Git教程2——基础
在对版本控制系统有了初步认识后,让我们着手开始学习Git吧。使用了Git的软件项目跟普通的项目不会有太大的不同。你还是照旧写代码然后将之存入目录,唯一不同的是,你现在可以使用一些Git命令来操作这些文件了。
例如,你想将项目恢复到上一个版本,仅仅只需要执行一条简单的Git命令就可以搞定。当命令被执行时,Git会到内部数据库中取回项目的指定状态,然后更新当前的项目目录(也称为工作目录)中的相关文件。乍一看就好像项目奇迹般的穿越到过去了。
本节探讨了Git的一些基本用法:创建仓库(repository),暂存(staging)以及提交(committing)快照(snapshots),配置选项,以及查看仓库的当前状态。本节中还引入了将会贯穿整个教程的HTML网站项目。为了深刻的理解之后执行的每一条Git命令,一些HTML和CSS的基础知识将有所帮助,但也绝非必要。
创建示例网站
在执行Git命令之前,我们需要创建一个示例项目。创建目录my-git-repo,并且在其中添加文件index.html。使用你喜爱的文本编辑器打开index.html然后输入如下HTML。
<html lang="en">
<head>
<title>A Colorful Websitetitle>
<meta charset="utf-8" />
head>
<body>
<h1 style="color: #07F">A Colorful Websiteh1>
<p>This is a website about color!p>
<h2 style="color: #C00">Newsh2>
<ul>
<li>Nothing going on (yet)li>
ul>
body>
html>保存文件,这就是我们示例项目的基础。不妨试着在浏览器中打开该文件预览一下网页效果。可能你觉得不咋地,但是能帮我们学习Git。
初始化Git仓库
现在让我们来创建第一个Git仓库。打开命令提示符窗口(windows用户打开Git Bash)然后切换到项目目录:
cd /path/to/my-git-repo/path/to/my-git-repo是我们刚才创建的目录路径。如果你实在桌面创建的,你可能应该执行:
cd ~/Desktop/my-git-repo接下来,执行如下命令,将项目目录变为Git仓库:
git init这条命令初始化了仓库,接下来Git就可以大展拳脚了。请注意,现在项目目录中多了一个.git目录(该目录为隐藏目录,请确保你能够查看隐藏文件),这儿保存着Git的所有跟踪信息。这个.git目录是该Git仓库跟普通目录的唯一不同,这意味着删掉.git目录,该Git仓库就变成了一个普通目录。
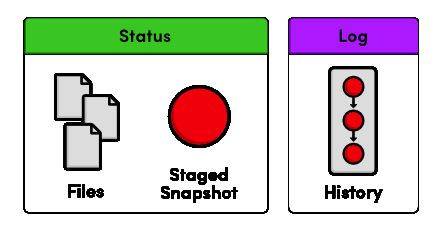
查看仓库状态
在我们修改代码之前,最好先查看一下仓库的状态。按照如下执行命令:
git status应该输出类似如下信息:
# On branch master
#
# Initial commit
#
# Untracked files:
# (use "git add ..." to include in what will be committed)
#
# index.html
nothing added to commit but untracked files present (use "git add" to track)暂时忽略On branch master部分的信息,这条状态信息告诉我们,现在处于初始化提交(Initial commit)状态,但是没有需要提交的文件只有未跟踪文件(untracked file)。
未跟踪(untracked)的文件就是未被纳入版本控制系统管理的文件。Git不是默认跟踪记录文件的,因为项目中有些文件我们可能不需要版本控制。例如一些C程序生成的二进制文件,编译过的Python模块(.pyc文件),以及一些很大的文件。为了保持项目的精简和高效,你应该仅仅跟踪源代码文件然后忽略生成的文件。后者应该属于项目编译过程的一部分,而不在版本控制之列。
暂存快照(stage a snapshot)
因此我们应该明确的告诉git将index.html文件加入仓库。直观的git add命令使得Git开始跟踪index.html。
git add index.html
git status这儿不再显示未跟踪文件列表,你应该会看到如下类似信息:
# Changes to be committed:
# (use "git rm --cached ..." to unstage)
#
# new file: index.html刚才我们创建了index.html的快照以备下次提交。快照代表了特定时间点的项目状态。本例中,我们创建了只包含一个文件index.html的快照。如果以后我们希望Git恢复这个快照,整个项目目录将只剩下这一个文件,并且文件内容跟当前一样。
Git将创建一个快照称为暂存(staging),因为在正式提交到项目历史中之前,我们可以向暂存区中添加或者删除文件。有了暂存这个过程,我们就可以将相关的更改组成一个快照——这样做可以让软件项目的每个进度记录都是有意义的(而不是仅仅任意的代码)
提交快照(Commit the Snapshot)
刚才我们暂存了快照,现在我们需要将之提交到项目历史记录中。下面这条命令会打开文本编辑器,你需要输入提交信息:
git commit输入Create index page,保留编辑器中其余的文字,保存文件然后退出编辑器。这时你应该看到一堆输出信息,其中包括1 files changed。这个更改的文件就是index.html。
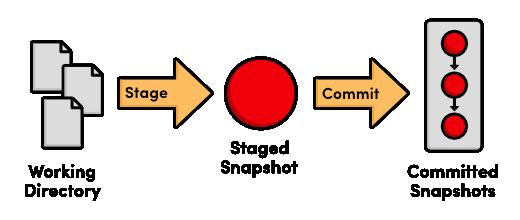
正如刚才演示的那样,保存项目的一个版本需要两步:
- 暂存(Staging)。告诉Git下次提交哪些文件。
- 提交(Committing)。将暂存的快照和输入的描述信息一起记录到项目历史记录。
使用git add暂存文件并没有最终影响到仓库——仅仅是让我们预备下一次提交的文件。只有在执行了git commit命令之后这个快照才会被记录在仓库中。已提交的快照一般被视为该项目的可靠版本。Git不会更改这些可靠版本,这意味着你可以在当前的工作目录做任何动作,而不需担心数据的丢失。这也是所有版本控制系统的主要目标。

查看仓库历史记录
再次查看仓库状态,它会显示没有任何文件需要提交,这意味着项目当前状态和仓库中是一致的。git commit只会显示未提交的更改,要查看项目的历史记录,我们需要另外一个命令:
git log执行这条命令后,Git会输出我们仅有的一条提交信息,类似如下:
commit b650e4bd831aba05fa62d6f6d064e7ca02b5ee1b
Author: unknown <user@computer.(none)>
Date: Wed Jan 11 00:45:10 2012 -0600
Create index page我们来分析一下这条信息。首先,我们的提交被分配了一个非常长看起来像随机生成的字符串(b650e4b…)。这是提交内容的SHA-1校验和,以确保不会发生冲突。由于提交时间和提交人不同,你看到的每个SHA-1校验和都不会和本教程中显示的一样。在下一节中,我们会看到校验和还被用来作为一次提交的唯一标识。
接下来一行,Git显示出了提交人。由于我还没有在Git中设置提交人的信息,这儿会显示unknown。Git同样还显示出了提交的日期,时间及时区。最后就是我们在提交时输入的提交描述。
配置Git
在提交更多的快照之前,我们应该告诉Git提交人的信息。通过git config命令可以做到:
git config --global user.name "Your Name"
git config --global user.email your.email@example.com确保使用自己的真实名字和邮箱替换上面的Your Name和[email protected]。--global选项使得Git将此项设置作为所有仓库的默认配置。省略该选项,此项设置将仅对当前仓库有效,这迟早会派上用场的。
创建新的HTML文件
继续开发我们的网站项目,创建一个名为orange.html的文件,内容如下:
<html lang="en">
<head>
<title>The Orange Pagetitle>
<meta charset="utf-8" />
head>
<body>
<h1 style="color: #F90">The Orange Pageh1>
<p>Orange is so great it has a
<span style="color: #F90">fruitspan> named after it.p>
body>
html>接着创建blue.html文件:
<html lang="en">
<head>
<title>The Blue Pagetitle>
<meta charset="utf-8" />
head>
<body>
<h1 style="color: #00F">The Blue Pageh1>
<p>Blue is the color of the sky.p>
body>
html>暂存新文件
照旧如下暂存新创建的文件:
git add orange.html blue.html
git status请留意git add之后是可以添加多个文件的。暂存完文件,git status的输出信息类似如下:
# On branch master
# Changes to be committed:
# (use "git reset HEAD ..." to unstage)
#
# new file: blue.html
# new file: orange.html试着执行git log。仅仅会显示第一次的提交,这表明blue.html和orange.html还没有加入仓库的历史记录。请注意,查看暂存区的变化使用git status命令,而不是git log。后者仅仅用来查看已提交的变化。

提交新文件
如下命令提交暂存的快照:
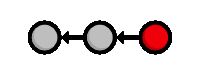
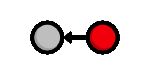
git commit提交时填写Create blue and orange pages作为描述信息,保存并关闭文件。现在,git log应该会显示两个提交,第二次提交还反映出来刚刚配置的名字和邮箱信息。当前项目的历史记录可以用下图表达出来:

每个圆圈代表一次提交,红色的指示了当前的提交,箭头指向了前一次提交。这一部分可能有点违反直觉,但是这是所有提交的真实内在关系(那就是,新的提交引用了它的父提交)。后面的教程中,我们会看到非常多的这种图示。
修改HTML页面
事实上git add命令不仅仅被用来暂存新添的文件,还被用来暂存修改过的文件。打开index.html文件,在