vue引用element-ui、echart、axios制作简单的表格、饼图页面
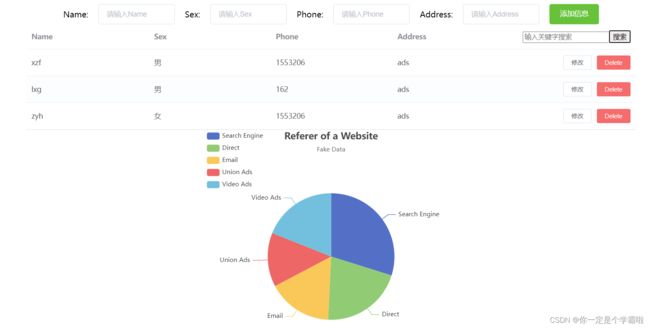
效果展示
表格组件中可以增删改、搜索数据,饼图为echart组件,两个组件的数据都是通过axios获取。
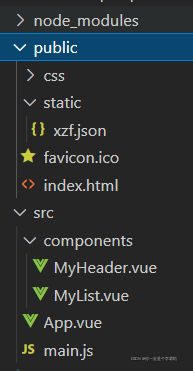
vue文件结构
Mylist组件中包含表格信息以及饼图、Myheader组件中包含添加信息功能。主要文件分别为App.vue ,Myheader.vue ,Mylist.vue ,xzf.json ,main.js.
App.vue
在app中使用axios获取infos表格信息,注册Myheader、Mylist两个组件。定义一个空数组infos,在method中函数getInfos(),使用axios获取xzf.json中的infos信息并赋值给infos,在mouted中调用getInfos()。通过props传递给子组件Mylist。
Mylist.vue
该组件中使用了element-ui中的table组件、echarts中的饼图。
表格中的删除按钮调用了app绑定在全局事件总线上的方法。
修改功能好像是element-ui自带的方法,不清楚,,反正可以成功修改数据。
通过props接受app传来的infos,赋值给tabledata作为默认值。使表格展示infos中的所有信息。在method中设置了searchdata搜索函数,点击搜索按钮后,触发searchdata事件。
echart中的饼图则是在data中定义一个option(从echart官网赋值过来的),将this.option.series[0].data设置为空数组,这个数组中的数据需要通过axios从xzf.json中获取。在method中写如函数initCharts()函数,并在mouted中调用。
//element-ui中的table组件。
//table
data就是列表要展示的内容。通过修改tabledata使得表格发生变化。
{{ scope.row.name }}
{{ scope.row.sex }}
{{ scope.row.phone }}
{{ scope.row.address }}
//添加搜索按钮,绑定点击事件searchdata
修改
完成
Delete
/这个是echart组件,饼图
Myheader.vue
一个简单的添加信息功能,通过全局事件总线,将信息传递给父组件。
Name:
添加信息
main.js
import Vue from 'vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts
Vue.use(ElementUI)
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
el:'#app',
render: h => h(App),
beforeCreate(){
Vue.prototype.$bus=this
}
})public/static/xzf.json
json文件要注意是放在public文件夹下的
{
"infos":[
{
"id":"001",
"name":"xzf",
"sex":"男",
"address":"ads",
"iseditor":false,
"phone":"1553206"
},
{
"id":"002",
"name":"lxg",
"sex":"男",
"address":"ads",
"iseditor":false,
"phone":"162"
},
{
"id":"003",
"name":"zyh",
"sex":"女",
"address":"ads",
"iseditor":false,
"phone":"1553206"
}
],
"pie" :[
{ "value": 1048, "name": "Search Engine"},
{ "value": 735, "name": "Direct"},
{ "value": 580, "name": "Email"},
{ "value": 484, "name": "Union Ads"},
{ "value": 666, "name": "Video Ads" }
]
}