从零开始,利用 Hexo 搭建个人博客(逐步详解,真的不难)
前情提要:
- 本次搭建使用环境为 Windows 10 专业版 ,版本号为 1909 ,当前日期是 2020年4月9日 ,个人已经完全搭建完毕并且可以直接访问(只是界面比较简陋,需要以后慢慢完善)。
- 主要使用 cmd 控制台,注意:控制台需要以管理员身份运行,过程中会详细讲解。
- 如果在安装过程中出错/卡住,请尝试重来一遍(甚至几遍)当前操作,或将前面的操作逐一检查,或寻求百度(Google),相信你会找到答案的!
- 所需安装的程序/文件如下(百度都可以直接搜,不着急,这儿只是看一眼,后面有逐步详细介绍):
- Node.js
- git ( Win10 的小伙伴注意啦~记住这个东西,后面会提到!)
- 推荐大家使用 Markdown 来做日常记录,我个人用来写笔记写稿子使用非常顺手。电脑上主要使用的一个软件叫 Typora ,现如今支持markdown格式编辑的软件有很多,个人觉得这个用起来最舒服顺手,看个人喜好吧~
- 文中在第六步中的第2小步编写markdown文件时我就是用的Typora,仅供参考。
- 文中在第七步中的第2小步修改文件使用的软件名为NotePad++,百度搜索即可安装,仅供参考。
正式开始
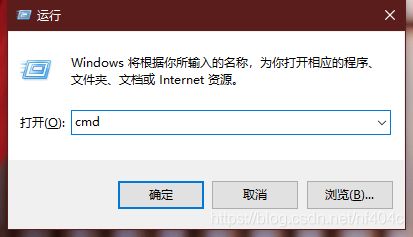
第一步: 进入cmd控制台
第二步: 安装 Node.js
-
经过漫长的等待后我们见到的界面应该是这样的,如图所示,点击左侧按钮下载即可

小提示:有可能出现加载不出来的情况,刷新或退了重进即可(加油,一定可以的)
-
下载过程略,完成后我们会得到这样一个东西,双击运行,开始安装
![]()
-
安装过程:无脑next即可,没有特殊要求,到最后点击 Finish 退出即可,窗口会消失,不要害怕,已经装完了。
-
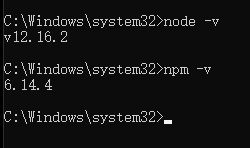
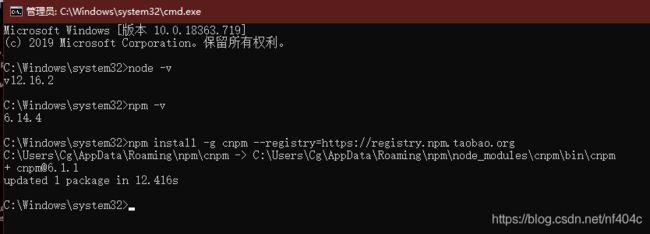
首先,以防万一我们先看一下是否真正的装完了,返回刚才的cmd控制台,输入引号内的内容 "node -v"还有一个 “npm -v” (不是连着输入啊)
node -v npm -v正常时会显示出版本号,像这样:
第三步: 安装 Hexo 博客框架
-
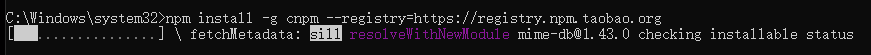
首先,由于国内镜像源的速度较慢,所以我们先利用 npm 来安装一个淘宝的源,直接在刚才的控制台键入如下代码即可"npm install -g cnpm --registry=https://registry.npm.taobao.org"
npm install -g cnpm --registry=https://registry.npm.taobao.org
此时等待进图条走完即可(只要网速足够快,你就看不到进度条(๑•̀ㅂ•́)و✧)
完成后整个页面长这个样子,如果出错建议检查前面的安装环节或者重新输入 npm install 那一行重新安装源
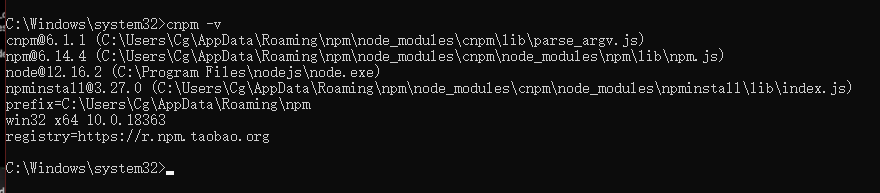
最后,我们来键入 “cnpm -v” 来确认一下(此步骤非必须)如果差不多显示的是这样子,那么证明安装完成了
cnpm -v
-
利用 “cnpm install -g hexo-cli” 代码安装 hexo 框架
cnpm install -g hexo-cli完成后大概长这个样子(因为我已经装过了,所以可能和新装的电脑有一点点不一样,安装速度和网速有关)
完成后利用 “hexo -v” 来检查是否安装成功,若成功,则会显示出版本号,如图(版本可能不一样,仅参考)
hexo -v
第四步: 使用 Hexo 正式开始搭建博客
-
**首先!先建一个空文件夹!记住这个路径! **(利用 mkdir 命令创建即可,我这里起了名叫 myblog)
接着,键入代码 “cd myblog”(cd 后接空格,在加上刚才你给文件夹取的名字),进入此文件夹
cd myblog
什么都没显示对不对?不要害怕,我们去电脑当中的相应路径就可以找到刚刚创建的这个文件夹了
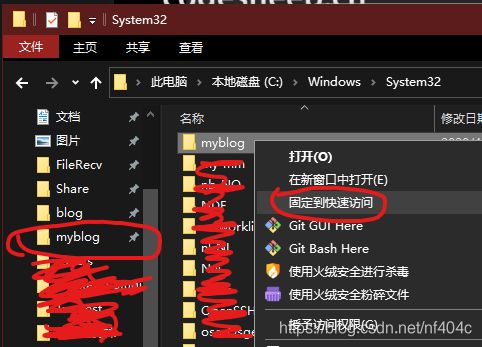
此处个人建议:右键选择固定到快速访问,这样以后再找的时候直接看左边的菜单就可以快速找到了

-
**(注意,这一步耗时比较长,而且较为麻烦)**扯远了,我们继续回到cmd控制台,刚才创建完文件夹后,继续利用代码生成 hexo 博客,键入代码 “hexo init”
hexo init注意!!! 这一步是最漫长的一步,等待的时间跨度最长可能达到半小时以上,持续时间与自身网络环境好坏挂钩
这个时候,有些小伙伴的电脑会出错并提示关于 “git” 什么什么的(其实是具体显示啥名字我给忘了)
(如果期间没有提示并顺利完成的,请直接往下跳到第 5 小步继续查看后续教程)
如果是这个原因安装失败,我们就要去百度搜索一下 “git”,依旧是选择这个长得很像官方网站但其实就是官方的官方网站的网站(你可以读下来的,我相信你),进去之后点击Download下载
下载过程略,完成后得到一个长这样的 .exe 文件,双击运行,然后安装。安装过程略,无脑点击 next (下一步)即可
![]()
-
安装完成后需要重新启动控制台,复习一下步骤(以管理员模式启动)
- 先把现在的控制台关了
- win + r
- 输入"cmd"
- ctrl + shift + enter
- 完成,进入控制台
-
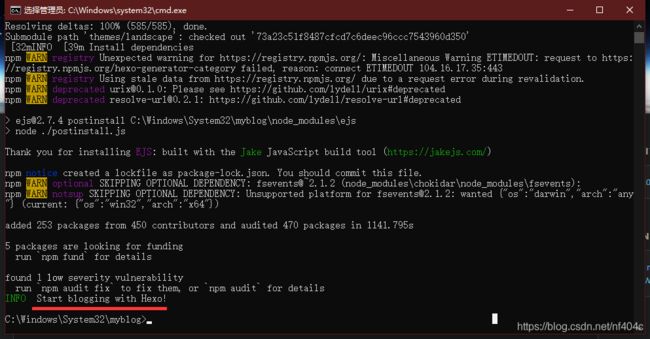
这时,我们继续上一步用的代码 “cd myblog”,然后重新进行刚才提示出错的操作 “hexo init” ,如图
cd myblog hexo init

再次友情提示 :这一步骤需要等待的时间可能非常长,为了期中不发生意外(出错)请尽量让它自己跑着别动电脑,我们可以在旁边玩玩手机等等它。
实不相瞒,就这一步,我搞了三遍,等待期间我向大家展示一下我今天刚刚完成的(简陋的)博客主页:https://nf404c.github.io (此句直接复制到浏览器粘贴即可打开),当然这也是我们最后最后最后做完的成果,大概就是这么个样子,初期只是一个非常简单的主页,更换主题等等需要后期的精力投入,慢慢来慢慢来
看到这里大概大家的电脑可能已经开始能看到前面类似是这样(如图)的加载项了,你可能以为它卡了,但其实它并没有,我们只需要 等 !给它一些时间,它会往下运行的,相信你的电脑,它,可以的。
还有过程中我们可能会看到被黄色标记的 WARN 的字样(如图),暂时我还不知道会发生什么,不过看起来是没什么问题,我这里是没管它,继续等待即可。
![]()
不知不觉间,二十分钟过去了
第五步: 启动!
-
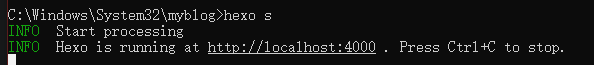
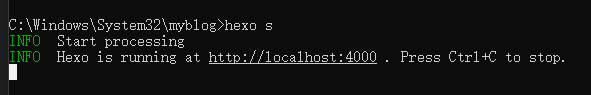
接下来是启动博客,继续在控制台内输入 “hexo s”,之后会显示出一个地址,这便是刚才那个博客的一个本地的 localhost 的访问地址
hexo s 此时,我们打开浏览器,在上方输入显示的地址 “localhost:4000" 即可访问刚刚创建的 Hexo 博客,具体界面长这个 样子(关于颜色问题,我这里是装了Chrome的扩展插件,所以网页背景都是黑色的,大家的应该都是白色的~颜色问题这里不用担心)
第六步: 创建自己的第一个博客
-
已创建好的博客中已经为我们自动新建了一个 “Hello World” 的示例文件和 “Quick Start” 一个快速上手的小教程
这里告诉大家如何自己新建一个文件然后上传到博客中
那么首先,我们回到控制台中

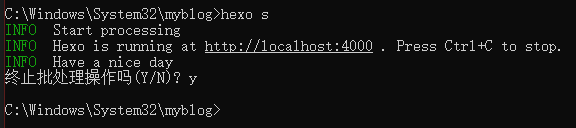
这里提示,按 ctrl + c 键即可停止,我们根据要求按下快捷键后此进程结束,会出提示再次询问你是否终止 输入 (Y/N)(Y/y即代表 yes,N/n即代表no),这里我们输入 y,此时进程停止。

注意: 这个时候如果想再进入博客界面(刷新)会无法访问。需要重新键入 “hexo s”,这里不重要,继续下一步。
-
在刚才的控制台中键入 hexo n “这个引号里面是你的文章名字”,我这里取名为 myfirstblog,回车键确认
hexo n "myfirstblog"
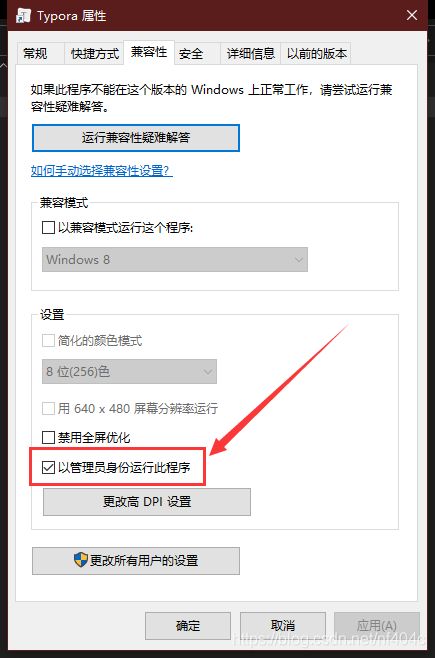
此时,提示已经创建完毕,结果是一个 .md 格式的文件(即 markdown 格式文件),注意创建的路径,我们接下来要顺 着这个路径找到这个文件。我这里选用 Typora来编辑这个 .md 文件,但是需要提前设置一下:(修改文件内容需要管理员权限)
然后双击打开刚才创建的 .md 结尾的文件,进行编辑即可,我这里简单的写了一个 hello
为什么这个hello这么大呢, 是因为我这里利用了 markdown 的语法 在前面加 # 然后加个空格,再输入,这是一级标题 ## 两个#号加空格再输入,就是二级标题,以此类推,最多有六级标题 还有诸多语法,有兴趣的可以自己去发掘噢~ 这里 Typora 我也是换了主题的,默认进去是白色的! markdown 语法熟练之后敲起字来真的超爽啊~疯狂推荐
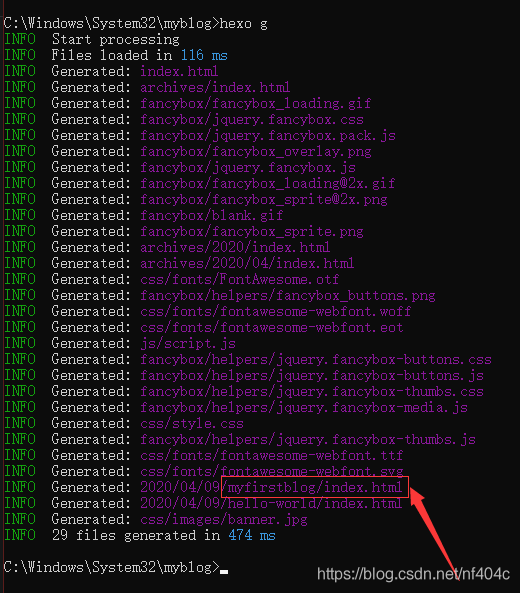
然后保存退出即可,回到控制台界面,键入 " hexo g ",生成。hexo g这一步会出好多东西,不过现在这些都不重要,我们会在里面发现我们刚刚创建的文件(myfirstblog)以及系统自带的一个文件(hello-world)

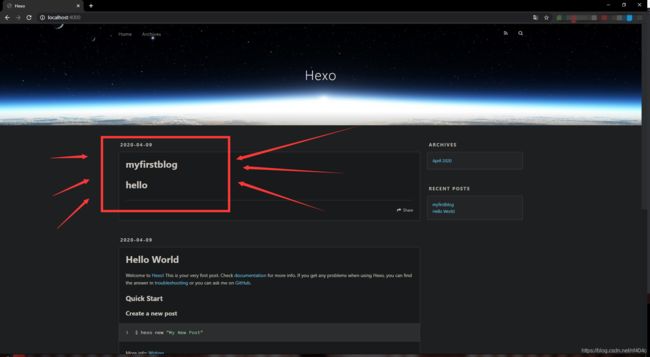
此时,我们再次输入前面提到的本地localhost的访问方式,复习一下hexo s然后再去浏览器输入显示的网址 localhost:4000 即可,打开后我们就可以发现,刚编辑过的文件已经显示在了博客主页上
小提示:编辑时,请注意你的markdown格式,你的文件名就算是一级标题了,而我刚才只打了一个 # ,也算是一级标题,所以显示出来就在一起了(一样大,看出来木有)建议自己写的时候从二级标题开始,个人建议仅供参考。
到此处,利用 Hexo 搭建的博客基本就差不多了,但!还有最后一步。
第七步: (最后一步) 利用 GitHub / 码云 的接口实现博客的公开使用(别人也能访问)
-
那么,首先我们先登录 GitHub ( 码云 这个平台方法和 GitHub 几乎一样,我就拿GitHub作例子了。别的平台我暂时不是很了解,有想法的可以自行研究,欢迎评论互动告知,提前感谢~)
登录之后界面右上角 加号 选择 新建一个仓库
仓库命名规则必须严格遵守,即 用户名字 + .github.io ,以我为例,我这里是已经提前创建了,所以提示错误,大家正常第一次创建的时候是不会提示错误的

前面的用户名必须与左侧的名字相同,然后下方
创建之后弹出界面,界面中上方会有一个框内写着 http开头的一个网址,复制下来这个网址,然后进行下一步
-
回到控制台,先 ctrl + c 把它终止了,然后需要在目录下部署一个插件,键入"cnpm install --save hexo-deployer-git"
cnpm install --save hexo-deplover-git个人踩坑:第一遍居然输错了,请各位一定注意拼写正确,deployer
- 此时,去到创建的 myblog 目录下(名字如果取得和我不一样的自己找一找哈~都没关了吧?)
选中其中的 _config.yml 文件,右键用 Notepad++ 打开(个人习惯,仅供参考)
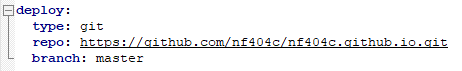
下拉到最下面,找到 deploy 开头的这一块
- 第一行,type: 后面需要加一个空格,再键入 git
- 这个时候注意,有些人可能这一行上有俩单引号,就比如我,个人测试之后,把引号删了重新键入 git 和将 git 写到单引号内都可以完成最终程序(暂时未发现其他问题)最终我还是删掉了单引号,后期有问题再回来改
- 第二行,repo: 依旧是后面加一个空格,然后把刚才GitHub创建完仓库之后那个页面中间的地址粘贴到这一行
- 第三行,branch: master 如此键入即可
小提示:这里保存也会提示你需要管理员权限,根据提示重新以管理员身份启动Notepad++即可
- 继续回到控制台,键入 “hexo d” 完成部署
部署过程中,出现问题有几种可能(我记不全了,脑子不好,就想到这几个)
-
报错,然后往回看提示你没有配置 git 的账号和邮箱
-
解决办法:按照提示当中键入你的用户名就行
//没记错的话有一行是长这样子的 git config --global user.name '在这个引号里面把你的用户名写上,我记得是和GitHub上的名字是一样的' //应该还要你输入一次邮箱,还是什么的,根据需求来,在控制台键入命令回车即可。 引号是单引号还是双引号记不清了,反正写在引号里面
-
-
弹窗让你输入 GitHub 的账号和密码,输入即可
-
进程停止,依旧是提示让你输入GitHub的账号,输入即可,然后回车继续提示键入密码
- 最后,显示一行特别长的以 Branch 开头的代码,大概长这个样子
这个时候就已经向GitHub推送完成啦,回网页刷新一下,会看到GitHub仓库内多了许多文件,这就是你博客的文件
最后的最后
如何让其他人访问我们的这个博客网站呢?
其实很简单,还在GitHub的仓库界面没退吧?顶部网址栏里的最后一段,就是访问地址了
以我自己为例,我只要把 “nf404c.github.io” 这一段发给其他人,对方点击链接就可以访问我的博客了,当然我们也可以更细致一些,写标准一点,像这样
这是我的博客地址,大家来玩儿啊~ http://nf404c.github.io
效果可能会更棒噢(๑•̀ㅂ•́)و✧
全篇结束,感谢收看。
Hope you enjoy this,see you next time.
写到最后
不是所有人都能一次按照流程完美的装下来,期间难免会出现报错或者其他的种种小问题,我没遇到巨多的问题,庆幸的同时也有一丝遗憾,要是能多遇上点儿问题说不定我还能找到更多的解决办法,这样这个教程就会更完整(๑•̀ㅂ•́)و✧
不管怎么说,可算是写完啦,希望您喜欢,更希望您看完这篇文章的同时也能拥有了自己的博客/主页,我们都要努力呀!
个人主页 欢迎访问 http://nf404c.github.io (目前还比较简陋)
CSDN同步更新,欢迎访问收藏,任何意见建议欢迎评论区见,bye~