「兔了个兔」CSS如此之美,看我如何实现可爱兔兔LOADING页面(万字详解附源码)
作者简介: THUNDER王,一名热爱财税和SAP ABAP编程以及热爱分享的博主。目前于江西师范大学会计学专业大二本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后端的开发语言ABAP,SQL进行任务的完成,对SAP企业管理系统,SAP ABAP开发和数据库具有较深入的研究。
文章概要: 各位C站的小伙伴们,你想要获得一款精美的可爱兔兔睡觉Loading页面吗!收藏我并且关注博主,让我们拿起电脑一起练,一路火光带闪电!
每日一言: 你可以遗憾,但是你绝对不能后悔。遗憾证明你努力过了,只是力有不逮。而后悔,只能说明你当时没努力过。
目录
- 前言
- 效果演示
- 实现思路
-
- 背景的设置
- 容器设置
- 兔兔身体设计
- 兔兔尾巴设计
- 兔兔脸部设计
- 兔兔耳朵设计
- 兔兔眼睛设计
- 兔兔嘴巴设计
- 兔兔手臂设计
- 胡萝卜设计
- Loading加载设计
-
- HTML源码
- CSS源码
- 完整源码
- 写在最后的话
前言
![]()
各位C站的小伙伴们,你想要获得一款精美的可爱兔兔睡觉Loading页面吗!收藏我并且关注博主,让我们拿起电脑一起练,一路火光带闪电!
效果演示
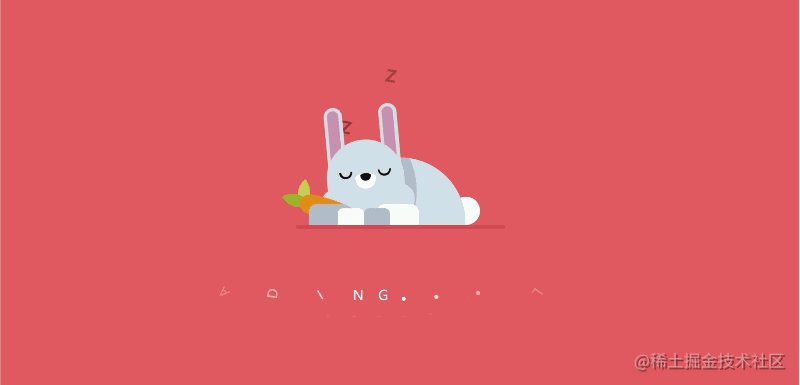
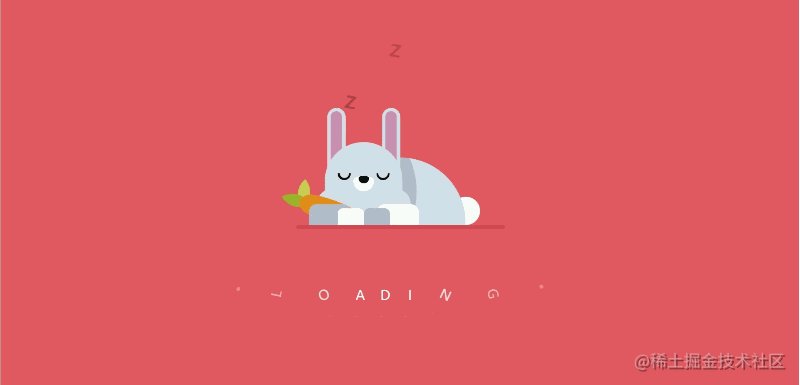
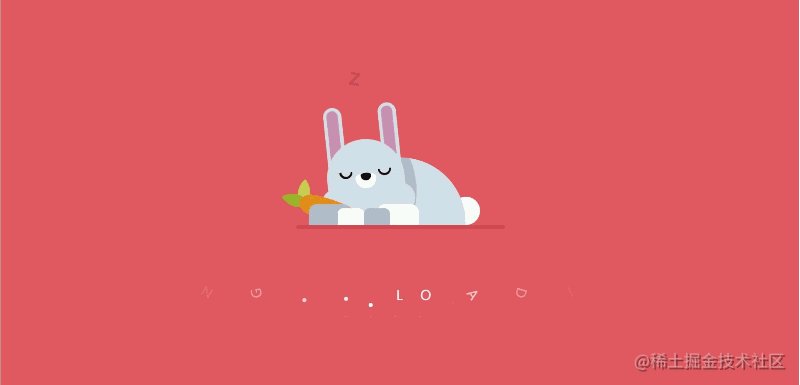
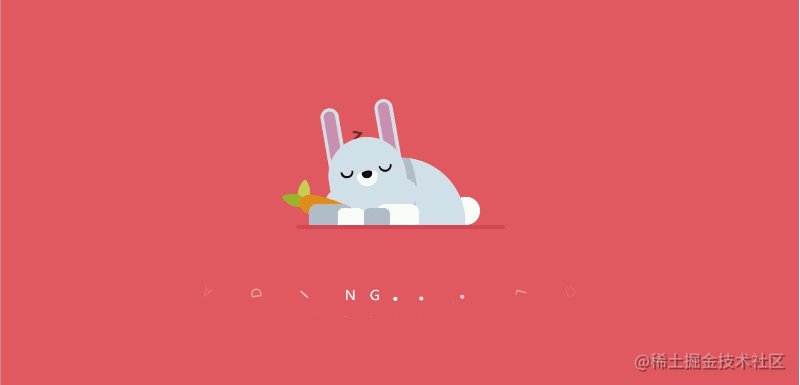
下面是效果图的演示:
实现思路
看完效果图后,各位小伙伴们肯定很想知道实现的思路,接下来我将分步骤逐一进行讲解,如果想要获取源码的小伙伴可以跳过该部分,直接前往最后的完整源码章节!
分步讲解中我会先把全部HTML部分放出,以便大家对照来学习CSS的部分,在分步讲解中,我只讲解CSS的部分。
完整源码放在了我的个人公众号中,关注公众号并且回复:CSS可爱睡觉兔兔便可获取完整源码!
我将实现思路分成了如下五个部分,列举如下:
- 背景的设置
- 容器设置
- 兔兔身体设计
- 兔兔尾巴设计
- 兔兔脸部设计
- 兔兔耳朵设计
- 兔兔眼睛设计
- 兔兔嘴巴设计
- 兔兔手臂设计
- Loading加载设计
背景的设置
通过使用HTML和CSS可以完成整个登录设计表单的背景,背景颜色采取了橘红色的设计,具有一种高级感和亲切感!
DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Rabbit Animationtitle>
<style>
body {
background-color: #e25a61;
}
style>
head>
<body>
<div class="container">
<div class="tail">div>
<span class="z-1">Zspan>
<span class="z-2">Zspan>
<span class="z-3">Zspan>
<div class="rabbit-body">
<div class="face-container">
<div class="rabbit-face">
<div class="ear">div>
<div class="eye-l">div>
<div class="eye-r">div>
<div class="mouth">div>
div>
div>
<div class="leaf">div>
<div class="carrot">div>
<div class="hand-l">div>
<div class="hand-r">div>
div>
<div class="shadow">div>
div>
body>
html>
容器设置
这些设置使得页面的样式更加统一,避免了不必要的布局问题。
复制如下源码粘贴到标签之间
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.container {
height: 31em;
width: 31em;
position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
}
这段CSS代码中,首先是
通配符选择器,用来指定所有元素,包括文本、图像、表单元素等,然后对它们应用一些共同的样式:*=,接下来是针对一个特定元素的样式,它的类名是 :container
-
padding: 0;消除元素内边距,即使元素的内容与边框之间没有任何间距; -
margin: 0;消除元素外边距,即使元素与周围元素之间也没有任何间距; -
box-sizing: border-box;这个属性是用来定义元素的盒子模型,它指定元素的宽度和高度包括内容区、内边距和边框的总和,而不是只包括内容区的大小。 -
height: 31em;和 分别指定容器的高度和宽度为 31em,这里使用 em 单位,相对于其父元素的字体大小来定义元素的大小;width: 31em; -
position: absolute;把容器设置为绝对定位,这意味着它相对于最近的已定位祖先元素进行定位。如果没有已定位的祖先元素,它将相对于文档的初始包含块进行定位; -
transform: translate(-50%, -50%);这个属性用于定位元素,将其水平和垂直方向上移动到父元素的中心。它使用百分比单位,表示相对于元素自身的宽度和高度,因此 表示元素的中心点需要向左移动其宽度的一半,向上移动其高度的一半;-50% -
top: 50%;和 用来指定元素距离父元素顶部和左侧的距离,也是相对于父元素的百分比。left: 50%;
兔兔身体设计
复制如下源码粘贴到标签之间
.rabbit-body {
background-color: #d7dfe7;
height: 8.12em;
width: 15.62em;
border-radius: 8.12em 8.12em 0 0;
position: absolute;
margin: auto;
left: 0;
right: 0;
top: 11.25em;
background: radial-gradient(
circle at 0 50%,
#b5becd,
#b5becd 60%,
#d7dfe7 61%
);
z-index: 1;
}
这段代码定义了 “
.rabbit-body”类选择器的样式。具体分析如下:
-
background-color: #d7dfe7;定义了背景颜色为淡灰色。 -
height: 8.12em;和width: 15.62em;分别定义了元素的高度和宽度。 -
border-radius: 8.12em 8.12em 0 0;定义了元素的四个角的圆角大小,前两个参数表示左右两侧的圆角大小,后两个参数表示上方没有圆角。 -
position: absolute;定义了元素的定位方式为绝对定位。 -
margin: auto;定义了元素的外边距为自动,即让浏览器自动计算外边距。 -
left: 0; right: 0;定义了元素左右两侧的位置为0,即水平居中。 -
top: 11.25em;定义了元素上方的位置为11.25em,即垂直方向上距离容器顶部11.25em的位置。 -
background: radial-gradient(...);定义了元素的背景颜色为径向渐变,从左侧圆形渐变到右侧淡灰色。 -
z-index: 1;定义了元素的层级为1,表示它在其他层级为0的元素之上。
兔兔尾巴设计
复制如下源码粘贴到标签之间
.tail {
position: absolute;
background-color: #ffffff;
height: 3.4em;
width: 3.4em;
border-radius: 50%;
right: 5.93em;
top: 15.93em;
}
这段代码定义了兔子的尾巴的样式,具体解析如下:
-
position: absolute;将元素的定位方式设置为绝对定位,相对于其最近的已定位祖先元素(如果没有已定位的祖先元素,则相对于文档的 body 元素)进行定位。 -
background-color: #ffffff;将元素的背景颜色设置为白色。 -
height: 3.4em;将元素的高度设置为 3.4em。 -
width: 3.4em;将元素的宽度设置为 3.4em。 -
border-radius: 50%;将元素的四个角都设置为 50% 的圆角,使元素呈现圆形。 -
right: 5.93em;将元素相对于其父元素的右侧边缘距离设置为 5.93em。 -
top: 15.93em;将元素相对于其父元素的顶部边缘距离设置为 15.93em。
兔兔脸部设计
复制如下源码粘贴到标签之间
.face-container {
transform: rotate(-10deg);
transform-origin: 0 100%;
animation: nod 5s ease-in-out infinite;
}
@keyframes nod {
50% {
transform: rotate(0deg);
}
}
.rabbit-face {
background-color: #d7dfe7;
height: 5.93em;
width: 9.3em;
border-radius: 4.68em 4.68em 0 0;
position: absolute;
left: -1.25em;
top: -1.87em;
}
.rabbit-face:before {
position: absolute;
content: "";
background-color: #d7dfe7;
width: 11.25em;
height: 3.75em;
left: -0.93em;
top: 5.62em;
border-radius: 4.37em;
}
这段代码定义了兔子的面部,包括面部的容器和一些细节。下面是对代码的逐行解析:
-
.face-container定义了面部的容器,用于包含面部的所有元素。 -
transform: rotate(-10deg);将容器旋转了10度,使得面部的位置稍微偏离了垂直方向。 -
transform-origin: 0 100%;定义了旋转的中心点在容器的左下角。 -
animation: nod 5s ease-in-out infinite;定义了一个名为的动画,让兔子的头部像在点头。nod@keyframes nod {50% {transform: rotate(0deg);}}定义了动画的关键帧,50%时将头部旋转至0度。 -
.rabbit-face定义了面部的形状,包括背景颜色、大小和圆角。 -
position: absolute;将面部的位置设为绝对定位,以便在容器内部定位。 -
left: -1.25em; top: -1.87em;将面部相对于容器左上角向左上方偏移了一定距离,使得眼睛、鼻子和嘴巴的位置恰好在面部容器的底部。 -
.rabbit-face:before定义了面部容器的下半部分,用于表示兔子的嘴巴。 -
position: absolute;将下半部分的位置设为绝对定位,以便在面部容器内部定位。 -
content: "";表示该元素没有实际内容,只是用于表示嘴巴的形状。 -
width: 11.25em; height: 3.75em;定义了下半部分的大小。 -
left: -0.93em; top: 5.62em;将下半部分相对于面部容器的左上角偏移了一定距离,使得嘴巴的位置位于容器的底部。 -
border-radius: 4.37em;定义了下半部分的圆角,使得嘴巴呈现出半圆形的形状。
兔兔耳朵设计
复制如下源码粘贴到标签之间
.ear {
background-color: #d7dfe7;
height: 8.12em;
width: 2.18em;
position: relative;
top: -4.06em;
left: 0.31em;
border-radius: 1.25em 1.25em 0 0;
box-shadow: 6.56em 0 0 #d7dfe7;
z-index: -1;
}
.ear:before {
position: absolute;
content: "";
background-color: #cd92b4;
height: 7.31em;
width: 1.37em;
top: 0.37em;
left: 0.37em;
border-radius: 1.56em;
box-shadow: 6.56em 0 0 #cd92b4;
}
这段CSS代码定义了兔子的耳朵。下面是对代码的逐行分析:
-
.ear:选择器,用于选择兔子耳朵的元素。 -
background-color: #d7dfe7;:设置耳朵的背景颜色为淡蓝色。 -
height: 8.12em;:设置耳朵的高度为8.12em。 -
width: 2.18em;:设置耳朵的宽度为2.18em。 -
position: relative;:设置元素的定位方式为相对定位。 -
top: -4.06em;:设置元素相对于父元素向上偏移4.06em。 -
left: 0.31em;:设置元素相对于父元素向左偏移0.31em。 -
border-radius: 1.25em 1.25em 0 0;:设置元素的四个角的圆角大小。这里设置了左上角和右上角的圆角大小为1.25em,其余两个角的圆角大小为0。 -
box-shadow: 6.56em 0 0 #d7dfe7;:设置元素的阴影效果。这里设置了一个水平偏移为6.56em,其余两个偏移量为0,颜色为淡蓝色的阴影。 -
z-index: -1;:设置元素的层级为-1,使其在其他元素的下面。 -
.ear:before是一个伪元素选择器,它表示在元素之前添加一个元素,并对这个元素应用以下样式:.ear -
position: absolute;:设置伪元素的定位方式为绝对定位。 -
content: "";:设置伪元素的内容为空。 -
background-color: #cd92b4;:设置伪元素的背景颜色为粉红色。 -
height: 7.31em;:设置伪元素的高度为7.31em。 -
width: 1.37em;:设置伪元素的宽度为1.37em。 -
left: 0.37em;:设置伪元素相对于父元素向左偏移0.37em。 -
border-radius: 1.56em;:设置伪元素的四个角的圆角大小为1.56em。 -
box-shadow: 6.56em 0 0 #cd92b4;:设置伪元素的阴影效果。这里设置了一个水平偏移为6.56em,其余两个偏移量为0,颜色为粉红色的阴影。
兔兔眼睛设计
复制如下源码粘贴到标签之间
.eye-l,
.eye-r {
position: absolute;
height: 0.81em;
width: 1.56em;
background-color: #101010;
border-radius: 0 0 1.87em 1.87em;
top: 3.75em;
}
.eye-l {
left: 1.56em;
}
.eye-r {
right: 1.56em;
}
.eye-l:before,
.eye-r:before {
content: "";
position: absolute;
background-color: #d7dfe7;
height: 0.75em;
width: 1.12em;
border-radius: 0 0 0.9em 0.9em;
left: 0.23em;
bottom: 0.25em;
}
兔兔嘴巴设计
复制如下源码粘贴到标签之间
.mouth {
background-color: #ffffff;
position: absolute;
height: 1.87em;
width: 2.5em;
border-radius: 50% 50% 50% 50%/ 30% 30% 70% 70%;
margin: auto;
left: 0;
right: 0;
top: 4.06em;
}
.mouth:before {
position: absolute;
content: "";
height: 0.93em;
width: 1.25em;
border-radius: 50% 50% 50% 50%/ 30% 30% 70% 70%;
margin: auto;
left: 0;
right: 0;
background-color: #101010;
}
这部分代码定义了兔子的嘴巴。嘴巴是一个白色的圆形,其高度为1.87em,宽度为2.5em,具有50%的圆角半径。而且这个圆形的上部半径为30%,下部半径为70%。这使得嘴巴看起来像是一个
微笑的形状。
在嘴巴的中间,使用:before伪元素添加了一个黑色的小圆形,来表示兔子的嘴唇。这个小圆形的高度为0.93em,宽度为1.25em,具有50%的圆角半径,上部半径和下部半径的比例与嘴巴相同。
兔兔手臂设计
复制如下源码粘贴到标签之间
.hand-l,
.hand-r {
position: absolute;
height: 2.5em;
width: 5em;
bottom: 0;
border-radius: 0.93em 0.93em 0 0;
}
.hand-l {
background-color: #b5becd;
left: -3.12em;
}
.hand-r {
background-color: #ffffff;
left: 5em;
}
.hand-l:before,
.hand-r:before {
position: absolute;
content: "";
height: 2em;
width: 3.12em;
bottom: 0;
border-radius: 0.62em 0.62em 0 0;
}
.hand-l:before {
background-color: #ffffff;
right: -1.56em;
}
.hand-r:before {
background-color: #b5becd;
left: -1.56em;
}
胡萝卜设计
复制如下源码粘贴到标签之间
.carrot {
position: absolute;
background-color: #e78f1d;
width: 7.5em;
height: 2.5em;
border-radius: 25% 65% 65% 25%/ 50% 50% 50% 50%;
left: -4.37em;
bottom: 0.62em;
transform: rotate(15deg);
}
.leaf,
.leaf:before {
position: absolute;
height: 2.5em;
width: 2.5em;
border-radius: 2.5em 0;
}
.leaf {
background-color: #c9cf55;
transform: rotate(-40deg);
bottom: 2.5em;
left: -5em;
}
.leaf:before {
content: "";
background-color: #9eb42e;
transform: rotate(-80deg);
bottom: 0;
left: -1.25em;
}
Loading加载设计
HTML源码
复制如下源码粘贴到