《HelloGitHub》第 82 期
兴趣是最好的老师,HelloGitHub 让你对编程感兴趣!

简介
HelloGitHub 分享 GitHub 上有趣、入门级的开源项目。
https://github.com/521xueweihan/HelloGitHub
这里有实战项目、入门教程、黑科技、开源书籍、大厂开源项目等,涵盖多种编程语言 Python、Java、Go、C/C++、Swift...让你在短时间内感受到开源的魅力,对编程产生兴趣!
以下为本期内容|每个月 28 号更新
C 项目
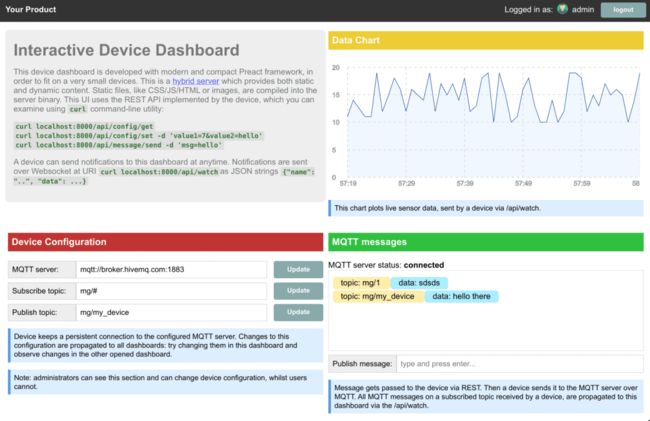
1、bare-metal-programming-guide:裸机编程指南。这是一份教你如何在不依赖 IDE 的情况下,进行单片机开发的教程。内容先是介绍了寄存器、向量表、启动代码、链接脚本等知识点,最后实现了一个带设备仪表盘的 Web 服务器。

地址:https://github.com/cpq/bare-metal-programming-guide
2、sumatrapdf:免费小巧的开源 PDF 阅读器。这是一款体积小、占用内存少、启动速度快的 Windows PDF 阅读工具,拥有日常所需的所有功能和简约大方的界面,这一切不多不少刚刚好。

地址:https://github.com/sumatrapdfreader/sumatrapdf
3、ZSWatch:自制开源智能手表。该项目是基于开源 Zephyr 的智能手表,设备包含了一个分辨率为 240x240 的 IPS TFT 圆形屏幕和 3 个按钮(上一页/下一页/进入),支持计步、血氧仪、心率仪、蓝牙等功能。
地址:https://github.com/jakkra/ZSWatch
C# 项目
4、carnac:用于展示键盘按键操作的工具。这是一款能够在桌面实时显示键盘操作记录的工具,多用于演示应用、录制教程等场景,适用于 Windows 7 及以上的操作系统。
地址:https://github.com/Code52/carnac
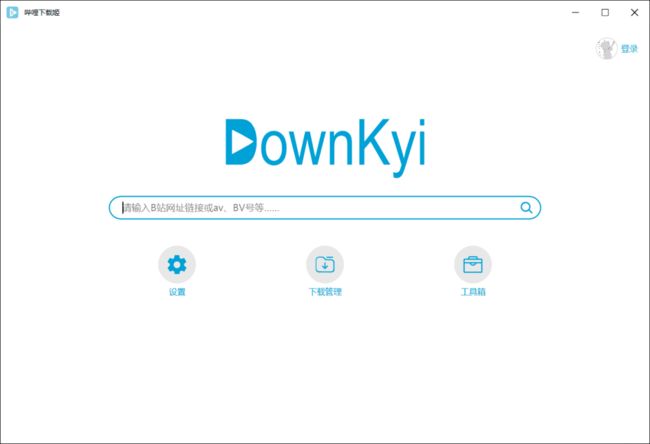
5、downkyi:一款多功能的 B 站视频下载工具。这是一款简单易用的哔哩哔哩视频下载工具,它拥有简洁的操作界面,使用起来十分方便。支持批量下载、音视频提取、去水印等功能。

地址:https://github.com/leiurayer/downkyi
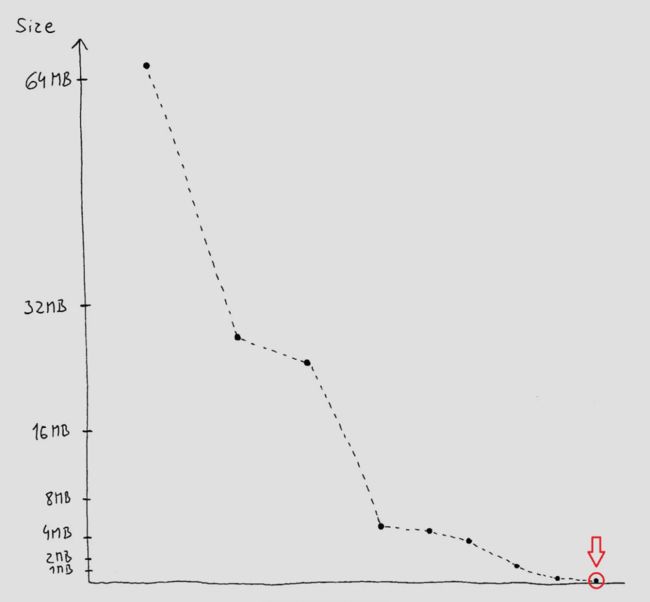
6、SeeSharpSnake:用 C# 写一个小于 8KB 的贪吃蛇。这个项目的重点不是教你如何用 C# 写出一个贪吃蛇游戏,而是讲解怎么将编译后的 C# 贪吃蛇程序,从最初的 65MB 精简成 8KB 大小、可以独立运行的应用。
# To build the 4.7 MB version of the game
dotnet publish -r win-x64 -c Release /p:Mode=CoreRT
# To build the 4.3 MB version of the game
dotnet publish -r win-x64 -c Release /p:Mode=CoreRT-Moderate
# To build the 3.0 MB version of the game
dotnet publish -r win-x64 -c Release /p:Mode=CoreRT-High
# To build the 1.2 MB version of the game
dotnet publish -r win-x64 -c Release /p:Mode=CoreRT-ReflectionFree
# To build the 10 kB version of the game
dotnet publish -r win-x64 -c Release /p:Mode=CoreRT-NoRuntime
地址:https://github.com/MichalStrehovsky/SeeSharpSnake
C++ 项目
7、cpp-httplib:一个文件的 C++ HTTP/HTTPS 库。这是一个用 C++11 写的仅头文件、跨平台的 HTTP/HTTPS 服务器端和客户端库,使用时十分方便,只需在代码中引入 httplib.h 文件。
#define CPPHTTPLIB_OPENSSL_SUPPORT
#include "path/to/httplib.h"
// HTTPS
httplib::Client cli("https://hellogithub.com");
auto res = cli.Get("/periodical");
res->status;
res->body;地址:https://github.com/yhirose/cpp-httplib
8、Ripes:RISC-V 的模拟器和汇编编辑器。该项目可以通过图形化的方式,展示机器代码在各种微架构上运行的过程,可用于探索不同的高速缓存设计对性能的影响等问题。
地址:https://github.com/mortbopet/Ripes
9、SFML:简单高效的 C++ 多媒体库。这是一个可用来简化游戏和多媒体应用开发的 C++ 库,因其上手门槛低和良好的生态,成为了众多 C++ 新手入门图形化开发的首选。

地址:https://github.com/SFML/SFML
CSS 项目
10、css:GitHub 开源的设计系统。由 GitHub 设计团队开源和维护的项目,包含了 GitHub 的界面设计原则、使用指南和开箱即用的 UI 组件。

地址:https://github.com/primer/css
Go 项目
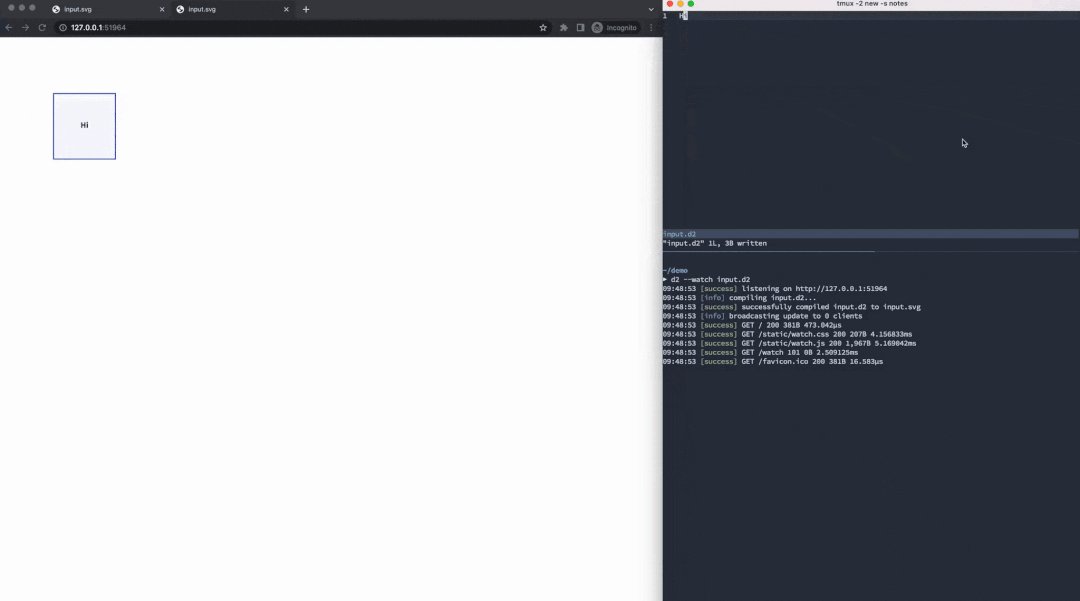
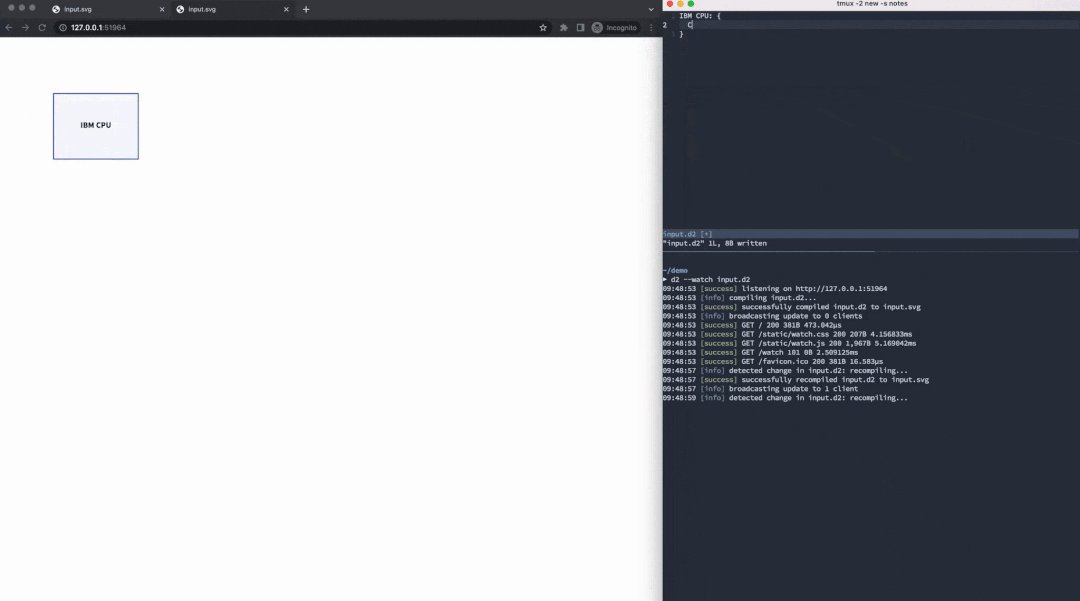
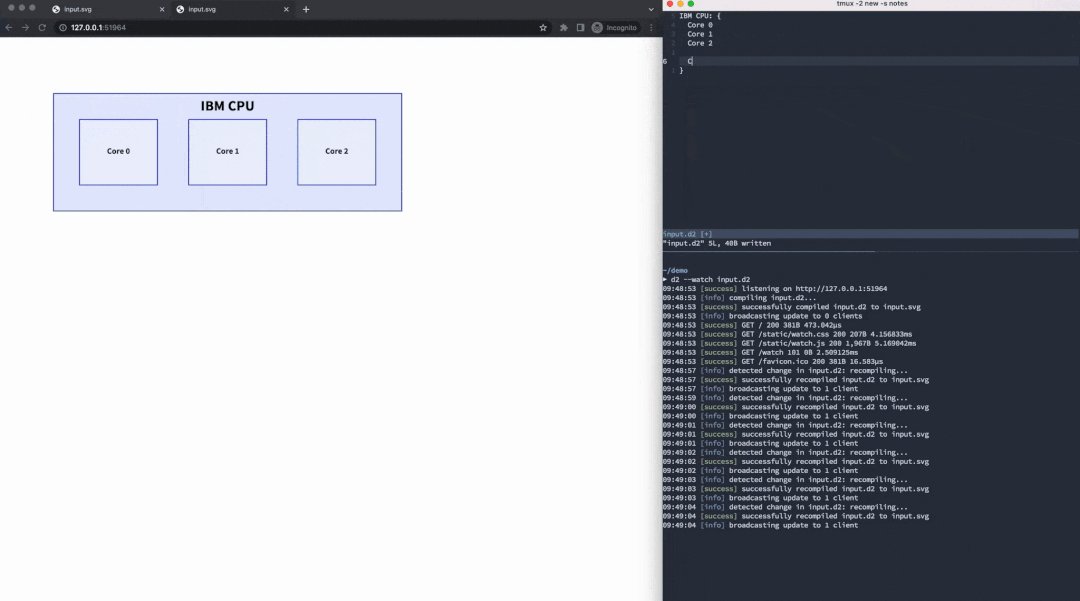
11、d2:一种可将文本转换为图表的脚本语言。该项目是一种图表脚本语言,可将文本转换为图表。你只需描述想要的图表,它就会生成对应的图像。
echo 'x -> y' > input.d2
d2 -w input.d2 out.svg
地址:https://github.com/terrastruct/d2
12、grpcurl:类似 cURL 但用于 gRPC 的工具。一款实现与 gRPC 服务器交互的命令行工具,可以轻松请求 gRPC 服务,就像 gRPC 版的 cURL 一样好用。
# 安装
brew install grpcurl
# 使用
grpcurl grpc.server.com:443 my.custom.server.Service/Method地址:https://github.com/fullstorydev/grpcurl
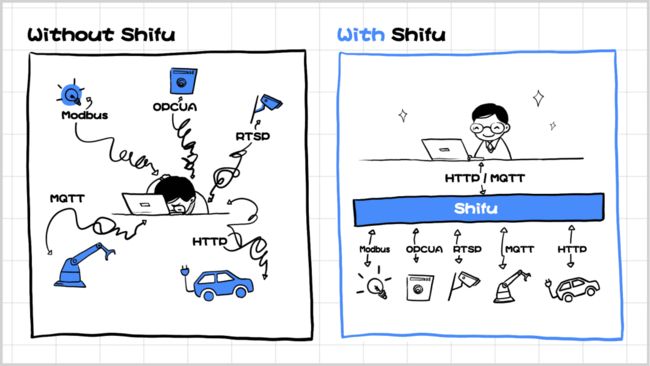
13、shifu:一款云原生物联网开发框架。这是一个生产级别的物联网平台,它可以将物联网(IoT)设备,封装成 K8s 的最小的可部署的计算单元(pod),直接将设备的能力和数据通过 API 开放出来,让物联网应用的开发变得更加简单。
cd shifu
# 在集群中安装 Shifu
kubectl apply -f pkg/k8s/crd/install/shifu_install.yml
地址:https://github.com/Edgenesis/shifu
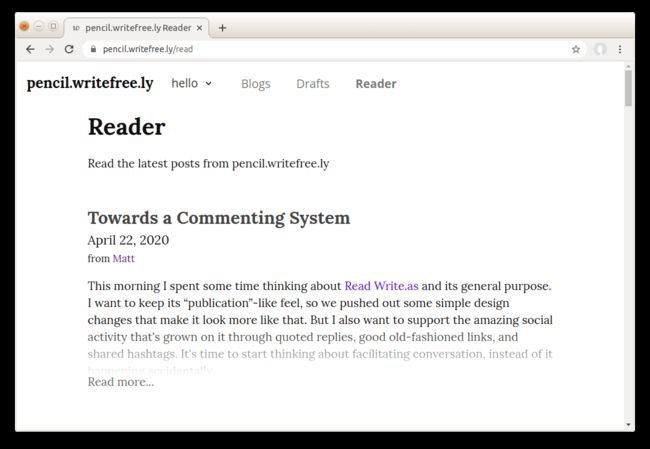
14、writefreely:一起写作并建立一个社区。这是一个 Go 写的博客平台,除了能够创建基于 Markdown、极简的独立博客之外,还可以建立类似博客园的博客社区。

地址:https://github.com/writefreely/writefreely
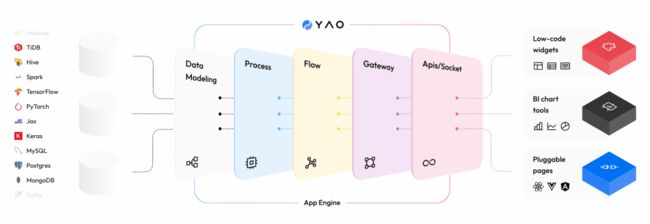
15、yao:一款 Go 写的应用引擎。通过该项目最快几分钟,就能从零构建出一套系统,适合用于开发接口服务、管理后台、数据可视化平台、自建低代码平台等系统。

地址:https://github.com/YaoApp/yao
Java 项目
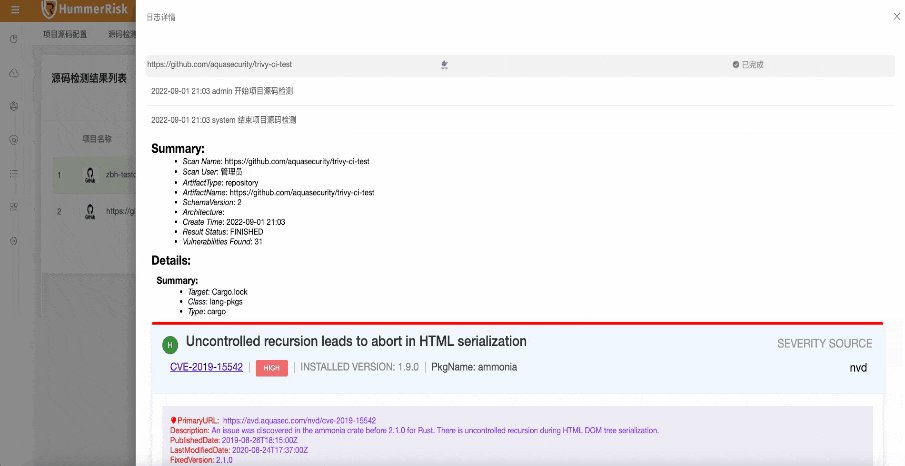
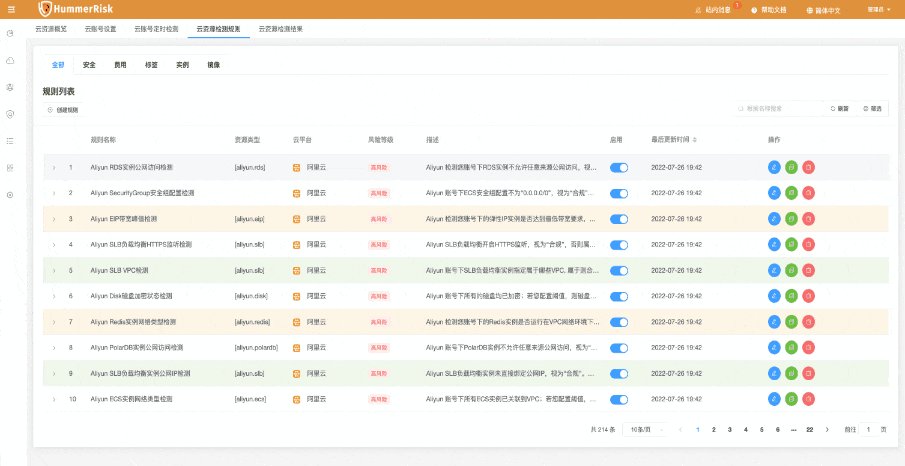
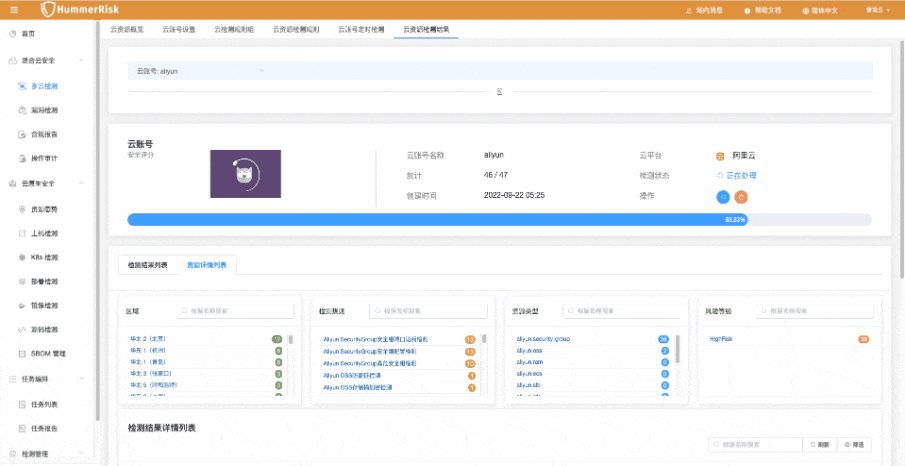
16、HummerRisk:云原生安全检测平台。该项目用非侵入的方式,解决云原生环境的安全和治理问题。支持主流公/私有云资源的安全检测、漏洞扫描、一键获取报告等功能。

地址:https://github.com/HummerRisk/HummerRisk
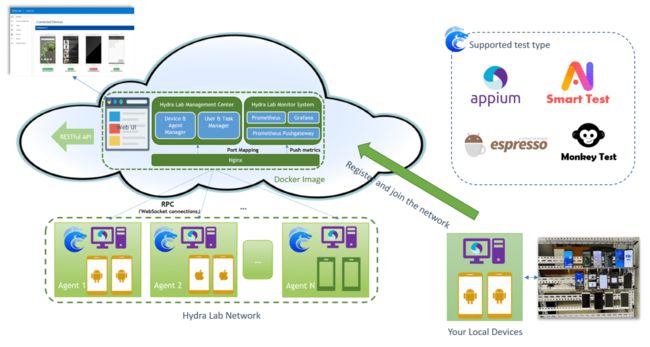
17、HydraLab:开源的智能移动云测平台。这是一个基于 Spring Boot+React 构建的云测服务,它部署简单开箱即用,支持在线管理测试设备、执行测试用例、测试结果可视化等功能。

地址:https://github.com/microsoft/HydraLab
18、neo4j:目前最流行的图数据库。它是一款采用 Java 和 Scala 语言开发的原生图数据库,专属的查询语言 Cypher,能够直观且高效地查询和处理数据之间的关系。

地址:https://github.com/neo4j/neo4j
JavaScript 项目
19、html2canvas:实现浏览器内截屏的 JavaScript 库。该项目可以让你在浏览器内对整个网页或部分内容进行截图,原理是通过读取 DOM 和样式,将当前页面渲染成一个画布图像。
html2canvas(document.querySelector("#capture")).then(canvas => {
document.body.appendChild(canvas)
});
地址:https://github.com/niklasvh/html2canvas
20、JavaScript-Algorithms:教你从零构建前端算法体系。学习算法不仅是为了面试,也是每个前端进阶必备的技能之一。该项目包含了前端的进阶算法、常见面试题、手写源码等,帮你构建完整的数据结构和算法的知识体系。
地址:https://github.com/sisterAn/JavaScript-Algorithms
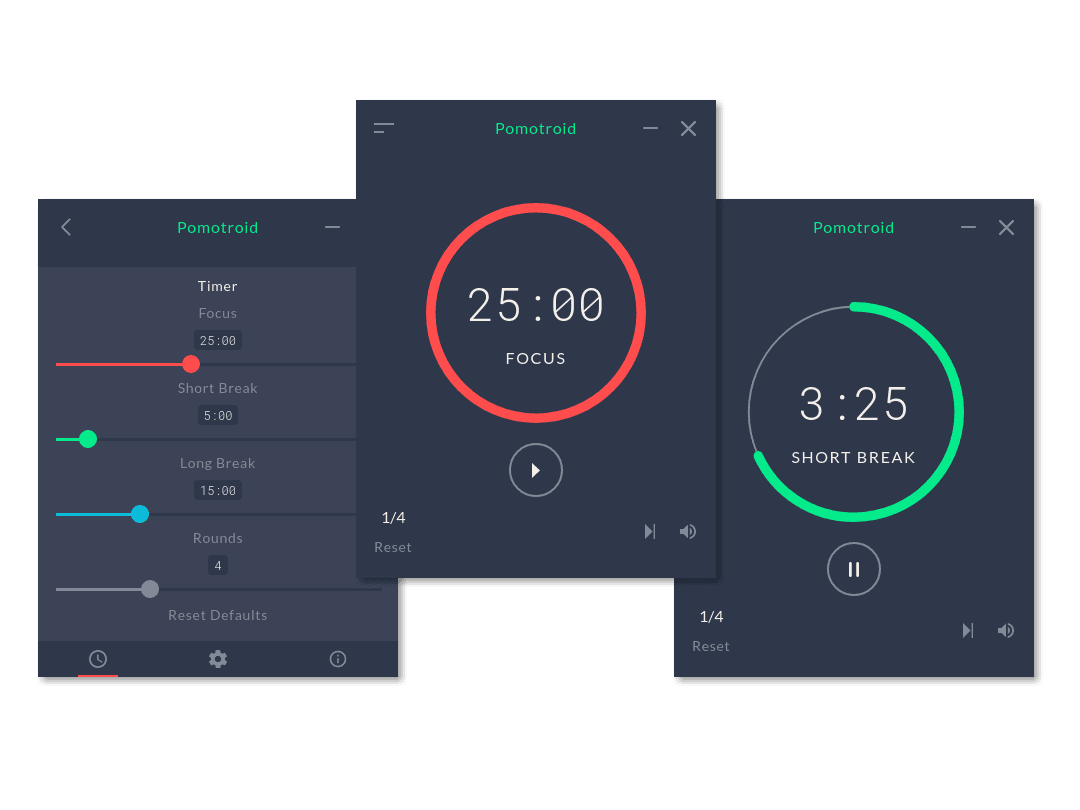
21、pomotroid:视觉上令人愉悦的番茄时钟。这是一款 Vue 写的拥有超高颜值的番茄计时器,支持自定义时间、回合数、提示音、桌面通知等功能。

地址:https://github.com/Splode/pomotroid
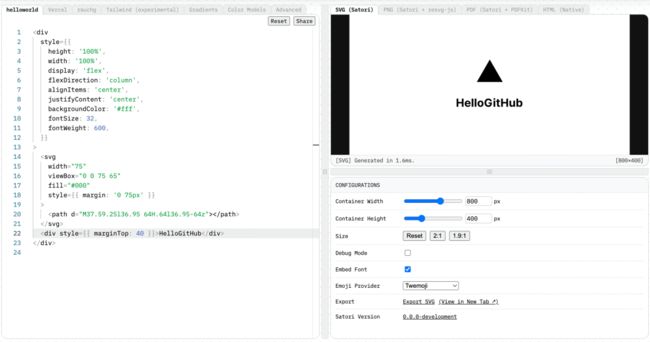
22、satori:能够将 HTML 和 CSS 转换为 SVG 的库。由 Vercel 团队开源的可根据 HTML 和 CSS 代码生成 SVG 图像的库。支持 JSX 语法,使用起来十分方便和顺手。
import satori from 'satori'
const svg = await satori(
hello, world 
地址:https://github.com/vercel/satori
23、underscore:强大的 JavaScript 函数库。该库提供了 100 多个实用的函数,包括常用的 map、filter、reduce、invoke 以及更专业的辅助函数,比如函数绑定、JavaScript 模板功能、创建快速索引等,让我们可以更加方便地在 JavaScript 中实现函数式编程。
// countBy
_.countBy([1, 2, 3, 4, 5], function(num) {
return num % 2 == 0 ? 'even': 'odd';
});
// 输出:{odd: 3, even: 2}
地址:https://github.com/jashkenas/underscore
Python 项目
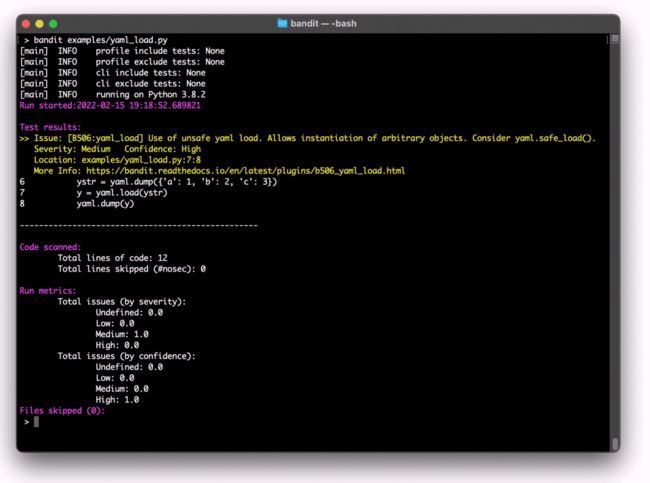
24、bandit:查找 Python 代码中常见安全问题的工具。该项目是 PyCQA 出品的 Python 代码检测工具,知名的 isort 和 flake8 就是他们开源的。

地址:https://github.com/PyCQA/bandit
25、devguide:CPython 开发人员指南。这份指南来自 Python 官方,介绍了如何为 CPython 做贡献,适用于任何阶段的贡献者。
地址:https://github.com/python/devguide
26、Django-Styleguide:Django 使用姿势指南。这是一份 Django 编码风格指南,它来自于一线团队的多年经验总结,希望能够帮助你构建出更好的 Django 应用程序。

地址:https://github.com/HackSoftware/Django-Styleguide
27、numpy-100:Numpy 的练习册。该项目包含了 100 个关于 Python 常用的数据处理库 Numpy 的练习和解决方案。
# How to sum a small array faster than np.sum? (★★☆)
Z = np.arange(10)
np.add.reduce(Z)地址:https://github.com/rougier/numpy-100
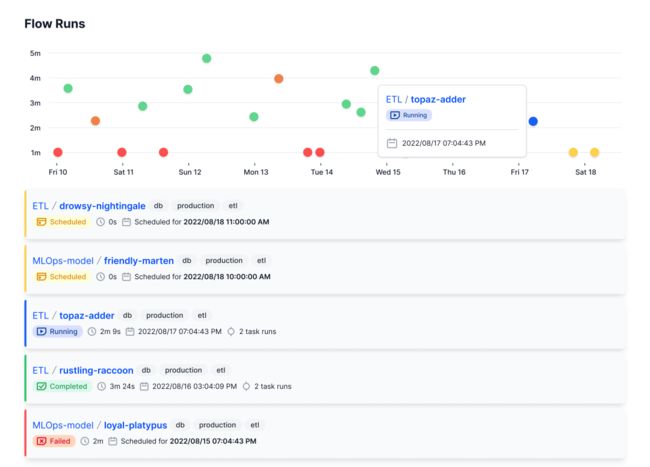
28、prefect:Python 的数据流编排平台。如果将获取、清洗、处理数据的程序当作一个个分散的任务,该项目可以将这些任务整合到工作流中,实现在一个 Web 平台部署、安排和监控它们的执行。
from prefect import flow, task
@task
def say_hello():
print("Hello, World! I'm HelloGitHub!")
@flow("Prefect Flow"):
def h_flow():
say_hello()
# run the flow!
h_flow() # "Hello, World! I'm HelloGitHub!"
地址:https://github.com/PrefectHQ/prefect
Ruby 项目
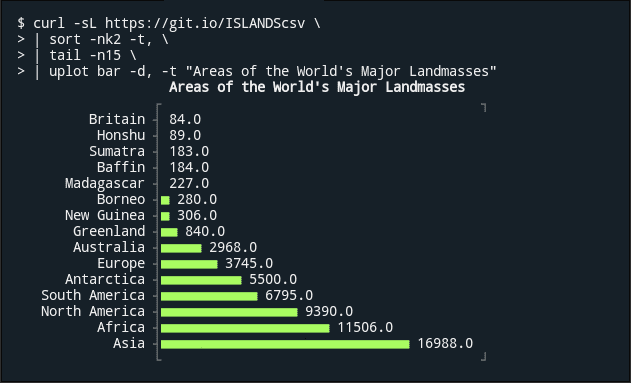
29、YouPlot:Ruby 写的命令行数据可视化工具。该项目能够在终端里将数据转化成彩色的图表,支持条形图、直方图、箱型图等类型的图表。

地址:https://github.com/red-data-tools/YouPlot
Rust 项目
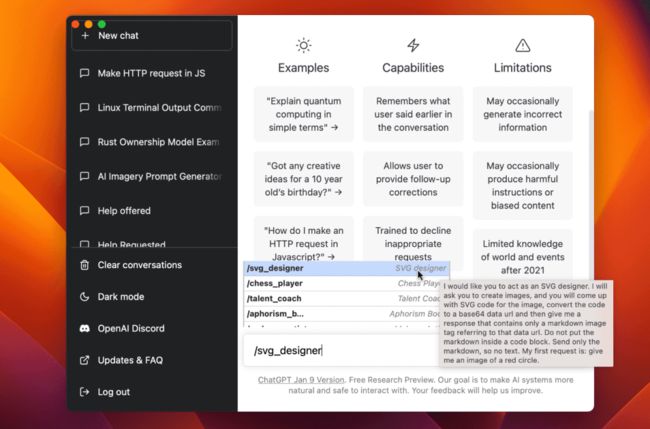
30、ChatGPT:第三方的 ChatGPT 桌面应用。把 ChatGPT 放到你的桌面,支持快捷键、斜杠命令、划词搜索、导出记录等实用的功能,适用于 macOS、Windows、Linux 操作系统。

地址:https://github.com/lencx/ChatGPT
31、gitui:带界面的 Git 命令行工具。该项目为 git 提供了终端界面,让用户可以更加顺畅地使用 git。交互式的操作提示,让你无需再记忆大量的 git 命令。
地址:https://github.com/extrawurst/gitui
Swift 项目
32、vimac:用键盘代替鼠标的 macOS 应用。它可以让用户实现仅通过键盘操作苹果电脑,支持两种操作模式。
激活模式:将屏幕上可点击的位置,映射成键盘按键
滚动模式:使用 HJKL 按键,可完成区域滚动
地址:https://github.com/dexterleng/vimac
其它
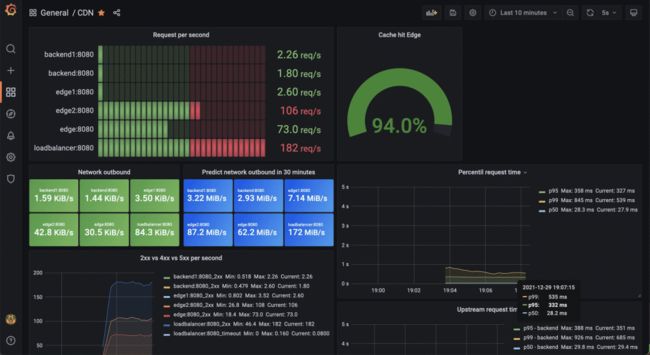
33、cdn-up-and-running:从零开始构建 CDN 的教程。为了让你在实战中学习 CDN 的工作原理,这里会从创建一个单一的后端服务开始,逐渐扩展到多个节点、模拟延迟、可视化、可测试的 CDN 服务。因为设计 CDN 会涉及 Nginx、Lua、Docker、Grafana 等知识点,所以学习该教程需要有一定的编程基础。

地址:https://github.com/leandromoreira/cdn-up-and-running
34、fluentui-emoji:一套可爱的 emoji 表情。该项目是微软开源的一套精致、可爱的 emoji 表情包。

地址:https://github.com/microsoft/fluentui-emoji
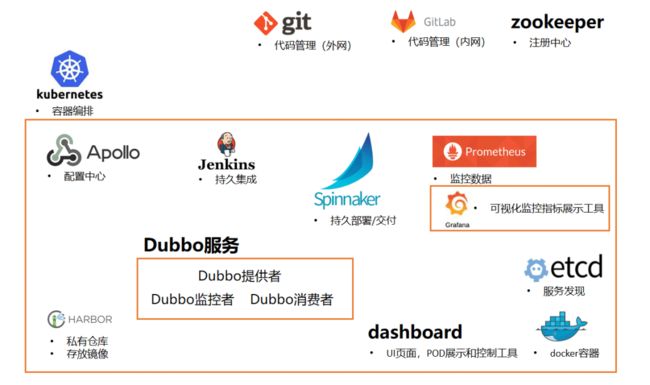
35、k8s_PaaS:教你用 K8s 部署一套完整服务的教程。通过该教程你可以学习到如何部署 Kubernetes 集群,以及在此基础上搭建由 Apollo、Jenkins、Prometheus 等服务组成的完整的软件研发和部署平台。

地址:https://github.com/ben1234560/k8s_PaaS
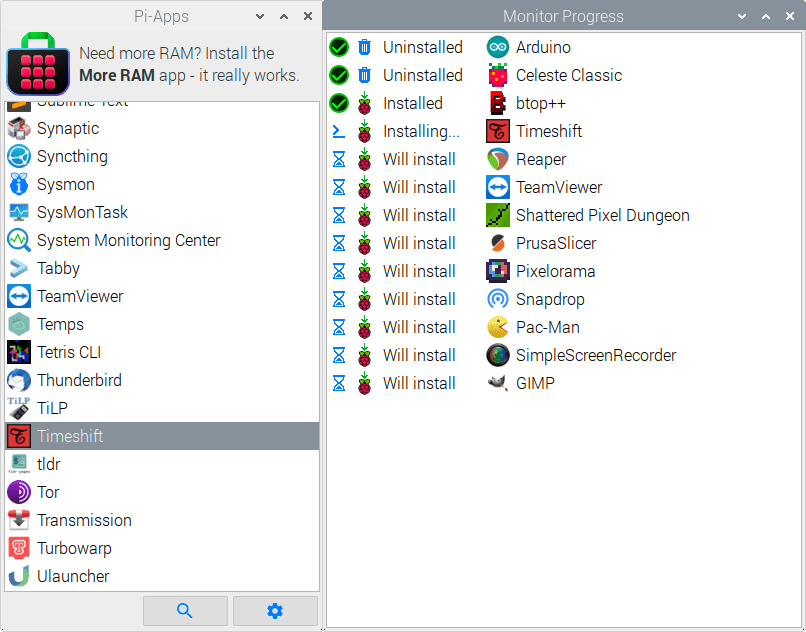
36、pi-apps:最受欢迎的树莓派应用商店。这是一款完全免费、开源的树莓派应用商店,它安装简单使用方便,内置了 200 多个应用程序,支持 32 位和 64 位的 Raspberry Pi OS。
# 下载
git clone https://github.com/Botspot/pi-apps
# 安装
~/pi-apps/install
地址:https://github.com/Botspot/pi-apps
37、smiley-sans:一款完全开源、精雕细琢的中文黑体。这款字体名为「得意黑」,整体字身窄而斜,细节融入了取法手绘美术字的特殊造型。支持简体中文常用字、拉丁字母、阿拉伯数字和各种标点符号。

地址:https://github.com/atelier-anchor/smiley-sans
开源书籍
38、essential-netty-in-action:《Netty 实战》精简版。该书是《Netty in Action》的中文精简版,带你快速掌握 Netty。
地址:https://github.com/waylau/essential-netty-in-action
39、time-as-a-friend:《把时间当作朋友》。做事不一定要图快,马跑起来比骆驼快,但骆驼一生走过的路却是马的两倍。

地址:https://github.com/xiaolai/time-as-a-friend
机器学习
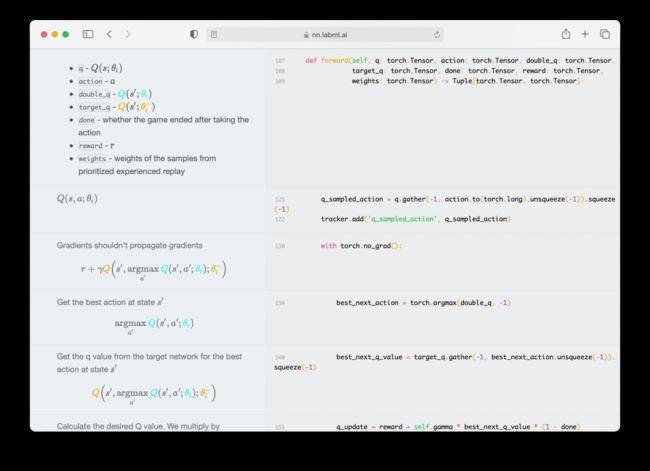
40、annotated_deep_learning_paper_implementations:深度学习论文的实现集合。这是一个关于神经网络和相关算法 PyTorch 实现的集合,代码里还包含逐行的注释。

地址:https://github.com/labmlai/annotated_deep_learning_paper_implementations
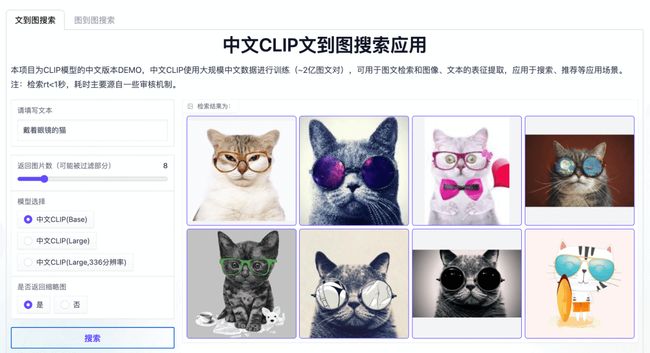
41、Chinese-CLIP:OpenAI CLIP 模型中文预训练版本。该项目使用了大规模的中文数据进行训练(~2亿图文数据),提供了多个规模的预训练模型和技术报告,让使用者仅通过几行代码就能完成中文图文特征提取和图文检索。
import torch
from PIL import Image
import cn_clip.clip as clip
from cn_clip.clip import load_from_name, available_models
print("Available models:", available_models())
# Available models: ['ViT-B-16', 'ViT-L-14', 'ViT-L-14-336', 'ViT-H-14', 'RN50']
device = "cuda" if torch.cuda.is_available() else "cpu"
model, preprocess = load_from_name("ViT-B-16", device=device, download_root='./')
model.eval()
image = preprocess(Image.open("examples/pokemon.jpeg")).unsqueeze(0).to(device)
text = clip.tokenize(["杰尼龟", "妙蛙种子", "小火龙", "皮卡丘"]).to(device)
with torch.no_grad():
image_features = model.encode_image(image)
text_features = model.encode_text(text)
# 对特征进行归一化,请使用归一化后的图文特征用于下游任务
image_features /= image_features.norm(dim=-1, keepdim=True)
text_features /= text_features.norm(dim=-1, keepdim=True)
logits_per_image, logits_per_text = model.get_similarity(image, text)
probs = logits_per_image.softmax(dim=-1).cpu().numpy()
print("Label probs:", probs) # 图文匹配概率 [[1.268734e-03 5.436878e-02 6.795761e-04 9.436829e-01]]
地址:https://github.com/OFA-Sys/Chinese-CLIP
42、KuiperInfer:从零编写深度学习推理框架的教程。手把手教你用 C++ 写出一个深度学习推理框架,项目整体风格和结构借鉴了Caffe。初学者通过该教程不仅可以了解深度学习框架背后的知识,还能够学会如何上手一个中等规模的 C++ 项目。

地址:https://github.com/zjhellofss/KuiperInfer
最后
以上就是本期的所有内容,还没看过瘾?点击阅读往期内容。
如果安装或运行开源项目遇到问题,就看这篇文章吧!
感谢您的阅读,如果觉得本期内容还不错的话 求赞、求分享 ❤️
- END -
关注「HelloGitHub」收到第一时间的更新