WebAssembly编译之(3)-WASM编译实战之C/C++导出asm.js及wasm库
引言
上一节我们介绍了Ubuntu下的WASM的编译环境快速搭建。这一节我们继续WASM编译相关的介绍——如何导出C/C++编写的函数库
WASM 相关文档:
WebAssembly编译之(1)-asm.js及WebAssembly原理介绍
WebAssembly编译之(2)-Ubuntu搭建WASM编译环境
单个C++文件(*.cpp)的导出
我们首先介绍一个文件(*.cpp)如何导出进行Emscripten编译成asm.js或wasm。我们还是先直接上c++代码
// HelloTools.cpp
#include 这是个HelloTools.cpp是我们前面介绍c++时用写的一个HelloTools类文件。里面主要有一个add的方法;如何导出这个库如何编译成一个web前端可调用的js库呢?
我们首先用emcc命令编译一下看看什么结果
# 注意,首次执行我们需要激活一下环境变量,找到emsdk的源码路径,进入emsdk目录,激活环境变量
source ./emsdk_env.sh
# 进入项目
cd 1.singleCPP
# 开始编译
emcc HelloTools.cpp -o HelloTools.js
编译成功,生成了HelloTools.js及HelloTools.wasm,如何检查编译的结果呢,我们继续
node环境下测试wasm
我们首先简单写一段测试test.js脚本
// test.js
var em_module = require('./HelloTools.js');
console.log(em_module);
var toolObj = new em_module();
var sum = toolObj.add(10,20);
console.log(sum);
使用node命令执行该js
node test.js
注意,需要安装好预先安装好
nodejs
结果如下:
{
inspect: [Function (anonymous)],
FS_createDataFile: [Function: createDataFile],
FS_createPreloadedFile: [Function: createPreloadedFile],
___wasm_call_ctors: [Function (anonymous)],
___errno_location: [Function (anonymous)],
_fflush: [Function (anonymous)],
_emscripten_stack_init: [Function (anonymous)],
_emscripten_stack_get_free: [Function (anonymous)],
_emscripten_stack_get_base: [Function (anonymous)],
_emscripten_stack_get_end: [Function (anonymous)],
stackSave: [Function (anonymous)],
stackRestore: [Function (anonymous)],
stackAlloc: [Function (anonymous)],
dynCall_jiji: [Function (anonymous)]
}
/home/1.singleCPP/test-node/HelloTools.js:147
throw ex;
^
TypeError: em_module is not a constructor
at Object.<anonymous> (/home/1.singleCPP/test-node/test.js:3:15)
at Module._compile (internal/modules/cjs/loader.js:1085:14)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1114:10)
at Module.load (internal/modules/cjs/loader.js:950:32)
at Function.Module._load (internal/modules/cjs/loader.js:790:12)
at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:76:12)
at internal/main/run_main_module.js:17:47
正常加载,但是后面无法创建实例,报了一堆错误,用法不对,这显然不是我们期待的;而前面打印的Module模块信息来看,视乎也没发现与我们HelloTools.cpp中类相关的任何标识。
浏览器中html测试wasm
为了方便调试测试,我们采用在chrome浏览器中进行测试(后续都在这个环境下测试讲解)。我们先创建一个html测试文件,html如下所示
doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Emscripten:HelloTools Class Testtitle>
head>
<body>
<script>
Module = {};
Module.onRuntimeInitialized = function() { //此时才能获得完整Module对象
console.log(Module)
}
script>
<script src="./HelloTools.js">script>
body>
html>
启动一个web服务,这里emsdk考虑得比较周到,已经提供一个快速启动的web服务命令emrun
首先我们看一下整个项目的文件解构
- 1.singleCPP
- test-html // html测试文件夹
- HelloTools.js
- HelloTools.wasm
- index.html // html测试文件
- test-node // node测试文件夹
- HelloTools.js
- HelloTools.wasm
- test.js // node测试文件
- HelloTools.cpp // c++ 源码
启动web服务
# 进入文件夹
cd test-html
# 启动web服务
emrun --no_browser --port 8080 .
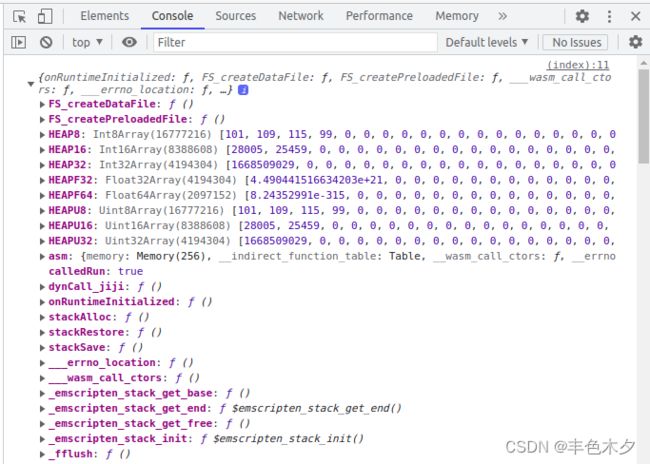
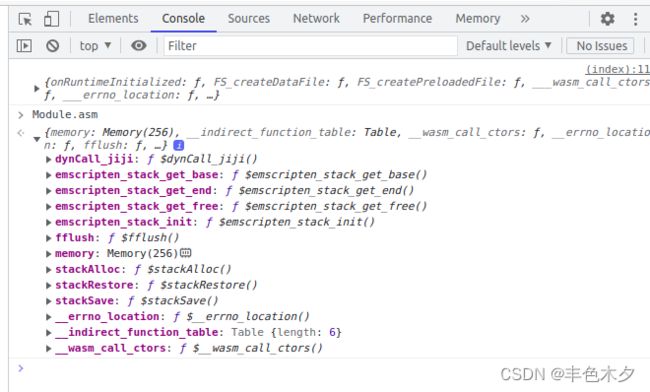
打开chrome浏览器,按下F12开的调试面板,浏览http://localhost:8080,正常加载,并打印出如下内容

同样,我们还是未发现任何与HelloTools.cpp相关的标识、属性或方法;我们展开Module.asm属性,如下所示:

正确的C导出及Javascript调用姿势
我们先从简单的开始,看看C语言下的Emscripten编译器是如何导出接口的,而Javascirpt是又如何调用的导出的C的。先上一段C代码
// HelloToolFuns.c
#include 我们使用emcc进行编译一下
emcc HelloToolFuns.c -o ./test-html/HelloToolFuns.js
注意,记得在
index.html中修改一下js引用
浏览器重新加载一下,然后在Console面板直接测试javascirpt如何调用c导出的wasm接口
Javascirpt调用C接口
cwrap及ccall是wasm提供的两个在javascript下调用c接口的方法,我们以HelloToolFuns.c为例介绍调用方式:
1)通过Module.cwrap调用C接口
// Module.cwrap
var myMutilp = Module.cwrap('myMutilp', 'number', ['number','number'])
var s = myMutilp(10,20)
console.log(s);
Module.cwrap的第一个参数是函数名,第二个参数是函数返回类型,第三个是参数类型;返回类型和参数类型中可以用类型有三个,分别是:number,string和array。
number -(是js中的number,对应着C中的整型,浮点型,一般指针)
string - (是JavaScript中的string,对应着C中的char,C中char表示一个字符串)
array - (是js中的数组或类型数组,对应C中的数组;如果是类型数组,必须为Uint8Array或者Int8Array)。
2)通过Module.ccall调用C接口
// Module.ccall
var s = Module.ccall('myMutilp', 'number', ['number','number'],[10,20])
console.log(s);
Module.ccall的用于与前面Module.cwrap略有不同,Module.ccall它的参数有四个,前面三个与Module.cwrap含义及类型相同,第四个为实际传入参数。且Module.ccall是直接调用执行需要的函数,而`Module.cwarp``只是返回了具体的函数实例。
我们选择第一种方式,在console面板中测试一下
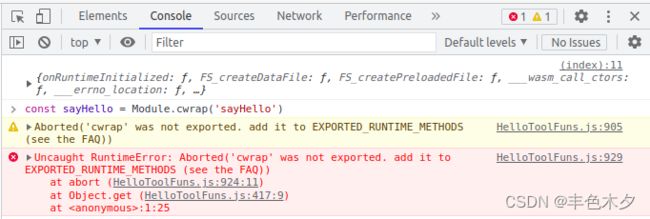
const sayHello = Module.cwrap('sayHello')

遗憾的发现报错了,原来默认EMCC编译器是不会把这两个函数导出的,所以我们需要在编译时指定这导出这两个函数
emcc -s EXPORTED_RUNTIME_METHODS=['cwrap','ccall'] HelloToolFuns.c -o ./test-html/HelloToolFuns.js
注意:EXTRA_EXPORTED_RUNTIME_METHODS已经被废弃,应使用
EXPORTED_RUNTIME_METHODS参数
但我们再次在浏览器中测试时,又有新的错误,如下所示:
const sayHello = Module.cwrap('sayHello')
sayHello()

无法调用sayHello方法,提示需要导出这个方法,如何导出呢?
我们在编译时,需要使用EXPORTED_FUNCTIONS指定导出的方法
emcc -s -EXPORTED_RUNTIME_METHODS=['cwrap','ccall'] -s EXPORTED_FUNCTIONS=['_sayHello'] HelloToolFuns.c -o ./test-html/HelloToolFuns.js
这里需要注意
EXPORTED_FUNCTIONS中,导出时给函数名前加下划线“_”,如上命令参数:
sayHello的导出格式,需要写成_sayHello
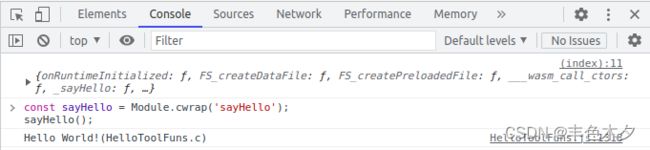
我们再次进行测试:
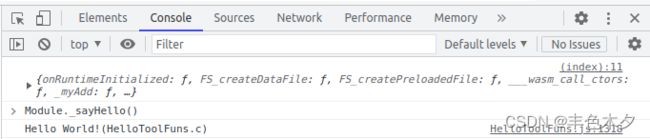
const sayHello = Module.cwrap('sayHello')
sayHello()

成功调取HelloToolFuns.c的中的sayHello方法!
3)通过Module._直接调用(推荐)
而实际上,当我们在编译时,设置了-s EXPORTED_FUNCTIONS=['_sayHello']后,可以直接通过Module._sayHello(),进行调用,而不不需要用Module.ccall或Module.cwrap调用。
Module._sayHello()
显然是因为EMCC编译器在Module中帮我们自动注入HelloToolFuns.c中的了sayHello()这个方法。我们可以在HelloToolFuns.js这个胶水代码中,搜索一下sayHello;
// 部分代码
/** @type {function(...*):?} */
var _sayHello = Module["_sayHello"] = createExportWrapper("sayHello"); // createExportWrapper这个方法即用来创建C代码中导出的接口
通常,我们更推荐用户使用这种直接用
Module._sayHello()方法进行进行调用
4)通过Module.asm.直接调用
实际上我们查看HelloToolFuns.js的源码,还发现了wasm加载完成后,把整个asm的实例挂着到了Module.asm中,Module['asm']中保存了WebAssembly实例的导出对象——而导出函数恰是WebAssembly实例供外部调用最主要的入口。
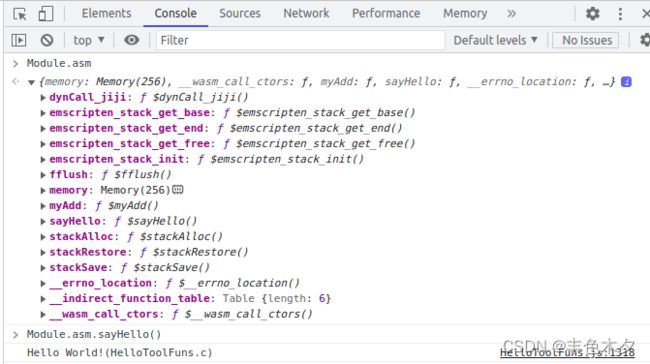
所以,我们也可直接通过Module.asm中找到我们导出的sayHello方法
Module.asm.sayHello()

最后,我们可以总结一下以上四种方法,最便捷的,其实是后面两种,视乎更符合Javascript的开发方法;而通过胶水代码的分析,第三种与第四种的区别并不大,第三种只是对第四经过包裹之后挂着在Module下的。
关于
HelloToolFuns.js这个胶水代码的解析我们另外再花时间分析介绍源码。这里我们只要知道,它最核心的工作就帮我们做了异步加载了HelloToolFuns.wasm并实例化,且暴露了一些接口给我们使用;如何你愿意的话,完全自己写这个js甚至是可以不需要这个js,自己在js中` WebAssembly.instantiate(binary, info),然后直接调用相关C导出的接口;
正确的C++导出及Javascirpt调用姿势(重点)
首先我们需要知道C++为例支持函数重载,会对函数名进行Mangle处理,即修改函数名,也就是说,如果我们直接写一个c++的库类,导出的wasm是无法正常调用到相关接口的;
1)导出C++编写的函数
所以当我们写一个*.cpp(注意,不是*.c),哪怕只有函数,这是Emscripten会默认将文件作为c++代码进行编译,这时即使没发生任何函数重载,按照前面c的方法也是无法正常导出函数的。
我们把前面
HelloToolFuns.c文件名直接修改成HelloToolFuns.cpp,在执行EMCC编译,指定导出函数名时,会报错:emcc: error: undefined exported symbol: "_sayHello" [-Wundefined] [-Werror]
这是我们需要使用使用extern "C" { } 将函数包含在内,这样可以防止C++的默认修改函数名的行为;
使用
extern "C"其实也是实现C调用C++库的主要实现路径;大家可以参考相关的资料文献。
于是,我们找到一种实现C++导出wasm库的途径,即通过extern "C"实现暴露C可以调用的接口,于是C++导出wasm库的问题即与前面C导出wasm库的问题一致;
我们把HelloToolFuns.cpp修改成如下所示
//HelloToolFuns.cpp (注意,此时是cpp文件)
#include 再次执行编译,这时可正常编译成功,不再报错找不到Symbol
2)实现C++类的函数接口暴露
前面我们知道,由于Emscripten在编译c++时,会有Mangle机制,所以显然类是无法直接像前面那样导出的;我们需要曲线救国,通过编写中间封装程序,实现C++转C接口,从而暴露C接口;
大家期待已久的内容,终于出来了
我们首先来一段告别已久的cpp代码,源码如下:
// HelloTools.cpp
#include 根据前面的分析,我们需要添加暴露类的相关接口,同时对需要暴露的接口函数使用extern "C" {}包裹住,新的代码如下所示:
// HelloTools.cpp
#include 这样我们就把一个C++类中的库函数,通过C暴露了出来,我们编译一下
mcc -s EXPORTED_FUNCTIONS=['_HelloTools_print','_HelloTools_add'] HelloTools.cpp -o ./test-html/HelloTools.js
编译成功!继续在浏览器中测试一下
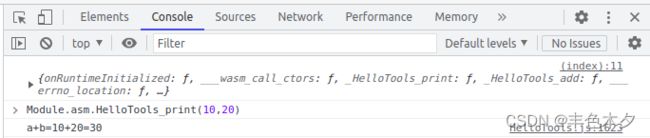
Module.asm.HelloTools.print(10,20)
// >> a+b=10+20=30
2)实现导出C++的对象及函数接口
有时我们希望得到类,并能实例化这个类为对象,然后调用这个对象的接口;该如何实现呢?
为了方便验证对象的导出功能,我们稍微修改一下代码,如下所示:
#include 注意上面的类,有个成员变量
sum,每次使用add()的方法后,会累加到这个sum成员变量中;
而为了实现对象的导出,我们又加入了导出具备对象创建及删除的接口,最终代码如下:
#include 使用Emscripten进行编译
emcc -s EXPORTED_FUNCTIONS=['_HelloTools_OBJ_New','_HelloTools_OBJ_Delete','_HelloTools_print','_HelloTools_add'] HelloTools.cpp -o ./test-html/HelloTools.js
编译成功
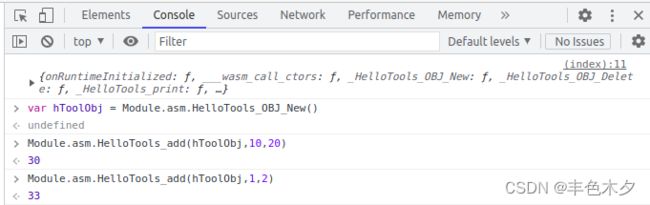
我们还是在浏览器中验证一下:
var hToolObj = Module.asm.HelloTools_OBJ_New()
Module.asm.HelloTools_add(hToolObj,10,20) // >> 30
Module.asm.HelloTools_add(hToolObj,1,2) // >>33