android底部导航栏 fragment,BottomNavigationView + Fragment 实现底部导航栏
BottomNavigationView + Fragment 实现底部导航栏
BottomNavigationView + Fragment 实现底部导航栏
目标
实现底部导航栏
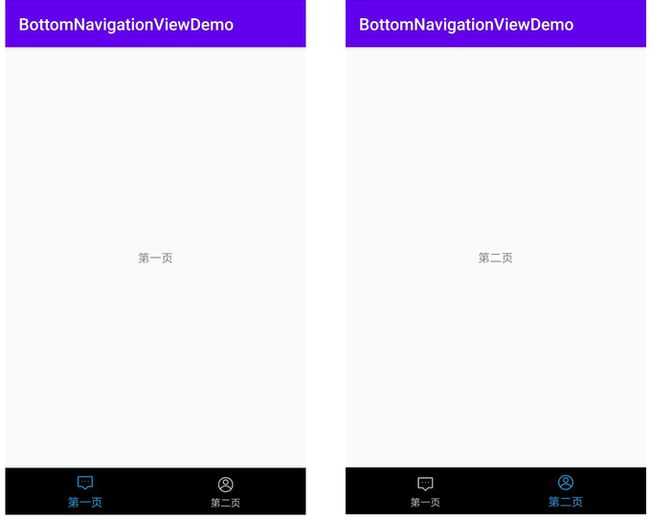
效果图
主要代码
添加依赖:
implementation 'com.google.android.material:material:1.2.1'
布局文件: activity_main.xml
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/ll_frameLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/bottomNavigationView" />
android:id="@+id/bottomNavigationView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
app:itemIconTint="@drawable/bottom_navigation_item_selector"
app:itemTextColor="@drawable/bottom_navigation_item_selector"
app:menu="@menu/main_bottom_navigation" />
主界面代码:MainActivity
class MainActivity : AppCompatActivity() {
private var lastIndex = 0
private var mFragments = mutableListOf()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
initBottomNavigation()
initData()
}
private fun initData() {
mFragments = ArrayList()
mFragments.add(Fragment1())
mFragments.add(Fragment2())
// 初始化展示MessageFragment
setFragmentPosition(0)
}
private fun initBottomNavigation() {
bottomNavigationView.setOnNavigationItemSelectedListener(BottomNavigationView.OnNavigationItemSelectedListener { item ->
when (item.itemId) {
R.id.menu_message -> setFragmentPosition(0)
R.id.menu_contacts -> setFragmentPosition(1)
else -> { }
}
true
})
}
private fun setFragmentPosition(position: Int) {
val ft = supportFragmentManager.beginTransaction()
val currentFragment = mFragments[position]
val lastFragment = mFragments[lastIndex]
lastIndex = position
ft.hide(lastFragment)
if (!currentFragment.isAdded) {
supportFragmentManager.beginTransaction().remove(currentFragment).commit()
ft.add(R.id.ll_frameLayout, currentFragment)
}
ft.show(currentFragment)
ft.commitAllowingStateLoss()
}
}
Fragment
class Fragment1 : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
val tv = TextView(context)
tv.text = "第一页"
tv.gravity = Gravity.CENTER
return tv
}
}
class Fragment2 : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
val tv = TextView(context)
tv.text = "第二页"
tv.gravity = Gravity.CENTER
return tv
}
}
菜单:main_bottom_navigation.xml
xmlns:app="http://schemas.android.com/apk/res-auto">
android:id="@+id/menu_message"
android:enabled="true"
android:icon="@mipmap/ic_message"
android:title="第一页"
app:showAsAction="ifRoom" />
android:id="@+id/menu_contacts"
android:enabled="true"
android:icon="@mipmap/ic_contacts"
android:title="第二页"
app:showAsAction="ifRoom" />
完整源代码
https://gitee.com/cxyzy1/navigationDemo/tree/master/bottomNavigationView
BottomNavigationView + Fragment 实现底部导航栏相关教程
Android开发——实现微信界面的跳转功能——多个Fragment之间的
Android开发——实现微信界面的跳转功能——多个Fragment之间的跳转 实现微信界面的跳转功能——多个Fragment之间的跳转 实现原理 @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle s
【Flutter 混合开发】添加 Flutter 到 Android Fragment
【Flutter 混合开发】添加 Flutter 到 Android Fragment Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-iOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生通信-EventChannel 添加 Flutter 到 Android Activity 添加
安卓学习笔记20:Fragment入门
安卓学习笔记20:Fragment入门 文章目录 零、学习目标 一、Fragment概述 二、Fragment生命周期 三、教学案例——切换碎片 (一)运行效果 (二)涉及知识点 (三)实现步骤 1、创建安卓应用【SwitchFragment】 2、将三张背景图片拷贝到drawable目录 3、主布局
Android Fragment栈机制探索
Android Fragment栈机制探索 图解 代码 import androidx.fragment.app.Fragment;import androidx.fragment.app.FragmentActivity;import androidx.fragment.app.FragmentManager;import androidx.fragment.app.FragmentTransaction;public class FragmentHelp
Fragment函数,静态Fragment,动态Fragment
Fragment函数,静态Fragment,动态Fragment Fragment简介 实例 静态使用 效果图 (1)创建fragment 去掉包含工厂方法,去掉包含接口回调 (2) Fragment1的XML文件效果图 Fragment2的XML文件效果图 主函数的XML:activity_main,xml ?xml version=1.0 encoding=utf
Fragment-------ViewPager控件,实现页面切换
Fragment-------ViewPager控件,实现页面切换 前端代码 (1) 创建fragment1,插入图片1 创建fragment2,插入图片2 创建 fragment3,插入图片3 (2)主函数XML ?xml version=1.0 encoding=utf-8?RelativeLayout xmlns:android=http://schemas.android.com/apk/res/
activity和fragment中startactivityforresult方法的区别
activity和fragment中startactivityforresult方法的区别 activity的startacitivityforresult方法这里不做分析,有兴趣的可以自己看源码。 fragment中的startactivityforresult方法 会调用其成员变量mHost的onStartActivityFromFragment方法。 这个mHost其实
开源中国Android客户端-使用Tab切换Fragment
开源中国Android客户端-使用Tab切换Fragment 为什么80%的码农都做不了架构师? 一、简述 在开源中国客户端中,使用了大量的列表去加载新闻、咨询、博客等等内容,而根据合理的分类,又可以使得这些列表显示的样式保持一致。 说明: 1)、可以左右滑动切换,更