Query线状图插件Sparkline
官网地址:
http://omnipotent.net/jquery.sparkline/#s-about
JQuery Sparklines可以用来生成静态或动态波谱图表效果,其特点是:凸现数据显示,设计简单,能提供文字大小图片。
这个插件是用最现代的浏览器兼容,并已与Firefox 2 +,Safari 3以上,Opera 9中,谷歌浏览器和Internet Explorer 6,7及8测试。
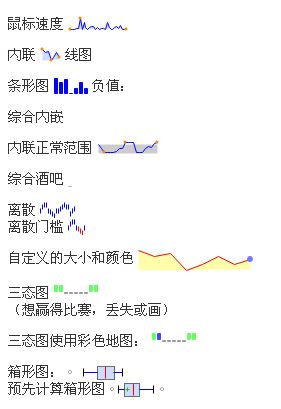
下面是效果图:

添加一些你的网页的Sparklines你需要四件事情: 1、在 jQuery JavaScript库 页装入-至少1.2或更高版本2、一进入页面加载jquery.sparkline.js副本,你可以从这个网站下载3、页面上的标签内嵌在其中显示sparkline(例如的)4、到sparkline()调用函数实际上显示sparkline。
下面我做一个简单的小例子
首先在你的页面头部添加JS引用
<script type="text/javascript" src="jquery-1.4.4.js">script> <script type="text/javascript" src="jquery.sparkline.js">script>
添加一个SPAN
Inline Sparkline: <span class="inlinesparkline">1,4,4,7,5,9,10span>
JS代码
$(function() { /** This code runs when everything has been loaded on the page */ /* Inline sparklines take their values from the contents of the tag */ $('.inlinesparkline').sparkline(); });
效果图

控件属性
type - line (default), bar, tristate, discrete, bullet, pie or box
width -宽度的图表- '默认为'auto -可以是任何有效的CSS宽度- 1.5em,20像素等(使用单位说明数字没有不会做你想要的) -此选项栏并没有barWidth)三态字符(见
height -图表的高度的-默认为'自动'(行中的变量高度的含)
lineColor -图表使用的线和离散
fillColor -设置为false,以禁用填充。
chartRangeMin -指定的最低值,以使用为图表范围的-默认提供的最低值
chartRangeMax -指定要使用的最大值为图表范围的-默认提供的最大值
composite -如果真那么做不会删除任何现有图表附标签,但另一个图表绘制过顶-请注意,宽度和高度都将被忽略,如果检测到现有图表。
enableTagOptions -如果为true然后选项可以被指定为属性,每个标签上sparkline将进行改造,以及传递给sparkline()函数。 另见tagOptionPrefix
tagOptionPrefix -串,由标记为每个选项的属性就必须通过一个开始。 默认为'火花'
tagValuesAttribute -属性名称的标签获取,如果存在值从-默认为'值'
显示多个图表:

示例代码:
var DataArray=[]; DataArray.push([12,15,20,18,16,25,22]); DataArray.push([10,16,14,30,14,13,10]); $('#Main').sparkline(DataArray[0], { type:'bar', barColor:'green' }); $('#Main').sparkline(DataArray[1],{type:'line', lineColor:'red',fillColor:false,composite:true});