- uniapp邪门事件
岑梓铭
前端问题uni-app
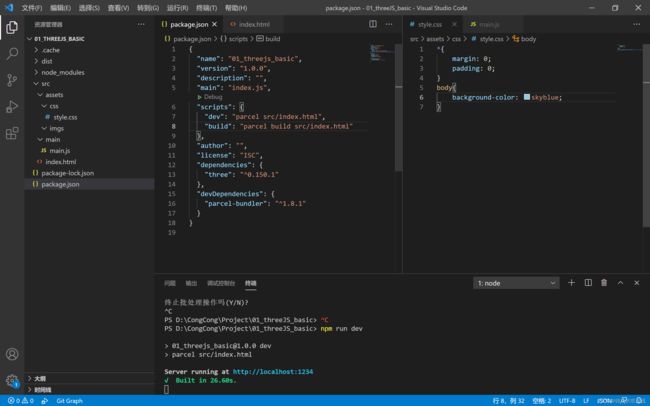
很久之前在这篇《THREEJS在uni-app中使用(微信小程序)》:THREEJS在uni-app中使用(微信小程序)_uni-app_帶刺的小葡萄-华为开发者空间中学到了如何在uniapp的微信小程序里接入three.js的3d模型由于小程序自身很多不兼容原因,博主建议去用GitHub一个大佬改写的js库来引入适合小程序的three.js,于是我去照搬模仿,然后手动检查了一下,确实可以正常运行
- 使用Python爬虫实时监控行业新闻案例
海拥✘
python爬虫开发语言
目录背景环境准备请求网页数据解析网页数据定时任务综合代码使用代理IP提升稳定性运行截图与完整代码总结在互联网时代,新闻的实时性和时效性变得尤为重要。很多行业、技术、商业等领域的新闻都可以为公司或者个人发展提供有价值的信息。如果你有一项需求是要实时监控某个行业的新闻,自动化抓取并定期输出这些新闻,Python爬虫可以帮你轻松实现这一目标。本文将通过一个案例,带你一步一步实现一个简单的Python爬虫
- 大厂面试真题-说说DDD中的防腐层以及它和四层架构的关系
鱼跃鹰飞
大厂真题DDD架构设计1024程序员节职场和发展开发语言面试
DDD(领域驱动设计)中的防腐层(Anti-CorruptionLayer,ACL)是一种设计模式,旨在解决不同子系统或限界上下文间由于领域模型或接口不兼容而带来的集成问题。以下是对DDD防腐层的详细介绍,以及它与四层架构的关系:一、DDD防腐层定义:防腐层是一种在不同应用间转换的机制,通过引入一层适配层来隔离和转换不同系统间的交互。作用:隔离领域模型:保护自身领域模型免受其他领域模型代码的侵害。
- NFC碰一碰发视频源码高质量矩阵宣传视频,支持OEM
余~~18538162800
python开发语言音视频
一、引言在当今竞争激烈的商业环境中,创新的拓客方式对于企业的生存与发展至关重要。NFC(NearFieldCommunication)碰一碰技术的出现,为营销领域带来了新的机遇。结合视频传播的强大影响力,NFC碰一碰发视频拓客系统应运而生。本文将深入探讨该系统的源码搭建过程,并详细阐述如何实现对OEM(原始设备制造商)的支持,为开发者和企业提供一套全面的技术指南。二、系统架构设计(一)NFC交互层
- AI外呼机器人:营销新利器还是骚扰电话的升级版?
yoloGina
客户管理外呼系统电话外呼人工智能机器人
"您好,这里是XX房产,最近有购房需求吗?""您好,您最近有种牙需求吗?"相信很多人都接到过类似的营销电话,而电话那头,很可能已经不是真人,而是AI外呼机器人。近年来,AI外呼系统凭借其高效率、低成本的优势,迅速在电销行业普及,成为企业营销的"新宠"。据统计,2022年中国AI外呼市场规模已达50亿元,预计2025年将突破100亿元。AI外呼系统的核心技术是语音识别和自然语言处理。通过深度学习海量
- python ffmpeg直播_FFmpeg+Nginx+Rtmp+HLS+Videojs搭建直播网站(理论与实战)
weixin_39565300
pythonffmpeg直播
第1章直播原理与架构28分钟2节1-1直播原理与架构直播原理与架构「仅限付费用户」点击下载“直播原理与架构.pdf”[14:53]开始学习1-2甜点:福优学苑--简历包装与面试技巧甜点:福优学苑--简历包装与面试技巧「仅限付费用户」点击下载“福优学苑--简历包装与面试技巧--51other.pdf”[13:36]开始学习第2章亲手搭建FFmpeg+Nginx直播网站1小时48分钟11节2-1直播引
- Java零基础入门笔记:(3)程序控制
Sherlock Ma
JavaJava入门java笔记开发语言程序人生学习方法改行学it跳槽
前言本笔记是学习狂神的java教程,建议配合视频,学习体验更佳。【狂神说Java】Java零基础学习视频通俗易懂_哔哩哔哩_bilibiliScanner对象之前我们学的基本语法中我们并没有实现程序和人的交互,但是Java给我们提供了这样一个工具类,我们可以获取用户的输入。Scanner类是Java中的一个实用工具类,位于java.util包中,主要用于从用户输入、文件或其他输入源中读取数据。它提
- Java零基础入门笔记:(4)方法
Sherlock Ma
JavaJava入门java笔记开发语言学习方法改行学it跳槽程序人生
前言本笔记是学习狂神的java教程,建议配合视频,学习体验更佳。【狂神说Java】Java零基础学习视频通俗易懂_哔哩哔哩_bilibili第1-2章:Java零基础入门笔记:(1-2)入门(简介、基础知识)-CSDN博客第3章:Java零基础入门笔记:(3)程序控制-CSDN博客--方法何谓方法Java方法是语句的集合,它们在一起执行一个功能。方法是解决一类问题的步骤的有序组合方法包含于类或对象
- 江科大51单片机学习笔记(1)
悠闲漫步者
51单片机51单片机学习笔记
点亮一个LEDLED介绍中文名:发光二极管外文名:LightEmittingDiode简称:LED用途:照明、广告灯、指引灯、屏幕。如果想让LED发光,需要让发光二极管两端产生电位差。LED模块中串并联电阻是为了保护电路(限流)电阻的运算(上图电阻中所标注):102(1010^2=1000=1K)473(4710^3=47000=47K)1001(100*10^1=1000=1K)VCC:电源正极
- 芯麦GC1808立体声ADC芯片解析:高性价比与全集成音频采集方案
青牛科技-Allen
GLOBALCHIP音视频单片机嵌入式硬件收录机人工智能家用电器
引言在直播设备、智能语音终端等新兴应用的推动下,高性能音频采集系统的需求持续增长。芯麦半导体推出的GC1808立体声音频模数转换器,凭借其全集成信号链设计和灵活的接口配置,为开发者提供了高性价比的音频前端解决方案。本文将从核心架构、关键技术特性及典型应用场景三个方面,深入解析这款芯片的设计亮点。一、GC1808核心特性概览全集成信号链内置64倍过采样率Δ-Σ调制器集成数字梳状滤波器(CombFil
- 信息管理与信息系统专业总结&不存在计算机专业歧视
WhyteHighmore
感悟与总结
所有边缘交叉学科的人,这篇文章都适用就像我的专业信息管理与信息系统那样!多而不精,而我也同样继承了我专业的特点,但计算机除外。但我很庆幸选报这个专业,也很推荐这个专业。它能让你在高考报考的迷茫期后有更多的选择余地,你可以通过专业了解三大行业,并作出对某一个喜欢行业的努力,不至于学习的不是喜欢的。比如本次vivo组织的篮球赛,上面有说。初次之外我参加过手球赛、羽毛球赛、排球赛。学过网球、游泳、乒乓球
- 前端面试题(HTML篇)
每天一点点~
htmlcssjavascript
1.网络中使用最多的图片格式有哪些?JPEG,GIF,PNG最流行的是JPEG格式,可以把文件压缩到最小在PS以JPEG格式存储时,提供11级压缩等级2.Doctype作用?严格模式与混杂模式如何区分?它们有何意义?声明文档类型声明位于位于HTML文档中的第一行,处于标签之前DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。标准模式(严格模式)浏览器按照W3C的标准解析执行代码标准模式(严
- python websocket 心跳_websocket心跳及重连机制
蜗牛老湿
pythonwebsocket心跳
websocket心跳及重连机制websocket是前后端交互的长连接,前后端也都可能因为一些情况导致连接失效并且相互之间没有反馈提醒。因此为了保证连接的可持续性和稳定性,websocket心跳重连就应运而生。在使用原生websocket的时候,如果设备网络断开,不会立刻触发websocket的任何事件,前端也就无法得知当前连接是否已经断开。这个时候如果调用websocket.send方法,浏览器
- Vulkan
hanpfei
Android图形系统
Android7.0添加了对Vulkan的支持,一个高性能3D图形的低开销跨平台API。像OpenGLES一样,Vulkan提供了在应用中创建高质量,实时图形的工具。Vulkan的优势包括CPU开销降低及支持SPIR-VBinaryIntermediate语言。片上系统生产商(SoCs)比如GPU独立硬件供应商(IHVs)可以为Android编写Vulkan驱动;OEMs简单地需要为特定的硬件集成
- 学习疯狂JAVA讲义——运算符与位运算符
红鲤鱼与绿鲤鱼与哈士奇
学习java开发语言
笔记备忘,方便以后忘了查询(如有错误,敬请指点)★变量:-变量的定义、赋值(简单值、表达式)-8个基本类型:byte、short、int、long、float、double、char、boolean★运算符▲算数运算符(7个):+、-、*、/、%++:将单个变量的值加1放在变量之后:表示先用变量的值,再自加放在变量之前:表示先自加,再用变量的值--:将单个变量的值减1放在变量之后:表示先用变量的值
- ZBrush:导出与导入ZBrush模型_2024-07-15_19-55-08.Tex
chenjj4003
游戏开发zbrush1024程序员节贴图substancepainter数码相机android
ZBrush:导出与导入ZBrush模型ZBrush模型导出基础了解ZBrush的导出格式ZBrush是一款强大的数字雕塑和绘画软件,它支持多种模型导出格式,以适应不同的下游应用需求。在ZBrush中,最常见的导出格式包括:OBJ:一种广泛支持的3D模型格式,可以包含顶点、面、纹理坐标和法线信息。STL:常用于3D打印,仅包含顶点和面信息,不支持纹理和颜色。FBX:支持动画和骨骼,是游戏和电影行业
- 深入浅出:CUDA是什么,如何利用它进行高效并行计算
码上飞扬
CUDA
在当今这个数据驱动的时代,计算能力的需求日益增加,特别是在深度学习、科学计算和图像处理等领域。为了满足这些需求,NVIDIA推出了CUDA(ComputeUnifiedDeviceArchitecture),这是一种并行计算平台和编程模型。本文将带你全面了解CUDA的基本概念、工作原理及其应用场景。一、什么是CUDA?CUDA(ComputeUnifiedDeviceArchitecture)是由
- 咱们一起学C++ 第二百三十三篇之C++容器类与模板的探索
一杯年华@编程空间
咱们一起学习C++c++开发语言springbootstruts
咱们一起学C++第二百三十三篇之C++容器类与模板的探索大家好!C++作为一门强大的编程语言,容器类和模板是其中非常重要的特性。今天咱们就一起来深入学习这两个知识点,希望能和大家一起进步,让我们在C++编程的道路上走得更远!一、容器类的重要性与实际应用场景在C++编程中,容器类扮演着至关重要的角色。我们在编写程序时,经常会遇到需要处理大量数据或者管理多个对象的情况。比如开发一个学生信息管理系统,需
- 【深度学习】学习率调度策略
黑白交界
深度学习学习深度学习
什么是学习率可以理解为模型在每一次迭代中的模型更新调整的幅度,“学习”新信息的速度。学习率定义了模型权重(参数)在梯度下降或其他优化算法中的更新步伐。较大的学习率意味着在每次参数更新时,模型会进行更大幅度的调整,而较小的学习率则意味着细致的、渐进的调整。适当的学习率可以帮助模型跳出局部最优解。当使用较大的学习率时,模型有可能跨越一些小的局部最优,从而找到全局最优解,但也有可能错过全局最优。因此,在
- 十五、K8S-持久卷PV和PVC
繁华依在
k8skubernetesdocker容器
目录一、感念:1、PersistentVolume(PV)2、PersistentVolumeClaim(PVC)二、PV和PVC工作原理1、资源供应(Provisioning)2、资源绑定(Binding)3、资源使用(Using)4、资源回收(Reclaiming)1、保留数据:2、Deleted(删除数据):3、Recycled(回收策略):5、PVC资源扩容三、PV详解1、存储容量(Cap
- Redis安全机制与数据备份:保障数据安全与高可用性
一碗黄焖鸡三碗米饭
Redis技术全景解析redis安全数据库缓存架构开发语言
Redis安全机制与数据备份:保障数据安全与高可用性作为一个高效的内存数据库,Redis因其卓越的性能和灵活的应用场景,成为了分布式缓存、消息队列、实时分析等领域的核心组件。然而,在大规模的生产环境中,Redis不仅需要关注性能,还需要具备高安全性和高可用性,以保障数据的完整性和持续服务。为此,Redis提供了一些安全机制和数据备份方案,帮助用户应对各种潜在的风险。本文将深入探讨Redis的安全机
- 【深度学习pytorch-93】Transformer 相比 RNN 的优势
华东算法王
DL-pytorch深度学习pytorchtransformer
Transformer相比RNN的优势Transformer和RNN(循环神经网络)都是自然语言处理(NLP)领域的重要架构,但它们的工作原理和应用方式有很大不同。Transformer由于其独特的结构和机制,在多个方面优于RNN。以下是Transformer相比RNN的主要优势:1.并行计算能力RNN的局限性RNN是按顺序处理输入的,即每个时间步的输出都依赖于前一个时间步的输出。这意味着,在训练
- 深度学习模型中的知识蒸馏是如何工作的?
c++服务器开发
深度学习人工智能
深度学习模型在多个领域,特别是计算机视觉和自然语言处理中,已经取得了革命性的进展。然而,随着模型复杂性和资源需求的不断攀升,如何将这些庞大模型的知识浓缩为更紧凑、更高效的形式,成为了当前研究的热点。知识蒸馏,作为一种将知识从复杂模型转移到更简单模型的策略,已经成为实现这一目标的有效工具。在本文中,我们将深入探究深度学习模型中知识蒸馏的概念、原理及其在各领域的应用,以期为读者提供一个全面而严谨的视角
- 从一秒四笔数据中探寻期货市场的交易机会
2401_89140926
大数据金融数据库开发数据库
从一秒四笔数据中探寻期货市场的交易机会为了促进学习和研究,我们在此分享一部分匿名处理的Level2高频Tick数据。历史期货高频tick五档level2请注意,分享这些数据的目的是为了教育和研究,不构成任何投资建议。需要注意的是,虽然五档历史Level2行情数据具有很高的研究价值,但在实际应用中,我们还需结合其他市场信息和技术分析方法,以提高研究的准确性和有效性。此外,市场环境不断变化,投资者在运
- 【核心算法篇七】《DeepSeek异常检测:孤立森林与AutoEncoder对比》
再见孙悟空_
「2025DeepSeek技术全景实战」算法分布式docker计算机视觉人工智能自然语言处理DeepSeek
大家好,今天我们来深入探讨一下《DeepSeek异常检测:孤立森林与AutoEncoder对比》这篇技术博客。我们将从核心内容、原理、应用场景等多个方面进行详细解析,力求让大家对这两种异常检测方法有一个全面而深入的理解。一、引言在数据科学和机器学习领域,异常检测(AnomalyDetection)是一个非常重要的任务。它的目标是从数据集中识别出那些与大多数数据显著不同的异常点。这些异常点可能是由于
- Python爬虫-猫眼电影的影院数据
写python的鑫哥
爬虫案例1000讲python爬虫猫眼电影电影院数据采集
前言本文是该专栏的第46篇,后面会持续分享python爬虫干货知识,记得关注。本文笔者以猫眼电影为例子,获取猫眼的影院相关数据。废话不多说,具体实现思路和详细逻辑,笔者将在正文结合完整代码进行详细介绍。接下来,跟着笔者直接往下看正文详细内容。(附带完整代码)正文地址:aHR0cHM6Ly93d3cubWFveWFuLmNvbS8=目标:获取猫眼电影的影院数据1.项目场景介绍老规矩,我们还是通过接码
- 跟我一起学Python数据处理(七十四):数据处理工具与网页抓取入门
lilye66
pythonjupyter开发语言爬虫
跟我一起学Python数据处理(七十四):数据处理工具与网页抓取入门大家好!一直以来,我都坚信在学习的道路上,相互交流和共同进步是非常重要的。在Python数据处理这片充满挑战与机遇的领域,我也在持续学习和探索,希望借由这一系列的博客,能和大家一起深入钻研,共同成长。在上一篇博客中,我们学习了Jupyternotebook的相关知识,今天咱们接着来了解Python数据处理中的其他关键内容,包括一些
- Electron学习
星空0107
electronjavascriptecmascript
Electron的简介Electron基于chromium和Node.js,让我们可以使用Javascript,HTML,CSS构建跨平台的桌面应用程序,同时Electron兼容Mac,Window,和Linux,可以构建出三个平台的应用程序Electron的安装运行cmd,输入npminit,然后一直按enter换行即可输入cnpmielectron-S(如果电脑没有安装cnpm会报错,需要安装
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- 吐血整理!权重持久化方案优化,让你的模型性能飙升
盼达思文体科创
经验分享
吐血整理!权重持久化方案优化,让你的模型性能飙升引言你是否在做深度学习项目时,遭遇过模型训练结果无法有效保存,导致之前的努力付诸东流的痛苦?又或者在模型权重持久化时,发现保存和加载的速度极慢,严重影响项目进度?今天咱们就来好好聊聊权重持久化方案的优化,帮你解决这些让人头疼的问题!核心内容❗传统方案痛点:大多数人都踩过的坑在很多深度学习项目里,大家常用的权重持久化方案存在不少问题。比如说,使用普通的
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙 alxw4616@Msn.com
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源