淘宝人生3周年,聊聊我们3D互动游戏的项目经验
本文将分享3D互动游戏在开发过程中的思考和经验。
今年我们迈出的第一步
今年是淘宝人生上线 3 周年,我们去年从灵犀互娱手中接过这根接力棒,经过了漫长的开着飞机换引擎的过程。在这之前,我们团队并没有中大型的 3D互动游戏项目经验,但在这个项目中,我们把该经历的都经历了。说实话,3D互动游戏项目确实不好做,从灵犀互娱的那种游戏工作室模式,转到淘宝这种职能组织架构,遇到了工种协同、技能匹配、磨合程度等多种问题。
接下来,我把我们的思考和经验分享出来,希望能成为一个敲门砖,给想要同样追逐这波浪潮的你们。
如何选择合适的移动端 3D 引擎
3D 引擎作为第一块敲门砖,往往是技术优先去考虑的事情。我们也来通过对业界的优秀引擎的观察来剖析这个问题。
▐ 让引擎做它擅长的事
首先,我们对引擎本身所擅长的事需要有个大致的了解,通常访问引擎的官网就能知道一二。例如:
Three.js 的介绍:“The aim of the project is to create an easy to use, lightweight, cross-browser, general purpose 3D library.”
Babylon.js 的介绍:“A fully-featured, open-source game engine, Babylon.js was built with one goal in mind…making it as simple as possible to create powerful and beautiful games that run on the web in any browser.”
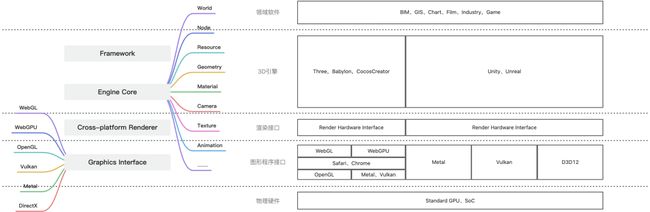
从上述描述中,不难看出两者比较清晰的定位:Three.js 是一个 3D 库,Babylon.js 是一个游戏引擎。这里所谓的 3D 库指的是实现了 3D 基础功能,包括渲染(几何、材质、管线、光照等)、动画、资源管理和数学工具等。游戏引擎则具备了游戏研发的抽象能力,比如:GUI、物理系统、粒子系统、角色系统、状态机、相机控制、摇杆输入控制等。我们还可以更加直接的通过 API 的命名和分类了解到这个引擎所能提供的主要研发能力。
为什么要知道一个引擎擅长什么?因为 3D 技术在不同的领域都有广泛应用,不同领域对 3D 技术的要求也有不同的侧重点。Threejs 更像是一个通用型的解决方案,你可以用它来实现游戏,也可以用它来构建数字孪生(例如 1:1 的数字城市),数据可视化、工业展示(例如商品、建筑、汽车),虚拟人等等。但通用型解决方案面临的问题,就是想要在不同的领域用好 Threejs,通常需要基于它进行二次的框架研发来满足特定的技术需求。例如,用 Threejs 来研发 H5 游戏,就需要用它作为基础的 3D 库,进一步构建一套完整的游戏研发框架,否则长期迭代项目或开发多个项目时就会比较痛苦。而 Babylon.js 就是专注于游戏研发的引擎,在它 API 文档中,也会看到大量的 3D 基础功能,同时也能发现不少游戏研发能力,例如 ArcFollowCamera[1]、Gamepad[2]、PhysicsEngine[3] 等。
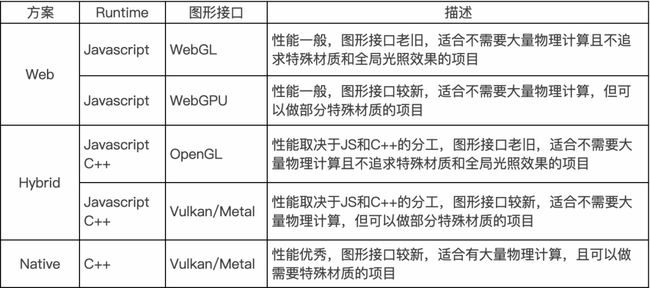
现代大多数 3D 引擎,其实没有明显的偏科,但在我们做技术选型时总会希望能用到一个上手最快能解决项目问题的引擎。于是我简单列了一张表格,供大家参考:

▐ Web、Native 还是 Hybrid?
在了解完引擎擅长的事情后,你肯定会发现有那么多引擎都在做相同的事情,行业内卷程度可想而知。同时发现还需要在技术栈或者平台方案上再次做出选择。
例如同为可以做游戏的引擎:Unreal、PlayCanvas、CocosCreator 就有着完全不一样的技术栈和平台定位。
Unreal:Native、开发语言:C++。
PlayCanvas:Web-First,开发语言:TypeScript。
CocosCreator:Hybrid(JS Runtime + Native),开发语言:TypeScript。
如何选择?我们首先要知道实现 3D 的依赖哪些关键因素:
逻辑运算能力(依赖 CPU,跟 VM Runtime 实现有关):例如物理模拟(有物理加速技术可以用上 GPU 运算性能,例如 Nvidia PhysX)。
浮点运算能力(依赖 GPU,跟图形接口实现有关):例如光栅化、全局光(移动端显示芯片暂时没有 GPU 光追)。
这些关键因素的表现差异是:
这些关键因素可以组合得出:

乍看之下 Native 必将是最佳选择,但凡事都有两面性。
首先动态性上,Native 有客观的劣势,Web 的傲人之处仍然是优秀的动态性和跨平台性。当你所要实现的项目停留在简单的工业展示(不需要高仿真)类型或小游戏时,Web 引擎仍然是最佳选型之一。同时也因 WebGPU、WebWoker、WebAssembly 这几年的发展,给 Web3D 带来了不错的前景。
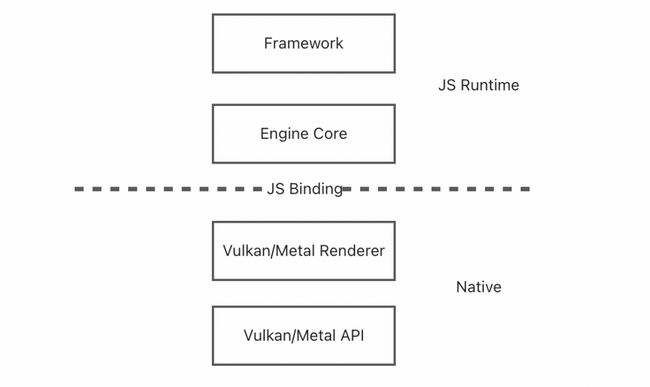
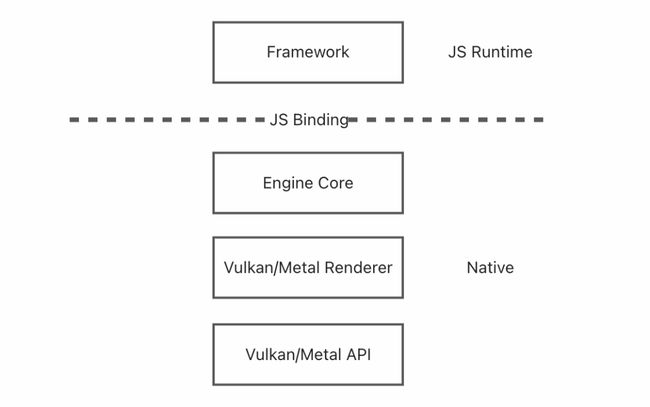
在 WebGPU 还未成熟之前,Hybrid 抑或是另一种折中或过渡阶段的选择。因为 Hybrid 可以让 Web 享受到最新图形接口带来的好处,但同样需要牺牲因部分能力下沉到 Native 实现而丢失的动态性。丢失的动态性多少取决于 JS 和 Native 实现功能分工。为了说明这个影响,我们先来看下大部分 3D 引擎的一个分层架构:

在上述架构中,可以“随意”切一条线,将一部分功能放入 Native 实现,将另一部分功能放入 JS 内实现。例如:

方案 1:此方案为 JS 提供了最新的图形接口,并且始终遵循 W3C 的标准 API,它的动态灵活性保持的较好,且我愿意称这类方案是对 Web 社区友好的方案,因为它的诞生是能天然适配市面上大部分 Web3D 引擎的。例如 CocosCreator、淘宝小程序(FCanvas)、微信小游戏用的都是类似的 Hybrid 方案(主要实现 WebGL API 标准)。通过遵循 WebGPU 的 API 标准,可以让这个方案获得比 WebGL 更好的显卡特性支持,可以实现更高级和特殊的材质效果。

方案 2:此方案将渲染能力下沉到了 Native 层,可以直接调用系统硬件级别的图形接口,减少 JS Binding 带来的性能损失,例如对于渲染一个正方体,只需要给 Native 的 API 提交一次几何和材质数据信息,之后的逐帧渲染都在 Native 中进行。

方案 3:让 Native 承担了更多的职责,但同时因为部分动态性的丢失,整个方案需要迭代发版来支持一些新的能力。同时,JS Framework 和 Native Engine Core 之间如果还是存在每帧的数据调用,仍然会出现一些性能瓶颈。这类方案,最适合前端不需要频繁交互的项目,例如动态展示一个商品、展馆等,通过点击可以播放一些商品动画。换言之,JS 层的 Framework 可以做的非常轻薄,封装一些业务的抽象逻辑,并用初始数据以及事件更新和 Native 通信。
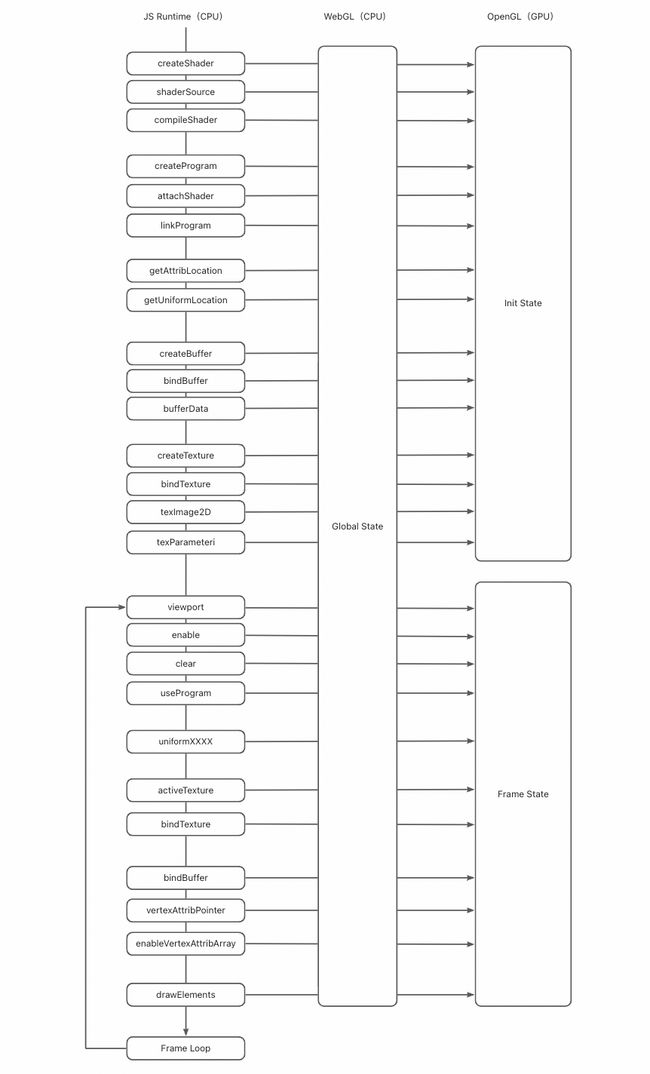
我们要认识到浏览器的 WebGL 实现等同于一个特殊且统一标准 Hybrid 模式,本质上和我们自己实现的方案区别不大。但所有 Hybrid 方案都有一个问题,就是 JS 和 Native 之间的通信和数据交换效率,不同方案的效率会有比较大的差异。我们来简单对比下 WebGL 和 WebGPU 的数据交换效率。
WebGL 的工作需要一个全局状态机,任何一次 API 调用都是在同步的修改状态,且每一次状态的改变都需要在 CPU(JS)和 GPU(OpenGL)之间通信。例如在提交 buffer 和 texture 时,会在 CPU 内存和 GPU 内存之间多次进行数据交换,可想而知效率会大幅受限。WebGL(OpenGL)这样的设计是历史原因的,那会儿 GPU 的工作没那么复杂,这样的设计足够了。

WebGPU 的工作就像是一套异步的指令集,它会将所有的指令按顺序暂存在 CPU 内存中,并在合适的时机批量提交给 GPU,并且这样的指令操作可以在多个 Worker 中并行进行,不会阻塞 JS 线程。

所以,如果要选择 Hybrid 方案来弥补 Web(WebGL)的一些性能劣势,那么可以自研一套 WebGPU 标准的 API(指上述方案 1)或者将一部分渲染或核心功能下沉到 Native 中实现(指上述方案 2、3)。至于这两种孰优孰劣就看业务需要什么、需要给前端多少研发自由度了。
最后说说 Native,它很强大,无论是 Unreal、Unity,还是集团内的一些自研引擎。都能在自己擅长的事情上做到不错的效果和性能,但使用 Native 对于研发周期管理、产品迭代路径、长尾版本维护等需要提供足够的保障,并慎重决策。
▐ 自研还是拥抱社区?
这个问题很微妙,简而言之,该卷的还得卷^-^。但还得想清楚为什么要卷?
我们先来看下,社区优秀的引擎有哪些?Three.js,Babylon.js,CocosCreator,Unreal,Unity,每一个都是非常强大且能满足项目需求。集团内(包括蚂蚁)也有优秀的引擎,比如 Hilo3D,Oasis Engine,AceNNR 等,那么卷不卷的第一个灵魂拷问就是:卷的动吗?怎么判断是否卷的动?
有人:如何培养一只有战斗力的 3D 团队
对引擎定位、技术方案能预判
撸起袖子干:如何打造专业的 3D 工作流、如何做到效果和性能的平衡
坚持不断围绕项目本身的特性和能力优化和打磨自研引擎
在我们接手淘宝人生的时候便做了如下的判断:
人,我们有,虽然不多,但精炼能干
坚持以 Web 为主要平台,虽然介于现状,WebGL 是明显的天花板,但 WebGPU 未来可期
为淘宝人生打造专业的 3D 工作流,且用一切能用的手段来弥补目前 Web 的短板
专注做好淘宝人生的 3D 技术,好钢使在刀刃上
但反过来,卷不动的情况下,如何拥抱社区(集团)?
首先,选择一款适合自己业务的引擎,我上面所说的两点可以作为参考
其次,虽然不需要自研引擎,但是仍然需要在 3D 技术上专业能力的同学来负责整个项目。因为就算是简单项目(比如展示一个商品或静态场景),在长期维护下势必会有很多需要升级或改进的问题。在集团内,可能还会有引擎团队的同学给予一定的支持,但如果选择社区方案,那只能靠自己了。
最后,无论是自研,还是拥抱社区,最关键的还是要考虑对业务长期支撑的最优方案,同时,专注在业务需求下的问题解决,不要做大而全,考虑太多通用的事情。
▐ 端还是云?
最后,再来讲讲端和云的话题。双 11,其实有不少团队的产品都使用了云端实时渲染推流的方案,比如 IP 新势力(Unity + 云),未来科技城(Unreal + 云)。

云的优势不言而喻:桌面级显卡!行业顶尖的引擎!那么云方案现在成熟了吗?这么说吧,技术上其实相对是成熟的,那唯一要考虑的就是预算的问题。因为预算关系到了机器,机器关系到了同时在线人数。而在端上(集成到 App 内),要用上行业顶尖的引擎(例如 Unreal),腾讯的超级 QQ 秀和天猫的沉浸式 3D 场景购物体验也给出了一些结论。
有句老话:梦想要有的万一实现了呢。所以,无论是云游戏/云渲染,还是 App 内集成顶尖的游戏引擎,大家也都不要放弃。
但从现如今的实际情况来看,在端上用 Web 或 Hybrid 会是更加稳妥的方案。
如何打造专业的 3D 美术工作流
为什么 3D 项目需要美术工作流,而 2D 项目不需要? 这个问题可能在没接触过 3D 项目的人来,是个非常困惑的事情。那么接下来我就把为什么、做什么、怎么做讲清楚。
首先,3D 美术工作流没有标准,也没有好坏,只有是否适合——适合这个团队和项目,其次它并不是必需的,在简单的一次性项目中,工作流可以被忽略或者用引擎提供的基础工作流即可。
▐ 那么怎样的项目不需要 3D 美术工作流呢?
当你的项目不要求规模化的生产(例如就是一次营销活动),或暂时没有能力对美术效果还原做更多介入
(例如,艺术家给你什么就用什么)时,可以不考虑 3D 美术工作流的问题。可以把大部分精力投入到引擎的实现和优化上。
▐ 那么怎样的流程算是 3D 美术工作流呢?
比如,灵犀互娱发挥了自身是工作室模式的优势,他们(一群极富经验的 3D 艺术家,APM、主美、技美,产品,运营、技术等)用一套娴熟方式来完成了整个生产流程——SVN(文件和版本管理) + Excel(数据管理)+钉钉(流程管理)。
比如,我们接过了灵犀互娱的工作流经过和淘系相关基础平台的整合,重新打造了一套在线 SOP 的美术平台。其中的思考无外乎几个原因:
我们组织架构达不到工作室的效果;
非中心化系统管理的方式风险高难追溯(钉钉之间来回传 execl 确认信息,有点人肉版区块链的感觉);
我们最适应和习惯的依然是在线 SOP。
▐ 那么怎样做才能做到专业呢?
首先确定需要合作的角色,一般来讲有这几种:2D 创意设计师(通常是 UED 的同学担任),3D 艺术家(通常外包给供应商),3D 主美(这个看 UED 团队的人员构成,通常是没有或稀缺的,所以要么外包,要么想办法分解他的职责),产品、QA。
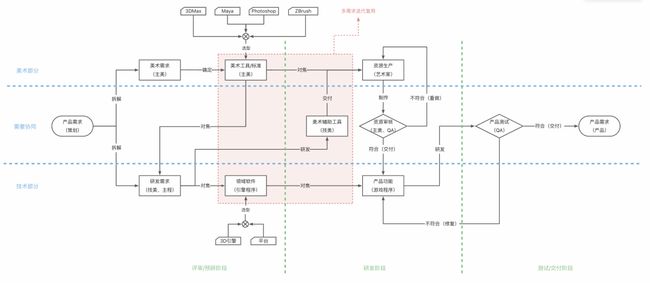
紧接着确定需要生产的 3D 内容的种类、标准和差异化流程,明确各个角色在某种生产流程中在什么时机介入:

然后,把这些流程以 SOP 平台的方式实现出来。这样的 SOP 美术平台基本上是专项专用的,只有以项目为中心才能将一个个细节做到专业。
如何做到效果和性能的平衡
性能这个话题是无穷无尽,优秀的性能优化方案和文章也层出不穷。通过对运行时性能的优化可以一定程度上提升帧率,但再要提升一个量级就可能要损失效果。我们通常考虑会对中低端机做一些降级,显然这样的降级对用户是有损的,例如降低分辨率,减少光照计算(包括光源数量、全局光照的计算等),减少动画、物理特效等等。如何在不损失过多效果的前提下做到性能的最优解?
在做这样的技术方案前,我们需要知道,对于不同的 3D 项目,有哪些手段来实现或者说还原艺术家想要的效果,如何可以把电影/CG 级别的效果能够变成在运行时能够实现的效果。不少玩游戏的同学肯定知道,3A 游戏大作要开启高画质高帧率(例如 4K 120fps,4xMSAA),就需要顶级的 GPU,但并不需要顶级的 CPU。这是因为 3A 游戏在实现高画质高帧率的效果时大部分依赖 GPU 的特性和运算能力,换句话说如今大多数的 3A 游戏大作运行过程中,CPU 的运算是过剩的。
回到移动端上,C++ Runtime 和 JS Runtime 的逻辑运算性能对于一些展示性或不需要大量物理计算的 3D 项目效果的提升贡献差距并没那么明显。这类项目中的逻辑运算更多的是在处理数据组装、用户交互响应等。那么哪些东西会影响效果的实现呢?
美术能力:一个具备优秀美术能力的 3D 主美是能在设计阶段就可以把控创意和生产质量的,这将直接影响到整体项目的美术效果或观感;
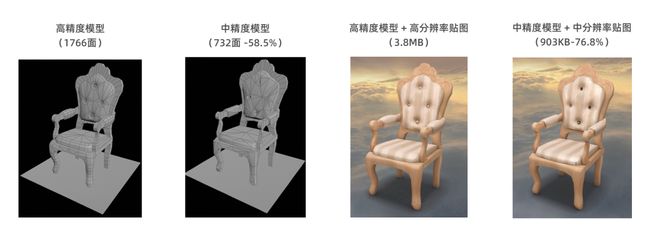
模型细节:通常模型都会先以高精度的标准去制作(例如影视用的标准),包括模型雕刻和纹理贴图,通过减面和重新布线拓扑的处理后可以变成适合运行时的精度(例如游戏用的标准);
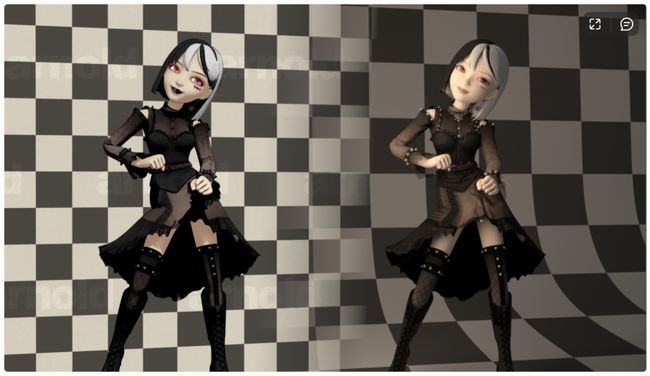
物体材质:在现实生活中,物体的材质五花八门,把这些材质通过技术手段还原出来就非常关键,材质的还原主要依赖 Shader,以及依赖一些引擎对显卡特性的支持。另外,如果项目整体风格是卡通型的,就需要用到特定的卡通材质。这两种材质可以分别统称为 PBR(基于物理的渲染)和 NPR(非物理渲染);
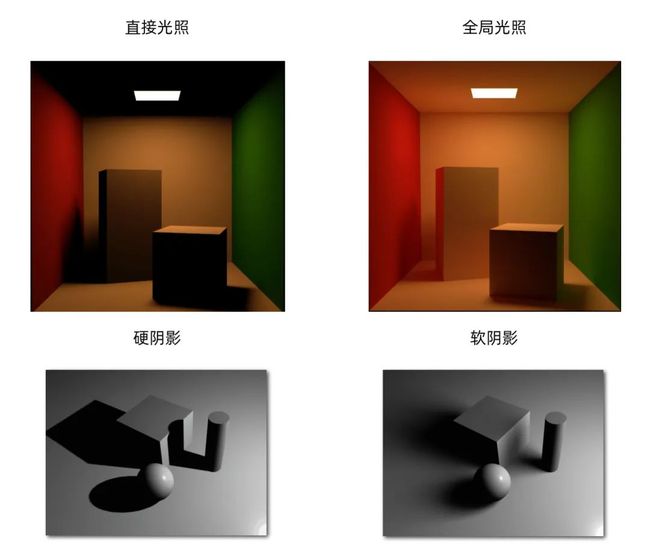
光照、阴影:光照和阴影是提升物体部位细节的重要手段,不同的材质对光照和阴影的计算要求也不尽相同。光照也分为直接光照和全局光照,阴影也分为硬阴影和软阴影,对计算要求也不尽相同。
知道了上述这些影响效果的东西后,我们就可以来分析下,如果尽可能去平衡性能。
第一、美术能力(创意和审美) 这块确实没法省,而且它对性能其实没啥影响。所以要么只能接受当下的现状,要么就努力去提升美术能力。
第二、对模型细节的分级处理,称为 Level of Detail(LoD)。我们将同一个物体以不同面数的模型和不同压缩比例的贴图(Mipmap)来按需展示。运行时对于 LoD 的处理有很多种策略。比较常见有:场景(建筑)远处用 Low Level 的,近处用 High Level;用户自己角色是 High Level 的,NPC 或其他玩家是 Low Level,当用户接近 NPC 或其他玩家时再切换成 High Level。用什么策略可以优先考虑满足 30fps 的帧率,其次考虑整个场景需要表现出来的细腻程度。此外,UE5 的 Nanite 技术也是非常优秀的“动态 LoD”方案。
第三、对材质、光照、阴影的处理,首先明确用户对于效果的期望。因为我们要做的是平衡性能和效果,硬上电影级效果并不现实,完全照顾性能有会让画面惨不忍睹。有了对用户期望的调研和判断后,无非就两种选择:实时渲染和离线烘焙。实时渲染需要进行大量的 GPU 计算,特别是光照计算在实时渲染中非常的消耗性能。在桌面级显卡因为有硬件光追加速或类似 UE5 的 Lumen GI 技术可以大大提升光照计算的性能效率,但放到移动端上就有很大的压力。且材质、阴影都是光照计算的一部分,于是就有了离线烘焙的方式来减少运行时的 GPU 计算压力。所谓的离线烘焙是指预先对场景内光照,物体的材质、阴影进行提前计算,生成 LightMap 或 ShadowMap,以便在渲染时利用这些烘焙结果展示接近实时渲染的效果。离线烘焙已经是个很成熟的技术,可以使用 Huodini 等软件完成烘焙。在长期项目中,可以考虑将烘焙流程平台化和自动化,而对于一次性项目直接交付可用的烘焙结果即可。

如何培养一只有战斗力的 3D 团队
想要建设或培养一只 3D 团队之前,要考虑清楚手上的项目需不需要你(假如你是管理者)这么做,影响这个决策的因素有:
是否是个长期迭代的项目:有些项目初期立项的定位是含糊不清的,想长期迭代,但产品规划上有不足以支撑,那就让这件事情先缓一缓;
技术视野是否能覆盖大部分 3D 领域的知识:要管理好团队,管理者也需要在各个方面能都有判断和决策能力,所以不能当一个“文盲”的 Leader;
是不是有了中台就不用建 3D 团队:先看中台团队能给于你什么样的支持,补充哪方面的能力;再决定项目中缺少的能力是否需要自己来补足。通常来讲一个中台不可能提供所有 3D 项目中的需要涉及的技术支持,而你需要的判断是接下来是否只需要中台的 3D 技术支持就足够了;
有没有信心说服老板和 HR 给于资源上的倾斜(包括 HC):不能空有理想,巧妇也难为无米之炊。基于对项目的判断和对技术发展的规划决策,有助于说服能帮助到你的人。
接下来看下一只 3D 团队内都有哪些角色(不一定是你管理的):
3D 主美:领导艺术家们,并和技术美术合作,为产品最终的美术效果负责
艺术家:分为 3D 美术、模型师、动画师等,负责美术资产的生产工作
策划:类似产品和运营的角色,需要具备一定的美术审美能力,辅助 3D 主美确定产品最终形态
美术 PM(APM):管理美术工作流,协同角色、协调流程
技术美术:分为美术向、程序向等,配合 3D - 游戏程序:使用 3D 引擎研发项目,交付最终产品(3D 游戏部分)
引擎程序:研发或维护 3D 引擎,交付通用型 3D 引擎或专用 3D 引擎(如虚拟人引擎)
QA:负责对美术效果进行验证,对项目产品进行测试
这些工作当中适合沉淀到中台(或通用型功能)有:3D 引擎研发、部分通用工作流或效果研发(例如:烘焙流程,LoD 流程,粒子效果),其他的基本都会随着项目的变化而发生改变。
可以粗略的用一张流程图来描述它们之间的流程和分工:

搞清楚3D团队的职能分工后,对于需要补足的角色以及实在没有角色时的替代方案:
3D 主美:策划和技术美术来分担一些对于美术最终效果的决策,但需要避免开发一些复杂的美术效果,例如:捏脸、捏身体等。
艺术家:通常这部分工作都可以有供应商来承担,一些特别关键的可以通过外包方式进行管理
策划:不可或缺,最好是具备 3D 游戏类策划的经验
美术 PM:可以用 SOP 化的美术流程平台来替代,但需要技术美术来研发这个平台
技术美术:不可或缺,程序向技美可以解决工具研发的问题,美术向技美可以解决效果研发的问题
游戏程序:不可或缺,可以从普通前端技术栈的同学中培养或转型
引擎程序:如果是自研那需要有一名专家级的引擎主程;如果使用二方或三方引擎,那么需要一名对 3D 和图形学有经验的人,这个人主要把项目的需求转换成对引擎的需求,或在通用型引擎上研发特定的功能。
QA:针对美术效果的验证可以从非 3D 向的 QA 转型或培养。
有了这些决策后,就用一个个项目来磨合这个 3D 团队(虽然架构上是不同线的,但最好以工作室模式来协同运作),沉淀一份份经验,不惧失败和压力,发挥最大的能量。
往后我们走好接下来的路
人生小屋是将淘宝人生的单个形象以更加丰富的姿态和交互展示出来的一步。我们首要的道路就是将淘宝人生规划进行到底,让每个用户的虚拟形象在一个个不同的虚拟世界中畅游。
面对越来越复杂场景和渲染要求上的技术挑战,我们也依然会在美术效果、性能优化上开足马力,并以 Web 引擎为主战场(自研 3D 引擎、美术流程和效果)、借助 Hybrid 引擎方案来过渡和争取时间(加速产品落地进度)。当然,我们也不去押宝任何一款 3D 引擎,而是将虚拟人的技术、流程、经验变成团队最重要资产。
参考资料
ArcFollowCamera: https://doc.babylonjs.com/typedoc/classes/BABYLON.ArcFollowCamera
Gamepad: https://doc.babylonjs.com/typedoc/classes/BABYLON.Gamepad
PhysicsEngine: https://doc.babylonjs.com/typedoc/classes/BABYLON.PhysicsEngine
参考资料
我们是大淘宝技术互动团队,目前负责“天猫农场”、“金币庄园”、“淘宝人生”这3个淘宝内千万级的互动产品,重点打造双促、春节、市场PR等S/A级营销互动,同时为商家、达人、主播等沉淀和提供私域内的互动玩法。同时,它又是一只拥有战友情、兄弟义,能自嘲、能自嗨,不敷衍工作、不耽误生活的充满活力和想象力的团队。
¤ 拓展阅读 ¤
3DXR技术 | 终端技术 | 音视频技术
服务端技术 | 技术质量 | 数据算法