Ext grid显示的行记录背景颜色都是一样的,这样不容易区分不同行的颜色、方便用户区分不同的记录。
改变单元格背景颜色的方法有几种,由简单的说起吧!
第一种情况:加载数据时改变列的颜色。这种方式是通过Ext.grid.ColumnModel中某一列的renderer 函数来实现的。
首先定义一个样式如下:
.x-grid-record-gray{
background: #c3daf9;
}
定义改变颜色的列,加上renderer 渲染函数:
{header:’摘要’,dataIndex:’zhaoyao’,align:’left’,width:150,
renderer : function(value, m){
m.css=’x-grid-record-gray’;
return value;
}
}
第二种情况:加载数据完成后改变行的颜色
首先要解决的一个问题是如果判断数据已经加载完毕,最简单的方法是给grid的store添加onload事件。
如果你想有条件地改变某行的背景颜色,则还需要遍历gird的store,这里有个简单的方法即store的
each方法。看下面这个例子:
grid.getStore().addListener(‘load’,handleGridLoadEvent);
function handleGridLoadEvent(store,records) {
var girdcount=0;
store.each(function(r){
if(r.get(‘STORESUSEDQTY’)==0){
grid.getView().getRow(girdcount).style.backgroundColor=’#c3daf9′;
}
girdcount=girdcount+1;
});
}
第三种情况:使用Ext本身的颜色渲染效果
在grid中配置stripeRows为true,可以实现隔行变色,但不能达到根据不同记录集实现不同颜色的显示效果.
说完上面常见的几种方法之后,在来结合项目中的需求来实现背景颜色变色。现在项目中的Ext grid表格是三方公司用代码更具配置文件动态生成的,其代码都封装了一个动态命名的命名空间里,JavaScript代码写在了页面上。我只能在这个Ext grid代码生成之后获得一个grid引用。
下面是部分代码:
Ext.namespace(‘BO_PC_REQUIRE_S’);
BO_PC_REQUIRE_S.Grid=function(){
currentRowInd=0;
currentColInd=0;
var AWS_GRID_CHECK;
var AWS_FORM;
var AWS_GRID_DS_PLANT;
var AWS_GRID_DS;
var AWS_GRID_CM;
var AWS_GRID_PANEL;
return {
perPage: 50,
currentRowInd:0,
currentColInd:0,
init : function(){
},
getDataSource: function() {
return AWS_GRID_DS;
},
getGridPanel: function() {
return AWS_GRID_PANEL;
},
getCurrentRowInd: function() {
return currentRowInd;
},
getCurrentColInd: function() {
return currentColInd;
},
getTitle: function(){
return ‘采购需求单子表(设计师)’;
},
saveData: function(){
if(typeof(outerDoSaveGrid)==’function’){return outerDoSaveGrid();}
},
setCellValue: function(f,v,r){
var rowInd=currentRowInd;
if(r!=undefined)rowInd=r;
AWS_GRID_DS.getAt(rowInd).set(f,v);
},
getCellValue: function(f,r){
var rowInd=currentRowInd;
if(r!=undefined)rowInd=r;
return AWS_GRID_DS.getAt(rowInd).get(f);
}
}//End return
});
参考上门说的三种方法,第一种不可实现,第二种可以实现,但存在一些问题:数据加载完之后,达到不同行显示不同背景色的目的,但是当你单击表头进行排序的时候,表格内的所有行背景颜色又都回到了默认颜色,让人烦恼!这时候想想,我可不可以重写表头的事件,使执行这些事件的时候,也是行背景变色呢?实现代码如下:
BO_PC_REQUIRE_S.Grid.getGridPanel().getStore().addListener(‘load’,
handleGridLoadEvent);
function handleGridLoadEvent(store,records) {
var girdcount=0;
store.each(function(r){
if(r.get(‘STORESUSEDQTY’)==0){
BO_PC_REQUIRE_S.Grid.getGridPanel().getView().getRow(girdcount).style.backgroundColor=’#c3daf9′;
}
girdcount=girdcount+1;
});
}
BO_PC_REQUIRE_S.Grid.getGridPanel().addListener(‘headerclick’,
function(){
var girdcount=0;
BO_PC_REQUIRE_S.Grid.getDataSource().each(function(r){
if(r.get(‘STORESUSEDQTY’)==0){
BO_PC_REQUIRE_S.Grid.getGridPanel().getView().getRow(girdcount).style.backgroundColor=’#c3daf9′;
}
girdcount=girdcount+1;
});
});
BO_PC_REQUIRE_S.Grid.getGridPanel().addListener(‘headermousedown’, function(){});
这样做又有了问题,表格排序事件不起作用了,有没有更好的解决办法呢?看看API,grid里有个视图,通过改变视图里的getRowClass方法,可以实现行跨多列显示、单行内显示多行内容等等效果。可不可以参照这个思路,通过改变css实现行背景换色呢?
代码如下:
BO_PC_REQUIRE_S.Grid.getGridPanel().getView().getRowClass=function(record,rowIndex,rowParams,store){
if(record.data.STORESUSEDQTY==0){
return ‘x-grid-record-gray’;
}else{
return ”;
}};
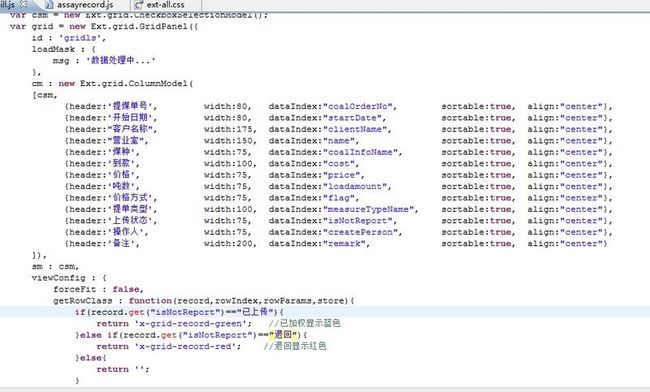
第四种情况:首先在extjs 里的ext-all.css样式里任意写一个样式,如:
.x-grid-record-blue table{color:blue;}
.x-grid-record-green table{color:green;}
.x-grid-record-red table{color:red;}
然后在js里面写如下代码: