前端基础之CSS扫盲
文章目录
- 一. CSS基本规范
-
- 1. 基本语法格式
- 2. 在HTML引入CSS
- 3. 选择器分类
- 二. CSS常用属性
-
- 1. 文本属性
- 2. 文本格式
- 3. 背景属性
- 4. 圆角矩形和圆
- 5. 元素的显示模式
- 6. CSS盒子模型
- 7. 弹性布局
光使用HTML来写一个前端页面的话其实只是写了一个大体的框架, 整体的页面并不工整美观, 而CSS可以在HTML的基础之上将页面优化的非常好看, HTML只是描述了网页的结构和有什么内容(也就是让网页有了 “骨”), 而CSS可以自由的设置网页的布局和样式(包括大小/位置/字体/颜色/背景等), 可以让网页的内容充实起来(让网页有了 “皮和肉”), CSS也叫层叠样式表, 一个元素可以运用多组样式, 有多层叠加的效果.
一. CSS基本规范
1. 基本语法格式
选择器+{一条/N条声明}
- 选择器决定下面的这些声明针对谁起作用(修改谁).
- 声明决定修改哪些内容.
- 声明的属性是键值对, 使用
;来区分键值对, 使用:区分键和值.
注意:
- CSS代码可以放到HTML文件中, 通常是放到
style标签中. style标签可以放到页面上的任意位置, 一般放到head标签内.- CSS使用
/* */来作为注释.
2. 在HTML引入CSS
1. 内部样式
写在style标签中然后嵌入到html代码内部, 理论上来说style可以放到html的任何位置, 但是一般都是放到head标签中, 内部样式的优点是能够让样式和页面结构分离, 缺点在于分离的还不够彻底, 尤其是CSS内容多的时候, 所以建议在CSS代码比较简单的时候使用内部样式.
在本篇博客中涉及到的代码都比较简单, 所以主要就使用内部样式来介绍了.
2. 内联样式
使用HTML标签中的style属性来针对指定元素设置样式, 这种写法适合于非常简单的样式, 只针对某一个标签有效.
3. 外部样式
把CSS代码写到一个单独的.css文件当中, 再通过link标签将CSS文件引入到HTML代码中, 这种写法让HTML的代码和CSS彻底分离了, 实际开发中使用的也一般是这种外部样式, 缺点是可能受到浏览器缓存影响, CSS效果不一定能立刻生效.
语法格式:
<link rel="stylesheet" href="CSS文件路径">
显示效果:
3. 选择器分类
CSS的选择器包括两类, 一类是基础选择器, 另一类是复合选择器; 基础选择器是由单个选择器构成的, 包括标签选择器, 类选择器, id选择器, 通配符选择器等;
复合选择器是把多种基础选择器综合运用起来, 包括后代选择器, 子选择器, 并集选择器, 伪类选择器等.
1. 标签选择器
像上面使用内部样式或者外部样式那样, 大括号前面带一个标签名的就是标签选择器, 此时会针对一个html中所有的指定标签进行设置应用, 特点是能快速把同一类型的标签都选择出来, 但是不能差异化选择.
选择的标签 {
CSS属性;
}
2. 类选择器
类选择器可以随心所欲地选择想要设置元素, 首先用.+class类名来定义一个类, 后面跟着{}写CSS属性, HTML标签可以使用class属性来调用类将类中属性应用到页面元素中, 特点是可以差异化的表示不同的标签, 可以让多个标签的都使用同一个类, 也可以让一个标签使用多个类, 使用类选择器可以把相同的属性提取出来, 达到简化代码的效果.
.class属性值 {
CSS属性;
}
显示效果:
3. id选择器
html中页面中的每个元素都是可以设置一个全局唯一的id属性的, CSS中使用#+id名来表示id选择器, id选择器的值和html中某个元素的id值相同, id选择器只能针对唯一的元素生效.
#id属性值 {
CSS属性;
}
显示效果:
4. 通配选择器
通配符选择器直接使用*来直接选择页面上所有的元素, 这个选择器可以设置页面的默认样式, 通常用来清除浏览器的默认样式.
*{
CSS属性;
}
5. 后代选择器
后代选择器可以通过把多个简单的基础选择器组合, 找到某一元素的子元素或孙子等更后代的元素进行设置应用, 选择器之间必须用空格隔开.
/*选择器中间必须有空格*/
选择器1 选择器2{
属性;
}
代码示例1: 把ol中的li修改颜色, 不影响ul.
显示效果:
代码示例2: 选择器2不一定非是儿子, 也可以是孙子.
显示效果:
代码示例3: 可以是任意基础选择器的组合(包括类选择器, id 选择器).
显示效果:
6. 子选择器
子选择器也是把多个简单的子选择器组合起来, 能够匹配到某个元素中的子元素, 但更后代元素不能被选择, 这是和后代选择器的区别, 子选择器的父子元素之间使用>分隔开来.
选择器1>选择器2{
CSS属性;
}
7. 并集选择器
就是让多组选择器应用同样的样式, 选择器可以是基础的, 也可以是复合的, 多组选择器之间通过,分隔.
选择器1,选择器2,...{
CSS属性;
}
显示效果:
8. 伪类选择器
伪类选择器是复合选择器的特殊用法, 让元素在不同的状态下可以有不同的表现, 语法上前面一个选择器表示是选中某个元素, 后面的伪类选择器是选中某个元素的某个特定的状态.
选择器:伪类选在器 {
CSS属性;
}
比如这几个伪类选择器:
hover选择鼠标指针悬停上的元素active选择鼠标按下了但是未弹起的元素link选择未被访问过的链接visited选择已经被访问过的链接
简单的演示一下, 其他的就不多说了, 因为我也没有多了解, 不过想用查一查就行了.
二. CSS常用属性
1. 文本属性
font-family, 表示字体格式, 比如微软雅黑宋体, 楷体等, 要注意这个属性指定的字体必须是系统上已经安转了的字体, 如果要指定一些特殊的字体, 系统上没有, 就不能正确显示了; 这种情况一般是需要通过浏览器请求对应的服务器, 获取到指定字体文件, 才能设置.font-size, 表示字体大小, 常用单位为px, 实际上它设置的是字体中字符框的高度, 实际的字符字形可能比这些框高或矮.font-weight, 表示字体粗细, 可以使用数字(1-1000)和常用英文单词设置,normal为正常粗细(与400等值),bold为加粗(与700等值),lighter要比从父元素继承来的值更细),bolder要比从父元素继承来的值更粗, 利用这个属性就可以配合div标签将替代html中的h系列的标题标签了, 也可以把h系列的设置成和div类似的标签.font-style, 表示字体倾斜, 值为italic表示设置倾斜, 值为normal表示取消倾斜.color, 表示字体颜色, 可以使用颜色的英文单词来表示, 但更常用的是使用rgb色光三原色(红,绿,黄)来按比例调色, 前端中给rgb三个分量各分配了一个字节, 使用方法是设置color属性的值为rgb( 红色比例(0-255), 绿色比例(0-255), 黄色比例(0-255 ) ), 比如红色就是rgb(255,0,0), 或者使用十六进制来表示, 每4位表示一种颜色的比例, 比如红色格式为#ff0000, 这里rgb三个分量宣都是 “叠字形式”( 两两相同), 就可以缩写成#f00, 还可以使用rgba来标识颜色, 相比rgb于rgba多了个分量, 可以设置透明度, 比如设置设置颜色为黄色并且透明度为0.4(0, 0, 255, 0.4).text-align, 表示文本对齐,left左对齐,right右对齐,center居中对齐.text-decoration, 表示文本装饰,underline下划线,overline上划线,line-through删除线,none什么都没有(可以用于给a标签去掉下划线).
显示效果:
2. 文本格式
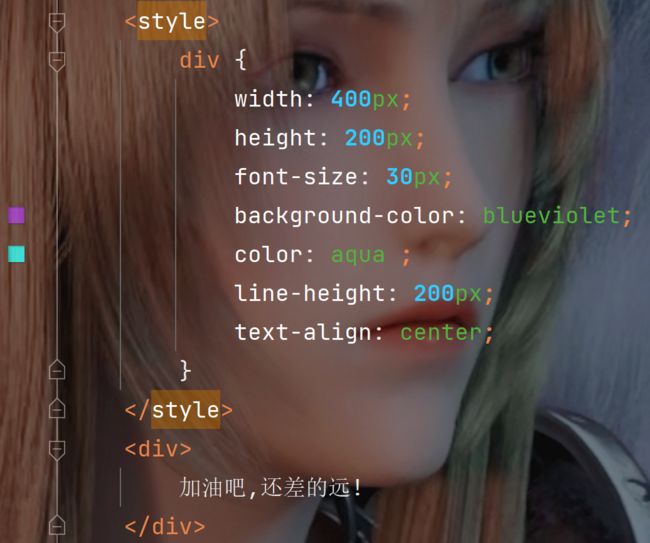
text-indent, 表示段落缩进, 单位为px或em, em表示自适应字符数, 具体大小取决于文字大小, 比如如果文字大小为20px, 则1em=20px, 当text-indent为正值会向右边缩进, 为负值会向左缩进.line-height, 表示行高, 行高 = 上边距 + 下边距 + 字体大小 = 顶线间距离 = 底线间距离 = 中线间距离, 如果行高与元素高度相同, 就表示垂直居中了.
显示效果:
3. 背景属性
-
background-color, 设置背景颜色, 与设置字体颜色一样, 可以使用英文单词, 也可以使用rgb/raba和十六进制表示, 默认是transparent, 即透明的. -
background-image, 设置背景图片, 背景颜色和背景图片可以同时存在, 背景图片在背景颜色的上方. -
background-repeat, 设置背景图片平铺效果,epeat平铺,no-repeat不平铺,repeat-x水平平铺,repeat-y垂直平铺. -
background-position, 表示背景图片出现的位置, 值的格式为横坐标 纵坐标, 计算机中的平面坐标系, 一般是左手坐标系, 即横坐标向右生长, 纵坐标向下生长, 除了使用坐标值表示位置, 还可以使用百分比(参照父元素的尺寸设置)与常用的单词表示, 如
除了使用坐标值表示位置, 还可以使用百分比(参照父元素的尺寸设置)与常用的单词表示, 如center表示居中,left表示左对齐,bottom表示下对齐,top表示上对齐. -
background-size, 表示背景图片的大小, 格式为宽度 高度, 单位为px, 还可以使用contain(尽可能的充满背景, 可能会露出额外背景),cover(完全充满背景, 以其宽度和高度完全适应内容区域, 不会露出额外背景),auto(自动)等, 也可以填百分比, 参照父元素的尺寸设置.
在background系列属性的加持下, div等任何一个元素都可以用来显示图片, 而且提供的功能比img标签还更强大, 使用background-image属性添加背景图片, 默认情况下, 如果背景图片较小, 会自动平铺多张相同的背景图片填满元素区域, 如果背景图片较大, 会截取一部分填满元素区域.
可以使用background-repeat取消平铺效果.
还可以让图片与文字处于元素中心位置, 图片使用background-position属性设置, 文字的话先让行高和元素高度相同完成垂直居中, 再让文字水平居中即可.
还可以设置图片的大小, 这里对比一下contain和cover的效果,
4. 圆角矩形和圆
border-radius, 表示将元素的边框的四角设为弧形, 当元素为正方形且border-radius的值为元素宽高的一半时, 表现为圆形.border-top-left-radius, 设置左上角的圆角.border-top-right-radius, 设置右上角的圆角.border-bottom-left-radius, 设置左下角的圆角.border-bottom-left-radius, 设置右下角的圆角.
首先看没有经过处理的矩形:
显示效果:
使用border-radius属性后得到的矩形:
显示效果:
如果元素的width和hiight值是相同的(正方形), 当border-tadius属性的值为width/hiight的一半时, 可以生成圆形, border-tadius属性的值设置为50%也可以做到相同的效果, 也可以让四个角分别进行处理也是一样的.
显示效果:
5. 元素的显示模式
显示模式这里主要介绍行内元素和块级元素, 主要有如下区别:
- 块级元素独占一行, 行内元素和行内不独占一行.
- 块级元素可以设置宽高, 行内元素不能设置宽高.
- 块级元素四个方向都能设置内外边距, 行内元素垂直方向不能设置.
a标签是一个行内元素, 是独占一行的, 且修改宽高都是无效的,
显示效果:
宽高修改无效
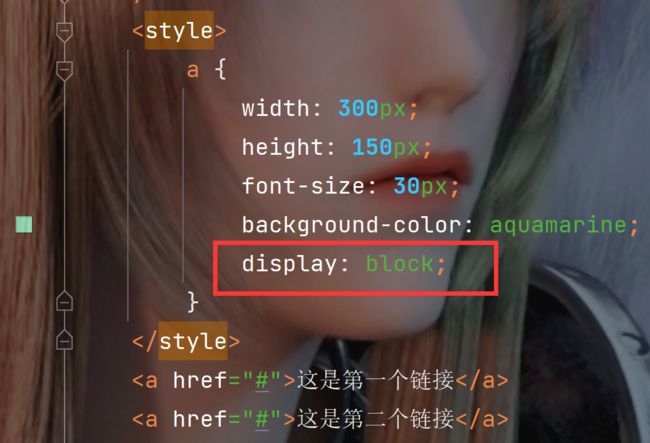
我们可以通过display修改样式, block改成块级元素, inline改成行内元素, inline-block改成行内块元素, 这里将a元素修改为块级元素.
显示效果:
display还可以隐藏元素, 当display的值为none时, 元素在页面上不显示, 但是可以通过开发者工具查看到该元素.
6. CSS盒子模型
CSS盒子模型描述了HTML元素的基本布局规则, 这个盒子由外边距, 边框, 内边距, 内容, 由外到里四部分组成, 通过这几个属性可以控制元素之间/元素和内容之间的相对位置.
-
margin, 外边距大小. -
border, 边框大小. -
padding, 内边距大小, 边框与内容之间的距离, 设置一个值默认是设置四个方向所有的内边距; 设置两个值第一个值表示上下外边距, 第二个值表示左右外边距; 设置四个值按上右下左的顺序分别进行设置, 如果需要单独设置可以通过padding-left/right/bottom/top; border, margin也是一样的.
设置边框, 主要设置的是边框粗细border-width, 颜色border-color, 线型border-style(实线solid, 虚线dashed, 点线dotted), 设置元素的边框和内外边距会撑大原有元素大小, 容易破坏页面的整体格式,
我们可以通过设置box-sizing的值为border-box来改变这种特性, 让元素盒子不会被撑大.
要注意margin的auto(让浏览器自动调节)值可以让元素水平居中, 但不能设置达到垂直居中的效果.
7. 弹性布局
我们知道块级元素是独占一行的, 默认是垂直方向排列的, 而无法进行水平方向的排列; 行内元素虽然是在水平方向上排列的, 但是不适合进行水平布局, 因为尺寸边距这些都是不可设置的; 行内块元素可以设置尺寸, 边距也生效, 但是默认不独占一行, 同时行内块元素和行内元素一样, 都会把源码中的换行当做一个空格, 也会对页面元素布局产生不必要的影响, 而弹性布局的出现主要就是为了方便各种元素的水平方向排列而设置的, 是水平布局最合适的方案.
先来看的原始的块级元素默认的垂直方向布局:
![]()
我们给父级元素开启弹性布局, 即将display属性值为flex, 此时弹性容器内的元素, 就不再是 “块级/行内/行内块元素了”, 而是成为了 “弹性元素” 了, 块级元素也就不是再向下生长了, 而是遵守弹性布局, 会向右生长, 也可以设置尺寸和边距.
可以通过justify-content属性来决定水平方向的排列方式, fiex-start表示靠左排列, fiex-end表示靠右排列, center表示居中排列.
水平方向上还可以选择让元素有间隔的的排列.
space-between, 靠左右边界的有间隔均匀排列.space-around, 与左右边界有间隔对水平的元素进行均分排列.space-evenly, 与左右边界有间隔, 且间隔比space-around要小一点, 均分排列.
可以通过align-items属性来决定垂直方向的排列方式, fiex-start表示靠顶部排列, fiex-end表示靠底部排列, center表示垂直居中排列.
![]()
要注意align-items只能针对单行元素来实现, 如果有多行元素, 就需要使用item-contents了.