- 子标签的样式不会影响父标签
注意:边框属性是非基础的
2.2.7.2、层叠(样式的优先级)
- 越特殊的样式,优先级越高。
- 行内样式>ID选择器>类选择器>标签选择器
注意:后定义>先定义
三、盒子模型
CSS盒子模型(css box model)
是CSS技术所使用的一种思维模型
是网页布局中,合理组织页面元素的规则
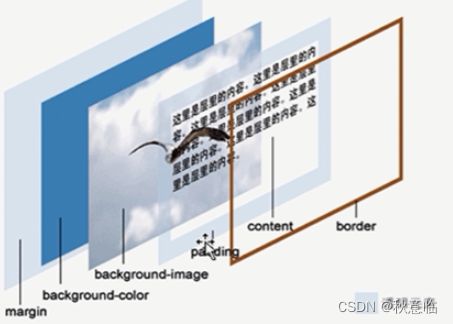
3.1、平面结构
margin:外边距(元素与元素之间的距离)
border:边框(分隔不同元素)
padding:内边距(控制内容与边框之间的距离)
content / element:蓝色部分为内容或元素
一个盒子的实际宽度或高度由:内容+外边距+边框+内边距组成
3.2、三维立体层次结构
第一层:边框(border)
第二层:元素内容(content)、内边距(padding)
第三层:背景图片(background-image)
第四层:背景颜色(background-color)
第五层:盒子的外边距(margin)
3.2.1、内容(content)
注意:指定一个 CSS 元素的宽度和高度属性时,只是设置内容区域的宽度和高度。元素的完整大小,还须加上内边距、边框和外边距。
3.2.2、边框(border)
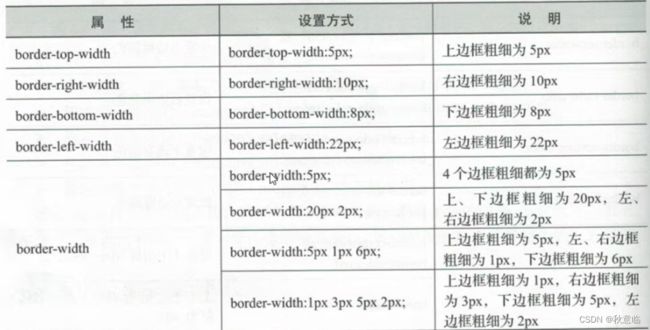
border-width属性设置方式
综合设置的属性值顺序(先赋值,再复制)
赋值:上右下左
复制:下复制上,左复制右
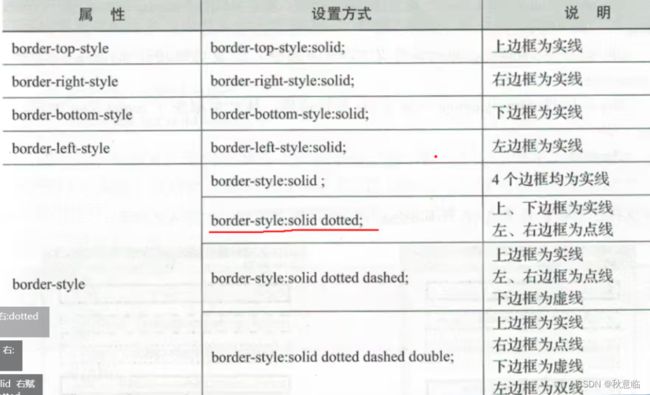
border-style属性设置方式
综合设置的属性值顺序(先赋值,再复制)
赋值:上右下左
复制:下复制上,左复制右
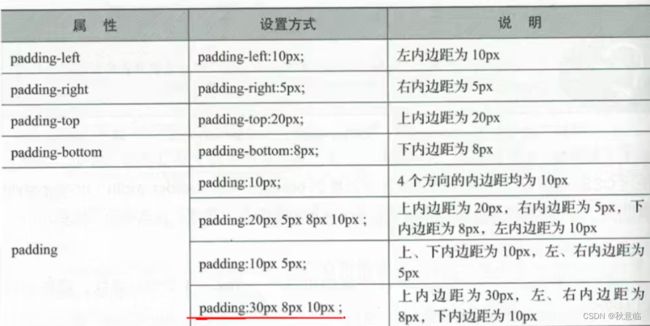
3.2.3、内边距(padding)
3.2.4、外边距(margin)
3.2.5、标准文档流
标准文档流简称标准流,是指在不使用其他与排版和定位相关的特殊CSS3规则时,网页各种元素的排列规则,即默认网页各种元素的排列规则。
根据排列规则,标准文档流分两类:
- 块级元素:占据一个矩形区域,竖直排列,左右撑满
- 行内元素:不占有独立的区域,横向排列
3.2.6、div标签和span标签(容器标签)
将文档分割为独立的、不同的部分,div可以嵌套span,反之不可。
div:可定义文档中的分区或节
span:用来组合文档中的行内元素。span 没有固定的格式表现,当对它应用样式时,它才会产生视觉上的变化。
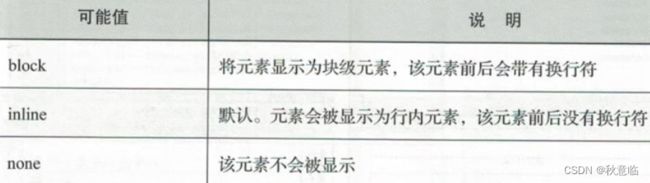
3.2.7、display属性的常用属性值及说明
四、div+CSS布局
表格布局,布局形式一旦确定便无法更改,有较大的局限性。
使用CSS3进行网页布局,即CSS3的排版,是一种很新的排版理念,可以实现网页页面内容和表现形式相分离。CSS布局首先考虑的不是如何分割页面,而是从网页内容的逻辑关系出发,区分处内容的层次和重要性。
DIV+CSS3进行网页布局的过程:
首先,使用
标签将页面划分为各个块区域;
然后,对划分的各个块区域进行CSS3样式定位;
最后,在划分的各个块区域中添加相应的内容。4.1、元素的浮动(Float)
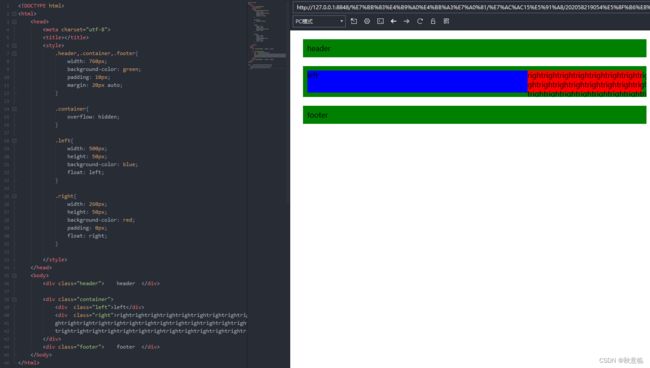
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
描述 属性名 属性值 指定一个盒子(元素)是否可以浮动。 float left、right、none、inherit 横向多列:对容器div中里面有嵌套div使用浮动(float)
下图情况使用:清除浮动:父类元素因为子类引起高度变为0时清除浮动,使用属性overflow:hidden。
例子
4.2、元素的定位
4.2.1、相对定位(relative)
仍在标准流中(宽度向右伸展),对父元素无影响,基于自身原来的位置
看个案例:
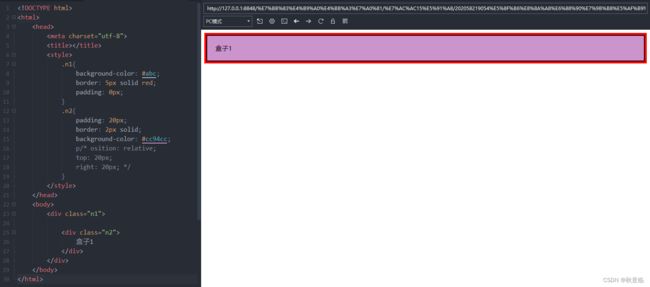
1、首先是没有经过定位盒子1的位置。
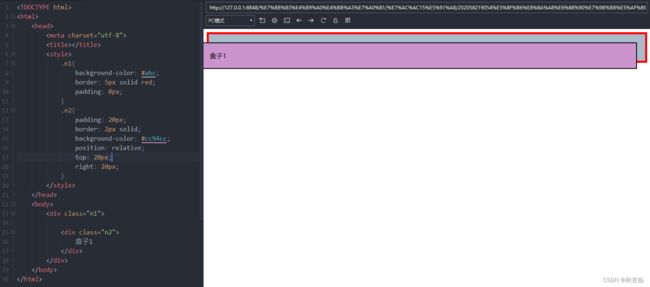
2、使用相对定位(position: relative;)后盒子1的位置。
盒子1的移动是相对于自身原来位置为标准来移动,称为相对定位。
- 相对定位:对父元素无影响
- top: 20px:相对原来上边界的位置向下移动20px
- right: 20px:相对原来右边界的位置向左移动20px
DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>title> <style> .n1{ background-color: #abc; border: 5px solid red; padding: 0px; } .n2{ padding: 20px; border: 2px solid; background-color: #cc94cc; position: relative; top: 20px; right: 20px; } style> head> <body> <div class="n1"> <div class="n2"> 盒子1 div> div> body> html>4.2.2、绝对定位
脱离标准流(不指定宽度时,宽度由内容决定),对其后的兄弟盒子无影响,基于最近的已定位的祖先元素,若无则以浏览器窗口为基准
前提是最近的祖先没有设置定位,设置定位后就相对最近的父元素为标准。
注意:除了static 定位以外的定位,因为不承认static(默认)的定位不指定宽度,宽度由内容决定
无影响:排列规则没有变(最近的已定位的祖先元素,没有定位,若无则以浏览器窗口为基准),已定位指:除了自身之外和static定位的定位。 不承认static ,static 定位不算定位
top20px:相对外层div上边界的位置向下移动20px
right20px:相对外层div右边界的位置向左移动20pxtop20px: 相对浏览器上边界的位置向下移动20px
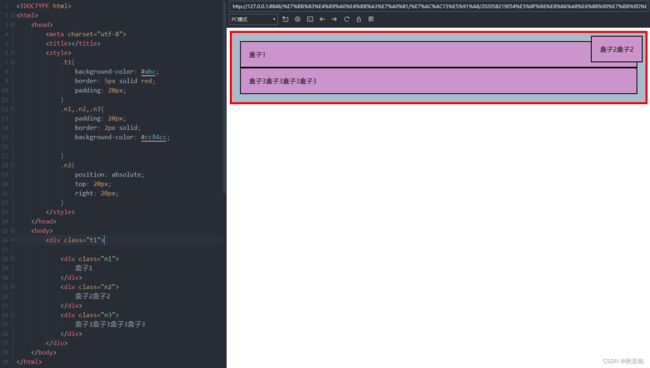
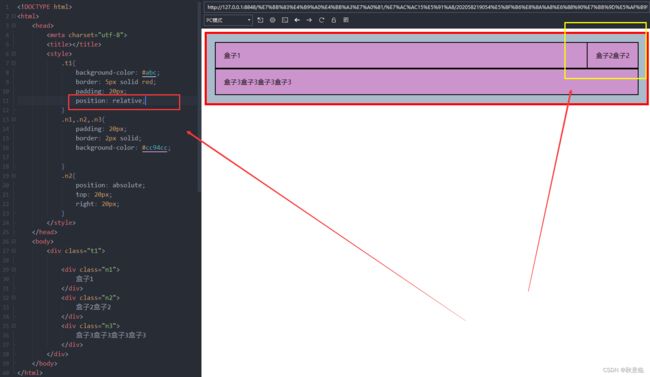
right20px: 相对浏览器右边界的位置向左移动20px下图对祖先元素设置了相对定位,从而实现以父元素为参考标准,所以:
top20px: 相对第一层div(最近祖先元素)上边界的位置向下移动20px
right20px: 相对第一层div(最近祖先元素)右边界的位置向左移动20px源代码
DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>title> <style> .t1{ background-color: #abc; border: 5px solid red; padding: 20px; } .n1,.n2,.n3{ padding: 20px; border: 2px solid; background-color: #cc94cc; } .n2{ position: absolute; top: 20px; right: 20px; } style> head> <body> <div class="t1"> <div class="n1"> 盒子1 div> <div class="n2"> 盒子2盒子2 div> <div class="n3"> 盒子3盒子3盒子3盒子3 div> div> body> html>4.2.3、固定定位(fixed)
脱离标准流(不指定宽度时,宽度由内容决定),基于浏览器窗口,相对于浏览器窗口是固定位置。
固定定位:基于浏览器窗口,且是固定位置,如果值不变就会一直在固定的位置
DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>title> <style> body{ border: 5px solid red; } p{ border: 2px solid skyblue; } .p1{ position: fixed; border: 6px solid gold; top: 0px; right: 0px; } style> head> <body> <p class="p1">Some more textp> <p>Some morep> <p>Some morep> <p>Some morep> <p>Some morep> <p>Some morep> <p>Some morep> <p>Some morep> <p>Some morep> <p>Some morep> <p>Some morep> <p>Some morep> <p>Some morep> <p>Some morep> <p>Some morep> <p>Some morep> <p>Some morep> <p>Some morep> <p>Some morep> <p>Some morep> <p>Some morep> <p>Some morep> <p>Some morep> <p>Some morep> <p>Some morep> <p>Some morep> body> html>4.3、网格布局
网格是一组相交的水平线和垂直线,它定义了网格的列和行。
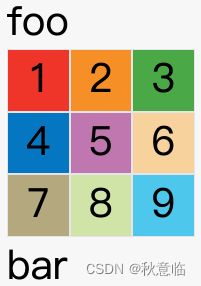
网格布局(Grid)将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局,如下图:
4.3.1、基本概念
4.3.1.1、容器和项目
采用网格布局的区域,称为"容器"(container)。容器内部采用网格定位的子元素,称为"项目"(item)。
<div> <div><p>1p>div> <div><p>2p>div> <div><p>3p>div> div>上面代码中最外层div标签就是容器,里面三层div就是项目
注意:项目只能是容器的顶层子标签,不包含项目的子标签,比如上面代码的
标签就不是项目。Grid 布局只对项目生效。
4.3.1.2、容器属性
display: grid;指定一个容器采用网格布局。div { display: grid; }默认情况下,容器元素都是块级元素,但也可以设成行内元素。
div { display: inline-grid; }4.3.2、 grid-template-columns、grid-template-rows 属性,
容器指定了网格布局以后,接着就要划分行和列。grid-template-columns属性定义每一列的列宽,grid-template-rows属性定义每一行的行高。
.container { display: grid; grid-template-columns: auto auto auto; /* 定义三列,高度为浏览器自适应 */ grid-template-rows: 100px 100px 100px; /* 定义三行,高度为100px */ }4.3.3、repeat()
有时候,重复写同样的值比较麻烦。这时,可以使用repeat()函数,简化重复的值。上面的代码用repeat()改写如下。
.container { display: grid; grid-template-columns: repeat(3, 30%); grid-template-rows: repeat(3, 30%); }4.3.4、grid-template-areas 属性
网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。grid-template-areas属性用于定义区域。
将容器划为了九个单元格,分别对应9个区域。
.container { display: grid; grid-template-columns: auto auto auto; grid-template-rows: 100px 100px 100px; grid-template-areas:"a1 a2 a3" "a4 a5 a6" "a7 a8 a9"; }多个单元格合并成一个区域的写法如下。
grid-template-areas:"a1 a1 a1" "a2 a2 a2" "a3 a3 a3";4.3.5、grid-area属性
grid-area属性指定项目放在哪一个区域。
使用grid-area属性,将每一个项目取一个区域名称,分别与grid-template-areas
.left{ background-color: green; grid-area: a1; } .center{ background-color: royalblue; grid-area: a2; } .right{ background-color: fuchsia; grid-area: a3; }4.3.6、fr 关键字
为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
.container { display: grid; grid-template-columns: 1fr 1fr; /* 两个相同宽度的列 */ grid-template-columns: 1fr 2fr; /* 后者宽度是前者的两倍 */ }总结
我是秋意临,欢迎大家一键三连、加入云社区
我们下期再见(⊙o⊙)!!!