又一个开源工具搞完了,工作效率直接翻倍
博客首页:派 大 星
⛳️ 欢迎关注 点赞 收藏 ✏️ 留言
本文由派大星原创编撰
系列专栏:《开源专栏》
本系列主要输出作者自创的开源项目
作品:低代码生成器平台
大家好,我是派大星,距离上一次开发出开源项目的时间已经过去一段时间了,也不知道大家有没有使用,使用过之后的感受又是如何。不过这次,在经过了在过年期间没日没夜的苦战,我又一次带着我的开源项目重磅归来,与上次的多功能SQL生成器同样是有利于提高工作效率,同样又是在工作中遇到了一些问题后总结出来的经验,直到今天为止,经历了83次的commit代码提交,由个人独立开发的项目 —— 低代码生成器,终于完结了!
我在这里对该项目的总体做一个简单的总结,希望可以让更多需要它的同学看到,并且能够自己进行实际的操作。
又一个开源工具搞完了,工作效率直接翻倍
-
-
- 项目背景
- 项目演示
- 项目简介
- 项目特色
- 技术选型
- 项目流程图
- 注意!!!
- 总结
-
项目背景
在真正介绍项目之前,容我卖个关子,先向大家抛出三个问题:
- 在实际工作是否遇到过需要写大量重复的代码,与实际业务毫不相关的增删改查接口?
- 在学校中,是否专业老师布置过程序课程设计的大作业,虽然很简单,但苦于基础薄弱而最终无法独立完成课设?
- 在工作中由于用到的技术不同而不能复用已有的项目框架,以至于每次项目初始化时都要经历大量的基础配置,方才可以进行业务代码的开发?
上面的这些问题,同样也是我所遇到的,但这些无疑是要么浪费时间,要么浪费金钱,最终才能将其解决。
所以在意识到这些问题后,作为一个开发人员,我可以做些什么呢?这些问题确实是真是存在的,但是又当如何解决或者说如何去降低这类任务的实践难度,于是带着这些问题和想法,经过一段时间的煎熬,终于完成了低代码生成器的第一个版本,也同样欢迎大家来体验平台的操作过程,如遇到问题, 还希望大家向我提出issues进行反馈,并且项目也是全部开源,可供大家学习使用!如果觉得不错的同学,我先在这里求个star⭐,同样也希望大家可以分享给自己身边的朋友。
项目演示
Tip: 下面演示内容为初始版本,只能生成后端代码,目前已做出新版更新 包含可生成配套的前端Vue项目
低代码生成器 问世的目的是为了解决项目初期为搭建基础架构时的繁琐而开发出的网站,以 " 帮助大家更快的开发出后端服务,提高开发效率 " 为目标的一种解决方案。
项目简介
这次做的提升工作效率的工具是一个代码生成器平台,用户在登录与未登录的状态是属于两种操作方式。
-
在用户未登录时,所有的配置信息保存的时间仅持续到网页关闭前,当再次打开网页,所有数据将会被清空,而且用户支持的生成代码的模板选项,只包括后端代码的生成,而无法选择前端框架选项;
-
在用户已登录的状态,用户可在个人中心配置数据源,每次登陆之后,用户可选择已有的数据源进行选择从而生成代码,登陆之后用户将拥有普通用户所包含的所有权限功能。
在线创建表结构页面:
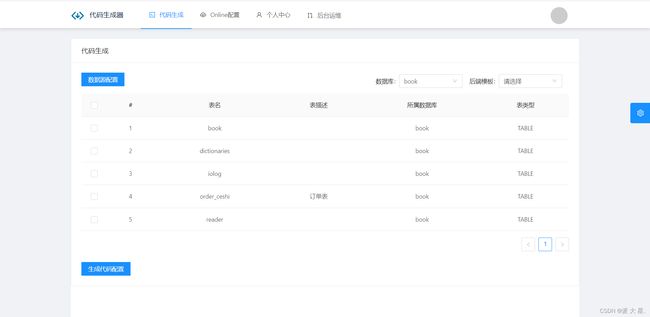
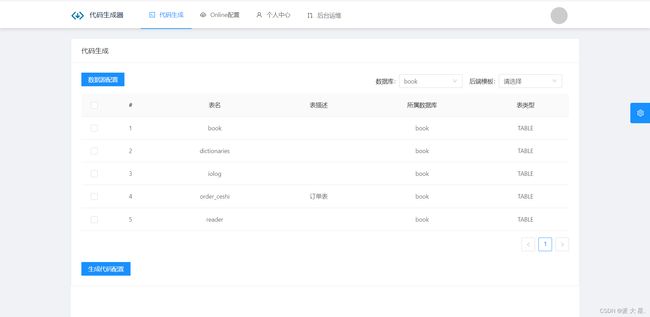
代码生成配置页面:
项目特色
- 数据源可视化配置
- 前端模板代码为Vue2.x项目
- 在线Online创建数据库表结构
- 平台主题风格、导航模式、自由选择
- 自定义代码本地生成路径、项目名称、项目包名层级结构
- 默认支持生成代码驼峰命名、以及自定义需要去除的表名前缀(sys_,custom_)
- 项目框架是基于目前最流行的SpringBoot技术,并且包含
MyBatis、MyBatis-Plus两种ORM持久层框架以及Mybatis+Vue、Mybatis-Plus+Vue模板可供选择
用合适的技术,写出最优质的代码
技术选型
项目开发选用的都是目前前后端主流的开发框架
前端:
- Vue2.x
- Ant Design Vue Pro 脚手架
- Ant Design Vue 组件库
- Freemarker
后端:
- SpringBoot
- MySQL
- JDBC
- Mybatis-Plus
- Hutool、Apache Common Utils、FastJson 等工具库
后期部署上线:Docker File
项目流程图
注意!!!
如果在操作时连接的是本地数据源的时候,需要使用内网映射之后,方可连接成功进行一系列相关操作,如果是远程服务器上的MySQL数据源,无需关注!
如不了解如何使用内网ip映射,在项目的GitHub仓库中带有详细的操作教程可供参考!前往内网ip映射操作教程
总结
目前低代码生成器项目基础版本已全部完成,现版本阶段只是起点,还未到结局,后续会对代码进行重构、优化,也同样会更新出更多低代码模板供大家选择,如或大家在看完本篇之后有什么建议或在操作时遇到一些问题,还请大家提出宝贵的意见!
整个项目也开源给大家,可供学习。觉得不错的话,求个 star⭐、分享给身边的朋友吧,这对我非常重要 有你们的支持才有前进的动力!
仓库地址:https://github.com/pdxjie/low-code
平台网址:低代码生成器平台