前端基础(五)_CSS文本文字属性、背景颜色属性
CSS文本文字属性
1、文字属性
1.1、字号 font-size:38px; 浏览器默认16px;
1.2、字体 font-family:
如果字体名称包含空格,字体名称上加引号;
中文字体名称加引号;
多个字体名称作为一个回退系统来保存,如果第一个不被浏览器支持,则尝试下一个,多个字体之间用逗号隔开;
中英文混排的文字,英文字体排在中文字体的前面;
Arial,"Times New Roman","微软雅黑"
2、文字加粗
文字加粗 范围100~900
font-weight:normal; 正常 相当于400
font-weight:bold; 加粗 相当于700
font-weight:900;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面title>
<style>
* {
padding: 0;
margin: 0;
}
.box1 {
font-weight: 300;
}
.box2 {
font-weight: 700;
}
.box3 {
font-weight: 900;
}
style>
head>
<body>
<div class="box1">1111div>
<div class="box2">2222div>
<div class="box3">3333div>
body>
html>

box2 是 700
box3 是 900
但是在页面上看着是差不多的,这是因为和使用的字体是有关系的。
3、文字样式
font-style:normal;正常
font-style:italic;倾斜
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面title>
<style>
* {
padding: 0;
margin: 0;
}
.box1 {
font-weight: 300;
font-style: normal;
}
.box2 {
font-weight: 700;
font-style: italic;
}
style>
head>
<body>
<div class="box1">1111div>
<div class="box2">2222div>
body>
html>
4、文字行高
line-height:50px;
4.1、文字设置了行高后,会在行高的范围内垂直居中,但是行高撑不起盒高。
4.2、当行高没有设置单位 表示字号的倍数;
font-size:20px;
line-height:2; == 40px
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面title>
<style>
* {
padding: 0;
margin: 0;
}
.box2 {
font-weight: 700;
font-style: italic;
height: 50px;
line-height: 50px;
}
style>
head>
<body>
<div class="box2">2222div>
body>
html>
5、font属性
font:[font-style][font-weight] font-size [/line-height] font-family
其实就是上面几个属性的总和。
注意:字号 和 字体一定要有,字号后面跟行高需要加/
font:italic bold 12px/30px Georgia,serif;
6、color属性
color:属性值
属性值可以为:transparent、十六进制色值、rgb、rgba
transparent:透明
十六进制色值:由0-9 a-f组成,比如红色 #ff0000 这个可以简写 #f00
rgb:r red ,g green, b blue ,取值范围0-255,比如:color: rgb(50, 50, 50);
rgba:r red ,g green, b blue ,取值范围0-255,a alpha 透明度 取值范围0-1 ,0完全透明,1 完全不透明,比如:color: rgba(50, 50, 50,.5);
7、text-align属性
文本水平对齐方式,设置给块级元素、图片的水平对齐
text-align :left 默认 左对齐
text-align:center 居中对齐
text-align:right 右对齐
使用text-align和line-height配合可以实现文字垂直水平居中
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面title>
<style>
* {
padding: 0;
margin: 0;
}
.box2 {
height: 50px;
width: 100px;
line-height: 50px;
text-align: center;
}
style>
head>
<body>
<div class="box2">2222div>
body>
html>
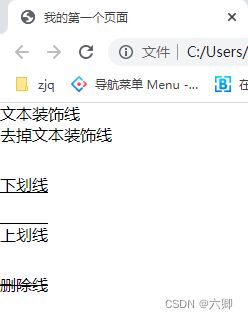
文本装饰线
text-decoration:none 去掉文本装饰线
text-decoration:underline 下划线
text-decoration:overline 上划线
text-decoration:line-through 删除线
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面title>
<style>
* {
padding: 0;
margin: 0;
}
div {
margin-bottom: 20px;
height: 30px;
}
style>
head>
<body>
<div style="text-decoration:none">去掉文本装饰线div>
<div style="text-decoration:underline">下划线div>
<div style="text-decoration:overline">上划线div>
<div style="text-decoration:line-through">删除线div>
body>
html>
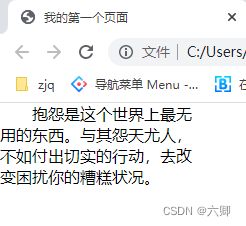
文本块的首行缩进 正值向右 负值向左
单位 px em(字符宽度的倍数)、百分比(相对于父级元素的宽度百分之多少)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面title>
<style>
* {
padding: 0;
margin: 0;
}
div {
width: 200px;
}
p {
text-indent: 2em;
}
style>
head>
<body>
<div>
<p>抱怨是这个世界上最无用的东西。与其怨天尤人,不如付出切实的行动,去改变困扰你的糟糕状况。p>
div>
body>
html>
背景颜色属性
background-color:属性 背景颜色 默认值 transparent透明
可以为 颜色关键词、十六进制色值、rgb、rgba
背景颜色可以覆盖到内容区、padding区、border区,单纯作为背景、不占位
background-image:属性 背景图片
background-image:url(图片的路径); url里面引号可有可无
background-image:none;表示无背景图片,默认值;
background-repeat:属性 背景图是否重复
background-repeat:repeat 默认值 在水平方向何竖直方向重复
background-repeat:repeat-x; 背景图只有一行 水平方向重复
background-repeat:repeat-y; 背景图只有一列 竖直方向重复
background-repeat:no-repeat; 背景图不重复 只有一张背景图
background-position:属性 背景图的位置
语法:background-position:x(水平) y(竖直);
属性值:
关键词:left | center | right top | center | bottom
保证不能超过两个关键词,一个水平方向,一个垂直方向;
如果只出现一个关键词,另一个关键词默认center
长度值:图像的左上角0px 0px ,负值向盒外,正值向盒内
百分比:图像在左上角 0% 0%,右下角 100% 100%
如果只出现一个百分比数值,这个值作为水平方向的值,竖直默认 center
background属性 简写
background:background-color background-image background-repeat background-position;
颜色 图片 才能有 重复与不重复 背景定位
注意:如果某一个属性不需要可以省略