js es6 新特性
前言
ES6的发布,主要是为了解决 ES5 的先天不足,而新增了很多新特性,来提高开发人员的效率,那下文就讲讲有哪些新特性
目录
-
-
- 前言
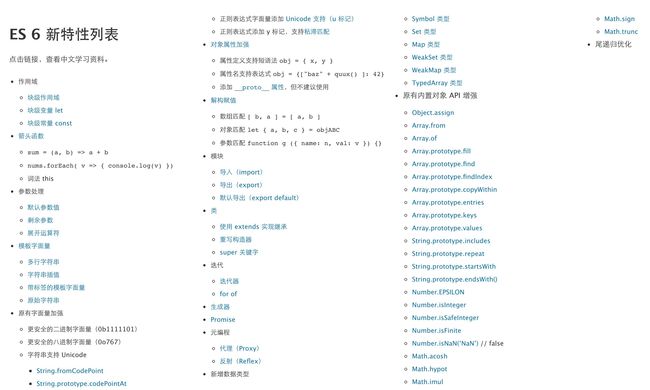
- 一、汇总-图谱
- 二、常用的新特性
-
- 1、const 和 let
- 2、箭头函数
- 3、模板字符串
- 4、默认参数
- 4、解构赋值
- 5、Promise
- 6、模块,Import 和 export
- 7、class
- 8、Set与Map
- 三、总结
-
一、汇总-图谱
二、常用的新特性
1、const 和 let
let:
- 局部作用域,(在一对{}启用)
- 不会变量提升
- 同作用域不能重复声明
const:
- 同let
- 声明只读常量,声明时必须初始化赋值
2、箭头函数
- this指向声明时所在的作用域
- 不能作为构造实例化对象
- 不能使用arguments变量
例子
const fn = (a, b) => {
return a + b
}
fn(1, 1) // 输出2
3、模板字符串
简化字符串的拼接,模板字符串通过反引号(``)来表示,如果要嵌入变量通过"${变量名}"来实现
例子
const userInfo = {
name: 'aliang',
age: 24,
}
let str = `姓名是:${userInfo.name},年龄是:${userInfo.age}`
console.log(str) // 姓名是:aliang,年龄是:24
4、默认参数
定义:为函数的形参设置默认值
特点:①简洁;②易读;③便于维护
例子
function fn(a, b = 'b', c = 'c'){
console.log(a, b, c);
}
fn('a', 'b1'); // a, b1, c
4、解构赋值
定义:针对数组或者对象进行模式匹配,然后对其中的变量进行赋值
特点:简洁且易读,语义更加清晰明了;也方便了复杂对象中数据字段获取。
例子
// 数组解构
let [a, b, c] = [1, 2, 3];
console.log(a, b, c) // 1, 2, 3
// 对象解构
let { foo, bar } = { foo: 'aaa', bar: 'bbb' };
console.log(foo, bar) // 'aaa', 'bbb'
5、Promise
Promise是ES6异步编程的一种解决方案,从语法上讲,Promise是一个对象或者说是构造函数,用来封装异步操作并可以获取其成功或失败的结果
promise的状态只能从 未完成->完成, 未完成->失败 且状态不可逆转
1、状态成功(resolve),进入then()得到异步任务的正确结果
2、状态失败(reject),进入catch()获取异常信息
例子
function fn(flag) {
return new Promise(function (resolve, reject) {
setTimeout(() => {
if (flag === true) {
resolve('promise状态为成功!')
}
if (flag === false) {
reject('promise状态失败!')
}
}, 2000)
})
}
fn(true)
.then(res => {
console.log(111111, res) // promise状态为成功!(2秒后执行)
})
.catch(err => {
console.log(222222, err)
})
6、模块,Import 和 export
定义:
1、export命令:导出模块内部变量、方法等
2、import命令:导入别的模块的变量、方法等,并对其进行使用
特点:
1、在一个文件中,export、import可以有多个,export default仅有一个
2、通过export导出时,导入需要加{};而export default则不需要
例子
1、导出文件(export.js)
export const appId = '11111'
export const appKey = '22222'
export default defaultCity = '杭州'
2、导入文件(import.js)
import defaultCity from './export'
import { appId, appKey } from './export.js'
console.log('defaultCity==>', defaultCity) // 杭州
console.log('appId, appKey==>', appId, appKey) // 11111, 22222
7、class
可以看我之前写的文章,为你详细介绍class的使用
- ES6 class类的基本语法
8、Set与Map
可以看我之前写的文章,为你详细介绍Set与Map
- ES6 Set与Map是什么,如何使用
三、总结
es6的出现,无疑给人员带来了新的惊喜,它包含了一些很棒的新特性,可以更加方便的实现很多复杂的操作,提高开发人员的效率。
觉得本文写的不错的,希望点赞、收藏、加关注,每月不定期更新干货哦,谢谢您嘞!
你可能感兴趣的文章:
- Promise与Async/Await的区别
- 防抖(debounce) 和 节流(throttling)