- ThinkSound V2版 - 一键给无声视频配音,为AI视频生成匹配音效 支持50系显卡 一键整合包下载
昨日之日2006
ai语音音视频人工智能
ThinkSound是阿里通义实验室开源的首个音频生成模型,它能够让AI像专业“音效师”一样,根据视频内容生成高度逼真、与视觉内容完美契合的音频。ThinkSound可直接应用于影视后期制作,为AI生成的视频自动匹配精准的环境噪音与爆炸声效;服务于游戏开发领域,实时生成雨势变化等动态场景的自适应音效;同时可以无障碍视频生产,为视障用户同步生成画面描述与环境音效。今天分享的ThinkSoundV2版
- C++11中的std::function
文章转载自:http://www.jellythink.com/archives/771看看这段代码先来看看下面这两行代码:std::functiononKeyPressed;std::functiononKeyReleased;这两行代码是从Cocos2d-x中摘出来的,重点是这两行代码的定义啊。std::function这是什么东西?如果你对上述两行代码表示毫无压力,那就不妨再看看本文,就当温
- 游戏开发日记
future1412
学习数据结构c#
如何用数据表来储存,位置坐标(XYZ):决定了对象在世界中的摆放资源ID/图片URL:决定了使用什么模型或贴图事件ID/特效:是否触发某些事件(例如点击、交互)逻辑索引(GridIndex):用于程序检索和映射用途这在策略类、模拟类、RPG游戏中非常常见,例如建筑布局、怪物摆放、地图资源点等。这个表格决定的是玩家事件,使用了的图片名称URL,格子的出入口设置,格子的类型,是否为检察点,场景id,副
- 资源分享-FPS, 矩阵, 骨骼, 绘制, 自瞄, U3D, UE4逆向辅助实战视频教程
小零羊
矩阵3due4
文章底部获取资源教程概述本视频教程专为游戏开发者和安全研究人员设计,涵盖FPS游戏设计、矩阵运算、骨骼绘制、自瞄算法、U3D和UE4逆向辅助等实战内容。通过102节详细视频教程,您将掌握从基础到高级的游戏开发与安全防护技能。教程内容1.FPS类型游戏的设计研究和游戏安全,反外挂研究2.二维向量和平面距离3.atan2和tan4.三维向量和空间距离5.补充向量乘法6.矩阵和矩阵的运算7.矩阵的特性8
- python 计算生态概览的概述
文章目录前言python计算生态库的介绍1.网络爬虫2.数据分析3.文本处理4.数据可视化5.机器学习6.图形用户界面7.游戏开发8.网络应用开发前言python计算生态概览的解释Python计算生态概览是对Python作为一门强大而广泛使用的编程语言所拥有的庞大软件集合的整体描述和概述。这个生态体系不仅包含了Python的标准库(stdlib),即随Python解释器安装的基本模块,还涵盖了极其
- 【总结】暂序
ncj393437906
《HTML5Canvas核心技术图形动画与游戏开发》canvas
文章目录目前项目业务是使用canvas对数据进行成图,不涉及动画游戏业务,《HTML5Canvas核心技术图形、动画与游戏开发》这本书总共有10章,目前只用看到【第5章-动画】章节,目前笔记就先记录到这。
- python玛丽冒险游戏开发详解
一、游戏运行环境《玛丽冒险》运行环境要求:Python3.xPygame库(安装命令:pipinstallpygame)PyCharmIDE(或其他PythonIDE)二、核心类解析1.地图滚动类(MyMap)classMyMap():def__init__(self,x,y):self.bg=pygame.image.load("image/bg.png").convert_alpha()sel
- cocos2dx3.x项目升级到xcode15以上的iconv与duplicate symbols报错问题
itme268
iconv报错
cocos2dx3.x项目升级xcode15以上后会有几处报错。1.CCFontAtlas.cpp文件下的iconv与iconv_close的报错。修改如下://iconv_close(_iconv);iconv_close((iconv_t)_iconv);iconv((iconv_t)_iconv,(char**)&pin,&inLen,&pout,&outLen);//iconv(_icon
- 虚幻引擎UE5专用服务器游戏开发-19 设置头顶状态条可见性控制
AA陈超
虚幻ue5游戏引擎c++游戏服务器
头顶状态条的动态显示控制。状态条会根据与玩家角色的距离(默认300单位)进行自动隐藏,并通过定时器(默认0.2秒频率)持续检测距离变化。当角色由本地玩家控制时,状态条会自动隐藏。代码采用服务器-客户端初始化架构,并包含碰撞设置、组件创建等基础角色配置。Source/Crunch/Public/Character/CCharacter.h:变量://计时器频率UPROPERTY(EditDefaul
- 【unity游戏开发入门到精通——通用篇】在 Unity 6 中轻松实现播放随机游戏音效——AudioRandomContainer音频随机容器的使用
向宇it
##推荐100个unity插件unity游戏音视频游戏引擎c#
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- C++游戏开发的一些高级常识(持续更新)
Silver Gamer
迈向游戏引擎工程师C++
C++游戏开发高级常识(纲领整理)前言序章C++开发细节基础1.C++类型转换2.C++静态相关3.C++函数指针4.C++函数指针返回值5.C++常量6.C++开发常用设计模式7.常用STL8.C++面向对象理解9.C++构造与析构10.虚拟内存与物理内存11.C++多态实现原理12.操作系统运行程序流程13.智能指针及其实现14.malloc和alloc的关联与详细过程15.C++内存模型16
- 游戏开发需要的知识
benchi0852
游戏编程网络游戏程序开发windows网络
网络游戏程序开发学习流程,这是最少要看的书了:1、C++primer中文版第4版2、C++标准程序库自修教程与参考手册3、Windows程序设计第5版4、MFCwindows程序设计第2版中文版5、VC++深入详解6、MFC深入浅出7、EffictiveSTL8、Windows核心编程学好以上几本,也可以去游戏公司一试VC++软件工程师职位了。9、WINDOWS游戏编程大师技巧第2版10、3D游戏
- C++游戏开发需要具备哪些能力
星宇工作室
c++开发语言
1.C++语言基础:熟悉C++语法,包括变量、数据类型、控制结构(if,for,while等)、函数、类和对象等。理解C++的内存管理,包括堆和栈的区别、动态内存分配(new/delete)和智能指针的使用。掌握C++的高级特性,如模板、异常处理、STL(标准模板库)等。2.面向对象编程(OOP):理解面向对象的概念,如封装、继承和多态。能够设计和实现面向对象的系统。3.数据结构和算法:熟悉基本的
- 踏上C++游戏开发之旅:初学者指南与实战代码
游戏开发是一个充满挑战和创造力的领域,而C++作为其中的一种强大工具,为开发者提供了实现他们最狂野游戏创意的能力。如果你是一个初学者,想要开始学习C++游戏开发,那么这篇文章将为你提供一条清晰的学习路径和实用的代码示例,帮助你迈出第一步。1.基础知识:C++和计算机科学在开始游戏开发之前,你需要确保自己已经掌握了C++的基本语法和一些计算机科学的基础知识。这包括但不限于:变量和数据类型控制结构(i
- 【Behavior Tree】-- 行为树AI逻辑实现- Unity 游戏引擎实现
深海潜水员
c#游戏unity
行为树简易敌人AI前言:有些天没更新新文章了,主要是最近科一有些头疼,而且最近琢磨这个行为树代码有些难受,但是终于熬出头了,MonoGame的系列会继续更新的,今天不说别的就说困扰我两三天的行为树有限状态机-》分层状态机-》行为树:首先我们得先理解一个概念:有限状态机,在游戏开发中因为团队协作开发,和编程效率的缘故,人们在游戏编程模式中发明了一种编程模式:有限状态机,他的逻辑简单而且编写起来也很优
- 游戏引擎开发与实战案例
喜欢编程就关注我
游戏引擎开发实战实战案例代码
游戏引擎开发与实战案例摘要本文聚焦游戏引擎开发,涵盖核心架构、关键技术及实战案例。通过剖析引擎架构、物理引擎、图形渲染、资源管理等,结合C++与SDL、LibGDX等框架的代码示例,助力开发者掌握引擎开发精髓,提升实战能力。关键词:游戏引擎开发;物理引擎;图形渲染;资源管理一、引言游戏引擎作为游戏开发的核心工具,对游戏性能、画面表现及开发效率起着决定性作用。掌握游戏引擎开发技术,能使开发者更自由地
- C#随机数生成全面详解:从基础到高级应用
阿蒙Armon
C#工作中的应用c#网络服务器
C#随机数生成全面详解:从基础到高级应用随机数在编程中有着广泛的应用,从游戏开发中的随机事件、数据采样、密码生成到模拟测试等场景都离不开随机数。C#提供了多种生成随机数的方法,每种方法都有其适用场景和特点。本文将全面介绍C#中生成随机数的各种技术,从基础的Random类到加密安全的随机数生成器,帮助开发者根据实际需求选择合适的方案。一、随机数基础1.什么是随机数随机数是指在一定范围内无规律可循的数
- Unreal Engine开发者的助手:nFringeSetup1.16+config插件介绍
本文还有配套的精品资源,点击获取简介:UnrealEngine是游戏开发中广受欢迎的引擎,其强大的图形渲染和开发工具得到开发者的青睐。nFringeSetup1.16+config插件专为UnrealEngine与VisualStudio2008的集成而设计,简化了UDK和Unreal项目的构建与管理。该插件提供了无缝的开发环境,优化了代码编辑、调试和构建过程。它还通过Config_.rar文件提
- 用 AI “一句话生成代码”,用创意兑换灵码潮品:技术人的夏日狂欢季来了
人工智能
在AI技术迅猛发展的2025年,我们正式推出“通义灵码编程智能体挑战季”,以“码力觉醒”为主题,打造一场融合技术探索与潮流文化的开发者盛宴。活动以体验MCP服务、Qwen3大模型及记忆功能的智能编程助手为核心,通过“小游戏开发”和“MCP场景实践”两大趣味赛道,降低AI技术门槛,让开发者轻松体验“一句话生成代码”的魔力。活动亮点抢先看:零门槛参与:新老用户均可参与,完成任务即领限量定制棒球帽!趣味
- C#安装使用教程
小奇JAVA面试
安装使用教程c#开发语言
一、C#简介C#(读作C-Sharp)是微软开发的现代化、面向对象的编程语言,运行在.NET平台之上。它语法简洁、安全,广泛用于桌面应用、Web开发、游戏开发(Unity)以及跨平台开发。二、C#应用场景Windows桌面应用程序(WinForms、WPF)Web应用(ASP.NET)游戏开发(Unity3D)移动开发(Xamarin、MAUI)云服务、API开发控制台程序、自动化工具三、安装开发
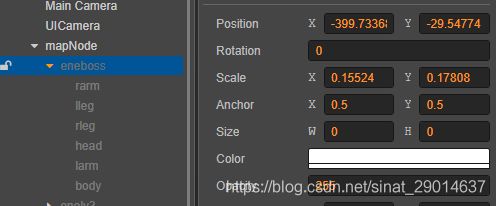
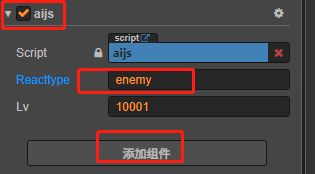
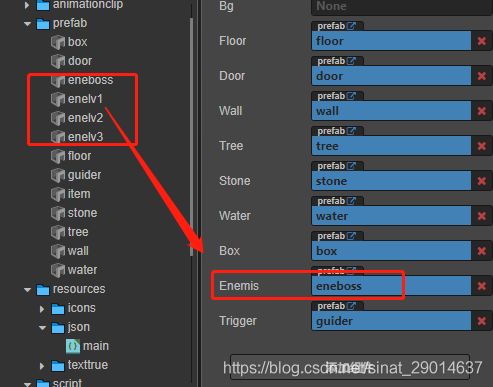
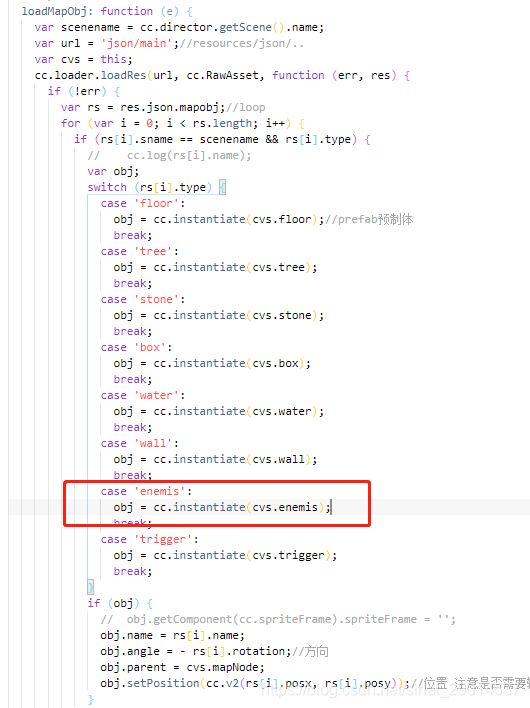
- 【Cocos TypeScript 零基础 16.1】
adminwxs
CocosTypeScript零基础typescriptjavascript前端cocos2d
目录FlappyBird背景其他心得_刚体audio部分FlappyBird本人没有按照老师的做法去做,大体差不多,当然老师做的更精细,有些不会的还是参考老师的方法参考部分小鸟如何像真实物体一样的重力效果点击如何使小鸟飞翔省略部分3.小鸟多动画(飞机大战其实有做,单纯偷懒)4.小鸟死亡滚动(猜想是给一个边缘力使其旋转,或代码直接使其旋转)5.中间区域碰撞(我用的是计时的方法,老师用碰撞方法,碰撞不
- 【Cocos TypeScript 零基础 24.1】
adminwxs
CocosTypeScript零基础typescriptcocos2dcocos
目录首次实战开发心得实战项目首次实战开发心得遇到的技术问题也多发表问题也不少收入问题本人都将会写篇专栏总结一下实战项目上图是已上线的实战项目二维码耗费的时间太久了下次将跟新开发遇到的各种奇奇怪怪的问题各位看官老爷扫个码,试玩一下,给个5星好评
- 【Unity&AssetBundle】AB包卸载资源
大飞pkz
UnityC#unityAB包的卸载释放资源C#AssetBundle热更新热更新技术
AB包的卸载高效稳定游戏开发的强制要求,它解决了资源管理中的内存泄漏问题,为动态的内容加载、热更新、大型世界的构建提供了内存保障,最终提升了游戏性能、稳定性和用户体验。卸载资源方式一(推荐使用):卸载内存里的AB包,但场景里可以正常引用对应资源:AssetBundle,UnLoad(false)或AssetBundle.UnLoadAllAssetBundles(false)方式二:卸载内存里的A
- R语言的游戏开发
柳婉晴
包罗万象golang开发语言后端
R语言在游戏开发中的应用随着科技的发展,游戏行业已经成为一个巨大的市场。虽然通常我们会认为游戏开发主要是使用C++、C#、JavaScript等语言,但实际上,R语言在游戏开发中也有其独特的应用,尤其是在数据分析和可视化方面。本文将探讨R语言在游戏开发中的应用,涵盖它的基础、游戏设计的复杂性、实际案例分析、以及未来的发展方向。一、R语言基础R语言是一种用于统计计算和数据分析的编程语言。它具有强大的
- ibm gdc和gdl_在GDC夏季交流和学习
ibmgdc和gdlLevelupyourartistskillsandnetworkwithUnityexpertsduringGameDeveloperConferenceSummer(GDCSummer),takingplaceonlineAugust4–6,2020.在2020年8月4日至6日在线举行的夏季游戏开发者大会(GDC夏季)期间,与Unity专家一起提高您的艺术家技能和网络联系。
- 游戏开发引擎安全评估指南:10款主流工具防御能力深度解析
李詹
网络
Unity、UnrealEngine等10款主流游戏开发软件的安全防护机制,揭示其对抗DDoS攻击、数据泄露等网络威胁的核心能力。基于NIST网络安全框架与OWASP标准,构建覆盖开发环境安全、实时通信加密、云服务防护的三维评估体系,为游戏开发者提供兼顾功能与安全的技术选型指南。游戏开发环境的安全基线构建开发工具链的完整性验证是安全基线的第一道防线。Unity的PackageManager采用SH
- Unity URP法线贴图实现教程
Thomas_YXQ
unity贴图游戏引擎Unity3D性能优化开发语言单一职责原则
前言在UnityURP(UniversalRenderPipeline)中实现法线贴图效果,可以通过以下步骤完成。法线贴图通过修改表面法线方向模拟凹凸细节,无需增加几何复杂度。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!完整实现步骤:1.准备法线贴图使用图像软件(如Photoshop或Substance)创建法线贴图,或从资源商店获取导入设置:纹理类型:Defau
- Protobuf在游戏开发中的应用:TypeScript + Golang 实践
qq_16827895
golang游戏引擎服务器
Protobuf在游戏开发中的应用:TypeScript+Golang实践指南前言在游戏开发中,客户端与服务器之间的通信是核心功能之一。随着游戏复杂度的增加,传统的JSON通信方式在性能、数据大小和类型安全方面逐渐显现出不足。ProtocolBuffers(简称Protobuf)作为Google开发的数据序列化格式,以其高效的二进制编码、强类型定义和跨语言支持等优势,成为游戏开发中理想的通信协议选
- 【unity游戏开发——网络】计算机网络中的三种数据管理模型(分散式、集中式、分布式)和三大通信模型(C/S、B/S、P2P)
向宇it
【unity游戏开发——网络】unity网络游戏引擎编辑器c#p2p计算机网络
注意:考虑到热更新的内容比较多,我将热更新的内容分开,并全部整合放在【unity游戏开发——网络】专栏里,感兴趣的小伙伴可以前往逐一查看学习。文章目录一、数据管理模型1、分散式(Decentralized-各管各的)2、集中式(Centralized-一个大脑管所有)3、分布式(Distributed-大家分工合作)二、通信模型1、客户端-服务器模型(C/S,Client-Server)2、浏览器
- 3D建模的应用与发展趋势解析
智能计算研究中心
其他
内容概要3D建模是一项将三维物体的形状、纹理和光影等信息通过计算机生成的技术,它在多个领域展现出强大的应用潜力。以下是对3D建模各个应用领域的概述:在现代社会,理解和掌握3D建模技术已成为许多行业专业人士的重要技能。应用领域说明游戏开发3D建模为游戏世界创造了生动的角色和环境,使玩家能够沉浸于游戏体验之中。建筑设计在建筑行业中,3D建模用于设计可视化,帮助客户更好地理解建筑项目。影视特效影视制作中
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S