PyQt5可视化 7 饼图和柱状图实操案例 ③柱状图的实现【超详解】
目录
一、柱状图
1 import新模块
2 初始化柱状图和绘制柱状图函数
3 反走样
4 构造函数里添加调用
5 运行效果
1.5.1 全局图
1.5.2 柱状图
二、一步一步画柱状图(draw_barChart函数)
1 最简单的draw_barChart
2 添加标签坐标轴
3 添加数据坐标轴
4 添加平均分作为折线序列
5 添加数据点标签
6 添加标题和图例
7 hovered信号和槽函数
2.7.1 槽函数
2.7.2 关联
2.7.3 运行效果
8 clicked信号和槽函数
2.8.1 槽函数
2.8.2 关联
2.8.3 运行效果
9 图例单击信号和槽函数
2.9.1 槽函数
2.9.2 关联
2.9.3 运行效果
10 补充其他数据字段
11 最终运行结果
12 如果提示找不到QtChart
三、完整函数代码
一、柱状图
1 import新模块
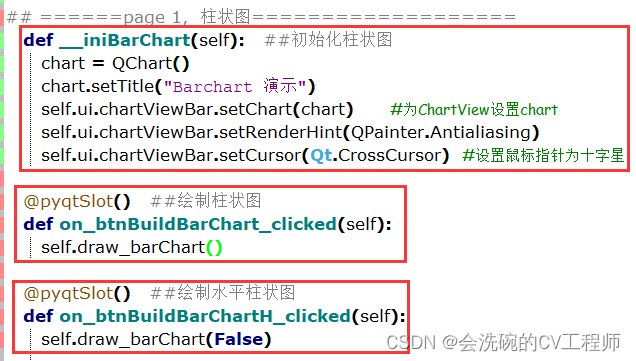
2 初始化柱状图和绘制柱状图函数
绘制柱状图和绘制水平柱状图用同一个函数实现,都是draw_barChart(),只是其中的参数不同
3 反走样
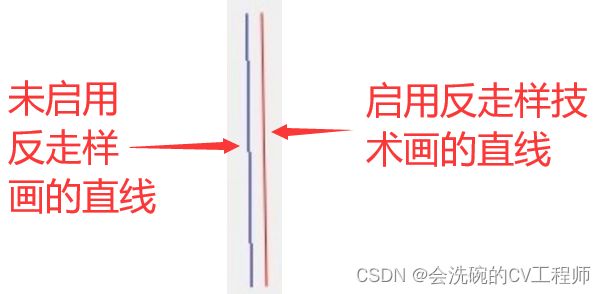
红色框框中的语句是要打开QPainter的反走样功能。
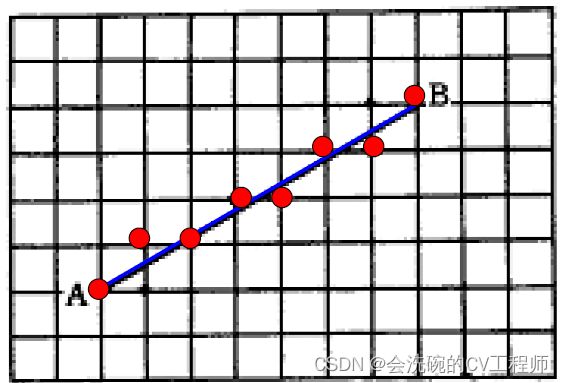
在计算机中绘制一条直线,会有明显的锯齿现象,这就叫走样。
比如要绘制A到B的直线,计算机上只能显示那些红色的点。网格越密,分辨率越高,直线越精确,锯齿越小。
4 构造函数里添加调用
5 运行效果
1.5.1 全局图
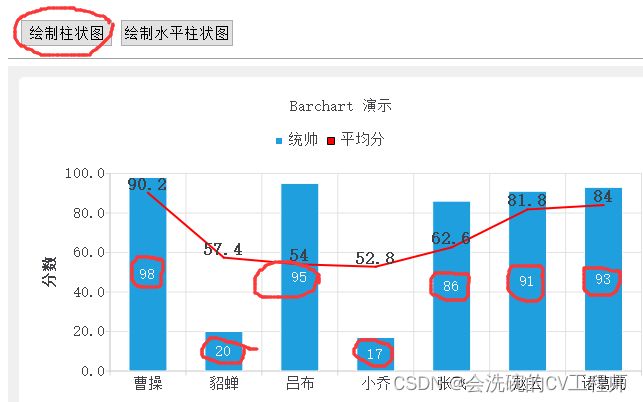
1.5.2 柱状图
先看看数据
再看看最终画出来的柱状图
二、一步一步画柱状图(draw_barChart函数)
1 最简单的draw_barChart
运行效果如图
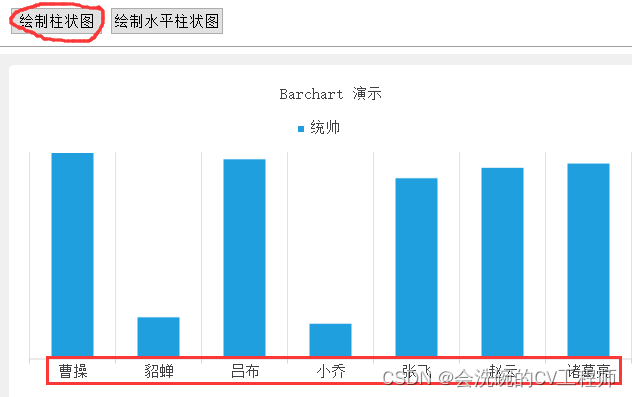
2 添加标签坐标轴
在函数中添加如下红色框中代码
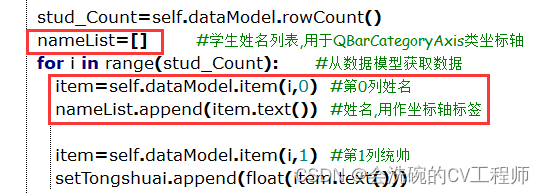
(1)生成坐标轴数据
(2)设置坐标轴和画坐标轴
运行效果
3 添加数据坐标轴
插入代码
运行效果
4 添加平均分作为折线序列
添加代码
(1)折线序列设置
(2)添加数据和添加序列
(3)添加轴
运行效果
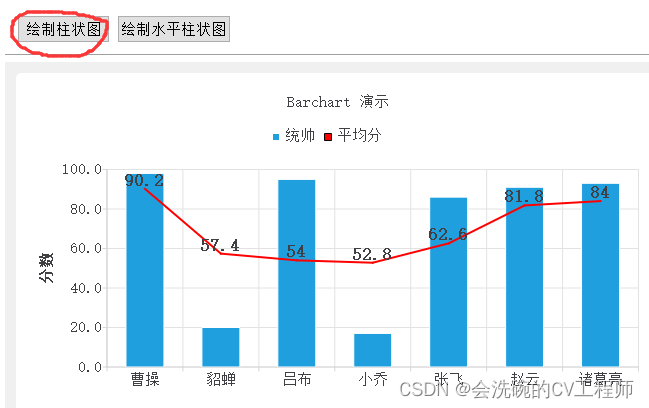
5 添加数据点标签
补充代码
运行效果
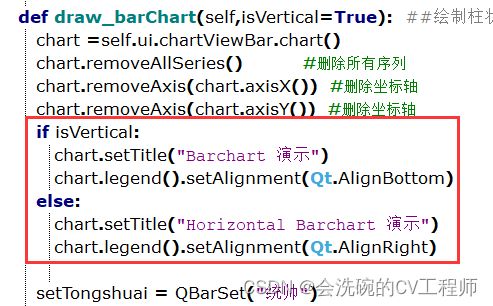
6 添加标题和图例
补充代码
运行效果
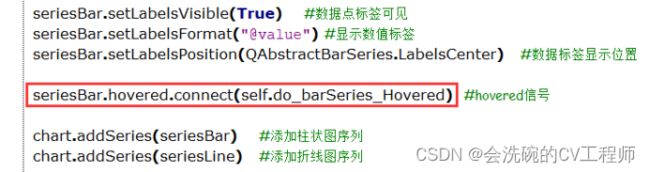
7 hovered信号和槽函数
hovered信号:在鼠标光标进入或离开一个棒柱时发射
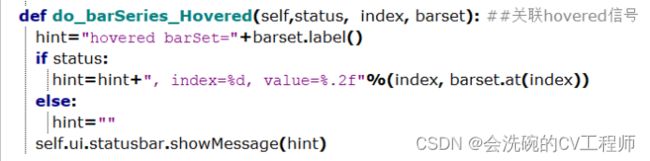
2.7.1 槽函数
在statusbar上显示信息
2.7.2 关联
2.7.3 运行效果
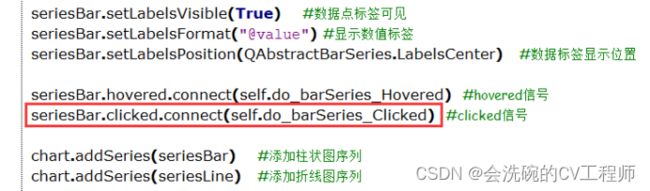
8 clicked信号和槽函数
hovered是鼠标光标进入或离开柱子,clicked是要点击柱子
2.8.1 槽函数
2.8.2 关联
2.8.3 运行效果
没点击前,鼠标放在柱子上,hovered
点击后,clicked
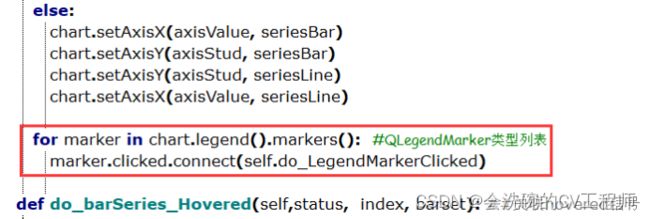
9 图例单击信号和槽函数
2.9.1 槽函数
2.9.2 关联
2.9.3 运行效果
点图例文字或方块
柱子隐藏了,图例也变了
再点统帅,变回原样
点平均分
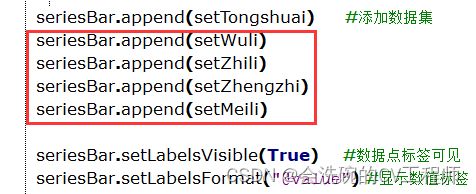
10 补充其他数据字段
所有功能都实现了,补充其他字段的代码。
(1)定义
(2)数据生成
(3)添加数据集
11 最终运行结果
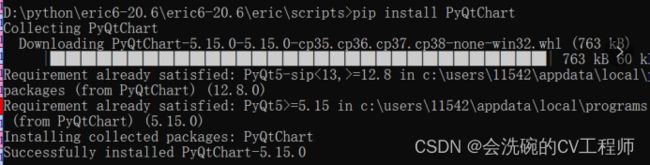
12 如果提示找不到QtChart
是因为之前系统安装的时候漏装了QtChart,用pip命令安装PyQtChart
三、完整函数代码
def __iniBarChart(self): ##初始化柱状图
chart = QChart()
chart.setTitle("Barchart 演示")
self.ui.chartViewBar.setChart(chart) #为chartView设置chart
self.ui.chartViewBar.setRenderHint(QPainter.Antialiasing)
self.ui.chartViewBar.setCursor(Qt.CrossCursor) #设置鼠标指针为十字星
def draw_barChart(self, isVertical=True): ##绘制柱状图,或水平柱状图
chart =self.ui.chartViewBar.chart()
chart.removeAllSeries() #删除所有序列
chart.removeAxis(chart.axisX()) #删除坐标轴
chart.removeAxis(chart.axisY()) #删除坐标轴
if isVertical:
chart.setTitle("BarChart 演示")
chart.legend().setAlignment(Qt.AlignBottom)
else:
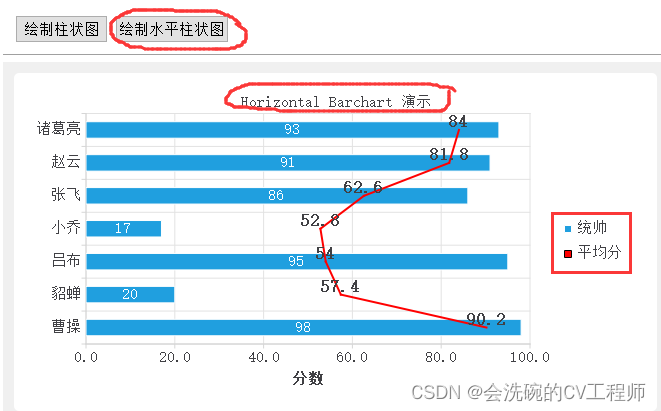
chart.setTitle("Horizonal BarChart 演示")
chart.legend().setAlignment(Qt.AlignRight)
setTongshuai=QBarSet("统帅")
setWuli = QBarSet("武力")
setZhili = QBarSet("智力")
setZhengzhi = QBarSet("政治")
setMeili = QBarSet("魅力")
seriesLine = QLineSeries() #QLineSeries序列用于显示平均分
seriesLine.setName("平均分")
pen=QPen(Qt.red)
pen.setWidth(2)
seriesLine.setPen(pen)
seriesLine.setPointLabelsVisible(True) #数据点标签可见
if isVertical:
seriesLine.setPointLabelsFormat("@yPoint") #显示y数值标签
else:
seriesLine.setPointLabelsFormat("@xPoint") #显示x数值标签
font=seriesLine.pointLabelsFont()
font.setPointSize(10)
font.setBold(True)
seriesLine.setPointLabelsFont(font)
stud_Count=self.dataModel.rowCount()
nameList=[] #学生姓名列表,用于QBarCategoryAxis类坐标轴
for i in range(stud_Count): #从数据模型获取数据生成数据集
item=self.dataModel.item(i, 0) #第0列姓名
nameList.append(item.text()) #姓名,用作坐标轴标签
item=self.dataModel.item(i, 1) #第1列统帅
setTongshuai.append(float(item.text()))
item=self.dataModel.item(i, 2) #第2列武力
setWuli.append(float(item.text()))
item=self.dataModel.item(i, 3) #第3列智力
setZhili.append(float(item.text()))
item=self.dataModel.item(i, 4) #第4列政治
setZhengzhi.append(float(item.text()))
item=self.dataModel.item(i, 5) #第5列魅力
setMeili.append(float(item.text()))
item = self.dataModel.item(i, 6) #第六列平均
if isVertical:
seriesLine.append(i, float(item.text())) #平均分,用于柱状图
else:
seriesLine.append(float(item.text()), i) #平均分,用于水平柱状图
#创建一个序列QBarSeries,并添加数据集
if isVertical:
seriesBar = QBarSeries() # 柱状图
else:
seriesBar=QHorizontalBarSeries() #水平柱状图
seriesBar.append(setTongshuai) #添加数据集
seriesBar.append(setWuli)
seriesBar.append(setZhili)
seriesBar.append(setZhengzhi)
seriesBar.append(setMeili)
seriesBar.setLabelsVisible(True) #数据点标签可见
seriesBar.setLabelsFormat("@value") #显示数值标签
seriesBar.setLabelsPosition(QAbstractBarSeries.LabelsCenter) #数据标签显示位置
seriesBar.hovered.connect(self.do_barSeries_Hovered) #hovered信号
seriesBar.clicked.connect(self.do_barSeries_Clicked) #clicked信号
chart.addSeries(seriesBar) #添加柱状图序列
chart.addSeries(seriesLine) #添加折线图序列
##学生姓名坐标轴
axisStud = QBarCategoryAxis()
axisStud.append(nameList) #添加横坐标文字列表
axisStud.setRange(nameList[0], nameList[stud_Count-1]) #坐标轴范围
#数值型坐标轴
axisValue = QValueAxis()
axisValue.setRange(0, 100)
axisValue.setTitleText("分数")
axisValue.setTickCount(6) #刻度线数量
axisValue.applyNiceNumbers() #让刻度线更好看
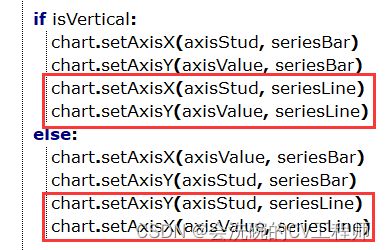
if isVertical:
chart.setAxisX(axisStud, seriesBar)
chart.setAxisY(axisValue, seriesBar)
chart.setAxisX(axisStud, seriesLine)
chart.setAxisY(axisValue, seriesLine)
else:
chart.setAxisX(axisValue, seriesBar)
chart.setAxisY(axisStud, seriesBar)
chart.setAxisY(axisStud, seriesLine)
chart.setAxisX(axisValue, seriesLine)
for maker in chart.legend().markers(): #QLegendMarker类型列表
maker.clicked.connect(self.do_LegendMarkerClicked)
def do_barSeries_Hovered(self, status, index, barset): ##关联hovered信号
hint="hovered barSet="+barset.label()
if status:
hint=hint+", index=%d, value=%.2f"%(index, barset.at(index))
else:
hint=""
self.ui.statusbar.showMessage(hint)
def do_barSeries_Clicked(self, index, barset):##关联clicked信号
hint="clicked barset="+barset.label()
hint=hint+", count=%d, sum=%.2f"%(barset.count(), barset.sum())
self.ui.statusbar.showMessage(hint)
def do_LegendMarkerClicked(self): ##点击图例小方块
marker =self.sender() #QLegendMarker marker∶信号的发射者
marker.series().setVisible(not marker.series().isVisible())
marker.setVisible(True)
alpha = 1.0
if not marker.series().isVisible():
alpha = 0.5
brush = marker.labelBrush() #QBrush
color = brush.color() #QColor
color.setAlphaF(alpha)
brush.setColor(color)
marker.setLabelBrush(brush)
brush = marker.brush()
color = brush.color()
color.setAlphaF(alpha)
brush.setColor(color)
marker.setBrush(brush)
pen = marker.pen() #QPen
color = pen.color()
color.setAlphaF(alpha)
pen.setColor(color)
marker.setPen(pen)
@pyqtSlot() # #绘制柱状图
def on_btnBuildBarChart_clicked(self):
self.draw_barChart()
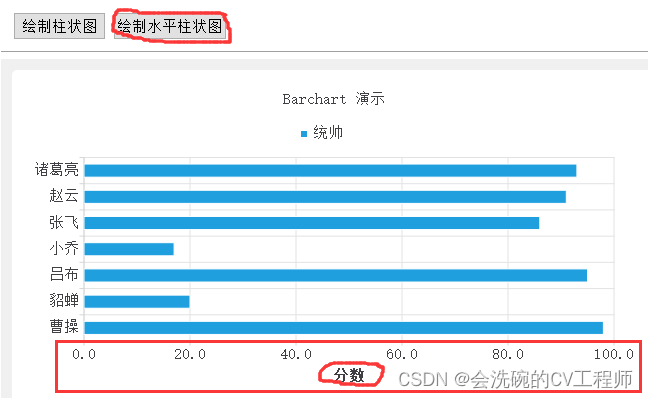
@pyqtSlot() ##绘制水平柱状图
def on_btnBuildBarChartH_clicked(self):
self.draw_barChart(False)