- Git——如何上传本地文件到自己的github仓库
Bruce_Ling
githubc++算法gitwindowsvscode
目录简介前言1、Windows下ping通github.com2、安装Git2.1配置Git2.2检查Git3、上传本地文件到远程仓库3.1创建github仓库总结简介本博文介绍了如何将本地的项目文件推送到自己远程的github仓库。前言因为程序是在ubuntu系统里面跑的,一开始是想在Ubuntu系统里面将文件上传到github仓库,通过修改hosts文件里面的github的ip地址,偶尔能在浏
- git推送内容到远程库时,显示登陆失败Logon failed,ues ctrl+c to cancel basic credential prompt
谭弹潭
经验分享命令模式
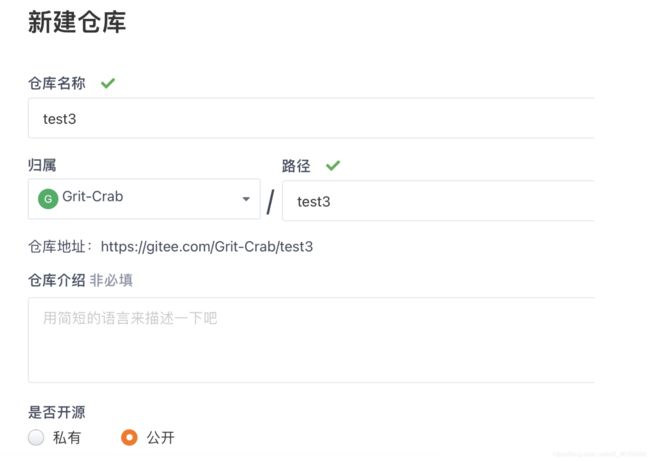
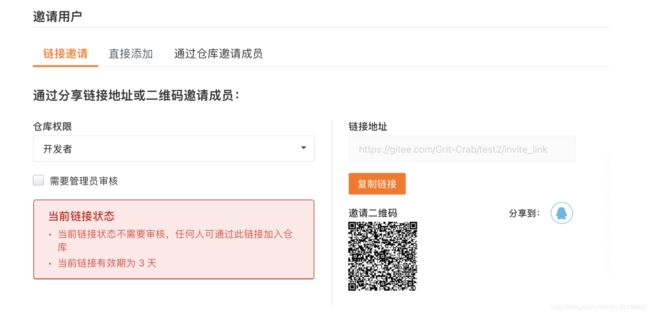
首先出现这个问题的原因可能是你的gitbash太旧了,需要更新,而且github在21年的时候就把密码认证的方式给删掉了,而选择用personalaccesstoken来代替密码的认证。所以就算你输入的帐号和密码是正确的,但你还是无法正确登陆。第一步:登陆github的官网,点击右上角的头像第二步:点击setting第三步:点击Developersettings第四步:点击Generatenewt
- Mac上传本地项目文件夹到远程Github个人仓库的方法及常见报错处理
Uzw
GitMacgitgithubmac
最近写NER模型的同时学习参悟了一个开源的项目,做了一些Comments改了点分词规则,打算上传到个人Github仓库,上一次本地上传还是用Windows系统,换了Mac发现有一些规则不能用了,好久不用Git都忘光了…上传过程中报错无数,在此一并总结啦!文章目录Prerequisite上传本地文件夹到Github步骤报错问题描述及解决方法1.You‘veaddedanothergitreposit
- Git上传本地文件到Github仓库
沈北漂
git操作学习记录gitgithub改行学it
Git上传本地文件到Github仓库首先,在GitHub上创建一个新的仓库或选择一个现有的仓库。在本地计算机上,进入要上传的文件夹。初始化Git仓库:gitinit添加要上传的文件夹到本地仓库中:gitadd.//全部文件gitadd//具体某个文件提交更改:gitcommit-m"描述提交的更改"将本地仓库与远程仓库进行关联:gitremoteaddorigin//url将本地分支推送到远程仓库
- 将Git远程仓库中的项目迁移到另一个远程库, So easy
oscar999
Git极简教程与常用问题解决git仓库迁移
需求描述将一个Git远程仓库中的项目迁移到另一个远程库,这里的示例是将原来控管在Bitbucket的项目迁移到GitHub。当然,能想到的最简单的方式就是在GitHub创建一个新项目,然后把原来的文件add,commit,push。这样的话虽然代码是控管了,但是之前提交的历史记录并没有迁移过去。其实包含历史记录的项目的迁移也很简单。参考Bitbucket是Atlassian公司提供的一个基于web
- 【Android 】零基础到飞升 | Git之使用GitHub搭建远程仓库
A little strawberry
gitjavagithubpython编程语言
1.5.2Git之使用GitHub搭建远程仓库本节引言:在上一节中,我们学习了如何使用Git,构建我们的本地仓库,轻松的实现了版本控制以及代码还原,修改日志查看等;读者肯定不满足与本地是吧,假如是多个人一起来开发一个程序呢?我们需要一个作为服务器的远程仓库!当然搭建一个服务器是需要成本的,为什么不把项目托管到Github上呢?作为开源代码库以及版本控制系统,Github拥有140多万开发者用户。随
- S-function模块案例详解(MATLAB程序)
常岱昶Salena
S-function模块案例详解(MATLAB程序)【下载地址】S-function模块案例详解MATLAB程序S-function模块案例详解(MATLAB程序)本仓库提供了一个详细的S-function模块案例,主要内容为编写的蹦极系统的S-function案例详解项目地址:https://gitcode.com/open-source-toolkit/a6c52本仓库提供了一个详细的S-fu
- 基于koajsAdmin+mongodb的后台管理快速开发框架安装运行记录
后青春期的诗go
经验分享mongodb数据库node.jsvue.jselementui
前置操作下载源码源码地址:https://gitee.com/zhoushuigui/koajs-admin安装mongodb数据库并连接安装yarnnpminstallyarn-g安装nodemonnpminstallnodemon-g前端运行安装依赖进入项目根目录,在命令行执行如下命令安装依赖:yarn--registry=https://registry.npmmirror.com启动服务y
- GitHub在push推送到远程仓库的时候显示Logon failed登录失败
奕雨.
GitgithubGit
具体问题描述git.exepush--progress"origin"master:masterLogonfailed,usectrl+ctocancelbasiccredentialprompt.remote:SupportforpasswordauthenticationwasremovedonAugust13,2021.这是因为Git推送失败的原因是GitHub已经不支持密码认证,你需要使用
- Git常用指令
Bruce_Ling
git
目录前言1、gitcommit-m"writeyourdescription"2、gitcommit--amend3、gitpush-f4、gitpushoriginmaster前言在学校从来没使用过git版本管理,只会简单的把代码从github上拉下来,或者简单的把本地的代码push到自己github账号的仓库里面,但实际工作中需要十分熟练的掌握Git的一系列命令,常用的其实也不多。1、gitc
- FDTD:基于Python的电磁场模拟开源库教程
邱进斌Olivia
FDTD:基于Python的电磁场模拟开源库教程项目地址:https://gitcode.com/gh_mirrors/fd/fdtd项目介绍FDTD(Finite-DifferenceTime-Domain)是一个致力于电磁场仿真的开源项目,由flaport维护。此项目基于Python语言,提供了一套灵活且强大的工具集,用于解决各种电磁学问题,包括但不限于光学、射频以及微波工程中的传播、散射等问
- FastGPT-Admin 用户管理系统搭建与配置指南
张栋涓Kerwin
FastGPT-Admin用户管理系统搭建与配置指南项目地址:https://gitcode.com/gh_mirrors/fa/fastgpt-admin项目简介FastGPT-Admin是一个专为FastGPT平台设计的后台用户管理系统,支持FastGPT的特定版本(例如4.8.3),提供了基本的用户管理功能,包括增加、删除、编辑和查询用户。该系统通过现代Web技术堆栈构建,易于部署,并且支持
- Laravel 8 项目基于 PHP 8 与 Nginx 的线上部署全攻略
你华还是你华
laravel上线级项目phplaravelnginx
本文目录前言一、服务器1.1购买与选型1.2服务器配置安装php8二、项目上线2.1git关联2.2安装项目依赖2.3项目配置2.3.1基础配置2.3.2数据库及表配置与创建2.3.3Navicat连接Mysql2.3.4运行seeder进行数据填充2.3.5Nginx配置与报错处理三、项目成功调用API示例四、自动配置https证书4.1Certbot概述4.2配置证书4.3自动更新证书4.4效
- 让你的 Git 历史更直观 —— 体验 VS Code 的 Interactive Git Log 插件
小DuDu
工具gitvscode
在日常开发中,我们离不开Git。但原生的gitlog命令虽然强大,却不够直观,查看历史记录时往往需要一遍遍地翻阅命令行输出,效率并不高。今天,就来介绍一款让你的Git历史更加可视化的VSCode插件——InteractiveGitLog!✨为什么选择InteractiveGitLog?Git版本管理的核心是commit记录,但传统的gitlog命令行方式过于“朴素”,让我们在查找某个特定提交时非常
- 论文学习11:Boundary-Guided Camouflaged Object Detection
zl29
学习目标检测人工智能
代码来源GitHub-thograce/BGNet:Boundary-GuidedCamouflagedObjectDetection模块作用BGNet利用额外的目标相关边缘语义信息来引导COD任务的特征学习,从而强制模型生成能够突出目标结构的特征。这一机制有助于提高目标边界的精准定位,从而提升伪装目标的检测性能。模块结构BGNet的架构基于Res2Net-50,编码器提取多级特征,解码器通过EA
- React Material Components Web 使用教程
计煦能Leanne
ReactMaterialComponentsWeb使用教程react-mdc-webMaterialDesignComponentsforReact项目地址:https://gitcode.com/gh_mirrors/re/react-mdc-web项目介绍ReactMaterialComponentsWeb(简称react-mdc-web)是一个基于Google的MaterialDesign
- 140.HarmonyOS NEXT系列教程之3D立方体旋转轮播案例讲解之DataChangeListener接口
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之3D立方体旋转轮播案例讲解之DataChangeListener接口效果演示1.DataChangeListener接口概述1.1接口定义interfaceDataChangeListener{onDataReloaded()
- 137.HarmonyOS NEXT系列教程之3D立方体旋转轮播案例讲解之数据监听器管理
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之3D立方体旋转轮播案例讲解之数据监听器管理效果演示1.监听器管理方法1.1注册监听器registerDataChangeListener(listener:DataChangeListener):void{if(this.li
- 159.HarmonyOS NEXT系列教程之列表交换组件架构设计
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表交换组件架构设计效果演示1.组件概述1.1功能特性ListExchange组件提供以下核心功能:长按列表项进行拖动排序左滑显示删除按钮支持自定义列表项内容提供平滑的动画效果1.2基础架构@Componentexportst
- 156.HarmonyOS NEXT系列教程之3D立方体旋转轮播案例讲解之事件处理机制
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之3D立方体旋转轮播案例讲解之事件处理机制效果演示1.事件系统概述1.1事件类型点击事件滚动事件动画事件状态变化事件1.2事件处理方式//点击事件处理.onClick(()=>{promptAction.showToast({m
- 【OpenGL】实现三维空间漫游和立方体、球体贴图
a9c93f2300
圖形學3d
图像处理引用文件stb_image.h访问镜像下载:https://gitee.com/mirrors/stb-image主函数main.cpp#include#include#defineSTB_IMAGE_IMPLEMENTATION#include#include#include#include#include#include#includeconstGLfloatPI=3.14159265
- 【搞定Go语言】第3天1:Go语言操作MySQL
就叫一片白纸
Go语言
MySQL是业界常用的关系型数据库,本文介绍了Go语言如何操作MySQL数据库。Go操作MySQL连接Go语言中的database/sql包提供了保证SQL或类SQL数据库的泛用接口,并不提供具体的数据库驱动。使用database/sql包时必须注入(至少)一个数据库驱动。我们常用的数据库基本上都有完整的第三方实现。例如:MySQL驱动下载依赖goget-ugithub.com/go-sql-dr
- go clickhouse query
leijmdas
golangclickhouse开发语言
在Go中使用clickhouse-go查询ClickHouse数据库非常简单。以下是一个完整的示例,展示如何连接ClickHouse并执行查询操作。1.安装依赖首先,安装clickhouse-go:bash复制goget-ugithub.com/ClickHouse/clickhouse-go/v22.示例代码以下是一个完整的示例,展示如何连接ClickHouse并执行查询操作。go复制packa
- TikTokenizer 项目常见问题解决方案
齐飞锴Timothea
TikTokenizer项目常见问题解决方案tiktokenizerOnlineplaygroundforOpenAPItokenizers项目地址:https://gitcode.com/gh_mirrors/ti/tiktokenizer项目基础介绍TikTokenizer是一个开源项目,主要用于文本处理,特别是将文本转化为可用于深度学习的格式。该项目是基于TensorFlow和Keras开发
- Go操作MySQL
可能只会写BUG
golangmysqlgolangmysql开发语言
Go操作MySQL类别:Golang数据库操作连接Go语言中的database/sql包提供了保证SQL或类SQL数据库的泛用接口,并不提供具体的数据库驱动。使用database/sql包时必须注入(至少)一个数据库驱动。我们常用的数据库基本上都有完整的第三方实现。例如:MySQL驱动下载依赖goget-ugithub.com/go-sql-driver/mysql使用MySQL驱动funcOpe
- 第三:go 操作mysql
小画家~
gingolangmysql开发语言
Go操作MySQL连接Go语言中的database/sql包提供了保证SQL或类SQL数据库的泛用接口,并不提供具体的数据库驱动。使用database/sql包时必须注入(至少)一个数据库驱动。我们常用的数据库基本上都有完整的第三方实现。例如:MySQL驱动下载依赖goget-ugithub.com/go-sql-driver/mysql使用MySQL驱动funcOpen(driverName,d
- Git使用规范
糖心何包蛋爱编程
gitjava经验分享intellij-idea
摘要本文主要讲解Git提交需遵循相应规范。PullRequest方面,一个PR专注一件事。信息填写中,Title分仅含一个commit和多个commit的情况;Content也有要求。还有其它规范,如连接issue,pr完成后要妥善处理,以保证代码提交的高效与规范。开发统一使用git进行版本管理,使用gitsubmodule实现代码模块化。在使用git进行提交和push等操作时需要遵循以下规范。一
- @GitHub 送了我这个礼物 - Github 星星奖????
krishnaik06
gitAIGCgithub人工智能开发语言
这位博主收到了GitHub颁发的“GitHubStarAwards”奖品,并进行了开箱视频。他表示,这些奖品是由于他在2021年对GitHub开源项目的持续贡献而获得的,包括上传项目、解决问题等。开箱视频展示了奖品内容,包括:一张感谢信,感谢博主在社区中的贡献。一只毛绒玩具熊。一顶GitHub帽子。一件GitHubT恤。一件GitHub连帽衫。一个麦克风和一个防喷罩。一个GitHub马克杯。一堆G
- 通过Github仓库链接爬取其star的数量
gu_lian
githubxpathpython
通过Github仓库链接爬取其star的数量今天在处理Ghtorrent的projects数据表时,发现里面竟然没有star的数量,于是就想捣鼓着通过数据表里提供的链接把star数量爬下来。没想到在爬取的过程中碰到了一个火狐浏览器的神坑,在这里写篇博客记录一下。为了不失访问的普遍性,我把Ghtorrent提供的链接改成了访问原仓库的链接(原链接是这种形式https://api.github.com
- 视频转音频, 音频转文字
言之。
python音视频
Ubuntu24环境准备#系统级依赖sudoaptupdate&&sudoaptinstall-yffmpegpython3-venvgitbuild-essentialpython3-dev#Python虚拟环境python3-mvenv~/ai_summarysource~/ai_summary/bin/activate核心工具链工具用途安装命令Whisper语音识别pipinstallope
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(