- 《Operating System Concepts》阅读笔记:p200-p202
操作系统
《OperatingSystemConcepts》学习第22天,p200-p202总结,总计3页。一、技术总结1.CPU-I/Oburst(1)CPUburstSchedulingprocessstateinwhichtheprocessexecutesonCPU.(2)I/OburstSchedulingprocessstateinwhichtheCPUperformsI/O.2.racecon
- HW面试经验分享 | 北京蓝中研判岗
黑客老李
面试经验分享安全职场和发展前端
更多面试分享看我专栏找我哦~一起讨论交流!欢迎各位来专栏或简历找我哦目录:所面试的公司:某安全厂商所在城市:北京面试职位:国护蓝中研判岗面试过程:面试官的问题:1、面试官先就是很常态化的让我做了一个自我介绍2、自我介绍不错,听你讲熟悉TOP10漏洞,可以讲下自己熟悉哪些方面吗?3、sql注入原理可以讲下吗?4、sql注入绕WAF有了解吗,平常有挖过相关漏洞吗?5、那sql报错盲注呢,可以讲下嘛,包
- 学习笔记 3.容器化技术 1.2 Docker进阶
薛定谔的悠米
Docker进阶Docker进阶数据挂载数据卷挂载主机目录Compose集成式应用组合Compose简介安装和卸载使用Compose构建dubbo-admin服务Compose命令说明Compose模板文件Docker进阶数据挂载在容器中管理数据主要有两种方式:数据卷(Volumes):在Docker可管理的范围内挂载主机目录(Bindmounts):在宿主机上的内存数据卷数据卷是一个可供一个或者
- 【大模型基础_毛玉仁】0.系列文章
XiaoJ1234567
大模型基础_毛玉仁大语言模型基础语言模型大模型基础_毛玉仁
更多内容:XiaoJ的知识星球系列文章【大模型基础_毛玉仁】系列文章参考本系列文章,是对浙江大学毛玉仁、高云君等人著作的《大模型基础》的阅读笔记。原书涵盖传统语言模型、大语言模型架构、提示工程、参数高效微调、模型编辑和检索增强生成等几大模块。原书参考链接及目录如下:《大模型基础》Github:https://github.com/ZJU-LLMs/Foundations-of-LLMs《大模型基础
- 【真题笔记】09-12年系统架构设计师要点总结
傻傻虎虎
系统架构设计精编笔记系统架构
【真题笔记】09-12年系统架构设计师要点总结4+1视图UML4+1视图架构4+1视图场景DSSA(特定领域架构)从功能覆盖的范围角度理解DSSA中领域的含义集成系统数据库管理设计模式操作符运算符综合布线备份数据库集成工作流技术软件质量保证需求管理+需求开发结构化方法企业战略数据模型事务数据库+主题数据库系统设计原型开发静态分析架构风格+设计模式+软件架构设计软件架构评估SNMPV3软件开发集成机
- 系统架构设计师-第8章-系统质量属性与架构评估-学习笔记
2401_83974370
2024年程序员学习系统架构架构学习
开发期质量属性主要指在软件开发阶段所关注的质量属性,主要包含6个方面。(1)易理解性:指设计被开发人员理解的难易程度。(2)可扩展性:软件因适应新需求或需求变化而增加新功能的能力,也称为灵活性。(3)可重用性:指垂用软件系统或某一部分的难易程度。(4)可测试性:对软件测试以证明其满足需求规范的难易程度.(5)可维护性:当需要修改缺陷、增加功能、提高质量属性时,识别修改点并实施修改的难易程度.(6)
- 【电路笔记 TMS320C6***DSP】外部存储器接口 A EMIFA向FPGA(作为异步存储器)写入数据的示例
FakeOccupational
硬件和移动端fpga开发笔记
目录DSP和FPGA的连接DSP端:传输数据给FPGAFPGA端:接收数据EMIFA(ExternalMemoryInterfaceA)的“异步存储器”(AsynchronousMemory)指的是那些不与系统时钟同步进行读写操作的外部存储设备。这类存储器使用特定的控制信号(如芯片选择、输出使能、写使能等)来管理数据传输,而不是依赖于一个全局时钟信号。这意味着数据传输的时机是由控制信号的变化触发的
- 中科大计算机网络第二章2.1应用层概述笔记
镜中人★
中科大计算机网络笔记计算机网络笔记
应用层笔记整理一、应用层概述应用层是计算机网络体系结构中的最高层,直接面向用户和应用程序,负责处理不同端系统间的数据交换与通信。其核心功能包括文件传输、电子邮件、远程登录、网页浏览等网络服务。在TCP/IP模型中,应用层对应OSI标准的会话层、表示层和应用层,通过应用层协议规范报文交换规则。二、应用层协议原理传输层服务模型可靠数据传输:确保数据无差错、按序交付(如TCP)。吞吐量与定时
- C++学习笔记(十二)——函数
奕天者
C++基础学习c++学习笔记
一、函数的作用函数是C++代码模块化的基础。函数有以下作用:提高代码复用性:相同的代码块可多次调用,而不必重复编写。增强程序可读性:将逻辑拆分,使代码结构更清晰。便于调试和维护:修改函数不会影响其他部分,降低错误风险。二、函数的基本语法语法:返回类型函数名(参数列表){//函数体return返回值;//如果返回类型是void,则不需要return}注意:返回类型:函数返回值的数据类型(如int、d
- 数据结构笔记——第一章:数据结构基础
米布偷吃小饼干
数据结构笔记数据结构c语言
1.数据结构基础1.1什么是数据结构1.1.1关于数据组织—例:图书摆放例1:如何在书架上摆放图书?分类二分查找解决问题方法的效率,跟数据的组织方式有关。1.1.2关于空间使用—例:PrintN函数实现例2:写程序实现一个函数PrintN,使传入一个正整数为N的参数后,能顺序打印从1到N的全部正整数。/*循环实现*/voidPrintN(intN){inti;for(i=1;ivoidPrintN
- 《Python基础教程》第7章笔记:进一步抽象(面向对象编程)
WalkingComputer
python笔记开发语言面向对象教程入门
《Python基础教程》第1章笔记https://blog.csdn.net/holeer/article/details/143052930目录第7章进一步抽象7.1对象魔法7.2类7.2.1类到底是什么7.2.2创建自定义类7.2.4再谈隐藏7.2.5类的命名空间7.2.6指定超类7.2.7深入探讨继承7.2.8多个超类7.2.9接口和内省7.2.10抽象基类7.3关于面向对象设计的一些思考第
- c语言笔记 野指针
我是大咖
c语言笔记c语言笔记开发语言
野指针的两种情况1.指针初始化的时候什么也不写;2.指针指向的堆空间被释放;char*p=malloc(20);free(p);p=null;这句话的意思是指针p指向malloc向系统申请的一块堆空间,然后这块空间现在被free释放掉了,但是指针p此时依旧是指向这块地址,由于该内存空间已经被系统回收了,此时我们指针p就是指向了一块非法的区域,变成野指针。野指针的情况就是指针指向一块非法区域,系统内
- 从零开始 CMake 学习笔记 (E)installing
OOOrchid
混合计算c++cmake
从零开始CMake学习笔记(E)installing开始前先默念三遍口诀:DeclareatargetDeclaretarget’straitsIt’sallabouttargets本系列主要根据GitHub上的cmake-examples项目进行翻译总结,同时对于不清晰的概念及函数进行查阅理解记录形成。文章目录从零开始CMake学习笔记(E)installing1介绍1.1文件树1.2文件简介2
- STM32学习笔记——TIM_Period 和 TIM_Prescaler
优雅的造轮狮
嵌入式学习笔记单片机嵌入式硬件
概念TIM_TimeBaseStructure.TIM_Period和TIM_TimeBaseStructure.TIM_Prescaler是STM32定时器(Timer)的两个重要参数。TIM_Period:这个参数代表的是定时器的自动重装载值(Auto-reloadvalue)。当定时器的计数值达到这个值时,定时器就会产生一个中断或更新事件。这个参数可以用来控制定时器中断的间隔时间。例如,如果
- 零基础CMake学习笔记
天鹅打架了
C/C++编程CMake
零基础CMake学习笔记1.名词解释makecmakeMakefileCMakeLists.txt2.CMake语法介绍2.1常用指令2.1.1project2.1.2set2.1.3message2.1.4add_executable2.1.5aux_source_directory2.1.6include_directories2.1.7add_definitions2.1.8add_subd
- Spring学习笔记03——Spring Boot的文件结构
Shaoxi Zhang
Java学习笔记springboot
Springboot常见的文件结构:src/├──main/│├──java/││└──com.example.demo/││├──DemoApplication.java#主入口││├──config/#配置类││├──controller/#控制器││├──service/#业务逻辑││├──mapper/#数据库操作接口││├──entity/#数据库实体类││├──dto/#数据传输对象│
- rust笔记13:trait对象
shanzhizi
rustrust笔记开发语言
在Rust中,trait对象是一种实现动态分发(dynamicdispatch)的机制,允许你在运行时处理实现了某个trait的不同类型。Trait对象是Rust中实现多态性的重要工具之一,特别是在需要处理多种类型但又不确定具体类型的情况下。在有继承的语言中,可以通过类继承实现多态,rust没有继承,trait对象便是为了完成类似特性。1.什么是Trait对象?Trait对象是一个指向实现了某个t
- 笔记——Qt实现截取小数点后N位的方法(不进行四舍五入)
JuicyActiveGilbert
字符串qt
doublegetNonRoundingNumber(doublenumber,intdigit){boolisNegative=false;intplaceholderCount=10;if(number<0){number=-number;isNegative=true;}QStringListstrNum=QString::number(number,'f',digit+placeholde
- 机器学习笔记
有涯小学生
赵卫东机器学习笔记机器学习人工智能
1概述1.1简介机器学习(MachineLearning)是计算机科学的子领域,也是人工智能的一个分支和实现方式。“对于某类任务T和性能度量P,如果一个计算机程序在T上以P衡量的性能随着经验E而自我完善,那么就称这个计算机程序在从经验E学习。”(汤姆·米切尔(TomMitchell),1997,MachineLearning)1.2机器学习、人工智能、数据挖掘从本质上看,数据科学的目标是通过处理各
- 电脑睡眠后无法唤醒?Win10睡眠唤醒问题解决方案
famous_pengfei
电脑笔记本电脑windows
许多用户在使用Windows10系统时可能会遇到电脑进入睡眠或休眠状态后无法正常唤醒的问题。这种情况不仅令人沮丧,还可能导致正在进行的工作丢失。如果你正面临这样的困扰,那么这篇联想知识库的文章《Win10中如何调试睡眠或者休眠无法唤醒的问题》正是你需要的。文章针对联想Y系列笔记本,提供了一步一步的解决方案,帮助你快速定位并解决睡眠或休眠后无法唤醒的问题。通过简单的操作步骤,如调整电源选项和恢复高级
- 机器学习—赵卫东阅读笔记(一)
走在考研路上
深度学习了解机器学习笔记人工智能
第一章:机器学习基础1.1.2机器学习主要流派1.符号主义2.贝叶斯分类——基础是贝叶斯定理3.联结主义——源于神经学,主要算法是神经网络。——BP算法:作为一种监督学习算法,训练神经网络时通过不断反馈当前网络计算结果与训练数据之间的误差来修正网络权重,使误差足够小。4.进化计算——通过迭代优化,找到最佳结果。——具有自组织、自适应、自学习的特性,能够有效处理传统优化算法难以解决的复杂问题(例如N
- Lua学习笔记_总结
红烧五花蛆
学习笔记unitylua
目录0.一些特性1.变量1.1四种基本变量类型1.2变量的声明1.3string赋值相关1.4string操作相关(空着的括号如果没强调,那就是有参数)2.运算符2.1算术运算符2.2关系运算符2.3逻辑运算符2.4其他3.条件语句3.1结构一3.2结构二3.3结构三3.4注意事项4.循环语句4.1结构一4.2结构二4.3结构三5.复杂变量类型--函数5.1声明结构一5.2声明结构二5.3函数的参
- LeetCode Java面试刷题笔记汇总
m0_74825074
面试学习路线阿里巴巴leetcodejava面试
LeetCodeJava刷题笔记汇总,按照类型刷题效率更高。刷题前需要先学习数据结构与算法的基础知识:Java数据结构与算法。大厂面试算法题有一定的运气成分,有可能你刷的比较少,但是遇到会的题就进去了,也有可能你刷的比较多,但是出题比较偏就进不去,可以针对某个大厂来刷题,推荐CodeTop。你刷题越多,那么靠运气的成分就越少,一般来说,刷题两三百道的时候,就可以去国内大厂的一般开发岗位尝试投递且比
- cmake学习笔记
Yancey Lee
开发工具cmake
cmake学习笔记1、引言2、cmake基本知识2.1概念2.2内部编译与外部编译2.3CMakeLists.txt基本规范3、常用变量与命令3.1常用变量3.2常用命令5、实例1分析6、实例2分析7、参考文献1、引言一般写完程序之后都要进行编译,编译出问题也经常遇到。我之前做机器人的开发都是按照别人写好的程序进行修改,而且是基于ROS的开发环境,对cmake的使用总是似懂非懂,只知道一些碎片化的
- 卡片笔记写作法 精读笔记 01
python
元数据[!abstract]卡片笔记写作法:如何实现从阅读到写作书名:卡片笔记写作法:如何实现从阅读到写作作者:申克·阿伦斯简介:卢曼的“盒中笔记”通常很简短,因为这些只是他庞大繁杂研究中的索引,等需要时,他会借由这些线头进行延伸思考,然后不断链接知识要点,从而形成自己的知识树。你也可以试试。出版时间2021-06-0100:00:00ISBN:9787115564672分类:文学-语言文字出版社
- 《Operating System Concepts》阅读笔记:p188-p199
操作系统
《OperatingSystemConcepts》学习第21天,p188-p199总结,总计12页。一、技术总结1.thread-localstorageDataavailableonlytoagiventhread.2.transaction(1)英语中的意思c/u.trans-("across")+agere("todrive,do,peform")。theactofperformsthacr
- Vue 过滤器
JSON_L
前端#Vue前端vue.js
Vue渐进式JavaScript框架基于Vue2的学习笔记-Vue使用-过滤器目录过滤器优化图片路径处理定义过滤器使用多个过滤器总结过滤器优化图片路径处理文件路径经过管道过滤器处理后,返回给图片路径,示例如下:ajax-axios{{item.title}}定义过滤器在vue中定义过滤器。示例如下:Vue.filter("imgFilter",(url)=>{returnurl.replace("
- 算法分析-贪心算法
old-handsome
算法贪心算法算法
文章目录前言一、定义二、特点三、使用场景适用场景:何时使用部分背包问题活动安排问题最优装载问题最小生成树Prim算法:按点检索,适用于稠密图Kruskal算法:并查集+最小生成树Dijkstra算法:不能存在负权边,松弛操作总结前言本博客仅做学习笔记,如有侵权,联系后即刻更改科普:贪心算法一、定义贪心算法是指在对问题进行求解时,在每一步选择中都采取最好或者最优(最有利)的选择,从而希望最终结果是最
- 【云原生之kubernetes实战】在k8s环境下部署Note Mark笔记工具
江湖有缘
云原生kubernetes笔记
【云原生之kubernetes实战】在k8s环境下部署NoteMark笔记工具一、NoteMark介绍1.1NoteMark简介1.2NoteMark特点1.3NoteMark使用场景二、本次实践介绍2.1本次实践简介2.2本次环境规划2.2k8s存储介绍三、检查k8s环境3.1检查工作节点状态3.2检查系统pod状态四、部署storageclass4.1配置NFS服务器4.2部署storagec
- 【菜鸟笔记|算法导论】十大排序算法总结与python实现
武咏歌
算法排序算法
算法导论中提到了七种排序算法,再加上冒泡排序、选择排序、希尔排序,构成我们常说的十大排序算法。其中冒泡、选择、插入、希尔、归并、堆、快速排序都是比较排序算法(即通过对元素进行大小比较来确定顺序);计数、基数、桶排序都是非比较排序算法。十大排序算法的性能比较如下表:下面将简单描述十大排序算法的原理,并分别用python实现。笔记自用就不附原理图了,如果对原理有疑问请参阅算法导论那本书,里面算法运行过
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str
![]()


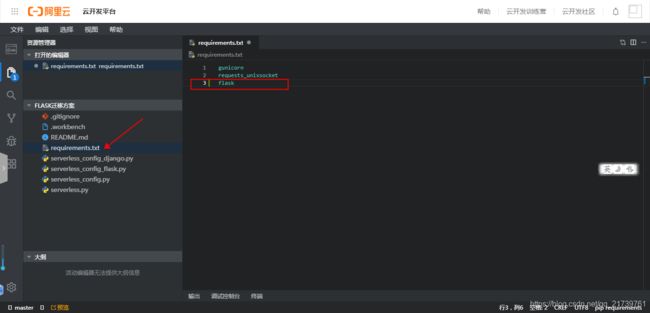
 打开【requirements.txt】修改该文件在文件中添加flask依赖
打开【requirements.txt】修改该文件在文件中添加flask依赖