css之 vertical-align用法详解
目录
- 基本知识
- 默认例子
- 1、baseline 基线对齐
- 2、上标 super 和 下标 sub
-
- 2.1 sub
- 2.2 super
- 3、top 和 bottom
-
- 3.1 top
- 3.2 bottom
- 4、text-top 和 text-bottom
-
- 4.1 text-top
- 4.2 text-bottom
- 5、middle 中线对齐
- 6、% 百分比
- 7、具体的值
基本知识
vertical-align 属性设置元素的垂直对齐方式。
css中的vertical-align 属性只能用于 行内元素 和 置换元素(例如 图像和表单输入框) ,此属性不继承。
接下来我们用例子去分析这些值的意思及产生的效果:
首先我们先看一张图,文字的顶线、中线、基线,基线是字母x的下边缘

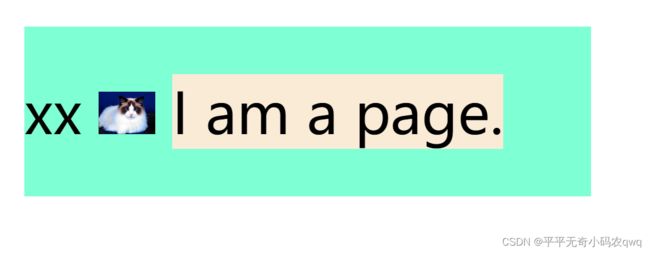
默认例子
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 200px;
line-height: 60px;
margin: 10px;
font-size: 20px;
background-color: aquamarine;
}
img {
width: 20px;
}
span {
background-color: antiquewhite;
}
style>
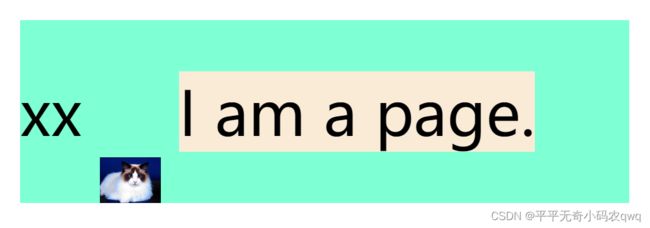
<div>
xx
<img src="../img/1.jpg" alt="" />
<span>I am a page.span>
div>
1、baseline 基线对齐
baseline 让元素的基线 与父元素文本的基线对齐。
如果目标元素没有基线,例如 图片、表单输入框或其它置换元素,那么目标元素的底端与父元素的基线对齐。
上述例子我们可以看出来,图片和文字的基线(字母x的下边缘)对齐了。
为什么我们没有给 img 标签加vertical-align属性,但是却基线对齐了呢?
因为vertical-align的默认值就是baseline,不写就默认是基线对齐。这也就是为什么图片和文字在同一行时,图片下方会有间距,因为默认与文字的基线对齐了。

2、上标 super 和 下标 sub
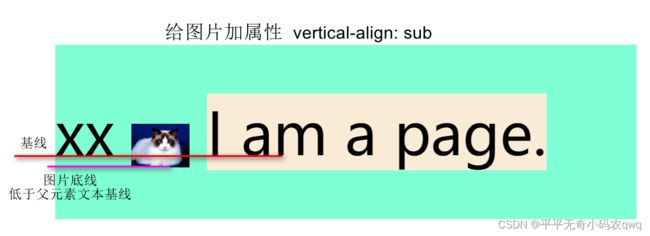
2.1 sub
sub把元素放在下标处,即元素的基线(对置换元素来说是底边线)低于父元素的基线。但是具体低多少是没有规定的,不同的用户代理中可能不同。
2.2 super
和sub相反,让元素的基线高于父元素的基线,具体高多少由用户代理来决定

3、top 和 bottom
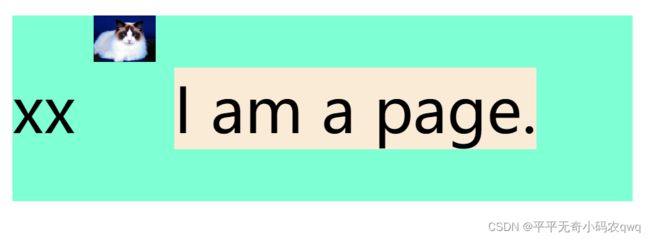
3.1 top
使元素及其后代元素的顶部与整行的顶部对齐。
img {
vertical-align: top;
}
3.2 bottom
bottom 与 top 相反。使元素及其后代元素的底部与整行的底部对齐。
img {
vertical-align: bottom;
}
4、text-top 和 text-bottom
4.1 text-top
使元素的顶部与父元素的字体顶部对齐。

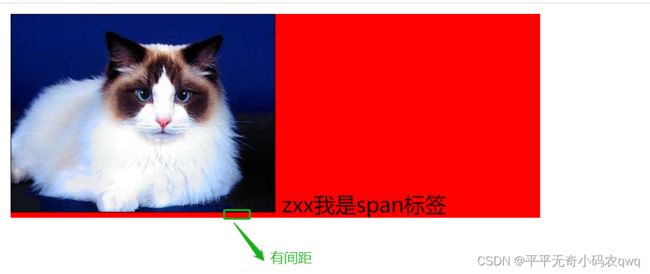
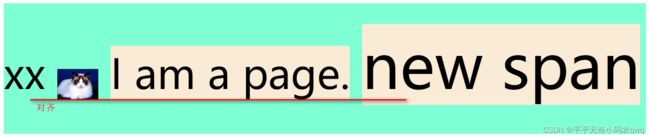
注意:这个是与父元素的字体顶部对齐,即使给子元素设置了不同大小的 font-size,也是按照父元素的字体来对齐。看例子,我新增一个子元素span标签,字体设置为30px,效果如下:

4.2 text-bottom
使元素的底部与父元素的字体底部对齐。
注意:这个是与父元素的字体底部对齐,即使给子元素设置了不同大小的 font-size,也是按照父元素的字体来对齐。

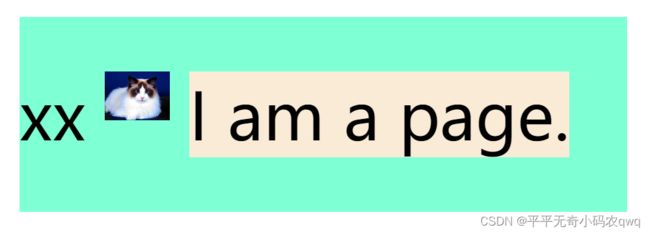
5、middle 中线对齐
使元素的中部与父元素的基线向上偏移0.5ex处的线对齐(1ex等于父元素的font-size)

6、% 百分比
百分数不能像align="middle”那样对齐图像。把vertical-align的值设为百分数,效果是把元素的基线(或置换元素的底边)相对父元素的基线抬升或下沉指定的量(指定的百分数相对元素自身而非父元素的line-height 计算)。正百分数抬升元素,负百分数下沉元素。如果抬升或下沉的量足够大,目标元素可能会出现在相邻的行上(见图6-20),因此使用百分数时要小心。
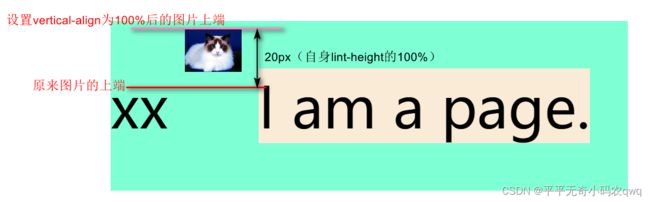
给img设置个行高为20px,vertical-align 为100%:
img {
vertical-align: 100%;
line-height: 20px;
}
图片上移了自身line-height的100%,也就是20px

vertical-align 设置为负值的百分比后,向下沉。
7、具体的值
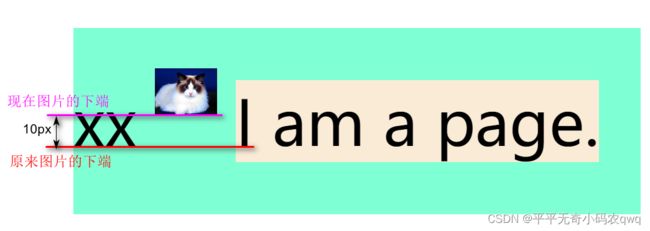
vertical-align的效果很简单:把元素抬升或下沉声明的距离。因此,vertical-align:5px;把元素从原位置向上抬升5像素。长度值为负时,下沉元素。
设置图片的vertical-align为10px:
img {
vertical-align: 10px;
}