Servlet实现表白墙
目录
一、表白墙简介
二、代码实现
1、约定前后端交互的接口
2、后端代码实现
3、前端代码实现
三、效果演示
一、表白墙简介
在表白墙页面中包含三个文本框,分别表示表白者,表白对象,表白内容,在文本框中输入内容之后,内容能够保存,并且在下次启动页面的时候也能显示出之前所保存的内容。
二、代码实现
1、约定前后端交互的接口
要实现表白墙,首先就需要约定前后端的交互接口,在实际开发过程中,前端人员只负责前端开发,后端人员负责后端开发,那么就需要约定前端发送什么样的请求,后端处理请求之后再以什么格式将数据返回给前端。
那么对于 POST请求:
POST /message
{
from:"XX",
to:"XX",
message:"xxx"
}
POST响应:
HTTP/1.1 200 OK
{
ok:true
}当用户点击提交按钮之后,就会向HTTP服务器发送一个请求,让服务器把这个信息存储起来。
GET 请求
GET /messageGET响应
HTTP/1.1 200 OK
Content-Type:application/json
{
{
from:"XX",
to:"XX",
message:"xxx"
},
{
from:"XX",
to:"XX",
message:"xxx"
},
……
}请求从服务器上获取到之前保存的所有的留言信息,响应是Json格式的数组。
2、后端代码实现
正式写代码之前的准备工作:
需要创建一个maven项目,在这个项目中先引入Servlet依赖,Mysql依赖,以及Jackson依赖并且创建出正确的目录结构。
javax.servlet javax.servlet-api 3.1.0 provided mysql mysql-connector-java 5.1.47 com.fasterxml.jackson.core jackson-databind 2.13.5 web.xml中的内容如下:
Archetype Created Web Application
首先创建出一个message类定义from,to,message几个变量。
class Message{
public String from;
public String to;
public String message;
}创建DBUtil连接数据库,并且能够关闭各种资源。
public class DBUtil {
private static final String url = "jdbc:mysql://127.0.0.1:3306/message?characterEncoding=utf8&useSSL=false";
private static final String user = "root";
private static final String password = "1234";
public volatile static DataSource dataSource;
private static DataSource getDataSource(){
if(dataSource == null){
synchronized (DBUtil.class){
if(dataSource == null){
dataSource = new MysqlDataSource();
((MysqlDataSource)dataSource).setUrl(url);
((MysqlDataSource)dataSource).setUser(user);
((MysqlDataSource)dataSource).setPassword(password);
}
}
}
return dataSource;
}
public static Connection getConnection() throws SQLException {
return getDataSource().getConnection();
}
public static void closeResource(Connection connection, PreparedStatement statement, ResultSet resultSet){
if(resultSet != null){
try {
resultSet.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(statement != null){
try {
statement.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(connection != null){
try {
connection.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
}
在Mysql中创建Message表:
创建MessageServlet类,继承HttpServlet类,重写doGet方法和doPost方法。
在doPost方法中,先设置了响应的内容类型为json格式和字符集为utf-8,然后将请求信息转换成Message对象,再将Message对象的内容存入数据库。然后再向body中写入约定的POST响应的内容。
private ObjectMapper objectMapper = new ObjectMapper();
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("application/json;charset=utf8");
Message message = objectMapper.readValue(req.getInputStream(),Message.class);
//将处理的请求信息存入数据库
save(message);
resp.getWriter().write("{\"ok\":true");
}
private void save(Message message){
Connection connection = null;
PreparedStatement statement = null;
try {
connection = DBUtil.getConnection();
String sql = "insert into message value(?,?,?)";
statement = connection.prepareStatement(sql);
statement.setString(1,message.from);
statement.setString(2,message.to);
statement.setString(3,message.message);
statement.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
}finally {
DBUtil.closeResource(connection,statement,null);
}
}在doGet方法中也要先设置响应的内容格式是json,设置字符集为utf-8,然后从数据库中取出之前存储的信息存到链表中,将Message对象转换成字符串写入作为get方法响应的body中。
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("application/json;charset=utf8");
List messages = load();
String jsonString = objectMapper.writeValueAsString(messages);
System.out.println("jsonString:" + jsonString);
resp.getWriter().write(jsonString);
}
private List load(){
Connection connection = null;
PreparedStatement statement = null;
ResultSet resultSet = null;
List list = new LinkedList<>();
try {
connection = DBUtil.getConnection();
String sql = "select * from message";
statement = connection.prepareStatement(sql);
resultSet = statement.executeQuery();
while(resultSet.next()){
Message message = new Message();
message.from = resultSet.getString("from");
message.to = resultSet.getString("to");
message.message = resultSet.getString("massage");
list.add(message);
}
} catch (SQLException e) {
e.printStackTrace();
}finally {
DBUtil.closeResource(connection,statement,resultSet);
}
return list;
}
3、前端代码实现
需要基于ajax能构造请求并解析响应。
把当前获取到的输入框的内容,构造成一个HTTP POST请求,然后通过ajax发给服务器。
let body = {
"from": from,
"to": to,
"message": message
};
$.ajax({
type: "post",
url: "message",
contentType: "application/json;charset=utf8",
data: JSON.stringify(body),
success: function() {
alert("提交成功!");
},
error: function () {
alert("提交失败");
}
});在每次刷新页面时,要从服务器上获取到消息,将其进行展示。
function getMessages() {
$.ajax({
type: 'get',
url:'message',
contentType: 'json',
success: function(body) {
let container=document.querySelector('.container');
console.log(body);
for(let message of body) {
let row=document.createElement('div');
row.innerHTML=message.from+'对'+message.to+'说:'+message.message;
row.className='row';
//3.把这个新的元素添加到DOM树上
container.appendChild(row);
}
}
});前端完整代码:
表白墙
表白墙
输入后点击提交,会将信息显示在表格中
谁:
对谁:
说什么:
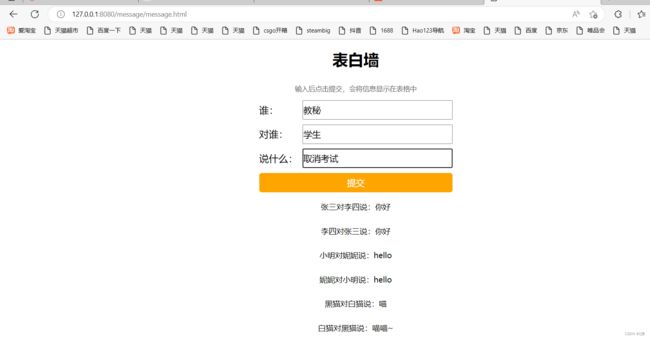
三、效果演示
点击提交按钮之后: