vue项目网页自适应,等比例放大缩小
同样是,虽然标题写的vue项目适用,但其它前端框架应该也可以。其它框架我没什么经验,可以参考着看看,应该适用。
本文章不涉及第三方插件,纯js。
自适应这个问题,老早以前就有一个解决方式,css中的%,比如height:100%; width:100%;给主容器赋予该样式,那主容器就可以自适应屏幕,但里面的内容不会,如果要里面的内容也自适应,那里面也得写%,但问题随之而来,font-size呢?
%虽然现在依然有用,但现在的项目很多都有设计稿,比如我接触比较多的数据大屏,这类网页,长宽比是固定的,%无法解决字体自适应的问题。熟悉rem的,可以用rem,这个单位类似于微信小程序的rpx,算是自适应属性,但我没用过,不讲,今天的主角不是它。
接下来就是正文了。在长宽比固定的情况下,网页自适应,其实就是将网页等比例放大或者缩小。我们提出一个 设想,在网页初始化的时候,正确地放大或者缩小网页,来适应屏幕;并在浏览器显示区域发生变化时,修改放大或者缩小的比例,使网页始终能够适应屏幕。
放大和缩小,有什么现有的方法或者样式吗?有, css中的 zoom 以及 scale(),浅讲一下两个样式的不同之处:
zoom:
1. 使用该样式的标签会等比例缩放。zoom:0.5 (缩放50%),zoom:2(放大两倍)。
2. 缩放的基准点在原容器的左上角(应该没记错,想证实的可以自己试试),意思就是,使用zoom放大缩小,原容器的左上角作为原点不动,然后边长放大缩小。在数学里的话,差不多就是原点固定,然后在第四象限放大缩小。
3. 火狐firefox不支持。
scale():
1. 使用该样式的标签也会放大缩小,不过它可以让长宽独立放大缩小。transform: scale(2, 2); (放大两倍),transform: scale(0.5, 2); (水平方向缩放50%,垂直方向放大2倍)。
2. 缩放的基准点在原容器的中心,意思大概是以原容器中心为原点,然后想一二三四象限扩张火收缩。
3. 火狐firefox支持。
对比下来,scale()优势明显,我们就用scale(),它是css3的属性,我们不考虑什么兼容问题,现在还不支持css3的浏览器,我都不稀罕用。如果非要用zoom,也可以,因为代码方面差不多。
既然上面的 设想 可以有方法实现,现在就剩最后一个问题了,缩放多少呢?
场景假设:我们以设计稿 1920px*1080px为例,但是现在我们的屏幕没有1920*1080,或者浏览器没有最大化,就占了屏幕的一半,这时候很可能浏览器长宽比连16:9都不是,我们可以宽度做基准,高度来适应宽度(高度为基准,宽度适应高度也可以,看场景和具体需要)。设计稿的宽度是1920px,而浏览器可视宽度是 window.innerWidth,我们需要在浏览器可视范围内自适应缩放容器,也就是在 window.innerWidth 的宽度中来显示 1920px的东西,那我们的 缩放比例 就是 window.innerWidth / 1920。
所有问题都解决了,现在就来实现我们的设想。下面我以scale()为例了。
在网页初始化的时候,正确地放大或者缩小网页,来适应屏幕。翻译:mounted() 的时候scale()主容器。
mounted() {
var browerWidth = window.innerWidth; //浏览器可视宽度
var baseWidth = 1920; //设计稿宽度
var zoomValue = browerWidth / baseWidth; //缩放比例计算
document.getElementById("mainContainer").style.transform =
"scale(" + zoomValue + "," + zoomValue + ")"; //mainContainer为主容器id
}在浏览器显示区域发生变化时,修改放大或者缩小的比例,使网页始终能够适应屏幕。翻译:窗口尺寸变化时,重新计算缩放比例,并重新scale()主容器。
window.onresize = function () {
var browerWidth = window.innerWidth;
var baseWidth = 1920;
var zoomValue = browerWidth / baseWidth;
document.getElementById("mainContainer").style.transform =
"scale(" + zoomValue + "," + zoomValue + ")";
}整合一下:
mounted() {
var browerWidth = window.innerWidth; //浏览器可视宽度
var baseWidth = 1920; //设计稿宽度
var zoomValue = browerWidth / baseWidth; //缩放比例计算
document.getElementById("mainContainer").style.transform = "scale(" + zoomValue + "," + zoomValue + ")"; //mainContainer为主容器id
window.onresize = function () { //窗口尺寸变化时,重新计算和缩放
browerWidth = window.innerWidth;
zoomValue = browerWidth / baseWidth;
document.getElementById("mainContainer").style.transform = "scale(" + zoomValue + "," + zoomValue + ")";
}
}到这里,自适应的内容已经结束,但还不完美。如果显示区域的比例不是16:9。两种情况:
1. 宽度更大,高度为了适应宽度,会导致垂直方向显示不全,需要上下滚动显示。这个就改成以高度为基准。上面的 场景假设 有提到。
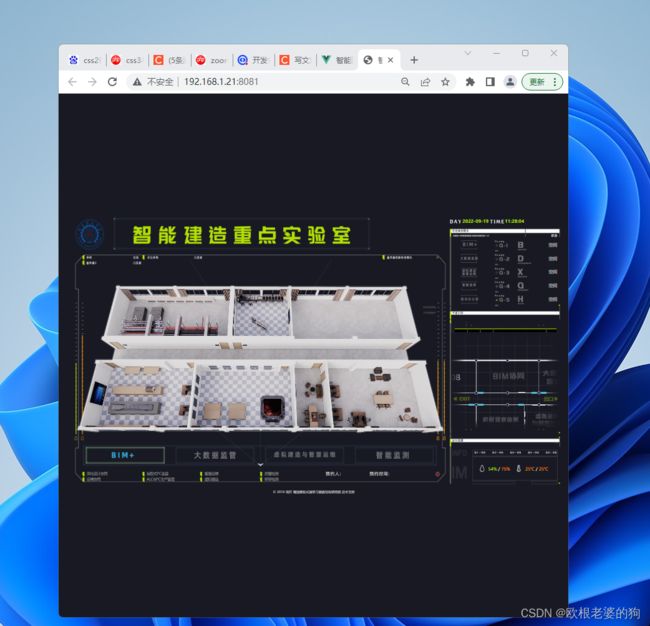
2. 高度更大,或者使用了1的解决方法。因为显示区域不是16:9,而设计稿是16:9,总会有部分区域不属于主容器,那这部分区域就是白色的很难看,像这样:
这个问题其实就很简单了,我们给主容器再套一个父容器,父容器来设置背景色填充留白。父容器的样式这么写(自适应窗口,并让子元素水平垂直居中,留白部分用背景色填充):
#app {
width: 100vw;
height: 100vh;
background: rgb(24, 25, 35);
display: flex;
align-items: center;
justify-content: center;
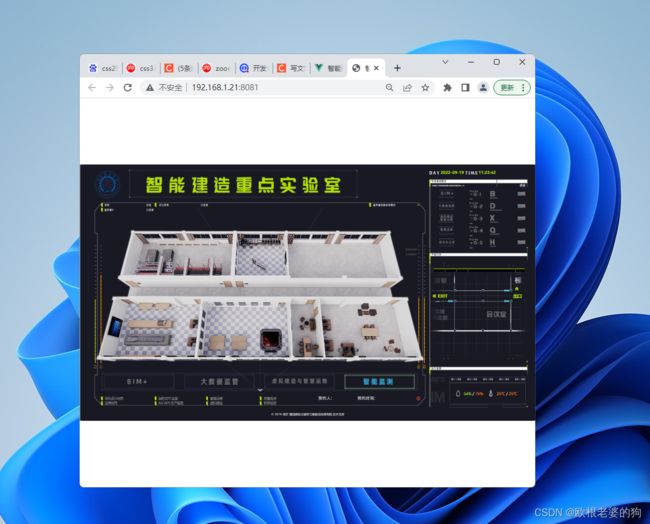
}最终效果图: