利用kettle HTTP Client 获取百度API区域位置内相关信息,并解析json
Kettle 除了常规的数据处理之外,还可以模拟发送HTTP client/post ,REST client。
这几天我用HTTP GET 请求访问了百度 提供的接口(百度地图开放平台),并通过kettle、java两种方式进行了解析。
kettle使用组件是 json input ;java使用的 阿里巴巴Json工具 : Fastjson ;
对于新手来说kettle 的HTTP GET 组件执行速度确实优于自己书写的程序,最主要的是太方便了。
单对于json解析来说, kettle、java 解析规则相似。
kettle 在读取已知结构的 JSON 时可以自动给出解析方案,非常方便。像获取 API 然后进行解析,需要自己书写解析规则。
对于结构总体相似,但又细微差别的 JSON 解析,kettle不支持。因此 java 的灵活多变和容错处理则显得颇为可爱。
本文章只写kettle 当中的 HTTP client/ json input 两个组件 。
HTTP client 组件
1、该组件在kettle当中的位置:
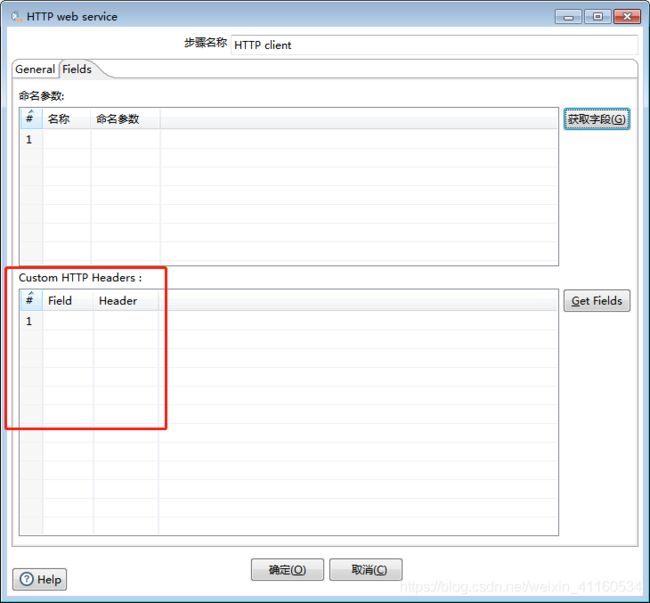
2、参数设置
HTTP client 通过url调用接口,有两种方式。第一种我们直接给定 url,第二种我们通过步骤从前一步当中传 url 过来。
调用之后返回的数据一般会以json的形式存在一个字段当中。我们可以通过设定“结果字段名”对获取后的 json 进行命名,方便下面操作。
在调用HTTP client 时我们也可以添加请求头(普通url不添加也是可以访问的)。
kettle 解析json
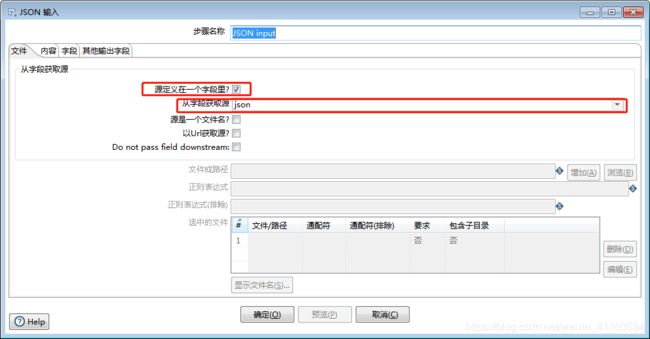
kettle 解析json主要通过 输入内的组件 json input 。
使用该组件时,必须保证解析的json的格式完全符合自己编写的解析规则。
读取本地文件解析无需勾选 源定义在一个字段里 。
勾选之后可以从上个步骤当中获取包含json的字段 ,对其解析。该字段一般会是 http client 的 结果输出字段名 。
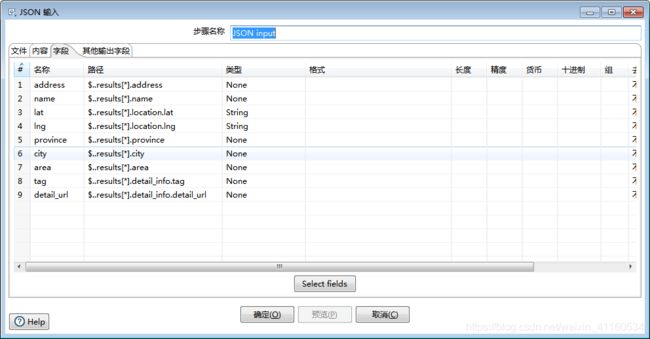
json 结构未知的我们需要自己书写解析规则。
以下面的json 为例 ,我们需要获取 results 中的name 、lat、children等信息对应的json解析规则如下
{
"status":0,
"message":"ok",
"total":134,
"results":[
{
"name":"北京市dnf小学",
"location":{
"lat":39.923629,
"lng":116.388059
},
"address":"府右街丙27号",
"province":"北京市",
"city":"北京市",
"area":"西城区",
"street_id":"8ca69c393be618bfc061e",
"telephone":"",
"detail":1,
"uid":"8ca69c70e393befc061e",
"detail_info":{
"tag":"教育培训;小学",
"navi_location":{
"lng":116.3887231398,
"lat":39.92324024956
},
"type":"education",
"detail_url":"",
"overall_rating":"0.0",
"children":[
]
}
},
{
"name":"dudu小学(遂安伯校区)",
"location":{
"lat":39.922193,
"lng":116.430818
},
"address":"金宝街65号",
"province":"北京市",
"city":"北京市",
"area":"东城区",
"street_id":"9bdab243406c476051",
"detail":1,
"uid":"9bda75243406c476051",
"detail_info":{
"tag":"教育培训;小学",
"navi_location":{
"lng":116.431089492,
"lat":39.9215554065
},
"type":"education",
"detail_url":"",
"children":[
]
}
}
]
}