JavaWeb网上购物系统项目源码+论文
简介
- 发文目的:纪念2016年3月左右第一次写web项目,回忆那段时光。
- 项目框架:目有Servlet+jdbc版本和SpringMvc+Spring+Mybatis版本(存在bug,因为从servlet改过来的)。
- 论文文档:格式是参考传智播客的一篇论文写的。
- 链接
项目链接:Web-购物网站-课程设计(源码+论文)-Java文档类资源-CSDN下载
Web-购物网站-课程设计(源码+论文)_web源码加论文-Java文档类资源-CSDN下载项目描述:https://blog.csdn.net/qq_34060370/article/detweb源码加论文更多下载资源、学习资料请访问CSDN下载频道.https://download.csdn.net/download/qq_34060370/84583506 - B站完整演示链接:基于Sping+Springmvc+Mybatis仿美团购物网站的web项目_哔哩哔哩_bilibili
毕业设计(论文)
JERRY购物O2O系统设计
摘 要
O2O在中国,其实已经走过了相当于10年的历程, 最典型的O2O代表模式是O2O线上线下初步对接,主要是利用线上推广的便捷性等把相关的用户集中起来,然后把线上的流量倒到线下,主要领域集中在以美团为代表的线上团购和促销等领域。
O2O,是Online To Offline的缩写即在线离线/线上到线下,是指将线下的商务机会与互联网结合,让互联网成为线下交易的平台,这个概念最早来源于美国。O2O的概念非常广泛,既可涉及到线上,又可涉及到线下,可以通称为O2O。
系统以JSP显示用户注册、登陆、商品的预览查询、对商品的购买添加购物车等功能。
关键词 O2O 购物
目 录
摘要....
目录....
第一章 绪论....
1.1 课题背景、目的及意义....
1.1.1课题背景...
1.1.2课题目的和意义...
1.2 国内外研究现状....
1.2.1 国外的研究现状...
1.2.2 国内的研究现状...
第二章 可行性分析....
2.1 社会可行性....
2.2 技术可行性....
2.3 操作可行性....
2.4 系统的技术介绍....
2.4.1 Javascript
2.4.2 JQuery.
2.4.3 MySQL..
2.4.4 MVC..
2.4.5 JDBC..
2.5 系统开发平台及运行环境....
2.5.1 系统开发平台...
2.5.2 运行环境...
第三章 需求分析....
3.1 系统功能模块概述和分析....
3.2 系统功能模块设计....
3.3 数据库分析....
第四章 JERRY购物前台设计与实现....
4.1首页设计....
4.2用户模块....
4.2.1用户注册...
4.2.2用户登录...
4.2.3退出...
4.3商品模块....
4.3.1商品列表...
4.3.2商品详细...
4.3.3商品搜索...
4.4购物车....
4.4.1添加商品到购物车...
4.4.2我的购物车...
4.4.3删除条目...
4.5订单模块....
4.5.1付款...
4.5.2生成订单...
4.5.3订单列表...
4.5.4订单删除...
4.5.5订单状态...
第五章 JERRY购物后台设计与实现....
5.1登录....
5.2后台主页....
5.3分类管理....
5.3.1.分类列表...
5.3.2.添加分类...
5.3.3.修改分类...
5.3.4.删除分类...
5.4商品管理....
5.4.1.商品信息...
5.4.2.添加商品...
5.4.3.修改商品...
5.4.4.删除商品...
5.5消费管理....
5.5.1.消费验证...
5.6其它....
5.6.1.与客户沟通...
第六章 系统测试.... .
6.1测试的目的与目标.... .
6.2测试方法.... .
6.3测试用例.... .
6.4测试结论.... .
第七章 结论.... .
第八章 致谢.... .
第九章 参考文献....
第一章 绪论
1.1 课题背景、目的及意义
1.1.1 课题背景
O2O在中国,其实已经走过了相当于10年的历程,在我们最近两年 团购是最典型的O2O代表模式,是中国O2O发展史上一个很重要的里程碑,代表的是从信息服务模式向交易服务模式的转变, 未来服务模式会更加互联化。但是,我们现在能看到的模 式只有这两种,但是未来基于手机,移动端的O2O会有一个更好发展。刚才前面提到很多,用户 他对于生活服务需求,往往是随时随地 ,这就决定了通过传统互联网模式会有很大局限性,而这个局限性在手机端是可以完全被独立的。O2O在改变我们的生活习惯同时,其 实在我们深处改变了一个人的生活。
从中国最早的O2O电子商务模式的代表———携程开始,一种崭新的电子 商务模式进入了我们的视野,渐渐被投资人与创业者重视。大众点评 网、艺龙、赶集网、爱日租、百度旗下的爱乐活、淘宝网下面的聚划算和口碑网等纷纷成为了O2O模式的实践者。
1.1.2 课题目的和意义
O2O的优势在于把网上和网下的优势完美结合。通过网购导购机,把互联网与地面店完美对接,实现互联网落地。让消费者在享受线上优惠价格的同时,又可享受线下贴身的服务。同时,O2O模式还可实现不同商家的联盟。
1、O2O模式充分利用了互联网跨地域、无边界、海量信息、海量用户的优势,同时充分挖掘线下资源,进而促成线上用户与线下商品与服务的交易,团购就是O2O的典型代表。
2、O2O模式可以对商家的营销效果进行直观的统计和追踪评估,规避了传统营销模式的推广效果不可预测性,O2O将线上订单和线下消费结合,所有的消费行为均可以准确统计,进而吸引更多的商家进来,为消费者提供更多优质的产品和服务。
3、O2O在服务业中具有优势,价格便宜,购买方便,且折扣信息等能及时获知。
4、将拓宽电子商务的发展方向,由规模化走向多元化。
5、O2O模式打通了线上线下的信息和体验环节,让线下消费者避免了因信息不对称而遭受的“价格蒙蔽”,同时实现线上消费者“售前体验”。
1.2 国内外研究现状
1.2.1 国外的研究现状
网上国外生活类O2O是目前市场上唯一能产生超级电商的领域。许多新创公司都开始布局O2O领域。国外运作比较成功的O2O模式的网站有UBER、JHILBURN、JETSETTER、ZAARLY、GETAROUND、TRUNK CLUB等。到底国外O2O市场有多大,有美国数据显示,“普通的网络购物者每年花费约1000美元,假使普通美国人每年收入为4万美元,那么剩下的39000 美元到哪里了?答案是,大部分都在本地消费了,人们会把钱花在咖啡店、酒吧、健身房、餐厅、加油站、水电工、干洗店和发廊。” O2O的使命,就是把电子商务的效力,引入目前消费中占比90%以上的部分中去。国外发达国家很多商户已进入信息现代化,商业智能系统运用广泛,其中欧美、日本的百货公司早已进入商业智能时代;从全球的二维码市场来看,亚洲发展最好,2010年日本已经有1200万用户,认知度高达98%,韩国也达到近3000万用户,90%手机都带着扫码工具。信息化、二维码化带动了国外O2O的迅速发展。
1.2.2 国内的研究现状
在1.0的时候,O2O线上线下初步对接,主要是利用线上推广的便捷性等把相关的用户集中起来,然后把线上的流量倒到线下,主要领域集中在以美团为代表的线上团购和促销等领域。在这个过程中,存在着主要是单向性、粘性较低等特点。平台和用户的互动较少,基本上以交易的完成为终结点。用户更多是受价格等因素驱动,购买和消费频率等也相对较低。
发展到2.0阶段后,O2O基本上已经具备了大家所理解的要素。这个阶段最主要的特色就是升级为了服务性电商模式:包括商品(服务)、下单、支付等流程,把之前简单的电商模块,转移到更加高频和生活化场景中来。由于传统的服务行业一直处在一个低效且劳动力消化不足的状态,在新模式的推动和资本的催化下,出现了O2O的狂欢热潮,于是上门按摩、上门送餐、上门生鲜、上门化妆、滴滴打车等各种O2O模式开始层出不穷。在这个阶段,由于移动终端、微信支付、数据算法等环节的成熟,加上资本的催化,用户出现了井喷,使用频率和忠诚度开始上升,O2O开始和用户的日常生活开始融合,成为生活中密不可分的一部分。但是,在这中间,有很多看起来很繁荣的需求,由于资本的大量补贴等,虚假的泡沫掩盖了真实的状况。有很多并不是刚性需求的商业模式开始浮现,如按摩、洗车等。
到了3.0阶段,开始了明显的分化,一个是真正的垂直细分领域的一些公司开始凸现出来。比如专注于快递物流的速递易,专注于高端餐厅排位的美味不用等,专注于白领快速取餐的速位。另外一个就是垂直细分领域的平台化模式发展。由原来的细分领域的解决某个痛点的模式开始横向扩张,覆盖到整个行业。
比如饿了么从早先的外卖到后来开放的蜂鸟系统,开始正式对接第三方团队和众包物流。以加盟商为主体,以自营配送为模板和运营中心,通过众包合作解决长尾订单的方式运行。配送品类包括生鲜、商超产品,甚至是洗衣等服务,实现平台化的经营。
第二章 可行性分析
2.1 社会可行性
随着计算机技术的发展和网络人口的增加,网络世界也越来越广博,越来越丰富,O2O已经成为网上的一股潮流。顾客不仅可以在网络世界上获得他们在现实世界上可以获得的任何商品,还能得到在现实世界中得不到的服务和体验。《网上O2O购物系统》系统主要目的是进行线上给予优惠刺激客户消费,严格按照国家法律法规来进行研究和实践,并无法律和政策方面的限制。
2.2 技术可行性
本系统采用的是JSP、Servlet和MySQL开发,Windows操作系统,用css+js进行前台网页界面设计、采用jdbc与后台数据库进行连接,完成数据的添加、修改、删除、查询等功能。由于JSP、Servlet功能强大,而MySQL灵活易维护在开发方面具有方便快捷、使用灵活的特点,以及目前的广泛实际应用,因此使用JSP、Servlet、MySQL是开发轻平台的最佳组合从而说明本系统在技术方面可行。
硬件方面,科技飞速发展的今天,硬件更新的速度越来越快,容量越来越大,可靠性越来越高,价格越来越低,其硬件平台完全能满足此系统的需要。
2.3 操作可行性
目前,大多数计算机都能运行该系统,该系统的安装、调试、运行不会改变原计算机系统的设置和布局(因为B/S结构系统),并且系统界面简单,提示信息完整,只需用户有web浏览器再由相关人员指导便能够方便的操作此软件。
2.4 系统的技术介绍
2.4.1 Javascript
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的高级编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。 [1]
JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。 [2]
JavaScript的标准是ECMAScript 。截至 2012 年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript 的第六版,该版本正式名称为 ECMAScript 2015,但通常被称为ECMAScript 6 或者ES6。 [1]
2.4.2 JQuery
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
2.4.3 MySQL
MySQL是一种开放源代码的关系型数据库管理系统(RDBMS),使用最常用的数据库管理语言--结构化查询语言(SQL)进行数据库管理。
MySQL是开放源代码的,因此任何人都可以在General Public License的许可下下载并根据个性化的需要对其进行修改。
MySQL因为其速度、可靠性和适应性而备受关注。大多数人都认为在不需要事务化处理的情况下,MySQL是管理内容最好的选择。
2.4.4 MVC
MVC 是一种使用 MVC(Model View Controller 模型-视图-控制器)设计创建 Web 应用程序的模式: [1]
Model(模型)表示应用程序核心(比如数据库记录列表)。
View(视图)显示数据(数据库记录)。
Controller(控制器)处理输入(写入数据库记录)。
MVC 模式同时提供了对 HTML、CSS 和 JavaScript 的完全控制。
Model(模型)是应用程序中用于处理应用程序数据逻辑的部分。
通常模型对象负责在数据库中存取数据。
View(视图)是应用程序中处理数据显示的部分。
通常视图是依据模型数据创建的。
Controller(控制器)是应用程序中处理用户交互的部分。
通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
MVC 分层有助于管理复杂的应用程序,因为您可以在一个时间内专门关注一个方面。例如,您可以在不依赖业务逻辑的情况下专注于视图设计。同时也让应用程序的测试更加容易。
MVC 分层同时也简化了分组开发。不同的开发人员可同时开发视图、控制器逻辑和业务逻辑。
2.4.5 JDBC
JDBC(Java Data Base Connectivity,java数据库连接)是一种用于执行SQL语句的Java API,可以为多种关系数据库提供统一访问,它由一组用Java语言编写的类和接口组成。JDBC为工具/数据库开发人员提供了一个标准的API,据此可以构建更高级的工具和接口,使数据库开发人员能够用纯 Java API 编写数据库应用程序,同时,JDBC也是个商标名。
有了JDBC,向各种关系数据发送SQL语句就是一件很容易的事。换言之,有了JDBC API,就不必为访问Sybase数据库专门写一个程序,为访问Oracle数据库又专门写一个程序,或为访问Informix数据库又编写另一个程序等等,程序员只需用JDBC API写一个程序就够了,它可向相应数据库发送SQL调用。同时,将Java语言和JDBC结合起来使程序员不必为不同的平台编写不同的应用程序,只须写一遍程序就可以让它在任何平台上运行,这也是Java语言“编写一次,处处运行”的优势。
2.5 系统开发平台及运行环境
2.5.1 系统开发平台
Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由Apache、Sun 和其他一些公司及个人共同开发而成。由于有了Sun 的参与和支持,最新的Servlet 和JSP 规范总是能在Tomcat 中得到体现,Tomcat 5支持最新的Servlet 2.4 和JSP 2.0 规范。因为Tomcat 技术先进、性能稳定,而且免费,因而深受Java 爱好者的喜爱并得到了部分软件开发商的认可,成为目前比较流行的Web 应用服务器。
Tomcat的环境主要有以下几方面技术优势:
1.Tomcat中的应用程序是一个WAR(Web Archive)文件。WAR是Sun提出的一种Web应用程序格式,与JAR类似,也是许多文件的一个压缩包。
2.在Tomcat中,应用程序的部署很简单,你只需将你的WAR放到Tomcat的webapp目录下,Tomcat会自动检测到这个文件,并将其解压。
3.Tomcat不仅仅是一个Servlet容器,它也具有传统的Web服务器的功能:处理html页面。
4.Tomcat也可以与其它一些软件集成起来实现更多的功能。
2.5.2 运行环境
操作系统:Windows 7以上版本。
服务器软件:Tomcat6.0以上版本。
浏览器:IE、Fire Fox、Google Chrome。
第三章 需求分析
3.1 系统功能模块概述和分析
《JERRY购物》模型是典型的网上购物(O2O)模式,主要包括会员注册、订单管理、购物车、搜索、支付等基本功能。此外,本系统也将实现购物O2O系统的后端管理,包括商品的添加、订单的处理等功能。本系统完全基于JSP技术,在系统的设计与开发过程中严格遵守软件工程的规范,运用软件设计模式,从而减少系统模块间的偶合,力求做到系统的稳定性、可重用性和可扩充性。
《JERRY购物》主要功能如下:
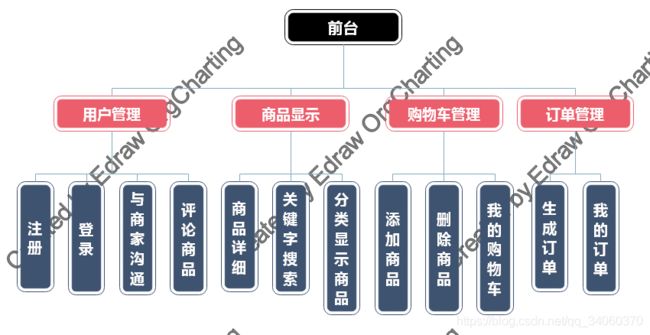
- 前台部分:
- 用户管理:注册、登录、浏览商品、选购商品、与商家沟通、评论商品;
- 商品推荐:推荐热门商品
- 商品显示:关键字搜索商品、查看商品的详细、分类的商品显示;
- 购物车管理:选中商品添加到购物车、删除购物车的商品;
- 订单管理:购商品生成订单、我的订单。
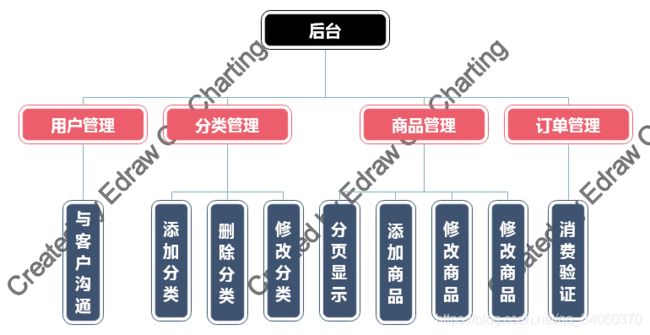
- 后台部分:
- 分类管理:添加分类、修改分类、删除分类;
- 商品管理:添加商品、修改商品、删除商品;
- 订单管理:消费验证;
- 用户管理:与客户沟通;
3.2 系统功能模块设计
根据系统功能分析,可以画出系统的功能模块图。
3.3 数据库分析
信息系统的主要任务是通过大量数据获得管理所需要的信息,这就要求系统本身能够存储和管理大量的数据,而这一功能的实现必须借助大型数据库系统。本系统的开发选择MySQL作为后台数据库开发工具。
- 概念模型设计
概念数据模型是面向用户、面向现实世界的数据模型,是与DBMS无关的。它主要用来描述一个单位的概念化结构。采用概念数据模型,数据库设计人员可以在设计的开始阶段,把主要精力用于了解和描述现实世界上,而把涉及DBMS的一些技术性的问题推迟到设计阶段去考虑。
信息世界中包含的基本概念有实体和联系。
(1) 实体 (entity)
客观存在并可相互区别的事物称为实体。实体可以是具体的人、事、物,也可以是抽象的概念或联系。例如,一个学生、一门课、一个供应商、一个部门、一本 书、一位读者等都是实体。
(2) 联系 (relationship)
在现实世界中,事物内部以及事物之间是有联系的,这些联系在信息世界中反映为实体内部的联系和实体之间的联系。实体内部的联系通常是组成实体的各属性之间的联系。两个实体型之间的联系可以分为3类,一对一联系,(1:1);一对多联系(1 : n);多对多联系(m : n)。
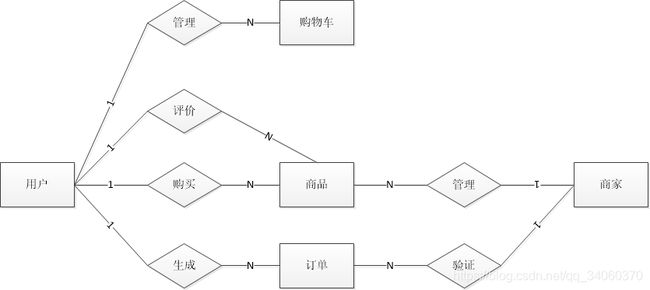
概念模型是对信息世界建模,所以概念模型应该能够方便、准确地表示信息世界中的常用概念。概念模型的表示方法很多,其中最为常用的是P.P.S.Chen于1976年提出的实体,联系方法(Entity-Relationship Approach)简记为E-R表示法)。该方法用E-R图来描述现实世界的概念模型,称为实体-联系模型,简称E-R模型。
根据数据流程分析,绘制网上书城的全局E-R模型如图所示。
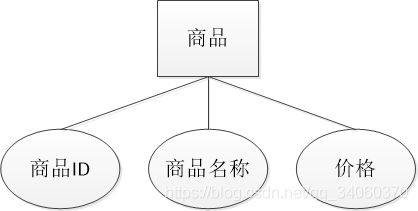
根据设计规划的主要实体有:用户、商品分类、商品、购物车、订单、评论。各个实体具体的描述属性图如下(实体属性在下图中并没有全部给出,因为属性过多的原因):
- 用户实体
- 商品实体
- 购物车实体
购物车其实是购物项的集合!即多个购物项构成了购物车。
- 订单实体
订单其实是订单项的集合!即多个订单项构成了订单。
- 数据库表设计
数数据库的逻辑设计,即把概念设计得到的概念数据库模式变为逻辑数据模式,它依赖于DBMS。根据JERRY购物系统的分析及数据库的概念设计,建立数据库了
本系统数据库表如下:
- mold
| 列名 |
数据类型 |
是否允许为空 |
说明 |
| mold_id |
int |
否 |
序号(主键) |
| mold |
varchar(50) |
否 |
一级分类名称 |
- bottom
| 列名 |
数据类型 |
是否允许为空 |
说明 |
| bottom_id |
int |
否 |
序号(主键) |
| bottom |
varchar(32) |
否 |
二级分类名称 |
| mold_id |
Int |
否 |
依赖的一级分类 |
- goods
| 列名 |
数据类型 |
是否允许为空 |
说明 |
| g_id |
int |
否 |
序号(主键) |
| bottom_id |
int |
否 |
二级分类id |
| g_name |
Varchar(500) |
否 |
商品id |
| g_dress |
Varchar(500) |
是 |
店铺位置 |
| g_dec |
Varchar(500) |
是 |
商品描述 |
| g_img |
Varchar(500) |
是 |
商品图片 |
| g_price |
float |
是 |
商品价格 |
| g_scj |
float |
是 |
商品市场价 |
| g_count |
int |
是 |
商品库存 |
| g_sale |
int |
是 |
商品出售几份 |
| g_statu |
Int |
是 |
商品状态 |
| gwccount |
Int |
是 |
商品库存剩余 |
| g_descrip |
Varchar(500) |
是 |
商品描述 |
- orders
| 列名 |
数据类型 |
是否允许为空 |
说明 |
| orders_id |
int |
否 |
序号(主键) |
| jruser_id |
int |
否 |
下单用户id |
| xfm |
Varchar(50) |
否 |
消费码 |
| statu |
Int |
是 |
订单状态 |
| gtime |
Varchar(50) |
是 |
下单时间 |
| g_id |
int |
是 |
商品id |
| gname |
Varchar(50) |
是 |
商品名称 |
| gdec |
Varchar(50) |
是 |
商品描述 |
| gprice |
float |
是 |
单价 |
| gwccount |
int |
是 |
数量 |
| total |
float |
是 |
总价 |
| gimg |
Varchar(50) |
是 |
商品图片 |
- jruser
| 列名 |
数据类型 |
是否允许为空 |
说明 |
| jruser_id |
int |
否 |
序号(主键) |
| uname |
varchar(50) |
否 |
用户名 |
| pwd |
varchar(32) |
否 |
密码 |
| jr_img |
varchar(100) |
是 |
头像 |
| jointime |
varchar(64) |
是 |
加入时间 |
| birthday |
varchar(50) |
是 |
生日 |
| moneys |
float |
是 |
余额 |
| phone |
varchar(50) |
是 |
电话 |
第四章 《JERRY购物》前台设计与实现
《JERRY购物》的整个前台部分是供用户浏览、选购商品的部分,一个好的网站的前台部分一定非常精美,非常有条理,因此,前台的设计主要把握3点:简明扼要、条理清晰、层次分明。下面将一一介绍我的《JERRY购物》系统的前台部分的实现。
4.1 首页设计
首页应该大气简洁,采用内嵌框架技术。位置分别为上、左、中、下。
- 顶部
- 网站标题;
- 菜单。
菜单部分就是一系列的超链接,用户在未登录时看到的是“登录”和“注册”链接;在登录后看到的是用户昵称
- 左层
这一层是一级分类显示页,点击后,该一级下的商品信息会显示在中部
- 中层
这一层显示二级的分类,和销售最高的两个商品
4. 底层
这一层显示一级下的推荐商品
4.2 用户模块
注册用户是构成网站主体的一个重要组成部分,网站设置注册用户的目的之一在于方便网站信息的管
表单校验
注册页面使用JQuery对用户输入的数据进行校验:
- 用户名:
- 不能为空;
- 长度必须在2~15之间;
- 用户名不能与数据库的相同
- 登录密码:
- 不能为空;
- 长度必须在2~15之间;
- 确认密码:
- 不能为空;
- 必须与登录密码相同;
- 手机号:
- 不能为空;
- 11位;
- 出生年月:
- 不能为空;
- 必须符合现实数字;
表单校验中,用户名是否被注册过需要请求服务器,如果存在同名昵称会返回注册页面,不存在同名则跳入到登录界面,传入用户名和密码点击登录即可登录首页。
4.2.2 用户登录
在首页点击“登录”链接就可以来到登录页面。
1. 表单校验
- 用户名:
- 不能为空;
- 长度必须在2~15之间;
- 密码:
- 不能为空;
- 长度必须在2~15之间;
登录表单校验使用的JQuery完成,点击登录访问服务器,判断其中用户名与密码是否存在 。
2. 登录成功
用户登录成功后,会回到首页。这时在首页会显示当前用户的昵称,表示登录成功
4.2.3 退出
当用户登录后,点击退出链接可以完成退出。
4.3 商品模块
4.3.1 商品列表
在首页显示了部分商品,点击一个查看更多链接可以进入此二级分类的所有商品
可以在商品列表上方输入关键字进行搜索。
4.3.2 商品详细
点击某个商品,会到达商品详细页面。
4.3.3 商品搜索
在搜索框输入关键字,显示符合条件的商品
4.4 购物车
购物车使用session来保存数据,实现简单,但用户退出后数据会清空
4.4.1 添加商品到购物车
在商品详细页面,然后点击“到购物车”图标就可以把商品添加到购物车中,并且会到达购物车列表页面显示。
4.4.2 我的购物车
也可以在顶部菜单栏点击头像再点“购物车”链接查询购物车。购物车列表页面会显示所有车中所有条目,每个条目会显示商品图片、商品名称、商品当前价、数量,以及小计。
4.4.3 删除条目
在购物车列表页面中,点击某个条目后面的“删除”链接会删除当前条目。
4.5 订单模块
对订单的操作,对应数据库中的表(orders)。
- 生成订单:通过购买商品生成订单;
- 订单列表:显示当前用户的所有订单;
4.5.1 付款
选中要购买的商品购买,准备生成订单。
4.5.2 生成订单
购买完后生成订单,跳转到中转界面,显示刚刚购买的商品生成的消费码
4.5.3 订单列表
在顶层菜单栏点击头像的“我的订单”链接,就会到达订单列表页面。该页面会显示当前用户的所有订单信息。
4.5.4 订单状态
订单的状态分为3种:
- 1:已付款状态,但未消费。当订单刚刚支付之后,就是1状态;
- 2:已消费。当去了商店消费完之后,就是2状态;
- 3:交易成功。当评论之后,就是3状态。一旦订单为3状态后,就不能再改变状态;
第五章 《JERRY购物》后台设计与实现
购物后台的设计是为管理员方便管理系统而设计的,其中包括分类管理、商品管理,以及消费管理。
5.1 后台主页
主页。主页是分左右显示。
- 左边显示类型管理、商品管理、消费验证等;
- 右边显示左边功能列表被点击的页面。
5.3 分类管理
5.3.1 分类列表
当点击首页左边的“分类信息”显示二级分类信息列表
5.3.2 添加分类
当点击首页左边的“添加分类”进入添加分类页面,填入分类名称,选择一级分类添加即可
5.3.3 修改分类
在分类信息列表中,点击修改进入修改分类页面,选择新一级分类和新名称,修改即可
5.3.4 删除分类
在分类信息列表中,点击删除分类,注意会删除此分类下的所有商品。
5.4 商品信息管理
5.4.1 商品列表页面
点击左边的“商品信息”进入商品列表页面。商品列表页面可以进行删改商品
5.4.2 添加商品
点击“添加商品”链接后,在页面中弹出添加商品页面。
5.4.3 修改商品
点击商品列表的“修改”链接后,在页面中会跳转到修改商品页面,填入默认值。
修改完后保存就修改完成
5.4.4 商品删除
在商品列表中点击某一商品的删除链接,会将此商品删除
5.5 消费管理
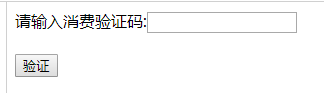
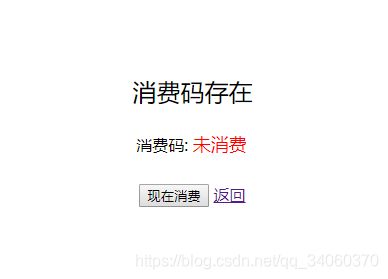
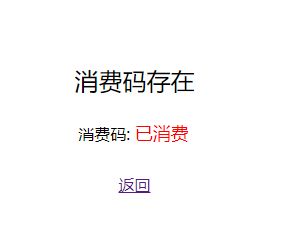
5.5.1 消费验证
点击“消费验证”链接会到达消费验证页面。该页面中的文本框输入消费码,查询消费码是否存在并且是否已消费。若已消费则显示,若未消费可以点击消费 。

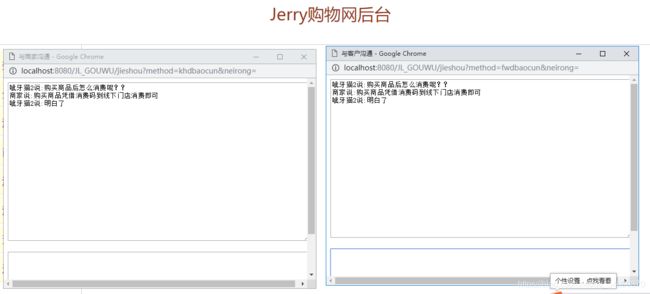
点击“查看消息”链接会弹出新界面,与客户交流的界面,输入文字发送,前提需要客户也进行沟通。
第六章 系统测试
6.1 测试的目的与目标
6.2 测试方法
6.3 测试用例
6.4 测试结论
第七章 结论
通过开发《JERRY购物》,我较全面的掌握了JAVA的基本知识和编程技巧,掌握了解了MVC开发模式,并在开发过程中我的JAVA开发能力得到了进一步的提高。如:更进一步的深入了解MVC设计模式,软件三层框架;SQL语言的使用;