如何发布一个npm包,记录自己发布npm包过程
如果你想把你的组件发布到npm上,并通过npm install 你的包名 来安装,这样不但显得高大上,还方便有这样需要的人来安装使用,下面就简单介绍一下吧
一、创建你的组件
- 先创建个目录,如
demo - 创建一个
index.js文件,这里就以这个为例说明,即需要发布的npm包 - 初始化,在本目录下,执行
npm init
执行这个操作会在demo目录下生成一个package.json文件,并且按照提示输入相应的描述 版本号等信息,具体就不详细说明了
例:你想发布一个demo的组件,版本为1.0.0
{
"name": "demo",
"version": "1.0.0",
"description": "这里填写组件描述信息",
"main": "index.js",
"scripts": {
"test": "npm install demo "
},
"author": "charllote",
"license": "ISC"
}
注意:
main字段指向新生成的 文件地址(如果使用webpack打包,即打包后的路径)package.json中需要配置devDependencies和dependencies
如
"dependencies": {
"element-ui": "^2.13.0",
"vue": "^2.5.2",
"vue-router": "^3.1.6"
},
"devDependencies": {
"css-loader": "^0.28.7",
"es6-promise": "^4.1.1",
"less": "^2.7.3",
"less-loader": "^4.0.5",
"style-loader": "^0.19.0",
"uglifyjs-webpack-plugin": "^2.2.0",
"url-loader": "^0.6.2",
"vue": "^2.5.9",
"vue-hot-reload-api": "^2.2.4",
"vue-html-loader": "^1.2.4",
"vue-loader": "^13.5.0",
"vue-router": "^3.0.1",
"vue-style-loader": "^3.0.3",
"vue-template-compiler": "^2.5.9",
"vuex": "^3.0.1",
"webpack": "^3.9.1",
"webpack-dev-server": "^2.9.5"
}
devDependencies 代表开发环境;
dependencies代表生成环境,后面对应的为版本号
对于我们依赖的这些插件库,有的是我们开发所使用的,有的则是项目所依赖的
例如:webpack,gulp等打包工具,这些都是我们开发阶段使用的,代码提交线上时,不需要这些工具,所以我们将它放入devDependencies即可
二、创建并登录npm账号
- 如果没有账号,首先要创建一个npm账号
- 创建完成,你注册邮箱会收到一个确认邮件,记得验证一下
- 然后登录你的npm账号,
npm login,会让你输入用户名、密码、邮箱
三、发布操作
登录验证完成后, npm publish
问题:
如果遇到以下提示报错,说明你可能注册之后没有去验证邮箱,打开你绑定的邮箱,点击npm的验证链接即可。
npm ERR! code E403
npm ERR! 403 Forbidden - PUT https://registry.npmjs.org/charllote-bao - you must verify your email before publishing a new package: https://www.npmjs.com/email-edit
还有一种情况,镜像源问题,首先查看你当前使用的npm源
npm config get registry
如果是淘宝镜像的话,需要改成npmjs
设置npmjs源
npm config set registry=http://registry.npmjs.org
设置完成,npm login登录,npm publish即可发布成功
然后再改为淘宝镜像
npm config set registry http://registry.npm.taobao.org
发布成功之后可以在你的npm主页看到刚发布的包
四、更新操作
npm version patch // 这个操作会在原先的版本号上+1,如1.0.0 会变成1.0.1
npm publish // 重新发布
五、删除操作
删除指定的包和版本号
npm unpublish 包名@版本号
结语:
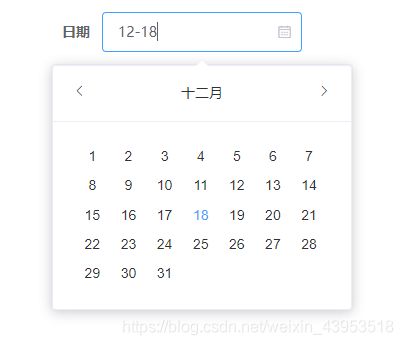
本组件是基于vue + element-ui ,通过webpack打包压缩。因为项目有个这样的需求:可以选择到某个月的某一天,element官网上的组件都是年月日或者是某个月,没有这种月日的组件。后面会继续优化,使组件扩展性更强,有其它需求或想法的都可私聊我。
效果图先给大家看一下吧

样式的话,还需要再调整,如果有这类需求的同学们,可以关注一下博主,后面文章会更新组件的使用方法。
组件已更新,点我进入月日组件