(第一次用 Typora 写博,希望效果不错~)
这几天有个创意编程比赛,要写一个电脑端应用。我准备用 React.js + Electron 做(因为熟悉~),编程部分一路风雨无阻,到了打包却出现了问题。Electron 没打过包不知道,一打包一下两天两夜就没了(T_T)但最后还是打包成功了~ 由于里面坑很多,把我打包的流程浅写在下面,供需要的人参考。
1. 打包工具的选择
粽锁粥汁,Electron 的打包工具有两个:electron-packager 和 electron-builder。它们都可以把 Electron 应用打包成可执行文件。这里我果断选择了 electron-builder。原因有两点:
1. 打包文件体积小。用 electron-packager 我试着打了下包,打出来一下子两个 G。要知道我写的只是一个小程序,就占用两个 G…… 而使用 electron-builder 打包出来的文件才 91M 多。装在电脑上也才 400 多 M。
2. 和普通应用几乎没有区别。electron-packager 只能生成“绿色版”,也就是没有安装程序,直接运行里面的 exe。而 electron-builder 使用 NSIS,可以把安装包打包出来。运行安装包可以安装应用,电脑设置也能识别得到,也很方便卸载。
2. 生成静态文件
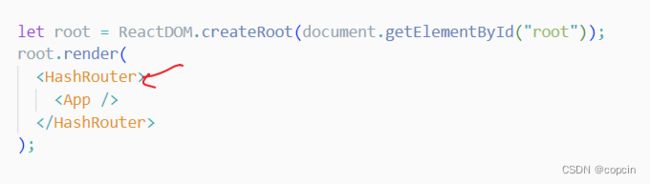
这一步我们就是要把 React 项目的静态文件打包出来。这一步虽然简单,但也有几个坑需要注意。如果你使用 React Router,那 BrowserRouter 要替换成 HashRouter,因为 BrowserRouter 打包之后路由使用不了,路由组件本应该显示的部分直接白屏。
然后就可以执行打包命令了。这个应该有学过。对于 npm,运行 npm run build。对于 yarn,就把前面的 npm 换成 yarn。
打包生成出来的文件也不能直接用。如果直接用的话 index.html 加载不出 js 文件会导致白屏。打开生成出来的 index.html,把引入 js 的语句加上一个点。它代表从当前目录下的 static 加载 js。因为打包出来之后层级变了,直接使用 / 就变成从根路径加载 js 了。
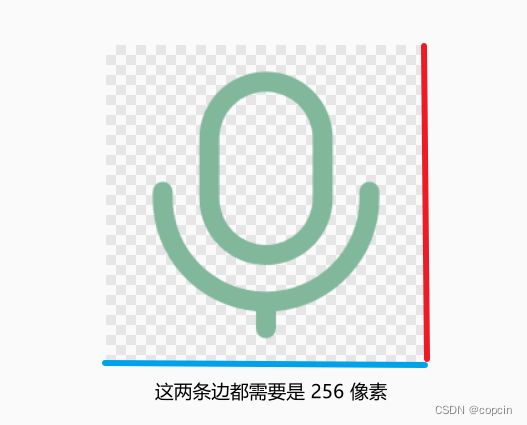
最后就是把你应用的图标 favicon 的大小调整成 256x256。Electron 的应用图标大小必须要大于等于 256x256。别问我为什么,人家 electron-builder 要求的(T_T)
3. Electron 入口文件配置
Electron 入口文件(就是 main.js,Electron 开启的时候从这个文件开始加载)也是一个大坑。一不小心配置错误打包出来就又白屏了。Electron 入口文件的坑主要在于加载页面。
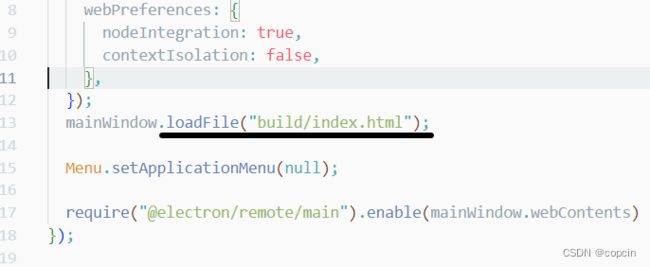
之前开发的时候使用的 loadURL(“localhost:3000”) 用不了了,因为我们要加载的是刚刚生成出来的静态页面。这里需要用到 loadFile 来加载一个 html 文件。毫无疑问肯定是要引入我们刚刚打包出来的 index.html。
首先把入口文件名字改为 main.js 然后移动到项目根目录(与 package.json 同级),然后把之前的 loadURL 删了,改成 loadFile(“build/index.html”),代表加载 build 下的 index.html 文件。网上大部分教程都是教的 path.join(__dirname, “xxx”) 这种形式,亲测无效。最简单的就是最好的~
4. electron-builder 配置
这是最重要的决定成败的一步。打开 package.json,首先你需要把 main 属性的值设置为 ./main.js,就是刚刚的那个 Electron 入口文件。![]()
然后是 electron-builder 的配置了。这里我们只打包 Windows 的安装包。往 package.json 里加入如下代码。粘贴的时候注释“阅后即焚”~
"build": {
"appId": "XXX", // 软件包名,填你软件的名字
"productName": "XXX", // 产品名称,也填你软件的名字
"copyright": "GPL 3.0", // 使用版权的名称,可选
"directories": { // 一些用到的文件夹
"buildResources": "build", // 需要打包的静态文件目录
"output": "dist" // 打包文件目录,默认为 dist
},
"nsis": { // 安装包生成程序 NSIS 的配置
"oneClick": false, // 是否一键安装
"language": "2052", // 语言为中文
"perMachine": true, // 按机器安装
"allowToChangeInstallationDirectory": true // 允许用户自定义安装路径
},
"win": { // Windows 下的配置
"icon": "./build/favicon.png", // 图标路径
"target": "nsis" // 使用 NSIS 生成安装包
},
"files": [ // 需要打包进去的文件
"build/**/*", // build 下所有静态文件
"./main.js" // 入口文件 main.js
],
"extends": null // 不使用扩展
}
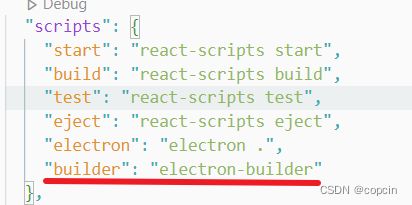
最后在 script 里添加一个条目 builder,如下:
保存,就配置完成了~
(如果你想要配置其它平台或是其它配置,请参考官网配置说明:https://www.electron.build/configuration/configuration)
5. 准备打包文件
到这一步我们就可以安装打包工具 electron-builder 了。直接一行代码:npm i electron-builder --save-dev 或是 yarn add electron-builder -D。
electron-builder 在打包时需要很多依赖,从官方下载地址下载非常慢,所以我们要配置镜像。对于 npm,输入:
npm config set electron_mirror https://npmmirror.com/mirrors/electron/
对于 yarn,把上面的 npm 替换成 yarn 即可。
除此之外,electron-builder 还需要一些镜像站没有的依赖,要从 GitHub 上下载,我们可以把这些文件分别下载并解压在如下目录:
winCodeSign:C:\Users\用户名\AppData\Local\electron-builder\Cache\winCodeSign\winCodeSign-2.6.0
nsis:C:\Users\用户名\AppData\Local\electron-builder\Cache\nsis\nsis-3.0.4.1
nsis-resources:C:\Users\用户名\AppData\Local\electron-builder\Cache\nsis\nsis-resources-3.4.1
它们的下载链接:
winCodeSign:https://github.com/electron-userland/electron-builder-binaries/releases/download/winCodeSign-2.6.0/winCodeSign-2.6.0.7z
nsis:https://github.com/electron-userland/electron-builder-binaries/releases/download/nsis-3.0.4.1/nsis-3.0.4.1.7z
nsis-resources:https://github.com/electron-userland/electron-builder-binaries/releases/download/nsis-resources-3.4.1/nsis-resources-3.4.1.7z
PS. 如果你去 GitHub 上看这些文件,你可能会看见它们有更新的版本出来。但是人家 electron-builder 只认上面的版本,版本不对 electron-builder 还要重新下载。上次我就是下载了 nsis 更新的版本,然后导致了 electron-builder 又下载了一遍 nsis(T_T)
6. 打包过程
接下来就是最后的打包了。如果你的 electron 没有安装为 dev 依赖,请卸载之后重新安装并加上 --save-dev。
然后输入 npm run builder 开始打包。等待一会儿即可。它可能会报几个警告但是没事~
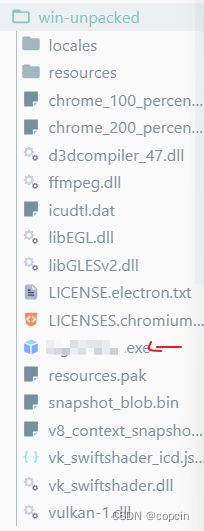
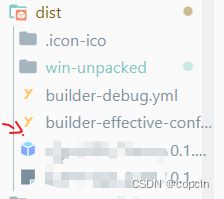
打包后你会看见生成了一个 dist 文件夹。dist 下有一个文件夹是 win-unpacked,里面是绿色版免安装的打包程序。运行里面的 .exe 文件就可以打开你打包后的应用了。
如果发现有白屏(其实上面所有的排坑都是为了避免白屏),可以在 main.js 里把开发者工具开起来,然后打包运行,根据它的报错进行相应的调整。不过上面排了那么多坑应该不会白屏了~
dist 下的 .exe 文件就是你应用的安装包,安装到电脑上就可以跟普通软件一样使用了。
如果能成功运行,你的 React.js + Electron 应用就打包完成了,恭喜~
P.S. Electron 应用也是真的大,即使使用 builder 打包也还要 400 多 M,看来前端即使有了 Electron 和原生后端应用还是有些差距~
到此这篇关于Electron+React应用打包全流程的文章就介绍到这了,更多相关Electron React应用打包内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!