vue全家桶
vue全家桶
- 1.vue-cli脚手架
-
- 1.1安装node环境
- 2.2安装脚手架
- 2.vue-Router的使用
-
- 什么是vue-Router?
- vue-router的使用
- jquery传参和params传参的区别
- 路由懒加载
- 嵌套路由
- 路由守卫
- 3.Vuex的使用
-
- 什么是vuex?
- 初始化项目
- state讲解
- mapstate
- mutations
- mapMutations
- 异步操作action
- mapActions
- getters用法
- 简化用法
1.vue-cli脚手架
1.1安装node环境
1.下载node.js : https://nodejs.org/zh-cn/
安装步骤,一直点击next即可安装成功
2.安装成功后,打开cmd 输入 node -v即可查看安装成功后的node的版本
3.因为node.js在国外,国内和国外互联网之间有一道墙,所以建议用淘宝提供的镜像链接进行下载
安装全局阿里巴巴淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
打开cmd输入 cnpm-v即可查看 cnpm的版本
2.2安装脚手架
(我着重用的是vue3 如果需要vue2可以自行百度使用)
1.安装脚手架 ,执行命令:
cnpm i @vue/cli -g
安装成功后打开cmd输入 vue-V即可查看版本
2.执行命令
vue create 项目名称
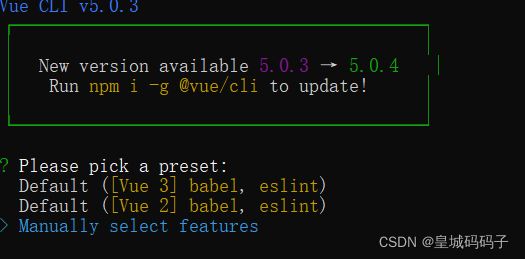
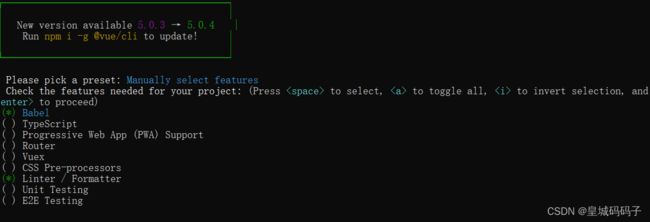
3.选择自定义功能配置

4. 按空格可选中需要的配置

5.根据自己需要选中

6.1 选择编码的规则

7.输入y即可
 8.安装成功后 即可输入 npm run serve 运行项目
8.安装成功后 即可输入 npm run serve 运行项目
2.vue-Router的使用
什么是vue-Router?
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
我们可以访问其官方网站对其进行学习:https://router.vuejs.org/zh/
vue-router是基于路由和组件的
路由用户设定访问路径的,将路径和组件映射起来。
在vue-router的单页面应用中,页面的路径的改变就是组件的切换
vue-router的使用
1.安装vue-router
npm install vue-router --save
有时候在脚手架创建项目的时候也可以进行自动安装
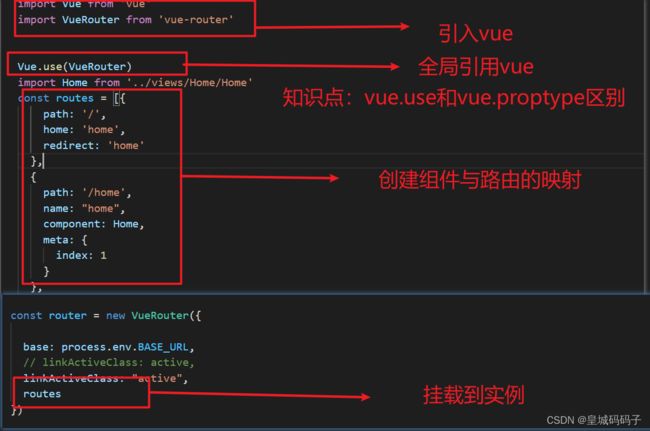
2.在模块化工程中使用它(因为是一个插件,所以通过Vue.use()来全局安装路由功能)
- -导入路由对象,并且调用Vue.use(VueRouter)
- 创建路由实例,并且传入路由映射配置
- 在Vue实例中挂载创建的路由实例
3.使用vue-router的步骤
{
path: ‘/’,
redirect: ‘/home’
},
配置路由重定向
5.路由模式
1.history模式
2.hash模式
区别:
- hash 就是指 url 尾巴后的 # 号以及后面的字符,history没有底带#,外观上比hash 模式好看些
- 原理的区别(原理)
- hash 能兼容到IE8, history 只能兼容到 IE10;
- 由于 hash 值变化不会导致浏览器向服务器发出请求,而且 hash 改变会触发 hashchange 事件(hashchange只能改变后面的url片段);虽然hash路径出现在URL中,但是不会出现在HTTP请求中,对后端完全没有影响,因此改变hash值不会重新加载页面,基本都是使用
hash 来实现前端路由的。
6.router-link属性介绍
to:用于指定跳转的路径
tag:tag可以指定之后渲染成什么组件,比如我们下面的代码会被渲染成一个li元素,而不是a 。 如:router-link to=‘/home’ tag=‘li’
replace:replace不会留下history记录,所以指定replace的情况下,后退键返回不能返回到上一个页面中
active-class:当对应的路由匹配成功时,会自动给当前元素设置一个router-link-active的class,设置active-class可以修改默认的名称。
7.动态路由传值
7.1 query传参
路由:
var router = new VueRouter({
routes: [
{ path: '/login', component: login },
{ name:'register',path: '/register', component: register }
]
导航:
// 注意:这是 query 两种传参方式 一种是直接跳转把字符串传过去 一种是传描述目标位置的对象
<router-link to="/login?id=10&name=zs">登录</router-link>
<router-link :to="{path:'/register',query:{id:5,name:'lili'}}">注册</router-link>
或
<router-link :to="{name:'register',query:{id:5,name:'lili'}}">注册</router-link>
等同于:
this.$router.push('/login?id=10&name=zs')
this.$router.push({path:'/register',query:{id:5,name:'lili'}})
或
this.$router.push({name:'register',query:{id:5,name:'lili'}})
注意:注意:jquery可以通过name或path来引入路由
7.2 params传参
路由:
var router = new VueRouter({
routes: [
{ path: '/login/:id/:name', component: login },// 这里不传入对应的参数(:/id/:name) 刷新页面 参数会消失,页面中就丢失了数据
{ name:'register', path: '/register/:id/:name', component: register }
]
})
导航:
// 注意:这是 params 两种传参方式 一种是直接跳转把字符串传过去 一种是传描述目标位置的对象
<router-link to="/login/12/ls">登录</router-link>
<router-link :to="{name:'register',params:{id:10,name:'lili'}}">注册</router-link>
等同于:
this.$router.push('/login/12/ls')
this.$router.push({name:'register',params:{id:10,name:'lili'}})
注意:params只能通过name来引入路由,path会undefined
jquery传参和params传参的区别
1.用法上:
- 上文已经提到query可以用name或path来引入
- params必需要用name来引入,
- 接收参数都是类似的,分别是: this. r o u t e . q u e r y . n a m e 和 t h i s . route.query.name和this. route.query.name和this.route.params.name。
2.地址栏表现形式上
query:
/login/12/ls
params:
/login?id=10&name=zs
注意:注意:这里的12和ls 对应的是/:id/:name 这两个参数可以不写 那么就不会在地址栏上显示 不过刷新页面参数会消失 写上参数刷新页面 参数不会消失
路由懒加载
路由懒加载的方式
方式一:结合Vue的异步组件和Webpack的代码分析
const Home = resolve => { require. ensure([‘…/ components/Home.vue’], () => { resolve(require(‘…/components/Home.vue’)) })};方式二:AMD写法 const About = resolve => require([’ …/ components/ About.vue’], resolve);
方式三:在ES6中,我们可以有更加简单的写法来组织Vue
异步组件和Webpack的代码分割 const Home = () => import(’ . ./ components/Home.vue ’ )
其中用的最多的是ES6的写法
嵌套路由
案例
路由守卫
详解
3.Vuex的使用
什么是vuex?
vuex是专门用来管理vue.js应用程序中状态的一个插件。他的作用是将应用中的所有状态都放在一起,集中式来管理。需要声明的是,这里所说的状态指的是vue组件中data里面的属性。了解vue的同学应该是明白data是怎么回事的吧,如果不懂的话,建议先学完vue的基础知识再看vuex。
- state 管理组件数据,管理的数据是响应式的,当数据改变时驱动视图更新。
- mutations 更新数据,state中的数据只能使用mutations去改变数据(只能处理同步的场景)
- actions 处理异步场景,处理成功后把数据提交给mutations,进而更新state
- Devtools指的是浏览器的Vue插件调试工具,它可以监控到数据的所有变更操作。
- getters相当于在State和组件之间添加一个环节(对state中的数据进行加工处理后再提供给组件)
- getters不要修改state中的数据
初始化项目
1.npm i vuex --save/-S
2.创建store.js
import vuex from ‘vuex’
import vue from ‘vue’
3.第三步:Vue.use(vuex)
4.第四步:const store = new Vuex.Store({…配置项})
5.第五步:第五步:导出 export default store
6.第六步:导入main.js 在根实例配置 store 选项指向 store 实例对象
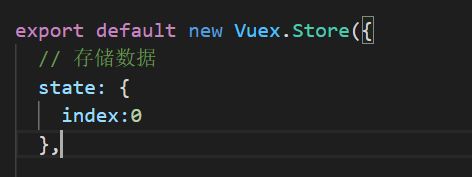
state讲解
- 在组件内获取state的数据,原始用法插值表达式
<div>{{$store.state.index}}</div>
- 使用计算属性
<template>
<div>{{$store.state.index}}
<span>{{count}}</span>
</div>
</template>
<script>
export default {
computed:{
count(){
return this.$store.state.index;
}
}
}
</script>
<style>
</style>
总结:
1.state中的数据是自定义的,但是state的属性名是固定的
2.获取数据可以通过$store.state
3.可以使用计算属性优化模板中获取数据的方式
4.计算属性不可以使用箭头函数(箭头函数本身是没有this的,实际上用的是父级函数中的this)
mapstate
简化获取store数据的代码
在组件中引入
import { mapState } from ‘vuex’
作用:当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性,让你少按几次键:
- 使用对象进行传参
// 使用对象传参
computed:mapState({
1.基础写法
count:function(state){
return state.count
}
2.使用箭头函数
count: state => state.count
3.vuex提供的写法
count: 'count',
4.计算属性需要依赖vuex中的数据,同时依赖组件中data的数据
count(state){
return state.count + this.num
}
})
- 使用数组进行传参 必须加…
// 使用数组进行传参
computed:{
...mapState([
'index',
'count'
]),
}
总结
组件是否所有值都应该放在Store中?,不一定,数据仅仅在本组件中使用的不用放,放到store中的数据一般需要多个组件共享
mutations
Vuex规定必须通过mutation修改数据,不可以直接通过store修改状态数据
这样做的目的是是为了便于监控数据的变化
- 定义状态修改基本操作
state: {
index:0,
count:3
},
getters: {
},
//修改存储数据
mutations: {
increment(state,payload){
state.count = state.count+payload
}
},
- 组件中调用
methods:{
increment(){
this.$store.commit('increment',2)
}
}
总结:
1.先定义(mutations),再出发 this.$store.commit(‘mutation的名称,参数’)
2.mutation的本质就是方法,方法名称自定义,mutation函数内部负责处理的变更操作。
3.一种操作就是一个mutation,不同的mutation处理不同的场景。
mapMutations
methods: {
// 1、对象参数的写法
// ...mapMutations({
// // 冒号右侧的increment是mutation的名称
// // 冒号左侧的increment是事件函数的名称,可以自定义
// increment: 'increment'
// })
// 2、数组参数的写法(事件函数名称和mutation名称一致)
...mapMutations(['increment'])
// 3、这种写法和第2种等效
// increment (param) {
// // 点击触发该函数后要再次触发mutation的
// this.$store.commit('increment', param)
// }
}
总结
mapMutations函数的作用:简化methods的定义
原始方式:通过$store.commit方法触发mutation
简写方式一:对象写法
简写方式二:数组写法
异步操作action
主要用于处理异步数据
- 安装axios的包
npm i axios
//导入包
import axios from 'axios'
- 定义获取数据的方法
// actions是固定的,用于定义异步操作的动作(函数)
actions: {
// 定义了一个action,用于查询接口数据
async queryData (context, payload) {
console.log(payload)
// 调用接口获取数据
const ret = await axios.get('http://test.zjie.wang/tab')
// 必须触发mutation修改list的值
// context类似于this.$store
context.commit('updateList', ret.data.list)
}
},
mutations: {
updateList (state, payload) {
state.list = payload
}
}
- 组件中使用
methods: {
handleQuery () {
// 触发action(必须调用dispatch方法)
this.$store.dispatch('queryData', 111)
}
}
总结:
action的作用:
1.处理异步任务,获取异步结果后,把数据交给mutation更新数据
2.触发action需要使用 this.$store.dispatch
mapActions
- mapActions辅助函数,把actions中的函数映射组件methods中
- 通俗:通过mapActions函数可以生成methods中函数
// 相当于 methods申明了一个函数fn(num){ this.$store.dispatch('queryData', num)}
// ...mapActions({
// fn: 'queryData'
// })
// 相当于 methods申明了一个函数getData(num){ this.$store.dispatch('getData', num)}
...mapActions(['queryData'])
总结
总结:原始方式:this.$store.dispatch(‘queryData’, num)
简化方式一:对象
简化方式二:数组
getters用法
- 定义gitter
// 相当于state的计算属性(基于State处理成另外一份数据)
// getters的主要应用场景:模板中需要的数据和State中的数据不完全一样
// 需要基于state中的数据进行加工处理,形成一份新的的数据,给模板使用
getters: {
getPartList (state) {
return state.list.filter(item => {
return item.id > 1
})
}
}
- 基本使用
caleList () {
// 注意:获取getters的值,不需要加括号(当属性使用)
return this.$store.getters.getPartList
},
简化用法
import { mapGetters } from 'vuex'
// mapGetters的作用:把getters映射为计算属性
computed: {
...mapGetters(['getPartList']),
// ...mapGetters({
// calcList: 'getPartList'
// }),
// calcList () {
// // 注意:获取getters的值,不需要加括号(当属性使用)
// return this.$store.getters.getPartList
// },
}
总结:
1.getters相当于在State和组件之间添加一个环节(对state中的数据进行加工处理后再提供给组件)
2.getters不要修改state中的数据
3.getters类似之前的计算属性(基于state中的数据进行计算)