- 软件测试入门指南:零基础到实战通关手册
一、为什么需要软件测试?行业现状(2024年数据)全球软件缺陷造成的经济损失高达$2.4万亿(来源:NIST报告)优秀测试人员与开发人员配比应达1:5(头部互联网企业实际数据)经典案例迪士尼+上线首日因负载测试不足导致服务器崩溃某银行系统未做金额边界测试,引发超额转账漏洞二、测试工程师的职责全景图(配图:测试工作流程图)阶段核心工作产出物示例需求分析参与评审,提取测试点测试需求跟踪矩阵测试设计编写
- 软件测试理论基础、质量保证常见面试题
程序员阿沐
全面掌握软件测试理论基础、文档编写,测试流程1.测试分为哪几个阶段?⒉谈谈你之前测试的项目流程,在每个阶段的输出有哪些?3.谈谈敏捷模式的认识?4.linux常见查看日志命令有哪些?5.线上质量BUG频频爆发怎么办?6.如何分析一个bug是前端还是后端的问题?这些问题你一定要能够很全面的表述出来。比如说我现在是面试官,我第一个肯定不会去问你哪些代码的问题,也不会问你自动化、测试开发的问题。第一个查
- 自学软件测试需要学什么?
AIZHINAN
软件测试软件测试面试自学软件测试软件测试培训转行软件测试
软件测试是一个系统化的领域,需要掌握测试理论、工具、编程、环境配置、业务流程等多方面知识。以下是系统化的学习路径,涵盖从入门到进阶的核心内容:软件测试视频教程,从入门到精通(完整版)零基础小白也可学!一、测试理论基础1.测试基础概念软件测试的定义、目的(质量保障、缺陷预防)。测试流程:需求分析→测试计划→用例设计→执行→缺陷管理→报告。常见术语:黑盒/白盒测试、回归测试、冒烟测试、Alpha/Be
- 为什么选择Selenium自动化测试?
AIZHINAN
selenium测试工具自动化测试pytestpython职场和发展
选择Selenium作为自动化测试工具的主要原因包括其开源、跨平台、多语言支持和强大的生态系统等优势。以下是详细分析:软件测试-Selenium自动化测试教程,零基础小白也能快速入门!python+selenium1.开源免费零成本:Selenium是开源工具,无需支付许可费用,适合预算有限的团队。社区支持:活跃的开发者社区提供丰富的学习资源、插件和问题解决方案。2.跨平台&跨浏览器支持多浏览器:
- 软件测试在北京工作4年后裸辞,空窗1.4年后重新找工作
amazinging
功能测试笔记经验分享
此刻只想把自己心里想的写下来,梳理一下以前认为在大城市工作后再去其他地方找工作肯定轻轻松松拿捏,但就我来说并没那么容易。我太久不接触相关内容,给自己留过时间学习,但都是努力学两天找到状态,又休息七天,学到的东西所剩无几。我对自己的能力没信心,加上自己规划的任务自己也没执行多少,很失望、无力,所以愈发不自信、害怕、焦虑。一方面很清楚自己该找工作了,想立刻上班;另一方面觉得自己离自己定的目标差很多,想
- 易语言模块实现模拟按键功能完整指南
无畏道人
本文还有配套的精品资源,点击获取简介:易语言通过提供自定义模块模拟按键功能,简化了WindowsAPI调用,使得自动化测试、游戏脚本编写等场景中模拟键盘输入更加便捷。此模块封装了SendInput和PostMessage函数,允许用户创建直观易懂的函数进行模拟按键操作,包括单个按键模拟、组合键模拟、延时控制以及多按键序列模拟。开发者利用该模块可以提升软件测试效率、辅助游戏编程、实现自动化办公等。1
- 软件测试管理快速入门13-如何选择自动化测试工具
python测试开发
image.png您希望通过软件工具支持您的测试活动,但您不了解市场上目前可用的工具哪种工具最符合要求和项目预算?一旦您购买了该工具,团队中的哪些人就具备使用该工具的技能软件测试工具选择的重要性在项目Guru99Bank中,为了节省测试工作,项目团队决定使用自动化测试工具来执行测试。经过多次会议,您的团队为项目选择了合适的工具。image.png一个月后,您收到了项目团队关于此工具的报告。结果很棒
- 2024年,想要靠做软件测试获得高薪,还有机会吗?
朱公子的Note
软件测试
2024年,科技行业风云变幻,随着自动化技术和人工智能的发展,软件测试领域的竞争愈发激烈。很多人会问,现在还投身软件测试,真的能拿到高薪吗?尤其是当越来越多的自动化工具涌现,手动测试员会不会被淘汰?时间过得真快,一眨眼,2024年已经过去了一大半。最近正值金九银十招聘季,后台不免又出现了这几个同学们关心的问题:2024年还能转行软件测试吗?零基础转行可行吗?那么,2024年,软件测试行业的高薪岗位
- 测试工程师面试技巧几点分享
未寄的舟
软件测试面试职场和发展
很多软件测试工程师在面试的时候都会遇到考官给的各种各样的面试题,这也反应了测试工程师对企业的重要性,面试通常分为以下几个方面,由于篇幅有限,在这里就只给大家分享一些比较常见通用的问题。一、自我介绍这里不分享如何自我介绍、话术之类,相信大家都比较熟悉套路,这里分享几个细节1、自我介绍时需要有底气有些同学明明技术很厉害,但是一面试就紧张,一直低头,不敢直视面试官,更为紧张者都说不出话,这样的表现面试官
- 20k软件测试工程师必会——Jenkins+Git+Appium 持续集成策略
测试小姐姐哟
软件测试jenkins运维
持续集成(Continuousintegration,简称CI)持续集成是一种开发实践,它倡导团队成员需要频繁的集成他们的工作,每次集成都通过自动化构建(包括编译、构建、自动化测试)来验证,从而尽快地发现集成中的错误。让正在开发的软件始终处于可工作状态,让产品可以快速迭代,同时还能保持高质量。Jenkins是基于Java开发的持续集成工具,开源免费,官网:https://jenkins.io/Ap
- 京东大佬教你剖析软件测试的底层逻辑
程序员霄霄
软件测试软件测试功能测试自动化程序人生职场和发展
写这篇文章,是希望把我的一些我认为是非常有价值的经验总结出来,能够帮助刚做测试不久的新同事,或者是测试经验丰富的老同事以共享。希望我们可爱的新同事,准备要在测试领域耕耘的伙伴,能够通过我的文章了解到测试的底层逻辑,也就是我们测试工作中可能看不到隐藏较深的点,而不只是日常所见的写用例、提bug、开发自动化、做平台。俗话说外行看热闹,内行看门道。我认为测试人员不应该成为PRD的搬运工,高级测试工程师也
- 最新最全软件测试- Linux面试题
linux面试题一、请写出如下功能Linux命令:1、三种查看server.log的文件内容linux查看日志文件内容命令tail、cat、tac、head、echo2、编辑start.sh文件,查看文件前10行内容和后10行内容vistart.shhead-n10start.sh前10行tail-n10start.sh后10行3、Linux使用命令可以查找到当前目录下所有txt文件且文件中包含h
- 【软件测试】- 软件测试面试题2
阿寻寻
大厂软件测试面试题软件测试测试工具
软件测试面试题**1.自我介绍(切记不要把简历上的内容复述一遍,尽可能把自己的优势展现出来)****2.做过哪些项目,介绍一下简历上的项目流程****3.在项目测试中有没有遇到比较严重的bug****4.黑盒测试,白盒测试的基本概念和区别****5.数据库了解吗?说说左连接,右链接,内连接****6.Mysql基本场景的简单语句****7.给你一个登录界面从哪方面入手设计测试用例?****8.熟悉
- 2024软件测试面试题-linux
好事花生了
程序人生其他功能测试面试经验分享linux
1.linux和unix有哪些区别?Linux作为一个开源操作系统,具有更高的灵活性和可定制性,而Unix则更多地用于商业环境。无论是Unix还是Linux,它们都为用户提供了强大的功能和稳定的性能,满足了不同用户的需求。(1)开源性:Unix是一个封闭的商业操作系统,它使用的内核是专有的,只有少数人可以访问和修改其源代码。而Linux是一个开源操作系统,他的内核是免费开放的,任何人都可以自由地访
- 2024最新软件测试 Linux面试题【含答案】
心软小念
面试软件测试面试软件测试linux服务器职场和发展软件测试
六、Linux6.1Linux系统你是怎么用的?[在测试1、执行的过程中,我们发现的bug,有时候需要定位bug,协助开发修复bug时需要在linux里通过命令tail-200或tail-500查看当天的日志的后面多少行或者前面多少行定位bug或者通过tail-f来查看日志里的关键字exception(异常)error(错误)。[后台程序运行久了会对系统造成卡顿等诸多隐患或我们做性能测试的时候我们
- Linux面试问题-软件测试
1、你在上一家公司常用的Linux命令有哪些?答:使用vim/vi编辑文件,使用cat,more,less,head查看文件,使用grep过滤日志中的error,使用ps查看进程,使用top查看实时进程,netstat查看端口,(df查看磁盘使用情况,du统计目录使用的大小,使用vmstat查看虚拟内存,使用free查看内存),还有一些其他比如使用scp拷贝文件,mv重命名,mkdir创建目录,r
- 单元测试(超详细),一篇足矣
互联网杂货铺
职场和发展python自动化测试软件测试测试工具单元测试测试用例
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快为什么我们需要测试?让产品可以快速迭代,同时还能保持高质量对于一些相对稳定的系统级别页面,自动化测试在提高测试的效率的方面起到非常重要的作用。前端的自动化测试主要包括:浏览器测试和单元测试。Vue官方脚手架自带自动化测试配置,并帮助你完成对组件,函数等的自动化测试。什么是持续集成?它和持续部署有什么区别?代码集成到主分支需要经过一系列的自
- 单元测试详解
测试老哥
单元测试测试工具自动化测试软件测试python测试用例职场和发展
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快一、什么是单元测试?单元测试是指,对软件中的最小可测试单元在与程序其他部分相隔离的情况下进行检查和验证的工作,这里的最小可测试单元通常是指函数或者类;单元测试属于最严格的软件测试手段,是最接近代码底层实现的验证手段,可以在软件开发的早期以最小的成本保证局部代码的质量。另外,单元测试都以自动化的方式执行,所以在大量回归测试的场景下执行单元测
- 接口自动化测试的总结与思考
测试老哥
python软件测试自动化测试测试用例职场和发展接口测试测试工具
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快服务端接口测试介绍什么是服务端?一般所说的服务端是指为用户在APP或PC使用的互联网功能提供数据服务的背后的一切。以天猫精灵智能音箱系列的产品链路为例,服务端便是网关(包括网关在内)之后的链路。什么是接口?官方点说,是计算机系统中两个独立的部件进行信息交换的共享边界。通俗点说,就是服务端对外提供数据服务最常用的信息交换方式。提供数据服务的
- Selenium使用指南
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快Selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera
- 软件测试入门到精通-第9周-接口自动化测试-fixture实现测试控制+集成allure
蓝花楹下
软件测试入门到精通python功能测试
《Pytest跳过测试的艺术:让测试用例学会"偷懒"的正确姿势》幽默指南核心原理:测试界的"请假条"系统想偷懒批准条件批准测试用例举手申请HR审批(@pytest.mark)带薪休假skip弹性办公skipif提交证明文件技术剧场:两幕喜剧第一幕:《霸道测试不想跑》
[email protected](reason="今天心情不好")#测试届的"姨妈假"deftest_imp
- 软件测试系列--白盒测试覆盖率的问题
测试届老纪
软件测试职场和发展软件测试
覆盖率##一、覆盖率的概念###覆盖率是用来度量测试完整性的一个手段,现在有越来越多的测试工具能够支持覆盖率测试,但是它们本身并不包含测试技术,只是测试技术有效性的一个度量。白盒测试中经常用到的覆盖率是逻辑覆盖率。二、覆盖率的目的###覆盖率对于软件测试有着非常重要的作用,通过覆盖率我们可以知道我们的测试是否充分,我们测试的弱点在哪些方面,进而指导我们设计能够增加覆盖率的测试用例,有效的提高测试质
- 软件测试(功能、接口、性能、自动化)详解 | 测试人生路
一、软件测试功能测试测试用例编写是软件测试的基本技能;也有很多人认为测试用例是软件测试的核心;软件测试中最重要的是设计和生成有效的测试用例;测试用例是测试工作的指导,是软件测试的必须遵守的准则。黑盒测试常见测试用例编写方法1、等价类选取少数有代表性的数据,这一类数据等价于这一类的其它值;找出最小的子集,可以发现最多的错误;特性:必须设计的用例;涵盖了大部分情况;2、边界值所谓边界条件,是指输入和输
- 软件测试-修正判定条件覆盖(MCDC)的一些认识
鲸 Blue
软件测试软件测试职场和发展
修正判定条件覆盖(ModifiedCondition/DecisionCoverage即MC/DC)通过参照上图,我们首先从宏观的角度上理解MCDC在软件测试中的分支。软件测试软件工程开发中中必不可少且非常重要的一部分,软件测试从是否执行代码来看可分为两种测试方法:静态测试和动态测试.静态测试是指不用执行程序的测试,它主要采取方案——代码走查、技术评审、代码审查的方法对软件产品进行测试,通俗来说就
- Android开发、adb、monkey测试
别走!万哥爱你
软件测试干货测试工具
一、手机测试概念传统手机测试VS手机应用软件测试传统手机测试:指测试手机本身比如抗压,抗摔,抗疲劳,抗低温高温等。也包括手机本身功能、性能等测试。手机应用软件测试C/SClient/Server手机应用软件是基于手机操作系统之上开发出来的软件,做这样的测试就叫做手机应用软件测试。二、手机端常规测试2.1.What2.1.1.介绍手机测试的概念架构对于手机端测试,按照平台来分,分为Android和I
- 找了两个月,没找到工作
最近接触的很多测试从业者:找了两个月,没找到工作。对于此现状,多数人,肯定是焦虑、着急。而且每次面试,面试官都会问,为何这么久没找到工作。最终,迫于压力,多半会找到一家不太满意的岗位,先应付当前现状。如此,恶性循环。这里十二根据自己的职场经验,分享几点建议,供参考:1、别裸辞。2、平时多积累、多归纳总结,整理自己的知识体系。3、多提升技术,「软件测试」职业,是技术岗位,脱离不了技术。4、出了问题,
- 软件测试的概念
目录1.认识测试2.软件测试的工作内容3.什么是需求4.开发模型5.常见的开发模型5.1.瀑布模型5.2.螺旋模型5.3.增量模型5.4.迭代模型5.5.敏捷模型5.5.1.敏捷模型的常见方法6.测试模型6.1.v模型6.2.W模型(双V模型)7.软件测试的生命周期软件测试在生命周期各阶段的应用8.BUG8.1.BUG分类(按严重性)8.2.BUG的生命周期1.认识测试软件测试是软件开发过程中的关
- 动手实践OpenHands系列学习笔记12:测试与质量保证
JeffWoodNo.1
笔记
笔记12:测试与质量保证一、引言软件测试和质量保证是确保AI代理系统可靠性和稳定性的关键环节。对于像OpenHands这样的复杂AI系统,测试尤其具有挑战性,因为需要验证系统在各种条件下的行为一致性。本笔记将探讨AI系统测试的独特策略,分析OpenHands的测试需求,并通过实践为关键模块构建测试套件。二、AI系统测试策略理论2.1AI系统测试的特殊挑战不确定性处理:AI系统输出可能存在固有的不确
- 软件测试-持续集成
Oooon_the_way
ci/cd持续集成
一、持续集成的核心概念与价值定义与目标持续集成(CI)指开发人员频繁(每日多次)将代码变更合并至共享主干,并通过自动化构建和测试验证集成的过程46。核心目标包括:尽早发现缺陷:避免集成阶段的“最后一公里”问题(如代码冲突、兼容性错误)。缩短反馈周期:提交后立即触发测试,10分钟内反馈结果,加速问题修复8。核心价值效率提升:自动化构建替代手动操作,节省测试部署时间9。质量保障:通过分层测试(单元/集
- 学习软件测试的第十天
尹yaya
软件测试面试学习学习面试软件测试
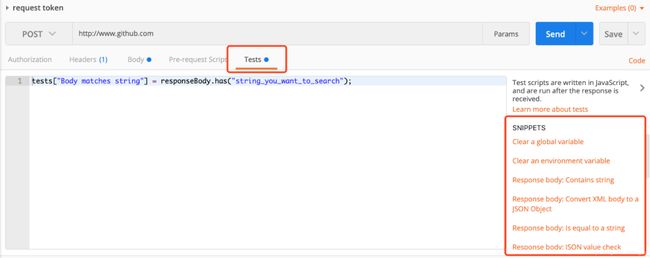
四十一.说一下你平时是怎么定位分析bug的1.分析这是在考你出问题的时候你会怎么查、怎么想、怎么解决,面试官关心的是你的逻辑能力、分析能力、沟通能力。可以按照这个通俗流程来回答:先问清楚发生了什么问题(比如页面卡死了、接口报错、数据错了)再去试试看,能不能自己复现一次,不然没法查然后去找线索:前端页面报错没?打开控制台看一下调接口失败没?用Postman或浏览器network看一下看看后端日志有没
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,