微信小程序-获取用户位置(经纬度+所在城市)
微信小程序-获取用户位置(经纬度+所在城市)
文章目录
- 微信小程序-获取用户位置(经纬度+所在城市)
-
- 一、目标
- 二、实现思路
- 三、实现步骤
-
- 3.1 用到的接口函数
- 3.2 具体步骤
-
- 3.2.1 创建界面
- 3.2.2 获取用户位置的经纬度
-
- 3.2.2.1 在app.json文件中配置permission
- 3.2.2.2 调用wx.getLocation接口
- 3.2.3 获取用户的所在城市
-
- 3.2.3.1 小程序之外的配置
- 3.2.3.2 调用reverseGeocoder接口
- 参考
一、目标
获取用户所在的城市
二、实现思路
1.利用微信小程序的接口函数获取用户位置的经纬度
2.将经纬度逆解析为结构化的文字地址
3.根据结构化的文字地址提取出需要的地址结构成分,如省份、城市、区县等。
三、实现步骤
3.1 用到的接口函数
微信小程序-获取用户位置的接口函数:wx.getLocation(Object object)
还需要用到小程序配置:permission
腾讯位置服务-逆地址解析(坐标位置描述)接口函数:reverseGeocoder(options:Object)
3.2 具体步骤
3.2.1 创建界面
wxml文件
点击获取用户位置
用户所在位置的经度:{{latitude}}
用户所在位置的纬度:{{longitude}}
用户所在城市:{{city}}
wxss文件
.view1 {
background-color: yellow;
width: 100%;
height: 200rpx;
margin-bottom: 20rpx;
}
.view2 {
background-color: yellow;
width: 100%;
height: 100rpx;
margin-bottom: 20rpx;
}
js文件
// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
latitude: null,
longitude: null,
city: null
},
onLoad() {
},
})
3.2.2 获取用户位置的经纬度
编写触发用户位置经纬度获取的函数getLocation,在函数中调用wx.getLocation接口,获取到经度、纬度等信息,然后绑定到前端界面。
3.2.2.1 在app.json文件中配置permission
在用户首次使用这一功能时,小程序询问用户是否授权获取用户的位置信息。之后不再询问。(清除开发者工具的缓存、重新编译小程序后会重新询问,因为之前用户的授权信息已经被清除了)
app.json文件
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json",
//新增下面的代码(上面的代码是创建小程序项目后就已经有的)
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
}
3.2.2.2 调用wx.getLocation接口
wxml文件
//新增bindtap这个函数,使得用户点击这个view时就能触发获取用户位置的功能
点击获取用户位置
js文件
// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
latitude: null,
longitude: null,
city: null
},
onLoad() {
},
// 新增下面这部分代码
getLocation() {
var that = this;
wx.getLocation({
type: 'wgs84',
success (res) {
const latitude = res.latitude
const longitude = res.longitude
const speed = res.speed
const accuracy = res.accuracy
console.log(res) //将获取到的经纬度信息输出到控制台以便检查
that.setData({ //将获取到的经度、纬度数值分别赋值给本地变量
latitude: res.latitude,
longitude: res.longitude
})
}
})
}
})
效果
3.2.3 获取用户的所在城市
3.2.3.1 小程序之外的配置
在腾讯位置服务申请一个key
按照腾讯位置服务-微信小程序Javascript开发指南中的【入门及使用限制】中的说明,完成下列步骤。


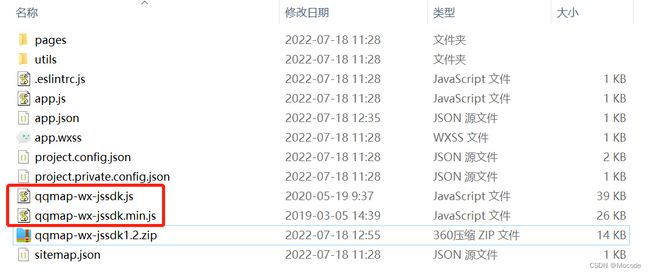
下载小程序JavaScriptSDK
在腾讯位置服务的网站上下载即可(二选一,我下载的是v1.2),保存到微信小程序项目目录下。
![]()
安全域名设置
登录微信小程序公众平台,使用这个小程序的appid(或者自己微信账号的测试号)登录,在“服务器域名”配置request合法域名:https://apis.map.qq.com。
3.2.3.2 调用reverseGeocoder接口
js文件
// index.js
// 获取应用实例
const app = getApp()
//新增
// 引入SDK核心类,根据自己放的路径来写这个SDK核心类的位置
var QQMapWX = require('../../qqmap-wx-jssdk.js');
//新增
// 实例化API核心类
var qqmapsdk = new QQMapWX({
key: '……' // 必填,填自己在腾讯位置服务申请的key
});
Page({
data: {
latitude: null,
longitude: null,
city: null
},
onLoad() {
},
getLocation() {
var that = this;
wx.getLocation({
type: 'wgs84',
success (res) {
const latitude = res.latitude
const longitude = res.longitude
const speed = res.speed
const accuracy = res.accuracy
console.log(res)
that.setData({
latitude: res.latitude,
longitude: res.longitude
})
//新增
qqmapsdk.reverseGeocoder({
//位置坐标,默认获取当前位置,非必须参数
//Object格式
location: {
latitude: res.latitude,
longitude: res.longitude
},
success: function(res) {//成功后的回调
console.log(res.result.ad_info.city);
that.setData({
city: res.result.ad_info.city
})
},
fail: function(error) {
console.error(error);
},
complete: function(res) {
console.log(res);
}
})
}
})
}
})
参考
微信小程序获取当前位置和城市名