从0开始写Vue项目-SpringBoot实现增删改查和分页查询
- 从0开始写Vue项目-环境和项目搭建_慕言要努力的博客-CSDN博客
- 从0开始写Vue项目-Vue2集成Element-ui和后台主体框架搭建_慕言要努力的博客-CSDN博客
- 从0开始写Vue项目-Vue页面主体布局和登录、注册页面_慕言要努力的博客-CSDN博客
- 从0开始写Vue项目-SpringBoot整合Mybatis-plus实现登录、注册功能_慕言要努力的博客-CSDN博客
一、前言
根据之前的代码,我们已经做到了我们项目的登录和注册,能进行正常的登录与注册,那么我们现在就正式就进入到我们后台的增删改查。当我们写好这些接口之后,我们就可以在我们的vue后台管理界面和前台界面进行接口调用实现数据的增删改查了。
二、了解@PostMapping、@DeleteMapping和@GetMapping
- @GetMapping和@PostMapping是@RequestMappin的组合注解
- @RequestMapping是用于映射url到控制器类的一个特定处理程序方法。可用于方法或者类上面,也就是可以通过url找到该方法或该类。
1.@RequestMapping
@RequestMapping注解用于用户控制类。
代码示例
@RequestMapping("/user")
public class UserController {
@Autowired
private RegisterLogin registerLogin;
@Autowired
private UserService userService;
@Autowired
private SendMail sendMail;
@Autowired
private RecordService recordService;
@GetMapping("/adminList")
public Result adminList(@RequestParam(defaultValue = "1", value = "current") Integer current,
@RequestParam(defaultValue = "8", value = "size") Integer size) {
Page page = new Page<>(current, size);
IPage list = userService.userListAdmin(page);
return Result.success(list);
}
@GetMapping("/adminListjjh")
public Result adminListCjh(@RequestParam(defaultValue = "1", value = "current") Integer current,
@RequestParam(defaultValue = "8", value = "size") Integer size) {
Page page = new Page<>(current, size);
IPage list = userService.adminListCjh(page, MapUtil.YRZ);
return Result.success(list);
}
2.@GetMapping
@GetMapping注解用于查询所有用户方法。
代码示例
@GetMapping("/adminList")
public Result adminList(@RequestParam(defaultValue = "1", value = "current") Integer current,
@RequestParam(defaultValue = "8", value = "size") Integer size) {
Page page = new Page<>(current, size);
IPage list = userService.userListAdmin(page);
return Result.success(list);
}
3.PostMapping
@PostMapping注解用于认证方法。
代码示例
@PostMapping("/rz")
public Result rz (@RequestBody User user) {
user.setSfrz(MapUtil.YRZ);
// 管理员日志
recordAdminService.xr("认证用户:" + user.getUserName() + "为机家号");
userService.updateById(user);
return Result.success("已认证");
}
4.@DeleteMapping
有些时候,有的数据可能不再需要了,客户端可以通过HTTP DELETE请求来要移除某个资源。
而 @DeleteMapping 注解就能够非常便捷的声明能够处理DELETE请求的方法。举个栗子:
我们想要有一个能够删除订单资源的API,下面的方法就能实现这一点:
@DeleteMapping("/{orderId}")
@ResponseStatus(code=HttpStatus.NO_CONTENT)
public void deleteOrder(@PathVariable("orderId") Long orderId){
try{
repo.deleteById(orderId);
}catch(EmptyResultDataAccessException e){}
}
在这个方法中,真正负责删除订单的是里面的代码,@DeleteMapping指定deleteOrder()方法处理针对“/orders/{orderId}的DELETE请求。
在该方法中,需要注意的是,@ResponseStatus注解确保的是HTTP状态码为204。对于已经不存在的资源,我们没有必要返回任何的资源数据给客户端,因此DELETE请求中通常没有响应体,我们要以HTTP状态码的形式让客户端知道不要期望得到任何的内容。
三、新增或更新
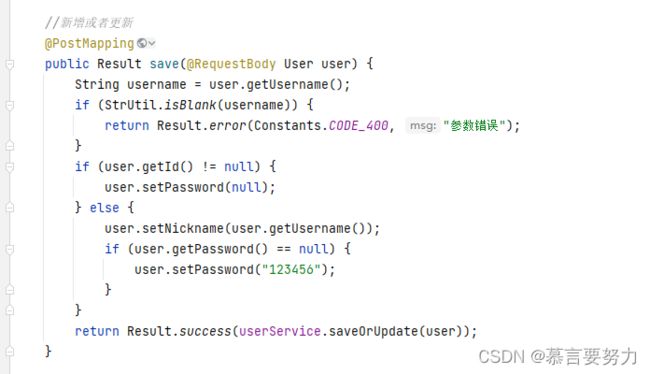
我们在后台运用@PostMapping来实现我们的新增或更新功能
//新增或者更新
@PostMapping
public Result save(@RequestBody User user) {
String username = user.getUsername();
if (StrUtil.isBlank(username)) {
return Result.error(Constants.CODE_400, "参数错误");
}
if (user.getId() != null) {
user.setPassword(null);
} else {
user.setNickname(user.getUsername());
if (user.getPassword() == null) {
user.setPassword("123456");
}
}
return Result.success(userService.saveOrUpdate(user));
}我们这里用到Mybatis-plus的 saveOrUpdate,其表示新增或是我们的更新,比我们的Mybatis更加的方便,也减少了我们后台的代码。
四、单个或多个删除
我们这里分别用到我们的@DeleteMapping和@PostMapping来实现我们的删除功能。我们通过查询数据库里面数据的id,然后单个的进行我们的删除,也就是我们的removeById。而我们的多个删除功能,我们通过遍历我们的id,然后进行命名ids进行多个数据的删除。
//删除
@DeleteMapping("/{id}")
public Result delete(@PathVariable Integer id) {
return Result.success(userService.removeById(id));
}
//多选删除
@PostMapping("/del/batch")
public Result deleteBatch(@RequestBody List ids) {//批量删除
return Result.success(userService.removeByIds(ids));
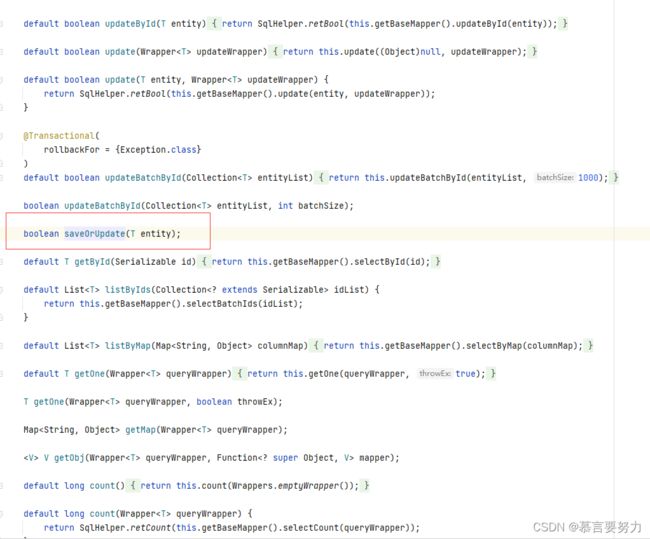
} 当然,我们在我们的Mybatis-plus里面也会发现有定义这样的方法,所以这种删除方式不是作者自己乱想的,咋们是有依据的。
五、分页查询
分页查询的具体过程请移步到另一篇文章:SpringBoot整合mybatis-plus实现分页查询(建议收藏)_慕言要努力的博客-CSDN博客_springboot整合mybatisplus分页
@GetMapping("/page")
public Result findPage(@RequestParam Integer pageNum,
@RequestParam Integer pageSize,
@RequestParam(defaultValue = "") String username) {
QueryWrapper queryWrapper = new QueryWrapper<>();
queryWrapper.orderByDesc("id");
if (!"".equals(username)) {
queryWrapper.like("username", username);
}
return Result.success(userService.page(new Page<>(pageNum, pageSize), queryWrapper));
} 六、数据的查询
关于数据查询数据,我写了2个方法,第一个就是查询出数据库里面所有的数据,第二个就是通过id,然后进行一对一的查询出来我们数据库里面的数据。
1.查询所有数据
//查询所有数据
@GetMapping
public Result findAll() {
return Result.success(userService.list());
}2.通过id单独查询数据
@GetMapping("/{id}")
public Result findOne(@PathVariable Integer id) {
return Result.success(userService.getById(id));
}⛵小结
以上就是对从0开始写Vue项目-SpringBoot实现增删改查和分页查询简单的概述,后面会陆续更新其他的代码,请持续关注!!!
![]()
如果这篇文章有帮助到你,希望可以给作者点个赞,创作不易,如果有对后端技术、前端领域感兴趣的,也欢迎关注 ,我将会给你带来巨大的收获与惊喜!