使用Jekyll搭建免费的个人博客详细教程
文章目录
- 1. 总体方案
-
- 1.1 本地开发环境
- 1.2 基础组件
- 1.3 可选功能
-
- 1.3.1 评论功能
- 1.3.2 访问量统计
- 1.3.3 自定义域名
- 2. 搭建本地开发环境
-
- 2.1 安装
-
- 2.1.1. 下载和安装 Ruby
- 2.1.2 下载和安装RubyGems
- 2.1.3 安装Jekyll
- 2.2 搭建本地博客
-
- 2.2.1 获取主题模板:
- 2.2.2 启动本地服务
- 2.2.3 预览本地博客内容
- 3. GitHub Pages
- 4. 评论功能
-
- 4.1 获取AppID和AppKey
- 4.2 获取HTML片段
- 4.3 引入HTML片段
- 5. 访问量统计
-
- 5.1 注册百度统计账号
- 5.2 新增网站
- 5.3 代码获取
- 5.4 引入代码
- 6. 自定义域名
-
- 6.1 域名注册
- 6.2 域名解析
- 6.3 把域名配置到项目
作为程序员,我一直希望有一个独立的个人博客或者网站。但是考虑到做网站,就要卖服务器,域名,还要自己做页面,太麻烦,就一直没有行动。最近了解了Jekyll之后,发现搭建个人博客,是如此简单,而且是完全免费的,所以花点时间,写一下 搭建过程,方便大家参考。
1. 总体方案
目标:搭建一个免费的个人博客系统。
效果请访问我的博客进行查看:随风飘雁的博客:https://sfpyblog.com/
1.1 本地开发环境
由于我们选择使用Jekyll建站,如果想在本地预览的话,就需要安装Ruby。如果是把代码提交到GitHub上发布后,通过浏览器预览,则不需要安装。
我的计算机系统是Windows 10,我在本地安装了Ruby,但是没咋用,我是通过IDEA在本地开发,通过Git把内容推送到GitHub上,然后进行预览的。
1.2 基础组件
GitHub Pages + Jekyll
至于为啥选Jekyll,简单说明一下:
GitHub自带Jekyll引擎,我们用Markdown写的md文件,直接提交到GitHub上就可以生成博客了(Hexo需要在本地生成html文件后才能上传)。这也意味着我们甚至不需要安装本地开发环境,直接在GitHub上修改并提交代码就可以了。更何况在Windows上安装Ruby开发环境,并不像有的人说的那么麻烦(个人觉得就是下载Ruby安装包的时候有点慢,安装方法网上一搜一大堆,照着安装,很快就安装完了,文章后面我也会写上安装步骤)。
1.3 可选功能
1.3.1 评论功能
选择Valine(一款快速、简洁且高效的无后端评论系统)。
第三方评论系统有很多,常见的有以下几个:
多说网易云跟帖- 畅言
- Disqus
- 来必力(LiveRe)
- Valine
首先多说和网易云跟帖已经倒下了,其次畅言需要备案,Disqus和LiveRe都是国外的,加载速度慢。 Valine注册和配置简单,访问速度快。所以选择Valine。
1.3.2 访问量统计
使用百度统计。
1.3.3 自定义域名
如果你不愿意使用GitHub Pages的访问地址(例如xxx.github.io),你可以在腾讯云或阿里云上购买自定义域名,并配置域名解析即可。
我选择的是腾讯云。
2. 搭建本地开发环境
2.1 安装
2.1.1. 下载和安装 Ruby
如果是Window的话,直接下载Ruby+Devkit(x64)
下载地址:https://rubyinstaller.org/downloads/
下载完后,一路默认安装完成即可。
cmd打开命令行工具,执行ruby -v命令,检测是否安装成功:
ruby -v
2.1.2 下载和安装RubyGems
RubyGems是Ruby 的包管理器,可以类比为你电脑的下载中心。
下载地址:https://rubygems.org/pages/download
下载zip文件到本地,然后解压。
cmd打开命令行工具,cd到解压目录,执行ruby setup.rb命令,进行安装:
ruby setup.rb
等待安装完成,执行gem -v命令,检测是否安装成功:
gem -v
2.1.3 安装Jekyll
cmd打开命令行工具,执行gem install jekyll命令,进行安装:
gem install jekyll
等待安装完成,执行jekyll -v命令,检测是否安装成功:
jekyll -v
2.2 搭建本地博客
2.2.1 获取主题模板:
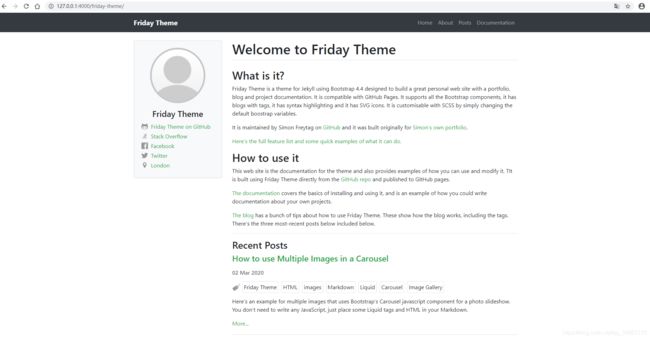
大家可以到Jekyll官网下载自己喜欢的主题,进行测试。
Jekyll官网主题:http://jekyllthemes.org/
我选的主题:http://jekyllthemes.org/themes/friday-theme/
大家可以点击Demo进行预览:

说明:我的博客使用的主题是Fork的这个:https://github.com/DONGChuan/DONGChuan.github.io
因为版本问题,我Fork的主题在本地没有启动成功。所以我在本地预览时选用了friday-theme这个主题(friday-theme这个主题也不错)。

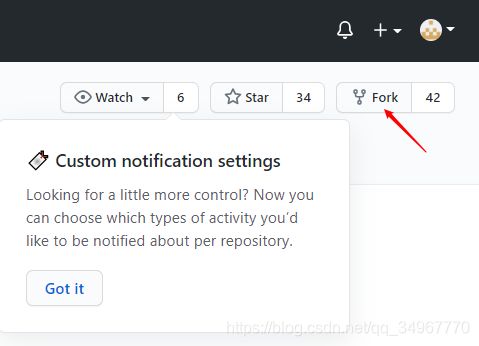
除了Download下载到本地之外,大家还可以点击Homepage查看该主题在GitHub上的源码,然后Fork到自己账号下,再把自己Fork的项目克隆到本地,这样后面可以直接进行开发,并提交(推荐使用这种方式)。

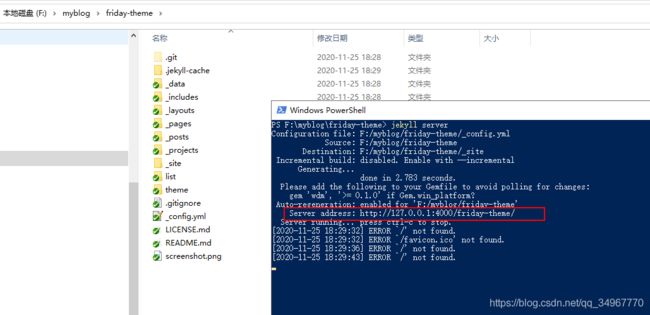
2.2.2 启动本地服务
在博客模板的路径下,执行jekyll server命令,启动本地服务:
jekyll server
2.2.3 预览本地博客内容
浏览器访问:http://127.0.0.1:4000/friday-theme/
注意:我选的主题是friday-theme,所以访问路径中项目名是friday-theme,你要改成你自己的。

可以正常预览本地博客,说明本地开发环境安装成功。
3. GitHub Pages
进入自己的博客项目(从主题那Fork来的),点击Settings:

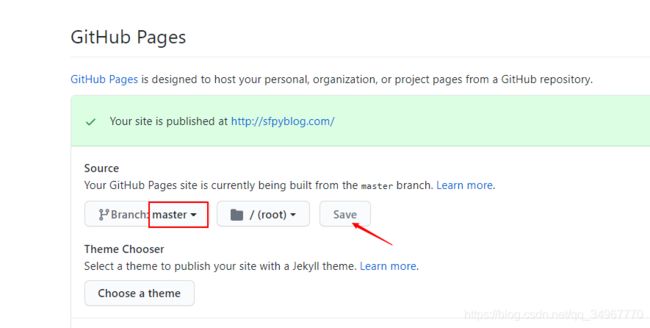
开启GitHub Pages功能:

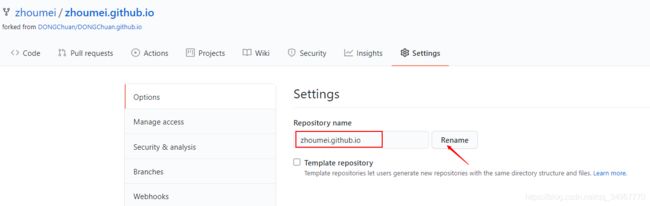
修改项目名称为userName.github.io,如我的GitHub的用户名为zhoumei,所以项目名称改为zhoumei.github.io,如图所示:

配置完成后,就可以通过userName.github.io访问你的博客了。
4. 评论功能
4.1 获取AppID和AppKey
Valine评论系统是放在LeanCloud上的,因此首先需要去注册一个LeanCloud账号。
注册地址:https://www.leancloud.cn/
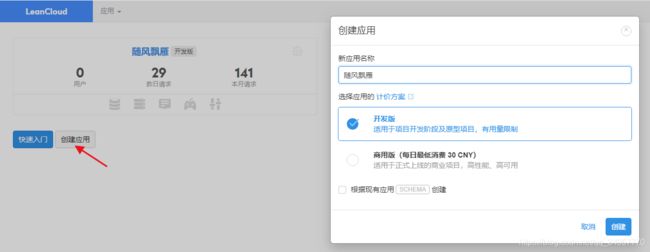
进入控制台后点击左下角创建应用,名字可以随便起,选择开发版:

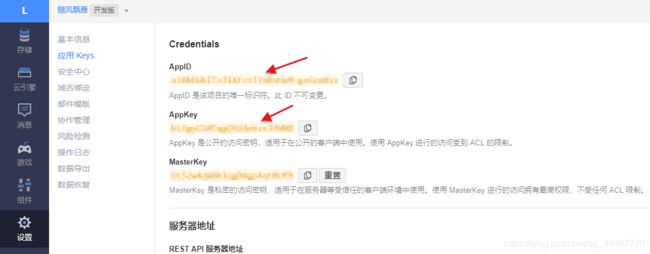
应用创建好以后,进入刚刚创建的应用,选择左下角的设置>应用Keys,然后就能看到你的AppID和AppKey了(复制保存一下,一会好用):

为了数据安全,配置一下Web安全域名:

4.2 获取HTML片段
访问Valine官网:https://valine.js.org/
复制HTML片段,修改初始化对象中的appId和appKey的值为上面刚刚获取到的值即可(其他可以默认)。

HTML片段:
..
...
...
4.3 引入HTML片段
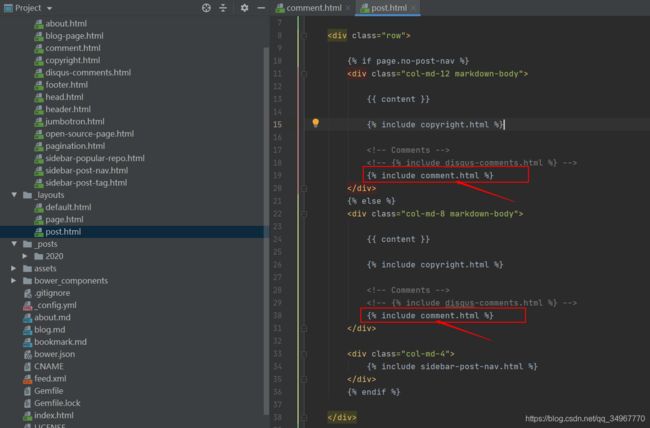
我是新建了一个comment.html页面,然后在需要加评论的地方引入这个页面:

我需要在每篇博客文章的详情页最后添加评论功能,所以在_layouts/post.html页面引入评论页面内容:

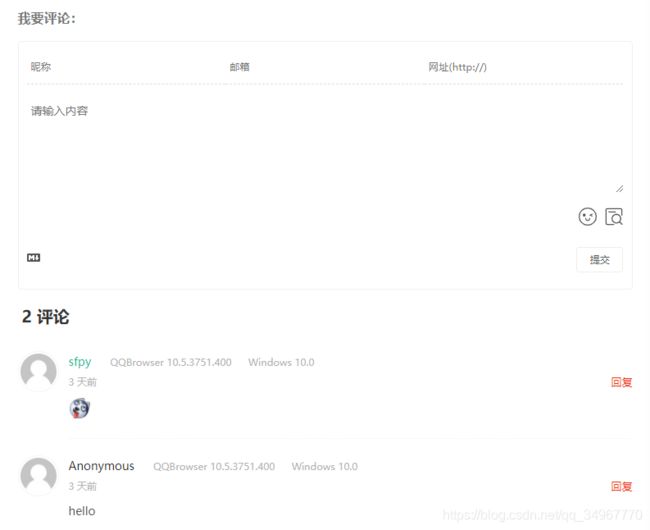
这样,评论功能就完成了。提交代码后,刷新页面,效果如图所示:

实际效果,请访问我的博客:随风飘雁的博客:http://sfpyblog.com/
5. 访问量统计
5.1 注册百度统计账号
访问百度统计:https://tongji.baidu.com/,注册百度统计账号:

登录百度商业账号:

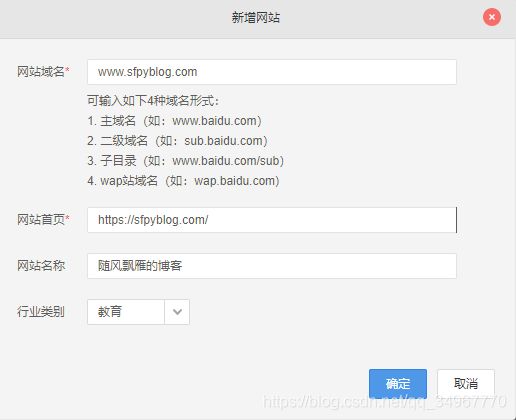
5.2 新增网站
5.3 代码获取
5.4 引入代码
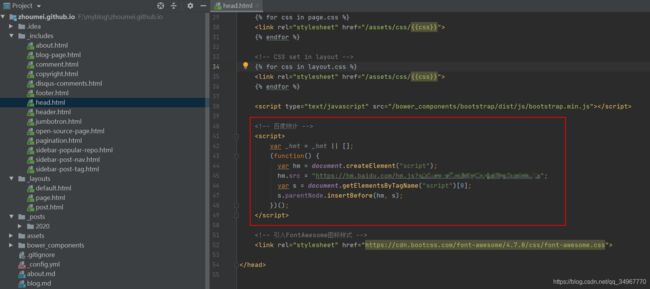
把代码复制到header.html头模板页面中即可。
我放的位置如图所示:

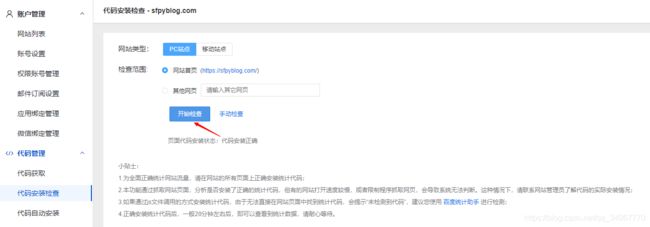
提交代码后,点击“代码检测”,检查代码是否安装正确:

如果代码安装正确,一般20分钟后,可以查看网站分析数据:

6. 自定义域名
6.1 域名注册
域名注册,这里就不说了,可以在腾讯云和阿里云上直接购买。我是在腾讯云上购买的。
腾讯云域名注册地址:https://dnspod.cloud.tencent.com/
6.2 域名解析
购买后,进行域名解析,访问:https://console.cloud.tencent.com/cns

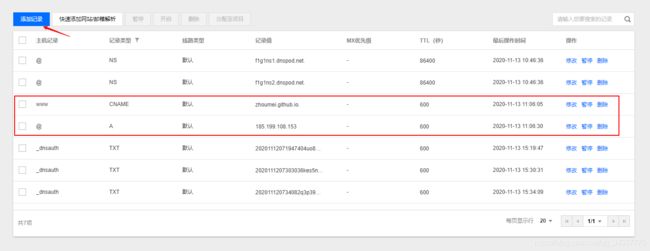
域名解析,添加两条数据即可,一条是博客项目的GitHub Pages的访问地址,一条是GitHub Pages访问地址对应的主机ip,配置如图所示:

怎么获取xxx.github.io的ip呢?
ping zhoumei.github.io
备注:我的博客在GitHub Pages上的访问地址是zhoumei.github.io,ping zhoumei.github.io获取到的主机ip是185.199.108.153。你做的时候记得把zhoumei.github.io改成你自己的,然后重新获取主机ip。
6.3 把域名配置到项目
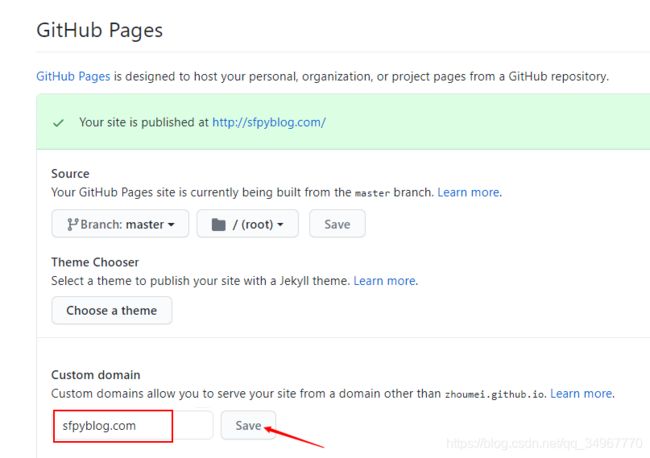
在GitHub的项目上点击Settings,进入配置页面,把注册的域名配置的GitHub Pages的Custom domain并保存:

到这里域名就配置完了,可以通过域名进行访问,进行测试。
至此,我们就完成了个人博客的搭建,也可以通过互联网访问了。
欢迎大家访问我的博客:随风飘雁的博客:http://sfpyblog.com/
本文为原创文章,转载请标明出处。