新知实验室TRTC初探
因为想找互动大班课的解决路径,所以寻觅到了实时音视频(TRTC),开启初探路程~
了解产品
官方宣传说:实时音视频(TRTC) 是腾讯云提供的一套低延时、高质量的音视频通讯服务,致力于为腾讯云客户提供稳定、可靠和低成本的音视频传输能力。实时音视频(TRTC)主打低延时互动直播和多人音视频两大解决方案,支持低延时直播观看、实时录制、屏幕分享、美颜特效、立体声等能力,还能和直播 CDN 无缝对接,适用于互动连麦、跨房 PK、语音电台、K 歌、小班课、大班课、语音聊天、视频聊天、在线会议等业务场景。
产品优势
业界真正实现全平台互通的解决方案,5000+终端完美适配。提供覆盖手机、桌面全平台的客户端 SDK 以及云端 API,支持 iOS、Android、Windows、Mac、Web 等平台全球互通。终端用户还可以在微信、QQ、企业微信的小程序中使用 TRTC 服务。与微信小程序引擎深度合作。仅需 2 行代码即可跑通测试 Demo,10 行代码完成通用能力接入。提供语聊、会议、互动直播、互动课堂等丰富的场景化定制组件,帮助开发者以最简单的方式快速实现功能落地。提供覆盖全球的高连通、高可靠、强安全的网络连接通道,自研多重最优寻址算法,具有全网调度能力。通过智能网络质量调控和编码优化降低卡顿率,实测抗丢包率超过80%、抗网络抖动超过1000ms。弱网环境下,仍然能够保证高质量的音视频通信,确保音视频通信过程顺畅稳定。支持 720P、1080P 高清画质,70%丢包率可正常视频。音频方面支持 48kHz 采样的高音质,由业内领先的腾讯天籁实验室提供 3A 处理算法,杜绝回声和啸叫。全链路 128kbps 高音质、真左右声道立体声音频,实现房间用户听感清晰和沉浸式互动体验。
跑通Demo
注册腾讯云账号;登录实时音视频控制台,选择 开发辅助 > 快速跑通Demo。单击 新建应用 输入应用名称;若已创建应用可单击已有应用。查看应用-下载 Web 端 SDK 及配套的 Demo 源码。获取 SDKAppId 和 密钥 。整套操作行云流水,一气呵成。运行项目,成功~

核心代码:
分流管理:
switch (this.label) {
case ‘userId’: {
const userId = getUrlParam(‘userId’);
this.infoValue = userId ? userId : user_${parseInt(Math.random() * 100000000, 10)};
break;
}
case ‘roomId’: {
const roomId = getUrlParam(‘roomId’);
this.type = ‘number’;
this.infoValue = roomId ? roomId : parseInt(Math.random() * 100000, 10);
break;
}
case ‘sdkAppId’: {
const sdkAppId = getUrlParam(‘sdkAppId’);
this.type = ‘number’;
this.infoValue = sdkAppId ? sdkAppId : ‘’;
break;
}
case ‘secretKey’: {
const secretKey = getUrlParam(‘secretKey’);
this.infoValue = secretKey ? secretKey : ‘’;
break;
}
default:
break;
}
获取用户签名
体验感还不错哦~
但是,我更想尝试一下1对多的大班课,尝试Demo

但调试半天依旧摄像头异常,未解决。已加群等待解决中。
环境准备
只支持 Windows 和 Mac 操作系统。
本代码工程的运行依赖于 node.js 和 yarn。
安装 node.js
建议 node.js 使用 14.16.0 以上版本,安装完成后,在命令行执行以下命令检查 node.js 版本。
node --version
安装 yarn
如果 node.js 版本小于 16.10,在命令行执行以下命令安装 yarn。
npm i -g corepack
如果 node.js 版本大于等于 16.10,在命令行执行以下命令安装 yarn。
注意:Window 10、11 下如果遇到权限不足的错误提示,请尝试以管理员身份,在 cmd 控制台执行。
corepack enable
运行代码
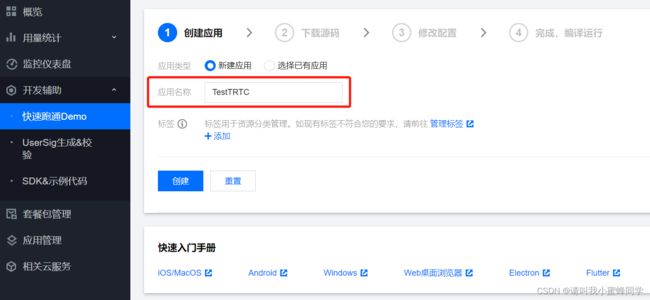
登录实时音视频控制台,选择 【开发辅助】 > 【快速跑通 Demo】,在 【创建应用】 页签,输入您的应用名称,例如TestTRTC,单击 【创建】 按钮。

跳过 【下载源码】 页签,直接点击 【下一步】 按钮,进入 【修改配置】 页签,记录下页面上显示的 SDKAppID 和 密钥,后续步骤将会用到。进入 【相关云服务】 菜单,点击下图中 【即时通信 IM 应用】 跳转到 IM 应用管理页面。找到刚创建的应用,点击进入该应用管理页面。打开菜单:【功能配置】 -> 【登录与消息】 ,如下图所示,点击 【登录设置】 区域的 【编辑】 链接,将 【Web 端可同时在线个数】 设置为大于等于 2 的值(目前本应用最多需要同时登录 2 个 Web IM 实例,可以设置更多一些,以备后续使用)。

下载源码,配置工程
可以直接下载代码,解压后进入代码目录 trtc-education-electron,或者使用 git 工具克隆代码工程。
使用 git 工具克隆代码工程,请在命令行执行以下命令:(欢迎 Star,感谢~~)
git clone https://github.com/TencentCloud/trtc-education-electron.git
cd trtc-education-electron
找到并打开 src/main/config/generateUserSig.js 文件。
设置 generateUserSig.js 文件中的相关参数,用于生成身份认证用的用户签名 UserSig:
SDKAppID:默认为 0,请设置为 “第一步:创建 TRTC 应用” 的 SDKAppID。
SECRETKEY:默认为空字符串,请设置为 “第一步:创建 TRTC 应用” 的密钥。
编译运行
开发模式运行
在命令行中,执行以下命令:
yarn
yarn start
注意:
第一次执行 yarn 命令安装依赖时,Window 10、11 下如果遇到权限不足的错误提示,请尝试以管理员身份,在 cmd 控制台执行一次;之后就可以以普通用户身份在 cmd 控制台或者集成开发工具自带终端中执行,例如:Visual Studio Code、WebStorm 等。
安装依赖过程中,如遇到 Electron 下载慢甚至卡住不动等问题,您可以参考 腾讯云开发者论坛收录的 Electron 常见问题 文档解决。
构建安装包、运行
在命令行中,执行以下命令构建安装包,构建好的安装包位于 trtc-education-electron/build/release 目录下,可以安装、运行。
构建符合当前机器 CPU 类型的安装包。适合 Windows 和 Mac 操作系统。
yarn package
Mac 下构建同时支持 X64 和 ARM64 芯片架构的安装包。应用安装后,在 X64 芯片下运行 X64 指令集,在 ARM64 芯片下运行 ARM64 指令集,充分发挥硬件优势。仅支持 Electron 11 及以上版本。
yarn package:mac-universal
注意:只能使用 Mac 电脑构建 Mac 安装包,使用 Windows 电脑构建 Windows 安装包。
示例体验
使用两台电脑,一台用来创建课堂,另一台用来加入课堂。
运行相关错误:
Windows 32 系统运行报错 Error:resource\trtc_electron_sdk.node is not a valid Win32 application, 提示需要 32 位的 trtc_electron_sdk.node?
解决方法:
进入到工程目录下的 trtc-electron-sdk 库目录下(xxx/node_modules/trtc-electron-sdk)。 执行:
npm run install – arch=ia32
下载完 32 位的 trtc_electron_sdk.node 后,重新对项目进行打包。
vscode terminal 启动 Electron Demo,进入房间后白屏?
vscode 需有摄像头权限, 可采用如下方式进行权限添加。
cd ~/Library/Application\ Support/com.apple.TCC/
cp TCC.db TCC.db.bak
sqlite3 TCC.db # sqlite> prompt appears.
for Mojave, Catalina
INSERT into access VALUES(‘kTCCServiceCamera’,“com.microsoft.VSCode”,0,1,1,NULL,NULL,NULL,‘UNUSED’,NULL,0,1541440109);
for BigSur
INSERT into access VALUES(‘kTCCServiceCamera’,“com.microsoft.VSCode”,0,1,1,1,NULL,NULL,NULL,‘UNUSED’,NULL,0,1541440109);
跑 Demo 抛出空指针未定义的错误:“cannot read property ‘dlopen’ of undefined”?
解决方法:
Electron 12 版本上下文隔离默认启用,可设置 contextIsolation 为 false。
let win = new BrowserWindow({
width: 1366,
height: 1024,
minWidth: 800,
minHeight: 600,
webPreferences: {
nodeIntegration: true,
contextIsolation: false
},
});
Electron 多次出现重新进房问题?
需要具体 case 进行分析,大致原因如下:
客户端网络状态不好(断网会触发重进房)。
连着发两次进房信令也会重进房的。
有可能是设备负载过高,导致解码失败的重进房。
同一个 UID 多端登录互踢导致的重进房。
终端出现提示“Electron failed to install correctly”?
当看似安装完成,运行项目时,终端上出现以下错误:
Error: Electron failed to install correctly, please delete node_modules/electron and try installing again
按照如下三个步骤进行手动下载:
执行 npm config get cache 查看缓存目录。
手动下载 Electron ,并放到缓存目录中。
重新执行npm install。
Electron 在控制台中报错“xx is not defined”?
当运行项目时,Electron 在控制台中提示 xx is not defined,其中 xx 指代 node 模块。例如:
Uncaught ReferenceError: require is not defined
在 Electron 的 main.js 文件中将 nodeIntegration 配置项改成 true:
let win = new BrowserWindow({
width: 1366,
height: 1024,
webPreferences: {
nodeIntegration: true, // 请将此项设置为 true
},
});
整体感觉还是比较惊喜的,准备深入探究!