一文入门HTML+CSS+JS(样例后续更新)
一文入门HTML+CSS+JS(样例后续更新)
- 前言
- HTML,CSS和JS的关系
- HTML
-
- head元素
-
- title
- link
- meta
- body元素
-
- 设置网页正文颜色与背景颜色
- 添加网页背景图片
- 设置网页链接文字颜色
- 设置网页边框
- 文字与段落标记
-
-
- 普通文字的输入
- 对文字字体的设置 font
- 使用文字的修饰标记设置文字格式
- 标题字设置 h1
- 段落标记 p
- 换行标记 br
- 预格式化标记 pre
- 剧中标记 conter
- 水平线标记 hr
- 设置滚动字幕
-
- 列表标记
-
- 有序列表
-
- 有序列表的前导符设置
- 无序列表
- 图片标记
- 框架结构
-
- 左右分割窗口
- 上下分割窗口
- 嵌入浮动框架标记
- 超链接
-
- 创建超链接
- 书签链接
- 文件下载
- 在网页中使用表格
-
- 表格标记
- tr标记
- td和th标记
- 在网页中创建表单
-
- 表单标记包括
- 文本域标记
- CSS
-
- 基础语法
- 选择器
- CSS常用属性
-
- 常用字体属性
- 常用文本属性
- 常用列表属性
- 常用颜色&背景属性
- HTML中引入CSS方式
-
- 内联方式
- 嵌入方式
- 连接方式
- CSS&DIV布局
-
- 盒子模型
- 盒子border属性
- 盒子padding属性
- 盒子margin属性
- 盒子的浮动
- 盒子的定位
- Div标记与Span标记
- JS基础
-
- 变量
- 常量
- 数据类型
- Html中引入JS脚本方式
- 事件驱动&事件处理
- 脚本函数
- JavaScript常用对象
-
- string对象
- Math对象:
- Date对象:
- Document 对象方法
-
- window对象
- 延时函数
前言
23年2月27号刚刚入学奥克兰大学PGD of CS Semester One,选了CS732这门课,本来以为用Django水水就能过去的课程,老师却开始教React,React作为最新的前端框架,在国内的使用率本身就不高,再加上自己之前前端完全没有受过系统的训练,之前写的全栈项目基本都是复制粘贴现成的CSS和JS模板,然后用Bootstrap现成的网页模板做的。但是这门课期中有一个20%总成绩的测试,所以还是需要好好学一学前端的一些基础。
此文不用于任何商业用途,完全是个人学习过程以及资料的汇总,侵必删。
HTML,CSS和JS的关系
HTML、CSS、JS(JavaScript)共同构建了我们看到的所有网页展示和交互。
- HTML(HyperText Markup Language)是超文本标记语言。
- CSS(Cascading Style Sheets)是级联样式表。
- JavaScript 是一种脚本语言,主要用于前端页面的 DOM 处理。
文本的意思,大家应该都明白,随手在桌面上建立一个 .txt 文件,就是一个文本文件。
那什么是 HTML 超文本标记语言呢?超文本就是超越文本的意思,表示它不仅仅是简单的文本,它比普通的 .txt 文件还要高级。那到底高级在哪里呢?第二个词 Markup (标记),就是对一个普通的 .txt 文件里的文字进行标记,标记其中的一段为 title,标记另一段应该另起一行,标记任意一段为某个意思等。
最后,这些记号超越了普通文本的标记,它们对普通文本的修饰,构成了一套规则,这套规则就是 HTML。
以盖房子类比,必须定义这个房子有多长、多宽,每一块面积如何规划,例如哪里是卫生间、哪里是饭厅、哪里是卧室。将这些定义好,网页也就有了最基本的样子。总之,HTML 就是用来布局网页中的每一个元素的。
CSS 中的“样式”就是指外观。还以盖房为例,定义好了各个空间,房子也盖起来了,但还要装修,例如给客厅贴壁纸、给卧室铺地板。CSS 就是起装修作用的,要和 HTML —起配合使用。
JavaScript 是一种脚本语言,它在网页中的作用是控制 HTML 中的每一个元素,有时要删除元素,有时要添加新元素。
大家可能遇到过这样的场景:单击网页上的一个按钮,会有一个网页上从没有过的元素显示出来,这就是利用 JavaScript 实现的。
房子已经装修好,贴上了墙纸,铺上了地板,桌子、板凳、沙发都已经摆好,一切都很完美。可是,一个有生活情趣的住户时常要买些新家具,或者把茶几换个位置,这时,移动、添加、减少物件就只能靠 JavaScript 实现。
当前互联网上的任何一个网页都是由它们三个构建起来的,虽然简单,但不可不知。
HTML
head元素
head元素是所有头部元素的容器,指示浏览器再何处可以找到样式表,提供元素信息等
以下标签都可以添加到head部分:
| 标签 | 描述 |
|---|---|
| 定义关于文档的信息 |
|
| 定义文档标题 |
|
| 定义页面上所有链接的默认地址或默认目标 |
|
| 定义文档与外部资源之间的关系 |
|
| 定义关于HTML文档的元数据 |
|
| 定义客户端脚本 |
|
| 定义文档的样式信息 |
|
表格上,我们可以先掌握, , ,
title
title元素可定义浏览器窗口的标题,比如我现在用CSDN写文章的窗口标题
link
link元素可以设置网页的logo,比如CSDN的logo的引用
<link rel="icon" href="./images/图标图片.ico" type="image/x-icon" />
<link href="img/divcss5.css" rel="stylesheet" type="text/css" />
meta
指定网页的描述,关键词,文件的最后修改时间,作者以及其他元数据。
元数据不会显示在客户端,但是会被浏览器解析。
<meta charset="UTF-8">
<meta name="description" content="定义web页面描述">
<meta name="keywords" content="用于搜索引擎识别关键词">
<meta name="author" content="定义页面作者">
指定时间自动刷新(这里设置的是2秒)
<meta http-equiv="refresh" content="2" />
指定时间跳转道指定页面:
<meta http-equiv="refresh" content="5;URL=http://www.baidu.com" />
下面这两个一个在JS会讲,一个在CSS会讲,后面再学习,现在可以先跳过
<script>
<style>
body元素
设置网页正文颜色与背景颜色
网页正文的颜色默认是黑色的,背景颜色是白色的。
网页背景颜色可以使用bgcolor属性。
text指定文本颜色
<body bgcolor="#336699" text="white"> 设定页面背景颜色为深蓝色
添加网页背景图片
设置网页链接文字颜色
alink="#bbded6" vlink="#6b48ff"
alink属性设置正在访问中的链接文字颜色。 vlink属性设置访问过后的链接文字颜色 未
访问状态下的链接文字颜色;
<center>
<p><a href="http://www.csdn.net">csdn链接颜⾊a>p>
<p><a href="http://www.baidu.com">百度链接颜⾊a>p>
<p><a href="http://www.microsoft.com">微软链接颜⾊a>p>
center>
设置网页边框
<body leftmargin=“边距值” rightmargin=“边距值” topmargin=“边距值” bottommargin="边距值" >
<body leftmargin="52px" topmargin="38px">
页面的上边距为38个像素,左边距为52个像素
文字与段落标记
普通文字的输入
- 普通文字的输入
普通文字包括英文和汉字等字符
<body>body>
标记对之间的输入即可
- 空格的输入
注意:通过空格键输入的多个空格,在浏览器浏览时将只保留一个空格,其余空格都会被自动截掉
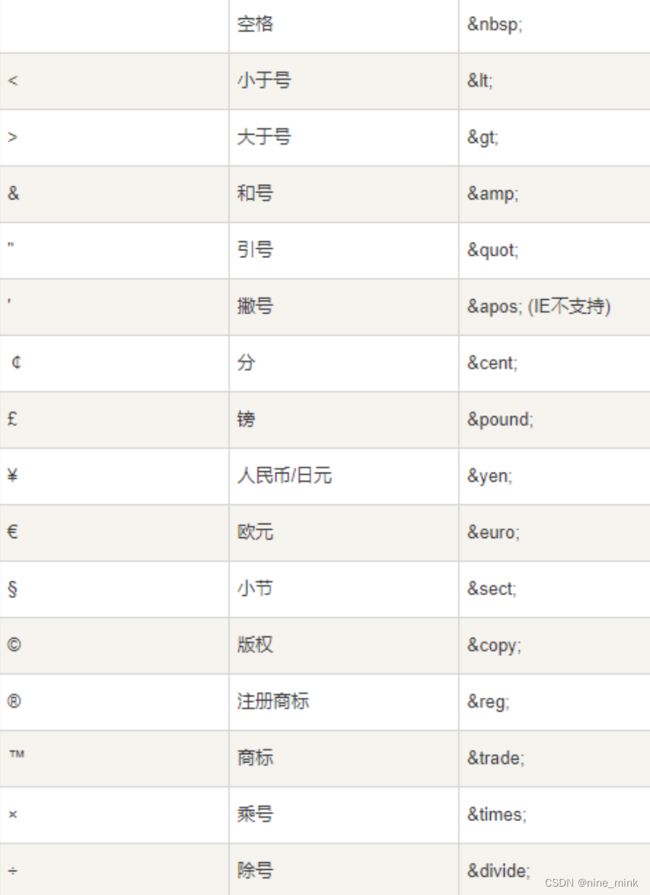
故为了在网页中增加空格,可以在网页源代码中使用空格对应的字符代码
- 特殊文字的输入
- 注释语句
基本语法:
对文字字体的设置 font
默认—>黑色、宋体、3号字
<font face="字体名称" size="字号" color="颜色值">文字内容font>
使用文字的修饰标记设置文字格式
使用文字的修饰标记设置文字格式
标题字设置 h1
基本语法:
`<h1>标题字h1>`
字号的大小可分为六级,分别用标记h1~h6表示,字号的大小随数字增大而递减
同时标题字的align属性可以设置标题字的对齐方式
基本语法:<h2 align="对⻬⽅式">标题字h2>
align属性值 =》 left、center、right
段落标记 p
基本语法:
<p align="对⻬⽅式">段落内容p>
换行标记 br
单标记,基本语法: <br/>
语法说明: 一个换行使用一个
,多个换行可以连续使用多个
预格式化标记 pre
所谓预格式化,指的是某些格式可以在源代码中预先设置,这些预先设置好的格式在浏览器解析代码是被保留下来。
剧中标记 conter
<center>标记可以设置对象相对于浏览器窗⼝在⽔平⽅向上的居中对⻬
<center>...center>
水平线标记 hr
设置滚动字幕
<marquee> hello marquee>
列表标记
有序列表
基本语法:
<ol>
<li>列表项⼀li>
<li>列表项⼆li>
ol>
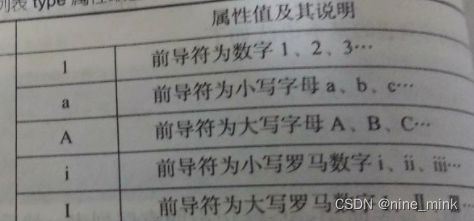
有序列表的前导符设置
<ol type="前导符"> type可以修改有序列表的前导符
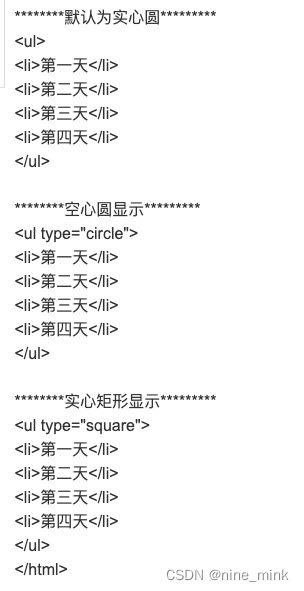
无序列表
图片标记
目前,图片格式有GIF、JPEG、PNG
基本语法:
<img src="图⽚⽂件路径">
设置图片大小
<img src="图⽚⽂件路径" width="宽度" height="⾼度">
设置图片提示文本
<img src="图⽚路径" alt="提示⽂本">
设置图片与周围对象的间距
<img src="图⽚⽂件路径" hspace="⽔平间距" vspace="垂直间距">
设置图片对齐方式
<img src="图⽚⽂件路径" align="对⻬⽅式">
框架结构
框架的作用是把浏览器窗口划分为若干个小窗口,每个小窗口可以分别显示不同的网页
框架的基本结构主要分为 框架集 和 框架 两个部分
<frameset>
<frame/>
<frame/>
...
frameset>
框架集标记frameset
左右分割窗口
左右分割也叫水平分割,表示在水平方向将浏览器窗口分割成多个窗口
<frameset cols="40px,140px,...">
<frame>
<frame>
...
<frameset/>
上下分割窗口
上下分割也叫垂直分割,表示在垂直方向将浏览器窗口分割成多个窗口,这种方式的分割需要使用frameset标记的rows属性
<frameset rows="40px,140px,...">
<frame>
<frame>
...
frameset>
<frameset frameborder="0|1 " framespacing="边框间距" border="边框宽度" bordercolor="边框颜色">
frameset>
<frameset frameborder="1" framespacing="2px" border="4px" bordercolor="#FF6600">
<frame src="test1.html">
<frame src="test1.html">
frameset>
嵌入浮动框架标记
<body>
hjelo
<iframe src="test1.html">iframe>
body>
超链接
创建超链接
<a href="⽬标端点">源端点a>
<a href="⽬标端点" target="⽬标窗⼝名称">源端点a>
书签链接
<a name="书签名">[⽂字/图⽚]a> #[]”表示⽂字或图⽚可有可⽆
(1) 链接到同⼀⻚⾯中的书签,称为内部书签链接
<a href="#书签名">源端点a>
(2) 链接到其他⻚⾯中的书签,称为外部书签链接
<a href="file_url#书签名">源端点a>
文件下载
当链接的目标文档类型属于.doc、.Rar、.cab、.zip、.exe 等时,可以获得文件下载链接.
<a href="file_url">链接内容a>
在网页中使用表格
<table>
<tr>
<td>单元格内容td>
...
tr>
<tr>
<td>单元格内容td>
...
tr>
table>
表格标记
<table border="边框宽度" bordercolor="边框颜⾊">
<table width="表格宽度" height="表格⾼度">
<table align="对⻬⽅式">
<table bgcolor="背景颜⾊">
<table background="背景图⽚路径">
单元格内容与单元格边框之间的间距
<table cellpadding="边距值">
单元格与单元格之间的间距。
<table cellspacing="间距值">
设置表格的标题
<caption align="⽔平对⻬⽅式" valign="垂直对⻬⽅式">
表格标题
caption>
tr标记
单独对表格中的某一行进行属性设置。
<tr height="⾏⾼" align="⽔平对⻬⽅式" valign="垂直对⻬⽅式" bordercolor="颜色">
td和th标记
td -->⼀般单元格 -->默认居左并以普通格式显示
th -->标题单元格 --> 默认居中并且加粗显示
单元格的跨⾏和跨列设置
跨⾏ =》 rowspan
跨列 =》 colspan
在网页中创建表单
表单标记包括
<form name="表单名称" method="提交⽅法" action="处理程序">
<input type="元素类型" name="表单元素名称"> 下⾯有他的type取值
form>
<input type="text" name="⽂本框名称">
<input type="password" name="密码框名称">
<input type="hidden" name="域名称" value="域值">
">
- (8)⿏标离开事件:onmouseout,
onmouseout是当⿏标离开元素时引发的事件。如果和鼠标事件同时使用,可以创建动态按钮的效果。 - (9)⼀般事件。
ondbclick:⿏标双击事件。
onkeypress:当键盘上的某个键被按下并且释放时触发的事件,要求⻚⾯内必须有激活的对象
onkeydown:当键盘上某个键被按下时触发的事件,要求⻚⾯内必须有激活的对象。
onkeyup:当键盘上某个键被放开时触发的事件,要求⻚⾯内必须有激活的对象。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=
Document
"text" onchange="fun1()">
body>
<script>
function fun1() {
alert("我改变了");
}
script>
html>
脚本函数
function 函数名(参数1, 参数2, ... , 参数3) {
// 需要执⾏的代码块
}
案例: 把填写进的表单的数据打印出来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=
<title>Document</title>
</head>
<body>
<form method="POST">
<input id="account" type="text"> <br>
<input id="password" type="password">
<br>
<input type="submit" onclick="show()">
</form>
</body>
<script>
function show() {
var account = document.getElementById("account").value;
var pwd = document.getElementById("password").value;
alert("账号" + account + "密码:" + pwd);
}
</script>
</html>
JavaScript常用对象
string对象
charAt():返回在指定位置的字符。
charCodeAt():返回在指定的位置的字符的 Unicode 编码。
concat():连接字符串。
fromCharCode():从字符编码创建⼀个字符串。
String indexOf():检索字符串,返回字符串出现的位置,如果没有找到,返回-1。
lastIndexOf():从后向前搜索字符串,返回字符串出现的位置,如果没有找到,返回-1 。
split():把字符串分割为字符串数组。
substr():从起始索引号提取字符串中指定数⽬的字符。
substring():提取字符串中两个指定的索引号之间的字符。
toLowerCase():把字符串转换为⼩写。
toUpperCase():把字符串转换为⼤写。
Math对象:
Date对象:
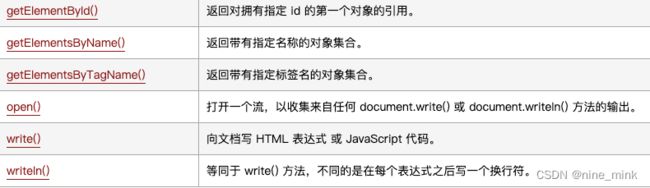
Document 对象方法
window对象
1. window.open(url,name);
打开新窗⼝
注:window.open(url,name);
name取值:
_blank - URL加载到⼀个新的窗⼝。这是默认
_self - URL替换当前⻚⾯
window.open("https://www.runoob.com","_blank");
2. window.close();
关闭当前窗⼝
alert(); //提示框
confirm(“请输⼊”); //带确认,取消按钮的提示框
prompt(“请输⼊”,“2”); //带输⼊⽂本的提示框
还有延时函数
延时函数
function test() {
alert("test");
}
var time1=setTimeout(test, 1000);
var time2=setInterval(test,1000);
清除定时器:
window.clearInterval(time2)
window.clearTimeout(time1)