- 蓝桥杯二分题
练习时长两年半1
算法数据结构java蓝桥杯
P1083[NOIP2012提高组]借教室题目描述在大学期间,经常需要租借教室。大到院系举办活动,小到学习小组自习讨论,都需要向学校申请借教室。教室的大小功能不同,借教室人的身份不同,借教室的手续也不一样。面对海量租借教室的信息,我们自然希望编程解决这个问题。我们需要处理接下来n天的借教室信息,其中第i天学校有ri个教室可供租借。共有m份订单,每份订单用三个正整数描述,分别为,,dj,sj,tj,
- 从入门到精通,解锁AI新高度——DeepSeek学习手册
周师姐
学习
资料链接:https://pan.quark.cn/s/c927326f70c5你是否渴望掌握前沿AI技术,却在复杂的理论和实践中迷茫?现在,一本由清华大学出品的《DeepSeek:从入门到精通》学习手册横空出世,为你开启AI新世界的大门。作为人工智能领域的新兴力量,DeepSeek以其卓越的性能和创新的技术,正在重塑我们对AI的认知。这本手册,由清华大学顶尖科研团队精心编写,是DeepSeek技
- Python连接SQL SEVER数据库全流程
m0_74824865
面试学习路线阿里巴巴数据库pythonsql
背景介绍在数据分析领域,经常需要从数据库中获取数据进行分析和处理。而SQLServer是一种常用的关系型数据库管理系统,因此学习如何使用Python连接SQLServer数据库并获取数据是非常有用的。以下是Python使用pymssql连接SQLServer数据库的全流程:安装pymssql库本地账号设置脚本连接数据导入函数实现一、安装pymssqlpymssql是Python连接SQLServe
- SpringBoot + vue 管理系统
m0_74825565
面试学习路线阿里巴巴springbootvue.js后端
SpringBoot+vue管理系统文章目录SpringBoot+vue管理系统1、成品效果展示2、项目准备3、项目开发3.1、部门管理3.1.1、前端核心代码3.1.2、后端代码实现3.2、员工管理3.2.1、前端核心代码3.2.2、后端代码实现3.3、班级管理3.3.1、前端核心代码3.3.2、后端代码实现3.4、学生管理3.4.1、前端核心代码3.4.2、后端代码实现3.5、数据统计3.5.
- 前端开发中的常见问题与疑惑:解析与应对策略
lina_mua
javascriptvue.jshtml前端es6
1.引言1.1前端开发的复杂性前端开发涉及HTML、CSS、JavaScript等多种技术,同时还需要考虑性能优化、跨浏览器兼容性、用户体验等问题。随着前端技术的快速发展,开发者面临的挑战也越来越多。1.2本文的目标本文旨在总结前端开发中常见的问题与疑惑,并提供相应的解决方案和应对策略,帮助开发者更好地应对挑战。2.HTML/CSS常见问题2.1布局问题:如何实现复杂的页面布局?问题描述:实现复杂
- 阿里巴巴DIN模型原理与Python实现
eso1983
python开发语言算法推荐算法
阿里巴巴的DeepInterestNetwork(DIN)是一种用于点击率预测(CTR)的深度学习模型,特别针对电商场景中用户兴趣多样化和动态变化的特性设计。其核心思想是通过注意力机制动态捕捉用户历史行为中与当前候选商品相关的兴趣。1.DIN模型原理1.核心问题传统推荐模型(如Embedding+MLP)将用户历史行为视为固定长度的向量,忽略了用户兴趣的多样性。例如,用户历史行为中可能包含多个互不
- 文心一言产品拆解调研报告
Charlues.k
AI产品经理文心一言ai
目录一、产品概述二、目标用户与市场定位三、核心功能分析1.功能列表2.功能使用流程3.交互体验四、用户体验评估1.用户视角1.1学习曲线1.2操作流畅度1.3用户心理预期满足程度2.情感设计2.1细节设计与用户情感体验2.2界面与交互符合用户预期3.使用场景3.1高频场景下的操作体验3.2低频或紧急场景下的操作便利性总结五、数据和技术分析1.技术架构1.1技术架构概述1.2核心功能支持与稳定性1.
- 第14天:C++异常处理实战指南 - 构建安全的文件解析系统
JuicyActiveGilbert
C++教程c++安全开发语言
第14天:C++异常处理实战指南-构建安全的文件解析系统一、今日学习目标掌握C++异常处理的核心语法与流程️理解RAII在资源管理中的关键作用创建自定义文件解析异常体系实现安全的文件解析器原型二、C++异常处理核心机制1.异常处理基础语法#include#include#includevoidparseConfiguration(conststd::string&path){std::ifstre
- Spark技术系列(一):初识Apache Spark——大数据处理的统一分析引擎
数据大包哥
#Spark大数据
Spark技术系列(一):初识ApacheSpark——大数据处理的统一分析引擎1.背景与核心价值1.1大数据时代的技术演进MapReduce的局限性:磁盘迭代计算、中间结果落盘导致的性能瓶颈Spark诞生背景:UCBerkeleyAMPLab实验室为解决复杂迭代计算需求研发(2010年开源)技术定位:基于内存的通用分布式计算框架(支持批处理、流计算、机器学习、图计算等)1.2Spark内置模块S
- 国内短剧系统源码部署小程序体验测评讲解
南阳迈特网络科技
短剧源码短剧小程序短剧系统小程序系统架构php
在移动互联网飞速发展的今天,短剧作为一种新兴的娱乐形式,凭借其短小精悍、内容丰富的特点,迅速赢得了大量用户的青睐。作为一名软件测试人员,我有幸深入体验了一款功能全面、设计精良的短剧小程序。本文将从前端设计、后端功能、用户体验以及服务支持等多个角度,对这款小程序进行详细评测。如果您也感兴趣欢迎点我了解一起探讨一下吧一、前端设计:灵活与美观的完美融合1.运营方自由DIY:个性化定制的极致体验这款小程序
- Exception:data did not match any variant of untagged enum PyPreTokenizerTypeWrapper at line 69 解决方案
爱编程的喵喵
Python基础课程pythontokenizerPyPreTokenizer解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了Exception:datadidn
- 一学就会:A*算法详细介绍(Python)
不去幼儿园
人工智能(AI)#启发式算法算法python人工智能机器学习开发语言
本篇文章是博主人工智能学习以及算法研究时,用于个人学习、研究或者欣赏使用,并基于博主对相关等领域的一些理解而记录的学习摘录和笔记,若有不当和侵权之处,指出后将会立即改正,还望谅解。文章分类在启发式算法专栏:【人工智能】-【启发式算法】(6)---《一学就会:A*算法详细介绍(Python)》一学就会:A*算法详细介绍(Python)目录A*算法介绍A*算法的核心概念A*算法的特点A*算法示例:迷宫
- redis集群迅速搭建(个人学习和测试用)
yinhezhanshen
redis学习java
笔者使用ubuntu操作系统下载redis地址:Indexof/releases/,选择最新的版本下载。解压后进入目录,直接make就可以编译。编译成功后在src目录下会生成redis-server和redis-cli可执行文件。进入redis目录下的utils/create-cluster目录,执行./create-clusterstart,快速启动6个实例zy@zy-VirtualBox:~/
- 电竞赛事数据分析:LNG vs BLG的胜利背后
烧瓶里的西瓜皮
python自动驾驶人工智能数据可视化机器学习
电竞赛事数据分析:LNGvsBLG的胜利背后摘要在S14瑞士轮次日,LNG以1:0战胜BLG,取得了开赛二连胜。本文将通过Python进行数据处理与分析,结合机器学习算法预测比赛结果,并使用数据可视化工具展示关键指标。通过对这场比赛的数据深入挖掘,揭示LNG获胜的关键因素。引言电子竞技(Esports)已经成为全球范围内的一项重要娱乐活动,而《英雄联盟》(LeagueofLegends,LoL)作
- 神经网络中的Adam
化作星辰
神经网络人工智能深度学习
Adam(AdaptiveMomentEstimation)是一种广泛使用的优化算法,结合了RMSprop和动量(Momentum)的优点。它通过计算梯度的一阶矩估计(mean)和二阶矩估计(uncenteredvariance),为每个参数提供自适应学习率。Adam由DiederikP.Kingma和JimmyBa在2014年的论文《Adam:AMethodforStochasticOptimi
- 国际数字影像产业园官网:带您探寻文创产业园前沿资讯
树莓集团
科技创业创新
成都国际数字影像产业园位于成都市金牛区福堤路99号,是数字文创产业的一颗璀璨明珠。该产业园由金牛区政府和树莓科技集团共同打造,拥有诸多独特优势。从产业生态上看,重点发展数字影像、数字文创、数字媒体三大产业,入驻企业超200家。涵盖影视制作、动画设计、游戏开发等多个领域,形成了完整的产业链,从前端采集到后期制作,从内容创作到版权交易,各环节紧密相连。在配套设施与服务方面,商务配套齐全,会议中心、商超
- 222222222222222
智能与优化
开发语言
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、pandas是什么?二、使用步骤1.引入库2.读入数据总结前言提示:这里可以添加本文要记录的大概内容:例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。提示:以下是本篇文章正文内容,下面案例可供参考一、pandas是什么?示例:pandas是基于Nu
- 【四】3D Object Model之测量Features——area_object_model_3d()/distance_object_model_3d()算子
cqy阳
#【四】3DObjectModel3d
欢迎来到本博客Halcon算子太多,学习查找都没有系统的学习查找路径,本专栏主要分享Halcon各类算子含义及用法,有时间会更新具体案例。具体食用方式:可以点击本专栏【Halcon算子快速查找】–>搜索你要查询的算子名称;或者点击Halcon算子汇总博客,即可食用。支持:如果觉得博主的文章还不错或者您用得到的话,可以悄悄关注一下博主哈,如果三连收藏支持就更好啦!这就是给予我最大的支持!文章目录学习
- 【四】3D Object Model之测量Features——get_object_model_3d_params()算子
cqy阳
#【四】3DObjectModel3d图像处理计算机视觉halcon
欢迎来到本博客Halcon算子太多,学习查找都没有系统的学习查找路径,本专栏主要分享Halcon各类算子含义及用法,有时间会更新具体案例。具体食用方式:可以点击本专栏【Halcon算子快速查找】–>搜索你要查询的算子名称;或者点击Halcon算子汇总博客,即可食用。支持:如果觉得博主的文章还不错或者您用得到的话,可以悄悄关注一下博主哈,如果三连收藏支持就更好啦!这就是给予我最大的支持!文章目录学习
- React进阶之前端业务Hooks库(五)
VillanelleS
react.js前端前端框架
前端业务Hooks库Hooks原理useStateuseEffect上述问题useState,useEffect复用的能力练习:怎样实现一套React过程中的hooks状态&副作用Hooks原理不能在循环中、条件判断、子函数中调用,只能在函数最外层去调用useEffect中,deps为空,执行一次useState使用:import{useState}from'react';constApp=()=
- android:onClick 无法成功映射到对应Activity问题的解决过程记录
陈金鑫
android
在学习android静态绑定按钮点击事件时出现报错:08-1300:30:32.510:E/AndroidRuntime(2039):java.lang.IllegalStateException:Couldnotexecutemethodoftheactivity08-1300:30:32.510:E/AndroidRuntime(2039): atandroid.view.View$1.o
- 坚持学习100天:MFC多线程开发
smile- sunshine
编程语言C++笔记mfc学习c++
前言Hello,我是修齊。学习C++的第一百零二十六天,5.18的今天,520快到了,要去花店买两朵玫瑰,用心学习。在这里记录一些学习的东西和学习的心情,内容主要是一些自己学习整理的小笔记。一、类CWinThread1.MFC,用类CWinThread的对象来表示一个线程,每个MFC程序的主线程都有一个继承自CWinApp的应用程序类,而CWinApp继承自CWinThread。2.类CWinTh
- 探索React的深度应用:React Survey——构建问卷神器
傅尉艺Maggie
探索React的深度应用:ReactSurvey——构建问卷神器去发现同类优质开源项目:https://gitcode.com/在浩瀚的前端开发世界里,React与Redux已成为构建复杂Web应用的得力助手,但它们的强大往往隐藏在基础教程之后。今天,让我们一同探索【ReactSurvey】,一个将React与Redux之力发挥至极致的开源项目,教你如何轻松打造专业的在线问卷系统。项目介绍Reac
- 白帽黑客系列教程之Windows驱动开发(64位环境)入门教程(七)
黑客影儿
技术分享原创文章系统安全驱动开发c语言windows系统安全程序人生学习方法visualstudio
为什么要写这篇文章呢?作为一名白帽黑客,如果想要学习ROOTKIT攻防技术,就必须要有能力进行驱动开发!本文章仅提供学习,切勿将其用于不法手段!在Windows操作系统的64位环境中,进行ROOTKIT攻防,就必须要学会Windows驱动开发!Windows驱动开发,是掌握Rootkit技术的硬性基础之一!不会Windows环境下的驱动开发,你就难以透彻理解ROOTKIT攻防技术的真相!接上一篇文
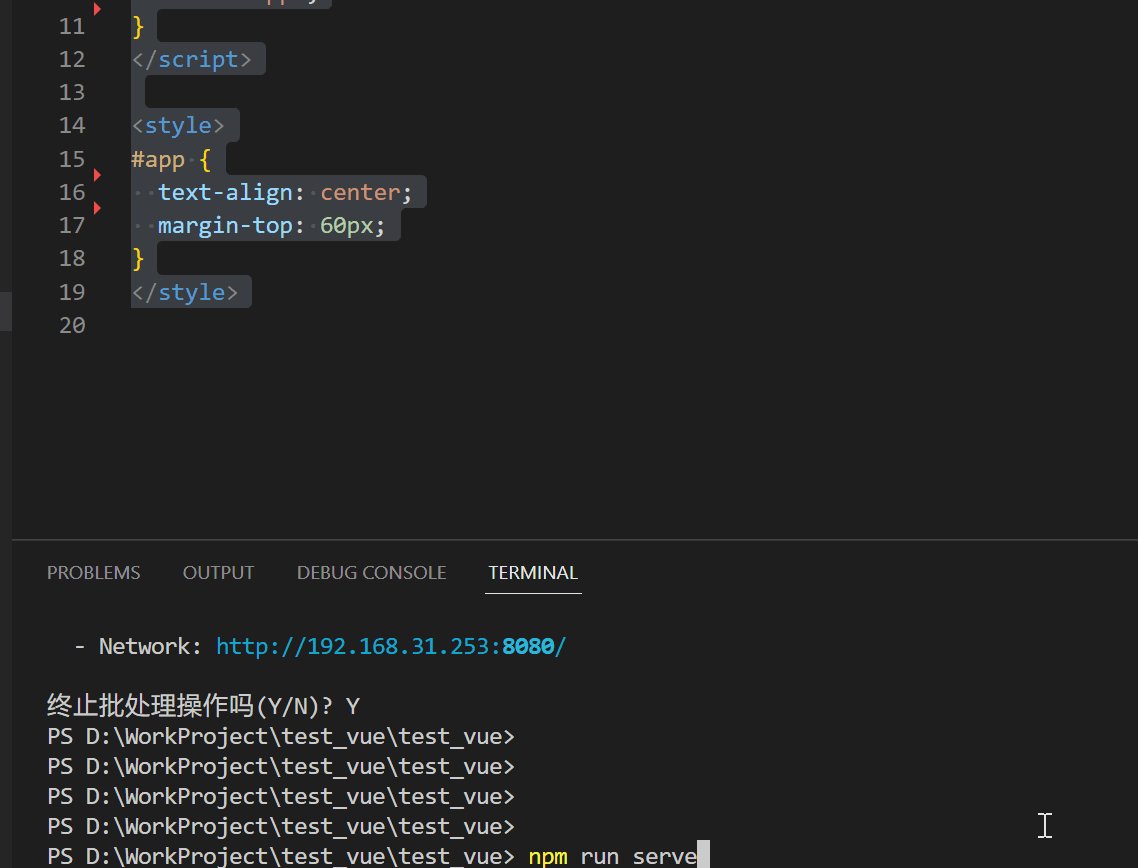
- React vs Vue3深度对比与使用场景分析
匹马夕阳
VUE技术集锦react.js前端前端框架
在前端开发领域,React和Vue3是两个备受瞩目的框架。它们都提供了强大的功能和灵活的开发方式,但各自的设计理念、使用方式和适用场景有所不同。本文将深入探讨React和Vue3的区别,通过代码示例和具体的使用场景,帮助开发者更好地理解并选择适合自己的框架。一、核心概念与设计理念1.ReactReact是由Facebook开发的一个JavaScript库,主要用于构建用户界面。它的核心理念是组件化
- 一个基于 React + SpringBoot 的在线多功能问卷系统(附源码)
程序员-李旭亮
Java项目源码react.jsspringboot前端
简介:一个基于React+SpringBoot的在线多功能问卷系统前端技术栈:React、React-Router、Webpack、Antd、Zustand、Echarts、DnDKit后端技术栈:SpringBoot、MySQL、MyBatisPlus、Redis项目源码下载链接:https://pan.quark.cn/s/2e32786e0c61部分页面静态预览:主要前端业务需求与技术突破:
- (自用记录)笔记本更换非系统盘D盘硬盘
吕諹
电脑
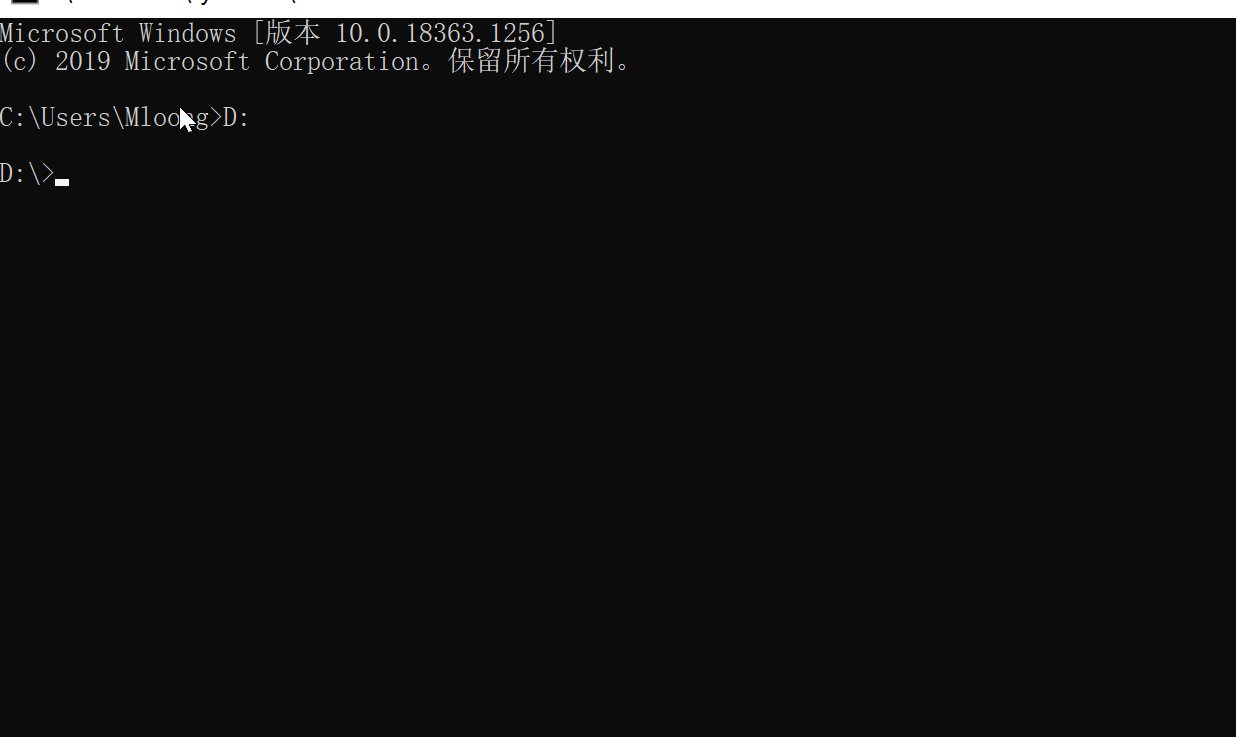
笔记本有两个硬盘位,都有原装的512G的硬盘。由于本人爱好玩游戏又不喜欢往C盘里塞东西,所以游戏文件都在D盘,再加上平常娱乐和学习使用的软件,D盘空间只剩十多个G,于是买了个2T的西数SN850X硬盘准备替换原装D盘位置,在站内看了很多基本都是迁移系统盘的教程,本人是小白没有经验也不敢轻易尝试,不知道更换非系统盘和系统盘有什么区别,在询问朋辈后才了解到用diskgenius操作大同小异且更简单易行
- 神经网络中的Adagrad
化作星辰
神经网络人工智能深度学习
Adagrad(AdaptiveGradient)是一种自适应学习率的优化算法,专门设计用于在训练过程中自动调整每个参数的学习率。这种方法对于处理稀疏数据特别有效,并且非常适合那些需要频繁更新但很少使用的参数的学习任务。###Adagrad的核心思想Adagrad通过累积过去所有梯度平方的和来调整每个权重的学习率。具体来说,它为网络中的每个参数维护一个历史梯度平方和,然后用这个累积值来缩放当前的学
- DeepSeek R1 简单指南:架构、训练、本地部署和硬件要求
爱喝白开水a
人工智能AI大模型DeepSeekR1DeepSeek算法人工智能训练大模型部署
DeepSeek推出的LLM推理新策略DeepSeek最近发表的论文DeepSeek-R1中介绍了一种创新的方法,通过强化学习(RL)提升大型语言模型(LLM)的推理能力。这项研究在如何仅依靠强化学习而不是过分依赖监督式微调的情况下,增强LLM解决复杂问题的能力上,取得了重要进展。DeepSeek-R1技术概述模型架构DeepSeek-R1不是一个单独的模型,而是包括DeepSeek-R1-Zer
- Flask——request的form_data_args用法
活动的笑脸
flask框架flaskpython后端
request中包含了前端发送过来的所有请求数据,在使用前要进行导入request库fromflaskimportFlask,request1.form和data是用来提取请求体数据,通过request.form可以直接提取请求体中的表单格式的数据,是一个类字典的对象,例如:fromflaskimportFlask,requestapp=Flask(__name__)@app.route("/in
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =