WowButtons with the GdiDrawStream function

Introduction
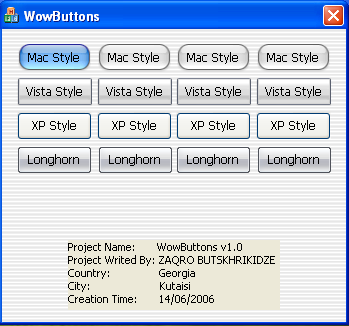
ThemeButton is a CButton derived class. It is a very simple graphical button, and has special bitmaps representing five button states: normal, hot, pressed, disabled, and default. Buttons are drawn as Windows draws it's theme-changeable buttons. Each theme bitmap has a background color and it's transparent.
For Drawing buttons I use the function GdiDrawStream; it's a private function. I'll explain how this function works and what kind of parameters it has. The main thing to use in that function is the GdiDrawStreamStruct structure. I think that function has parameters like: GetObject, handles to the Device Object, size of structure GdiDrawStreamStruct and pointer to the structure.
Using the code
The ThemeButton class has one public function, InitControl. This function has default parameters for Macintosh, Vista, XP and Luna Longhorn styles.
The parameters of the function are as follows:
- Bitmap resource identifier.
- Bitmap list orientation: vertical or horizontal.
- Width in pixels of each image from the bitmap list.
- Height in pixels of each image from the bitmap list.
- The transparent color of the bitmap.
- Font name for the button text.
- Button draw style: Mac, Vista, XP or Luna Longhorn style.
BOOL CWowButtonsDlg::OnInitDialog()
{
CDialog::OnInitDialog();
// Set the icon for this dialog.
// The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
m_vista_but1.InitControl(IDB_VISTA_PUSHBUTTON_BMP,TRUE,21,23,RGB(0,0,0),
_T("Tahoma"),ThemeButton::VISTA_STYLE);
m_vista_but2.InitControl(IDB_VISTA_PUSHBUTTON_BMP,TRUE,21,23,RGB(0,0,0),
_T("Tahoma"),ThemeButton::VISTA_STYLE);
m_vista_but3.InitControl(IDB_VISTA_PUSHBUTTON_BMP,TRUE,21,23,RGB(0,0,0),
_T("Tahoma"),ThemeButton::VISTA_STYLE);
m_vista_but4.InitControl(IDB_VISTA_PUSHBUTTON_BMP,TRUE,21,23,RGB(0,0,0),
_T("Tahoma"),ThemeButton::VISTA_STYLE);
m_mac_but1 .InitControl(IDB_MAC_PUSHBUTTON_BMP,
TRUE,34,23,RGB(0,0,0),_T("Tahoma"),ThemeButton::MAC_STYLE);
m_mac_but2 .InitControl(IDB_MAC_PUSHBUTTON_BMP,
TRUE,34,23,RGB(0,0,0),_T("Tahoma"),ThemeButton::MAC_STYLE);
m_mac_but3 .InitControl(IDB_MAC_PUSHBUTTON_BMP,
TRUE,34,23,RGB(0,0,0),_T("Tahoma"),ThemeButton::MAC_STYLE);
m_mac_but4 .InitControl(IDB_MAC_PUSHBUTTON_BMP,
TRUE,34,23,RGB(0,0,0),_T("Tahoma"),ThemeButton::MAC_STYLE);
m_xp_but1 .InitControl(IDB_XP_PUSHBUTTON_BMP,
TRUE,20,23,RGB(0,0,0),_T("Tahoma"),ThemeButton::XP_STYLE);
m_xp_but2 .InitControl(IDB_XP_PUSHBUTTON_BMP,
TRUE,20,23,RGB(0,0,0),_T("Tahoma"),ThemeButton::XP_STYLE);
m_xp_but3 .InitControl(IDB_XP_PUSHBUTTON_BMP,
TRUE,20,23,RGB(0,0,0),_T("Tahoma"),ThemeButton::XP_STYLE);
m_xp_but4 .InitControl(IDB_XP_PUSHBUTTON_BMP,
TRUE,20,23,RGB(0,0,0),_T("Tahoma"),ThemeButton::XP_STYLE);
m_luna_but1 .InitControl(IDB_LONGHORN_PUSHBUTTON,
TRUE,28,23,RGB(0,0,0),_T("Tahoma"),ThemeButton::LUNA_LONGHORN);
m_luna_but2 .InitControl(IDB_LONGHORN_PUSHBUTTON,
TRUE,28,23,RGB(0,0,0),_T("Tahoma"),ThemeButton::LUNA_LONGHORN);
m_luna_but3 .InitControl(IDB_LONGHORN_PUSHBUTTON,
TRUE,28,23,RGB(0,0,0),_T("Tahoma"),ThemeButton::LUNA_LONGHORN);
m_luna_but4 .InitControl(IDB_LONGHORN_PUSHBUTTON,
TRUE,28,23,RGB(0,0,0),_T("Tahoma"),ThemeButton::LUNA_LONGHORN);
return TRUE; // return TRUE unless you set the focus to a control
}
Update (3.7.2006)
- Now, the function
LoadImageis called with theLR_CREATEDIBSECTIONflag.
Update (7.3.2007)
- I change name of class to ThameButton. create new header file
GdiDrawStream.hfor drawing function, flags & structure declarations. I Add XP and Luna Longhorn Styles of Button.