小聊: 本次记录一次使用Nuxt3搭建前端项目的过程,内容包含Nuxt3的安装,基于Vite脚手架(默认)构建的vue3项目,element-plus的安装配置(可选),scss的安装(可选),目录结构的创建和解释。项目搭建前,可以先了解一下 Nuxt3:《Nuxt3重点特性使用举例记录》
1. Nuxt3的安装
前提,确保有Nuxt3的安装环境
Node.js(必要) Visual Studio Code(推荐) Volar(推荐)
node.js 版本之间有差异,安装Nuxt3目前官方推荐 v14 和 v16,或更高的版本。
1.1. 安装新建Nuxt3 项目
首先在你的Nuxt3工作空间下新建一个Nuxt3项目,打开项目空间文件夹,在项目空间文件夹路径输入 cmd 或 powershell + 回车,打开命令窗口
安装方式
1)方式一:npx 安装
npx 是 npm5.2 之后发布的一个命令,可以代替 npm 命令安装依赖或包。
npx nuxi init nuxt-app # nuxt-app 是项目名
1)方式二:pnpm 安装
pnpm 是 Node.js 的替代包管理器。它是 npm 的直接替代品,但速度更快、效率更高。
pnpm dlx nuxi init nuxt-app # nuxt-app 是项目名
因为 pnpm 和 npm 不是同一个东西,需要另外安装。如果你没有,可以建议安装使用。直接使用 npx 或 npm 安装 pnpm,(也可以开启 node 的包管理器 Corepack 自动装配它。下文的拓展: Corepack 自动装载 pnpm)
安装 pnpm
npm install -g pnpm 或 npx pnpm add -g pnpm
注意
命令中的 nuxt-app 就是项目包名,也就是说,你在安装nuxt3 的同时会生成一个项目包,项目可自定义,如果刚开始定义包名是这个,也可以把项目删了重新新建项目。
没错,它的安装便是新建一个 Nuxt3 项目,中间不需要你选任何工具的配置,它已经默认帮你打造了一套优质舒适的开发环境。工具选择详情可见官网:Nuxt3官网
1.2. Nuxt3的启动使用
本人项目启动使用 VS Code 演示。
进入项目目录
cd nuxt-app
使用 code . VSCode 内置命令,用VScode打开该项目
code .
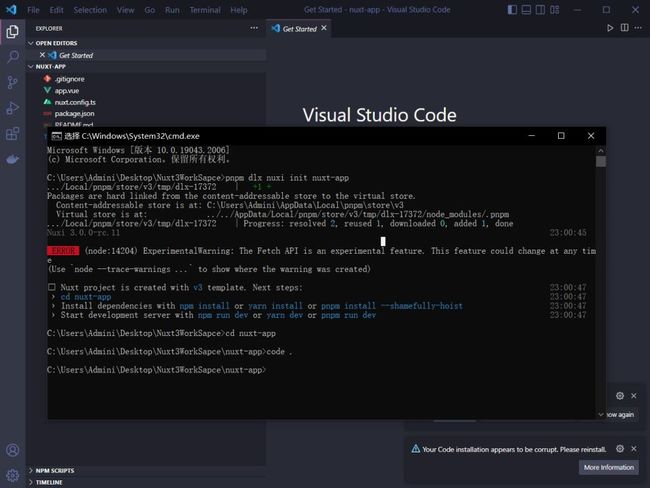
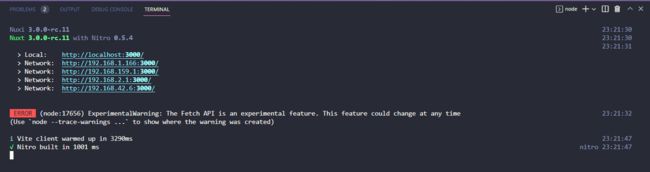
示例:
说明:图中的 ERROR 不是安装失败,是警告提示:“ExperimentalWarning: Fetch API是一个实验性的特性。这个特性随时都可能改变”。Fetch API 是提供了一个获取资源的接口,本项目创建是通过它去请求的,算是实验性使用,和项目本身没多大关系,能正常下载来 Nuxt3 项目就行。
另外,如果删除了项目再创建同一个名字的项目失败的话,换一个项目名就好了。
1.3. Nuxt3 运行端口
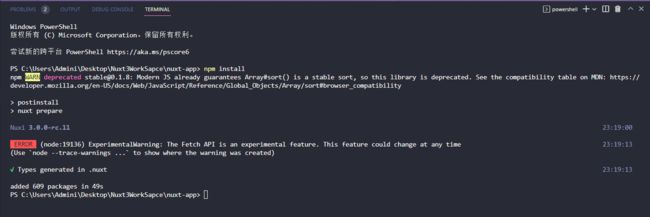
Nuxt3 使用 npm run dev 运行端口,但首先,我们得先打开 Terminal 输入 npm install 下载依赖
npm install
运行 cmd 命令启动服务
npm run dev
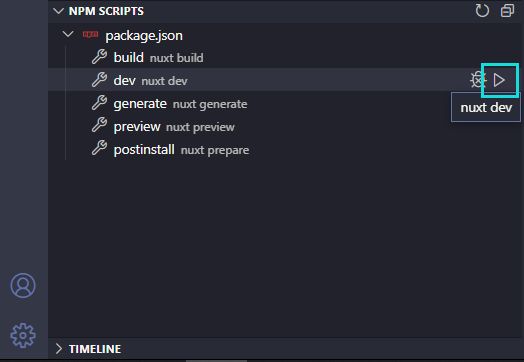
或者使用图形化命令 npm scripts
访问:http://localhost:3000/
目前为止,我们就可以开始开发Nuxt3项目啦。
2. element-plus的安装配置
安装命令
npm install element-plus npm install @element-plus/icons-vue
配置
因为 element-plus 属于第三方插件,需要在 plugins 目录配置
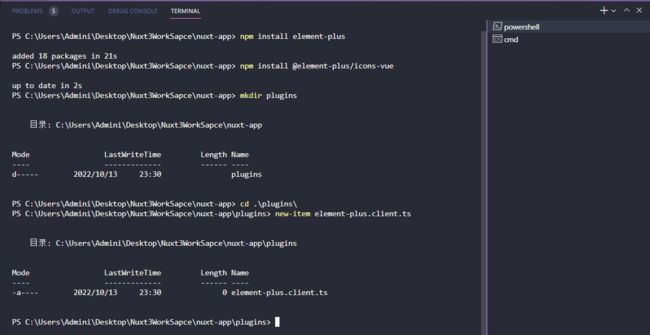
新建 plugins 目录, 在目录下新建 element-plus.client.ts 文件(注意:默认必须在 plugins 下新建配置文件,这是“约定”,详情见 官网)
我这里使用命令创建,当然,手动在项目根目录下创建也好。(关于为什么要加 .client 感兴趣请看:《前端渲染CSR和SSR的结合使用分析》)
mkdir plugins cd .\plugins\ new-item element-plus.client.ts // powershell命令创建文件(cmd命令不同:type nul> element-plus.client.ts)
在 element-plus.client.ts 中配置全局
import * as ElementPlus from 'element-plus/dist/index.full'
import zhCn from 'element-plus/es/locale/lang/zh-cn'
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.vueApp.use(ElementPlus, {
locale: zhCn,
})
})
在 nuxt.config.ts 中全局配置样式 css 的位置
export default defineNuxtConfig({
css:[
'element-plus/dist/index.css',
]
})
2.1. 演示使用
打开 app.vue ,初始内容如下,
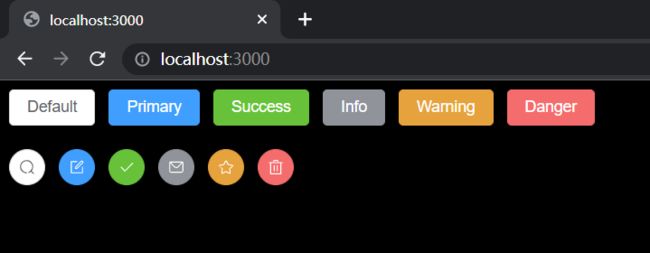
替换成使用 element-plus 的代码查看是否安装配置成功
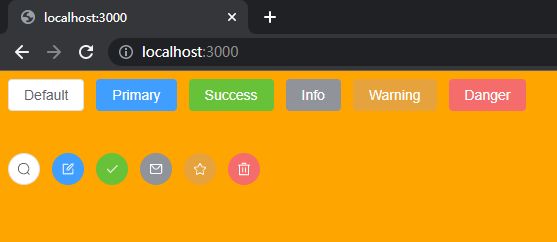
Default Primary Success Info Warning Danger
npm run dev 启动项目,访问 http://localhost:3000/
3. scss安装和全局变量配置
安装
npm install sass --save-dev
3.1. 使用
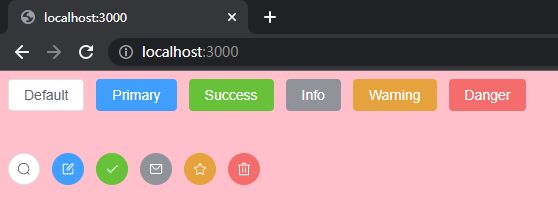
在 app.vue 中使用
npm run dev 启动项目,访问 http://localhost:3000/
3.2. 外部导入使用
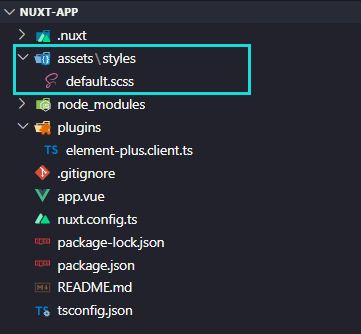
在根目录下两层新建文件夹 assets\styles,在 styles 下新建 default.scss
在 default.scss 中写
$bgColor: skyblue;
在 app.vue 中使用
3.3. 全局配置使用
在 nuxt.config.ts 中配置
export default defineNuxtConfig({
css:[
'element-plus/dist/index.css',
],
vite: {
css: {
preprocessorOptions: {
scss: {
additionalData: '@use "@/assets/styles/default.scss" as *;' // 注意文件路径要配成自己的
}
}
}
}
})
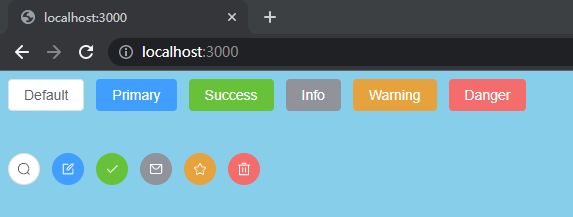
在 default.scss 中写
$bgColor: orange;
在 app.vue 中使用
至此,本项目使用基本演示结束。
4. 拓展:Corepack 自动装载 pnpm
从 node v16.13 开始,Node.js 发布了用于管理包的管理器 Corepack,它可以管理 pnpm,但因为 Corepack 这是一项实验性功能,没有默认开启,所以你需要通过运行以下命令来启用它,启用它之后,就会自动装载 pnpm 了。
corepack enable
但是,它小有可能不是最新版本的 pnpm。要升级它,去 官网github 查看是否是最新版本,并使用下列命令检查并切换你想要的 pnpm 版本并运行。
corepack prepare pnpm@--activate
示例:
C:\Users\Admini>pnpm -v 'pnpm' 不是内部或外部命令,也不是可运行的程序 或批处理文件。 C:\Users\Admini>corepack enable C:\Users\Admini>pnpm -v 7.13.3 C:\Users\Admini>corepack prepare [email protected] --activate Preparing [email protected] for immediate activation... C:\Users\Admini>pnpm -v 7.13.4
到此这篇关于Nuxt3项目搭建(Nuxt3+element-plus+scss详细步骤)的文章就介绍到这了,更多相关Nuxt3项目搭建内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!