- vue项目element-ui的table表格单元格合并
酋长哈哈
vue.jselementuijavascript前端
一、合并效果二全部代码exportdefault{name:'CellMerge',data(){return{tableData:[{id:'1',name:'王小虎',amount1:'165',amount2:'3.2',amount3:10},{id:'1',name:'王小虎',amount1:'162',amount2:'4.43',amount3:12},{id:'1',name:'
- springboot+vue项目实战一-创建SpringBoot简单项目
苹果酱0567
面试题汇总与解析springboot后端java中间件开发语言
这段时间抽空给女朋友搭建一个个人博客,想着记录一下建站的过程,就当做笔记吧。虽然复制zjblog只要一个小时就可以搞定一个网站,或者用cms系统,三四个小时就可以做出一个前后台都有的网站,而且想做成啥样也都行。但是就是要从新做,自己做的意义不一样,更何况,俺就是专门干这个的,嘿嘿嘿要做一个网站,而且从零开始,首先呢就是技术选型了,经过一番思量决定选择-SpringBoot做后端,前端使用Vue做一
- vue2实现复制,粘贴功能
周bro
vue.jsjavascript前端
一、需求说明在项目中点击按钮复制某行文本是很常见的应用场景,在Vue项目中实现复制功能需要借助vue-clipboard2插件。二、代码实现1、安装vue-clipboard2依赖(出现错误的话,可以试试切换成淘宝镜像源npmconfigsetregistryhttps://registry.npm.taobao.org)npminstall--savevue-clipboard22、在main.
- Linux驱动开发-字符设备驱动开发
可能只会写BUG
linuxlinux驱动开发c语言linux驱动开发运维
linux驱动开发1.驱动程序的类型2.驱动开发流程字符设备驱动1.基本概念2.字符设备驱动的基本结构架构字符设备驱动开发中常用的API示例以下代码加入了设备类和设备实例的创建linux驱动开发1.驱动程序的类型在Linux中,驱动程序主要有以下几种类型:字符设备驱动:处理字节流的设备,如串口、键盘等。它们通过字符设备接口(如/dev/tty)与用户空间进行交互。块设备驱动:处理块存储设备,如硬盘
- vue axios 如何读取项目下的json文件
战族狼魂
前端vue.jsjsonjavascript
在Vue项目中,使用axios读取本地的JSON文件可以通过将JSON文件放置在public目录中,然后通过axios发起请求读取。步骤:将JSON文件放置在public目录下:Vue项目中的public目录是静态资源目录,项目编译后这些文件可以通过URL直接访问。将你的JSON文件,比如data.json,放在public目录中。使用axios读取JSON文件:在你的Vue组件中,通过axios
- 低代码平台与传统开发平台的主要区别是什么?
勤研科技
低代码开发新视角低代码
在当今快速发展的数字化时代,企业和个人对软件开发的需求日益增长。然而,传统的软件开发方式往往面临着开发周期长、成本高、技术门槛高等问题。为了应对这些挑战,低代码平台应运而生,成为一种新兴的开发方式。低代码平台通过简化开发流程,降低了技术门槛,使得非技术用户也能参与到应用开发中来。低代码平台的核心理念是通过可视化工具和预设模板,让用户能够快速构建应用,而无需深入的编程知识。这种方式不仅提高了开发效率
- Vue项目中实现AES加密解密
小金子J
前端框架JavaScript分享vue.js前端javascript
在前端开发中,保护用户数据的安全性至关重要。AES(高级加密标准)作为一种广泛使用的对称加密算法,因其高效性和安全性而受到青睐。本文将介绍如何在Vue项目中实现AES加密解密,包括ECB和CBC两种模式。环境搭建在Vue项目中使用AES加密解密功能之前,需要先安装crypto-js库。通过执行以下命令,可以轻松地将crypto-js添加到项目中:npminstallcrypto-js--save-
- 使用Spring Boot来开发一个准妈妈交流平台
MAMA6681
springboot
使用SpringBoot来开发一个准妈妈交流平台是一个很好的想法。SpringBoot简化了配置和部署过程,并且提供了大量的starter模块来加速开发流程。下面我会给出一些基本的指导步骤,帮助你开始这个项目。###1.设计架构首先,你需要设计整个应用的架构。考虑到这是一个社区平台,至少需要以下几个组件:-**前端用户界面**:用来展示信息和处理用户输入。-**后端服务**:处理业务逻辑。-**数
- 低代码开发:业务与技术的完美融合
BPM_宏天低代码
低代码
正文:随着数字化转型的加速,企业对应用软件的需求日益增长。然而,传统的开发方式往往费时费力,难以满足市场的快速变化。在此背景下,低代码开发平台应运而生,它们正逐步改变我们的工作方式,让业务人员和技术人员能够携手合作,共同推动业务发展。何谓低代码开发?低代码开发是一种新兴的软件开发方法,它通过图形化的用户界面和拖拽式组件快速构建应用程序,旨在降低应用程序开发的复杂性。这种简化开发流程的方法使得非技术
- vue项目在本地搭建时,npm install报错npm ERR! code E400
猪猡猪猡猪
vue.jsnpm前端
在npminstall运行的时候,总是出现400报错npmERR!codeE400npmERR!400BadRequest-GEThttps://registry.npmmirror.com/zrender/-/zrender-5.4.4.tgz(以上只展示了其中一种包安装时的400报错)尝试过更换多种npm源,都没有解决这个问题。最终,将项目中的package-lock.json删除,重新执行n
- 使用git和gitlab进行协同开发流程(转发)
千年聊一会
版本管理gitgitlab版本管理流程
使用git和gitlab进行协同开发流程看了一下此文,感觉流程管理比较合理,对个人有一些启发,转发记录一下,后续可参考https://www.cnblogs.com/muzinan110/p/5300600.html(来源)使用git和gitlab进行协同开发流程一、基本概念1.仓库(Repository)①源仓库(线上版本库)在项目的开始,项目的发起者构建起一个项目的最原始的仓库,称为origi
- 使用git和gitlab进行协同开发流程
alokka
一、基本概念1.仓库(Repository)①源仓库(线上版本库)在项目的开始,项目的发起者构建起一个项目的最原始的仓库,称为origin。源仓库的有两个作用:汇总参与该项目的各个开发者的代码存放趋于稳定和可发布的代码源仓库应该是受保护的,开发者不应该直接对其进行开发工作。只有项目管理者能对其进行较高权限的操作。②开发者仓库(本地仓库)任何开发者都不会对源仓库进行直接的操作,源仓库建立以后,每个开
- 在 Vue 2 中使用 Axios 发起 POST 和 GET 请求
Jarvis Downey
JavaScriptvuevue.js前端javascript
Axios是一个基于Promise的HTTP客户端,用于浏览器和node.js,它提供了一种非常方便的方式来发送异步HTTP请求。在Vue2应用中,Axios可以帮助我们轻松地与后端API进行通信。本文将介绍如何在Vue2项目中引入Axios,并使用它来发起POST和GET请求。1.安装Axios首先,你需要在你的Vue项目中安装Axios。打开终端,切换到你的项目目录,然后运行以下命令:npmi
- vue项目外挂配置文件(js 和 json)
不cong明的亚子
前端vue
文章目录前言特别注意:一、外挂JS配置文件1.创建config.js2.导入config.js到index.html3.使用config.js中的变量二、外挂json配置文件1.准备工作2.配置vue.config.js3.读入数据总结前言前端开发过程中,会有很多关键性的、易改动的常量,例如:后台url、第三方登录的url等其他第三方链接地址,它们都是很容易更改的常量。要是我们把这些变量写死在代码
- Vue项目:将资源路径使用相对路径后,部分图片无法显示
engineer_why
vue项目问题集vue.js前端javascript
Vue项目:将资源路径使用相对路径后,部分图片无法显示绝对路径通过上一篇文档,使用publicPath实现绝对路径转相对路径,这一篇,来说说我之后碰到的问题.在资源路径改变为相对路径后,我发现代码中比如css引入的图片,它还是处于绝对地址,并且没有办法显示出来,提示为404找不到图片。解决办法:通过less或scss,定义一个变量baseUrl,然后通过字符串拼接的方式,在url路径中拼接到原本图
- Java框架-mybatis-基础
KeepStruggling
mybatisJava
1.概念1.1概念引入框架(Framework)是整个或部分系统的可重用设计,表现为一组抽象构件及构件实例间交互的方法。或者说是可被应用开发者定制的应用骨架。框架的优点:框架已经实现了一些功能,使用时不需重复实现这些功能,提高开发效率;使用框架后,我们软件的架构更加稳定、开发流程必须按照框架约定进行,而优秀的框架是所有开发人员都熟悉的,任何人进入项目团队后可以更快适应开发,同时框架良好的扩展性更易
- 探索Plaid Quickstart:一站式金融数据集成解决方案
杭臣磊Sibley
探索PlaidQuickstart:一站式金融数据集成解决方案在金融科技领域,快速而安全地获取和处理银行数据至关重要。PlaidQuickstart是一个完美的起点,它是一个开源项目,旨在帮助开发者轻松集成Plaid的API服务,提供多语言支持,以实现与金融机构的数据交互。让我们深入了解这个项目,看看它是如何简化开发流程的。项目介绍PlaidQuickstart提供了一个全面的示例应用程序,涵盖了
- AJAX实时表单验证系统
三年九班蓝同学
本文还有配套的精品资源,点击获取简介:在网页开发中,"ajax验证表单"是一项关键任务,确保数据符合格式和规则,提升数据质量和用户体验。本应用通过使用JavaScript和XMLHttpRequest对象实现后台验证,无需页面刷新。它包括前端验证、事件处理、Ajax调用、服务器端处理、响应处理、用户体验和安全性等关键步骤,以jQuery库简化开发流程,创建高效、安全的表单验证系统。1.表单验证的重
- vue项目结构
手写冒泡排序
vue.js
1.build目录用来存放对项目构建项目配置用来配置生产环境测试环境原始环境2.config目录用来修改生产配置和测试核心目录dev.env.js---开发环境变量index.js--项目配置文件prod.env.js--生产环境变量test.env.js--测试环境变量3.node_module目录用来存放当前项目的js依赖存放就是目录无序修改4.src目录用来存放日后自己开发代码的目录(重点)
- vue项目架构
影子信息
前端javascript
搭建项目框架,封装模块1.网络模块封装axios二次封装请求拦截器token是什么响应拦截器http协议2.动态权限菜单axios二次封装函数递归动态添加路由addRoutes刷新界面,菜单丢失问题,持久化存储技术实现点击菜单,不能找到路由组件问题,3.按钮资源权限根据登录用户角色获取能操作的资源列表,保存store自定义权限指令,封装有无操作该资源的权限v-permission=“[‘EditU
- Vue项目结构
永远的12
vue.js前端javascriptcsshtml
Vue项目的结构可以比较灵活,但通常情况下会包含以下几个部分:public目录:这个目录包含项目的静态资源文件,例如index.html,图片等。src目录:这个目录包含项目的源代码。src/main.js:这个文件是项目的入口文件,用于初始化Vue应用。src/router目录:这个目录包含项目的路由配置文件。src/components目录:这个目录包含项目的组件文件。src/assets目录
- vue 项目代码架构
王小工
前端vue.js架构前端
Vue项目的代码架构通常遵循一定的组织结构和约定,以提高项目的可维护性、可扩展性和可读性。以下是对Vue项目代码架构的详细解析:一、项目目录结构Vue项目的目录结构通常包括以下几个关键部分:根目录:package.json:npm包配置文件,定义了项目的npm脚本、依赖包等信息。README.md:项目的说明文档,markdown格式。.gitignore:git上传需要忽略的文件配置。其他配置文
- Nginx部署前端Vue项目的深度解析
小周不想卷
#前端vue入门前端前端框架nginxvue.js
目录一、准备工作1.1开发环境1.2服务器环境1.3Nginx安装二、构建Vue项目三、上传静态文件到服务器四、配置Nginx五、测试并重新加载Nginx六、访问Vue应用七、高级配置7.1启用HTTPS7.2启用Gzip压缩7.3缓存控制八、常见问题与解决方案8.1404错误8.2权限问题8.3跨域问题九、总结在现代Web开发中,Vue.js因其组件化、响应式数据绑定和易于上手的特点,成为了前端
- PetaLinux开发流程
非鱼知乐
1.Createanewprojectpetalinux-create-tproject--templatezynq-n$(project_name)orpetalinux-create-tproject-s$(bsp_file)2.Importhardwareinformationpetalinux-config--get-hw-description=$(path_to_hdf)The.hdf
- Web前端最全初识Sentry前端监控,浅谈前端消息机制原理
2401_84433924
程序员前端sentry
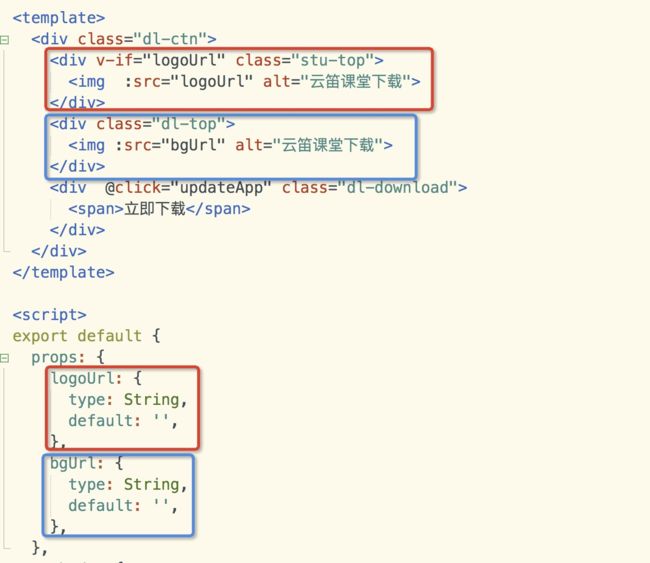
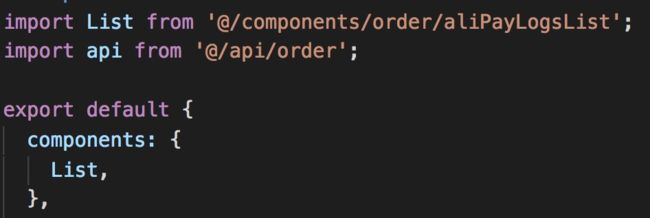
Vue编码基础2.1.1.组件规范2.1.2.模板中使用简单的表达式2.1.3指令都使用缩写形式2.1.4标签顺序保持一致2.1.5必须为v-for设置键值key2.1.6v-show与v-if选择2.1.7script标签内部结构顺序2.1.8VueRouter规范Vue项目目录规范2.2.1基础2.2.2使用Vue-cli脚手架2.2.3目录说明2.2.4注释说明2.2.5其他开源分享:【大厂
- vue项目安装sass报错解决
max_jianshu
把package.json里面node-sass和sass-loader版本改成:"node-sass":"^4.11.1","sass-loader":"^7.3.0"就可以了
- 在Vue项目中使用Proj4js库进行坐标系转换并加载WMTS服务
卡夫卡的小熊猫
vue.js前端
OpenLayers是一个用于创建Web地图应用程序的JavaScript库。它支持许多不同的地图投影和坐标系,包括常见的Web墨卡托投影(EPSG:3857)和经纬度坐标系(EPSG:4326),以及其他许多本地或自定义的投影和坐标系。要在OpenLayers中转换不同坐标系下的WMTS服务,你需要了解两个主要部分:坐标系的定义和WMTS服务的配置。安装Proj4js:首先,在Vue项目中安装P
- 10 自研rgbd相机基于rk3566之OPENCL加速库测试与开发
三十度角阳光的问候
openclgpu加速rk3566/rk3588核函数异构加速
OPENCL加速库测试与开发opencl加速库介绍1OpenCL概念2OpenCL程序通常包含以下几个主要组件:3opencl移植与调用:opencl加速库核函数编写1开发流程:2核函数编写接口函数定义如下:示例代码如下:opencl加速库示例代码opencl加速库介绍1OpenCL概念opencl是可以直接调用gpu资源进行加速的库,除英伟达外的gpu调用方法。例如maligpu,适用于多种ar
- 在国产平台上Flak Web应用开发
Botiway
FlaskWebpythonflask后端linuxweb3
在国产平台上进行FlaskWeb应用开发,特别是在像统信UOS这样的国产操作系统上,可以遵循与在其他操作系统上类似的开发流程,但可能需要注意一些特定的环境配置和兼容性问题。木合塔尔·沙地克所著的《FlaskWeb应用开发项目实战基于Python和统信UOS》一书,为在统信UOS上进行FlaskWeb应用开发提供了宝贵的指导和实战案例。1.环境准备首先,确保你的开发环境已经安装了Python和pip
- Linux中设置vue项目服务自启动
ADONGS_CODER
linuxvue.js运维
一、摘要vue项目服务启动是进入到根目录,然后使用npmrundev启动环境,服务器由于重启或者网络波动等原因,会无辜的停止这个服务,如果是自己搭建的项目想自动启动,则需要搭建自启动服务。二、操作1.安装nvm管理包nvm管理包,据我目前的理解,大概就是像conda一样的一个容器,可以管理各种版本的nodejs和npm,这样就容易处理版本冲突问题。推荐下载curl-o-https://raw.gi
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache
 图片.png
图片.png 图片.png
图片.png 图片.png
图片.png 图片.png
图片.png 图片.png
图片.png 图片.png
图片.png 图片.png
图片.png 图片.png
图片.png 图片.png
图片.png 图片.png
图片.png 图片.png
图片.png 图片.png
图片.png 图片.png
图片.png 图片.png
图片.png image.png
image.png image.png
image.png 图片.png
图片.png 图片.png
图片.png 图片.png
图片.png 图片.png
图片.png 图片.png
图片.png image.png
image.png image.png
image.png image.png
image.png 图片.png
图片.png 图片.png
图片.png 图片.png
图片.png