前端学习2——CSS3
前端学习2——CSS3
0、css注释
/* 这是一条注释 */
1、样式优先级
行内样式>内部样式>外部样式
1.1、行内样式
<p style=”font-size:14px color:green;”>CSS3p>
1.2、内部样式
<head>
<style>
p{
font-size:14px;
color:green;
}
style>
head >
1.3、外部样式
<style>
@import "index.css";
style>
<link href="css文件路径" rel="stylesheet" type="text/css" />
link引用的CSS会同时被加载,而@import引用的CSS会等到页面全部被下载完再被加载。因此有时候浏览@import加载CSS的页面时开始会没有样式(闪烁)。并且link兼容性比@import更好
2、CSS选择器
2.1、简单选择器
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| .*class | .intro | 选取所有 class=“intro” 的元素。 |
| #id | #firstname | 选取 id=“firstname” 的那个元素。 |
| * | * | 选取所有元素。 |
| element | p | 选取所有 元素。 |
| element,element,… | div, p | 选取所有
元素和所有
元素。 |
1、元素选择器(元素名)
p {
text-align: center;
color: red;
}
2、id 选择器(id名)
#para1 {
text-align: center;
color: red;
}
3、类选择器(类名)
.center {
text-align: center;
color: red;
}
4、通用选择器(*)
* {
text-align: center;
color: blue;
}
2.2、组合选择器
| 选择器 | 示例 | 示例描述 |
|---|---|---|
| element element | div p | 选择
元素内的所有
元素。 |
| element>element | div > p | 选择其父元素是
元素的所有
元素。 |
| element+element | div + p | 选择所有紧随
元素之后的
元素。 |
| element1~element2 | p ~ ul | 选择前面有 元素的每个
|
1、后代选择器(空格)
div p {
background-color: yellow;
}
div元素内的所有p元素
2、子选择器(>)
div > p {
background-color: yellow;
}
选择div一级子元素的所有p元素
3、兄弟选择器(+)
div + p {
background-color: yellow;
}
<p>相邻的同胞选择器(+)选择所有作为指定元素的相邻的同级元素。p>
<div>
<p>div 中的段落 1。p>
<p>div 中的段落 2。p>
div>
<p>段落 3。不在 div 中。p>
<p>段落 4。不在 div 中。p>
选择紧随div之后的所有p元素
4、通用兄弟选择器(~)
div ~ p {
background-color: yellow;
}
<p>段落 1。p>
<div>
<p>段落 2。p>
div>
<p>段落 3。p>
<code>一些代码。code>
<p>段落 4。p>
选择属于div同级的所有p元素:
2.3、伪类选择器
定义元素的特殊状态
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| :active | a:active | 选择活动的链接。 |
| :hover | a:hover/div:hover | 选择鼠标悬停其上的链接。 |
| :link | a:link | 选择所有未被访问的链接。 |
| :visited | a:visited | 选择所有已访问的链接。 |
/* 未访问的链接 */
a:link {
color: #FF0000;
}
/* 已访问的链接 */
a:visited {
color: #00FF00;
}
/* 鼠标悬停链接 */
a:hover {
color: #FF00FF;
}
/* 已选择的链接 */
a:active {
color: #0000FF;
}
a:hover必须定义在 a:link和 a:visited之后,才能生效!
a:active必须在 CSS 定义中的 a:hover之后才能生效!
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| :checked | input:checked | 选择每个被选中的 元素。 |
| :disabled | input:disabled | 选择每个被禁用的 元素。 |
| :enabled | input:enabled | 选择每个已启用的 元素。 |
| :focus | input:focus | 选择获得焦点的 元素。 |
| :in-range | input:in-range | 选择具有指定范围内的值的 元素。 |
| :out-of-range | input:out-of-range | 选择值在指定范围之外的 元素。 |
| :invalid | input:invalid | 选择所有具有无效值的 元素。 |
| :valid | input:valid | 选择所有具有有效值的 元素。 |
| :read-only | input:read-only | 选择指定了 “readonly” 属性的 元素。 |
| :read-write | input:read-write | 选择不带 “readonly” 属性的 元素。 |
| :required | input:required | 选择指定了 “required” 属性的 元素。 |
| :optional | input:optional | 选择不带 “required” 属性的 元素。 |
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| :empty | p:empty | 选择没有子元素的每个 元素。 |
| :first-child | p:first-child | 选择作为其父的首个子元素的每个 元素。 |
| :last-child | p:last-child | 选择作为其父的最后一个子元素的每个 元素。 |
| :nth-child(n) | p:nth-child(2) | 选择作为其父的第二个子元素的每个 元素。 |
| :nth-last-child(n) | p:nth-last-child(2) | 选择作为父的第二个子元素的每个 元素,从最后一个子元素计数。 |
| :only-child | p:only-child | 选择作为其父的唯一子元素的 元素。 |
| :first-of-type | p:first-of-type | 选择作为其父的首个 元素的每个 元素。 |
| :last-of-type | p:last-of-type | 选择作为其父的最后一个 元素的每个 元素。 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择作为其父的第二个 元素的每个 元素。 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择作为父的第二个 元素的每个 元素,从最后一个子元素计数 |
| :lang(language) | p:lang(it) | 选择每个 lang 属性值以 “it” 开头的 元素。 |
| :only-of-type | p:only-of-type | 选择作为其父的唯一 元素的每个 元素。 |
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| :not(selector) | :not§ | 选择每个非 元素的元素。 |
| :root | root | 选择元素的根元素。 |
| :target | #news:target | 选择当前活动的 #news 元素(单击包含该锚名称的 URL)。 |
2.4、伪元素选择器
设置元素指定部分的样式
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| ::after | p::after | 在每个 元素之后插入内容。 |
| ::before | p::before | 在每个 元素之前插入内容。 |
| ::first-letter | p::first-letter | 选择每个 元素的首字母。 |
| ::first-line | p::first-line | 选择每个 元素的首行。 |
| ::selection | p::selection | 选择用户选择的元素部分。 |
h1::before {
content: url(smiley.gif);
}
h1::after {
content: url(smiley.gif);
}
p::first-letter {
color: #ff0000;
font-size: xx-large;
}
p::first-line {
color: #0000ff;
font-variant: small-caps;
}
::selection {
color: red;
background: yellow;
}
2.5、属性选择器
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| [attribute] | [target] | 选择带有 target 属性的所有元素。 |
| [attribute=value] | [target=_blank] | 选择带有 target=“_blank” 属性的所有元素。 |
| [attribute~=value] | [title~=flower] | 选择带有包含 “flower” 一词的 title 属性的所有元素。 |
| [attribute|=value] | [lang|=en] | 选择带有以 “en” 开头的 lang 属性的所有元素。 |
| [attribute^=value] | a[href^=“https”] | 选择其 href 属性值以 “https” 开头的每个 元素。 |
| [attribute$=value] | a[href$=“.pdf”] | 选择其 href 属性值以 “.pdf” 结尾的每个 元素。 |
| [attribute*=value] | a[href*=“w3school”] | 选择其 href 属性值包含子串 “w3school” 的每个 元素。 |
1、[attribute] 选择器
a[target] {
background-color: yellow;
}
选择带有 target 属性的所有元素
2、[attribute=“value”] 选择器
a[target="_blank"] {
background-color: yellow;
}
选择带有 target=“_blank” 属性的所有元素
3、[attribute~=“value”] 选择器
[title~="flower"] {
border: 5px solid yellow;
}
选择带有包含 “flower” 一词的 title 属性的所有元素
4、[attribute^=“value”] 选择器
[class|="top"] {
background: yellow;
}
选择其 class 属性值以 “top” 开头的每个元素
5、[attribute$=“value”] 选择器
[class$="test"] {
background: yellow;
}
选取 class 属性以 “test” 结尾的所有元素
6、[attribute*=“value”] 选择器
[class*="te"] {
background: yellow;
}
选取 class 属性包含 “te” 的所有元素
3、CSS选择器的权重
| 选择器 | 权重 |
|---|---|
| 标签选择器 | 0001 |
| 类选择器 | 0010 |
| id选择器 | 0100 |
| 行内样式 | 1000 |
| !important | 10000 |
- 多个选择器搭配使用权重为其和
- 阶级不可逾越
4、基本属性
4.1、颜色
| 值 | 描述 |
|---|---|
| name | 预定义颜色,见附录 |
| rgb(red, green, blue)/rgba(red, green, blue, alpha) | RGB颜色值 |
| #rrggbb | 16进制颜色值 |
| hsla(hue, saturation, lightness) | HSL颜色值 |
1、name
预定义颜色,见附录
2、RGB
- rgb(red, green, blue)
- 每个参数 (red、green 以及 blue) 定义了 0 到 255 之间的颜色强度
- rgba(red, green, blue, alpha)
- alpha 参数是介于 0.0(完全透明)和 1.0(完全不透明)之间的数字
3、HRE
- #rrggbb
- rr(红色)、gg(绿色)和 bb(蓝色)是介于 00 和 ff 之间的十六进制值
4、HSLA
- hsla(hue, saturation, lightness)
- 色相(hue)是色轮上从 0 到 360 的度数。0 是红色,120 是绿色,240 是蓝色
- 饱和度(saturation)是一个百分比值,0% 表示灰色阴影,而 100% 是全色
- 亮度(lightness)也是百分比,0% 是黑色,50% 是既不明也不暗,100%是白色
5、transparent
透明
4.2、背景
| 属性 | 值 | 描述 |
|---|---|---|
| background-attachment | scroll(默认)、fixed(固定) | 设置背景图像是固定的还是与页面的其余部分一起滚动。 |
| background-clip | border-box(边框盒)、padding-box(内边距框)、content-box(内容框) | 规定背景的绘制区域。 |
| background-color | RGB、HEX、HSL | 设置元素的背景色。 |
| background-image | url(‘URL’)、none | 设置元素的背景图像。 |
| background-origin | border-box(边框盒)、padding-box(内边距框)、content-box(内容框) | 规定在何处放置背景图像。 |
| background-position | top\center\bottom\left\center\right、%、px | 设置背景图像的开始位置。 |
| background-repeat | repeat(默认)、repeat-x、repeat-y、no-repeat | 设置背景图像是否及如何重复。 |
| background-size | px、%、cover、contain | 规定背景图像的尺寸。 |
1、背景色(background-color)
- 有效的颜色名称 - 比如 “red”
- 十六进制值 - 比如 “#ff0000”
- RGB 值 - 比如 “rgb(255,0,0)”
2、透明度(opacity)
取值范围为 0.0 - 1.0。值越低,越透明
3、背景图(background-image)
- 默认情况下,图像会重复,以覆盖整个元素
- background-image: url(“paper.gif”);
- 某些图像应只适合水平或垂直方向上重复,否则它们看起来会很奇怪
4、背景重复(background-repeat)
- background-repeat: repeat-x;图像仅在水平方向重复
- background-repeat: no-repeat;只显示一次背景图像
5、背景位置(background-position)
- background-position: right top;
- px
6、背景附着状态(background-attachment)
- fixed、scroll
7、背景属性简写
顺序应为
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
属性值之一缺失并不要紧,只要按照此顺序设置其他值即可
body {
background-color: #ffffff;
background-image: url("tree.png");
background-repeat: no-repeat;
background-position: right top;
}
body {
background: #ffffff url("tree.png") no-repeat right top;
}
4.3、边框
| 属性 | 值 | 描述 |
|---|---|---|
| border-style | dotted、dashed | 指定要显示的边框类型 |
| border-width | #rrggbb | 16进制颜色值 |
| border-color | hsla(hue, saturation, lightness) | HSL颜色值 |
| border-radius | px、% |
1、边框样式(border-style)
- dotted - 定义点线边框
- dashed - 定义虚线边框
- solid - 定义实线边框
- double - 定义双边框
- groove - 定义 3D 坡口边框。效果取决于 border-color 值
- ridge - 定义 3D 脊线边框。效果取决于 border-color 值
- inset - 定义 3D inset 边框。效果取决于 border-color 值
- outset - 定义 3D outset 边框。效果取决于 border-color 值
- none - 定义无边框
- hidden - 定义隐藏边框
border-style属性可以设置一到四个值(上、右、下、左)(上、左右、下)(上下、左右)(上下左右),与此同时也可以单独设置,例如:border-top-style、border-bottom-style、border-left-style、border-right-style
2、边框宽度(border-width)
- px
border-width属性可以设置一到四个值(上、右、下、左)(上、左右、下)(上下、左右)(上下左右),与此同时也可以单独设置,例如:border-top-width、border-bottom-width、border-left-width、border-right-width
3、边框颜色(border-color)
- name - 指定颜色名,比如 “red”
- HEX - 指定十六进制值,比如 “#ff0000”
- RGB - 指定 RGB 值,比如 “rgb(255,0,0)”
- HSL - 指定 HSL 值,比如 “hsl(0, 100%, 50%)”
- transparent
border-color属性可以设置一到四个值(上、右、下、左)(上、左右、下)(上下、左右)(上下左右),与此同时也可以单独设置,例如:border-top-color、border-bottom-color、border-left-color、border-right-color
4、边框属性简写
顺序应为
- border-width
- border-style
- border-color
p {
border: 5px solid red;
}
p {
border-left: 6px solid red;
background-color: lightgrey;
}
5、圆角边框
border-radius属性用于向元素添加圆角边框,单位px、%
p {
border: 2px solid red;
border-radius: 5px;
}
6、边框图像
border-image属性允许指定要使用的图像,而不是包围普通边框
| 属性 | 取值 | 说明 |
|---|---|---|
| border-image-source | url(‘URL’)、none | 规定用作边框的图像的路径。 |
| border-image-slice | number、%、fill | 规定如何裁切边框图像。 |
| border-image-width | number、%、auto | 规定边框图像的宽度 |
| border-image-outset | number | 规定边框图像区域超出边框盒的量 |
| border-image-repeat | stretch(拉伸)、repeat(重复)、round(重复、会缩放适应) | 规定边框图像应重复、圆角、还是拉伸 |
- 用作边框的图像
- 在哪里裁切图像
- 定义中间部分应重复还是拉伸
#borderimg {
border: 10px solid transparent;
padding: 15px;
border-image: url(border.png) 30 round;
}
#borderimg {
border: 10px solid transparent;
padding: 15px;
border-image: url(border.png) 30 stretch;
}
4.4、边距
1、外边距(margin)
用于在任何定义的边框之外,为元素周围创建空间
p {
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
}
p {
margin: 100px 100px 150px 80px;
}
margin属性可以设置一到四个值(上、右、下、左)(上、左右、下)(上下、左右)(上下左右),与此同时也可以单独设置,例如:margin-top、margin-bottom、margin-left、margin-right
当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-viUDdVpx-1663686122272)(C:\Users\Qingshu\AppData\Roaming\Typora\typora-user-images\image-20220610121911752.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ME9Lhdif-1663686122274)(C:\Users\Qingshu\AppData\Roaming\Typora\typora-user-images\image-20220610121928003.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vXacfyjm-1663686122275)(C:\Users\Qingshu\AppData\Roaming\Typora\typora-user-images\image-20220610121945147.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-S2lgA3C3-1663686122275)(C:\Users\Qingshu\AppData\Roaming\Typora\typora-user-images\image-20220610121956058.png)]
2、内边距(padding )
用于在任何定义的边界内的元素内容周围生成空间
div {
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
div {
padding: 50px 30px 50px 80px;
}
padding 属性可以设置一到四个值(上、右、下、左)(上、左右、下)(上下、左右)(上下左右),与此同时也可以单独设置,例如:padding -top、padding -bottom、padding -left、padding -right
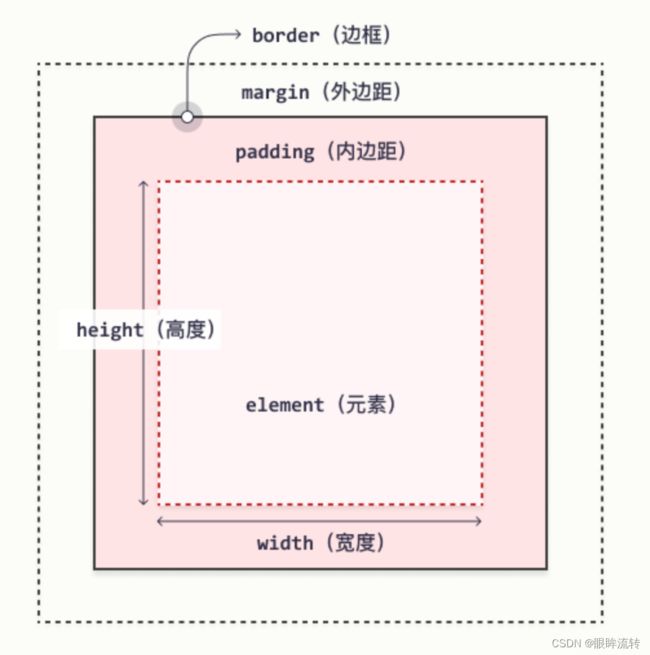
4.5、盒/框模型
4.6、轮廓
1、轮廓样式(outline-style)
dotted- 定义点状的轮廓dashed- 定义虚线的轮廓solid- 定义实线的轮廓double- 定义双线的轮廓groove- 定义 3D 凹槽轮廓ridge- 定义 3D 凸槽轮廓inset- 定义 3D 凹边轮廓outset- 定义 3D 凸边轮廓none- 定义无轮廓hidden- 定义隐藏的轮廓
outline-style属性可以设置一到四个值(上、右、下、左)(上、左右、下)(上下、左右)(上下左右),与此同时也可以单独设置,例如:outline-top-style、outline-bottom-style、outline-left-style、outline-right-style
2、轮廓宽度(outline-width)
- thin(通常为 1px)
- medium(通常为 3px)
- thick (通常为 5px)
- 特定尺寸(以 px、pt、cm、em 计)
3、轮廓颜色(outline-color)
- name - 指定颜色名,比如 “red”
- HEX - 指定十六进制值,比如 “#ff0000”
- RGB - 指定 RGB 值,比如 “rgb(255,0,0)”
- HSL - 指定 HSL 值,比如 “hsl(0, 100%, 50%)”
- invert - 执行颜色反转(确保轮廓可见,无论是什么颜色背景)
4、轮廓属性简写
顺序应为
- outline-width
- outline-style
- outline-color
p {
outline-width: 5px;
outline-style: solid;
outline-color: yellow;
}
p {
outline: 5px solid yellow;
}
5、轮廓偏移(outline-offset)
在元素的轮廓与边框之间添加空间,元素及其轮廓之间的空间是透明的
p {
margin: 50px;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 25px;
}
4.7、文本
1、文本颜色(color)、背景色(background-color)
color属性用于设置文本的颜色
background-color属性用于设置文本的背景颜色
h1 {
background-color: black;
color: white;
}
2、文本方向(direction)
指定文本方向/书写方向
| 值 | 描述 |
|---|---|
| ltr | 默认。文本方向从左到右。 |
| rtl | 文本方向从右到左。 |
| inherit | 规定应该从父元素继承 direction 属性的值。 |
3、文本对齐(text-align)
用于设置文本的水平对齐方式
-
left
-
center
-
right
-
justify(分散对齐)
4、文本装饰(text-decoration)
用于设置或删除文本装饰
- overline(上划线)
- line-through(删除线)
- underline(下划线)
- none
5、文本转换(text-transform)
属性用于指定文本中的大写和小写字母
- uppercase
- lowercase
- capitalize(首字母大写)
6、文本间距
text-indent属性用于指定文本第一行的缩进
- px
letter-spacing属性用于指定文本中字符之间的间距
- px
line-height属性用于指定行之间的间距
- px
word-spacing属性用于指定文本中单词之间的间距
- px
white-space属性指定元素内部空白的处理方式
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
7、文本阴影(text-shadow)
为文本添加阴影
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊的距离。 |
| color | 可选。阴影的颜色。 |
8、文字溢出(text-overflow)
规定应如何向用户呈现未显示的溢出内容,使用前需保证white-space: nowrap;overflow: hidden;
| 值 | 描述 |
|---|---|
| clip | 裁剪文本。 |
| ellipsis | 显示省略符号来代表被修剪的文本。 |
| string | 使用给定的字符串来代表被修剪的文本。 |
/*文本溢出部分直接裁剪*/
p {
white-space: nowrap;
overflow: hidden;
text-overflow: clip;
}
/*文本溢出部分三个省略号*/
p {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
9、文字换行(word-wrap)
使长文字能够被折断并换到下一行
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
10、文字换行规则(word-break)
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
4.8、字体
| 属性 | 描述 |
|---|---|
| font | 简写属性。在一条声明中设置所有字体属性。 |
| font-family | 规定文本的字体系列(字体族)。 |
| font-size | 规定文本的字体大小。 |
| font-style | 规定文本的字体样式。 |
| font-variant | 规定是否以小型大写字母的字体显示文本。 |
| font-weight | 规定字体的粗细。 |
1、字体分类
- 衬线字体(Serif)- 在每个字母的边缘都有一个小的笔触。它们营造出一种形式感和优雅感
- 无衬线字体(Sans-serif)- 字体线条简洁(没有小笔画)。它们营造出现代而简约的外观
- 等宽字体(Monospace)- 这里所有字母都有相同的固定宽度。它们创造出机械式的外观
- 草书字体(Cursive)- 模仿了人类的笔迹
- 幻想字体(Fantasy)- 是装饰性/俏皮的字体
2、字体类型(font-family)
p {
font-family:"Times New Roman",Georgia,Serif;
}
3、字体样式(font-style)
主要用于指定字体样式
- normal - 文字正常显示
- italic - 文本以斜体显示
4、字体大小(font-size)
设置文本的大小
- px
- em(1em=16px)
5、字体属性简写
顺序应为
- font-style
- font-variant
- font-weight
- font-size/line-height
- font-family
p {
font:italic bold 12px/20px arial,sans-serif;
}
6、自定义字体
@font-face {
font-family: myFirstFont;
src: url(sansation_light.woff);
}
div {
font-family: myFirstFont;
}
| 描述符 | 值 | 描述 |
|---|---|---|
| font-family | name | 必需。定义字体名称。 |
| src | URL | 必需。定义字体文件的 URL。 |
| font-stretch | normalcondensedultra-condensedextra-condensedsemi-condensedexpandedsemi-expandedextra-expandedultra-expanded | 可选。定义应如何拉伸字体。默认值是 “normal”。 |
| font-style | normalitalicoblique | 可选。定义字体的样式。默认值是 “normal”。 |
| font-weight | normalbold100200300400500600700800900 | 可选。定义字体的粗细。默认值是 “normal”。 |
| unicode-range | unicode-range | 可选。定义字体支持的 UNICODE 字符范围。默认值是 “U+0-10FFFF”。 |
4.9、链接属性
/* 未被访问的链接 */
a:link {
color: red;
}
/* 已被访问的链接 */
a:visited {
color: green;
}
/* 将鼠标悬停在链接上 */
a:hover {
color: hotpink;
}
/* 被选择的链接 */
a:active {
color: blue;
}
4.10、列表属性
1、项目标记
list-style-type属性指定列表项标记的类型
| 值 | 描述 |
|---|---|
| none | 无标记。 |
| disc | 默认。标记是实心圆。 |
| circle | 标记是空心圆。 |
| square | 标记是实心方块。 |
| decimal | 标记是数字。 |
| decimal-leading-zero | 0开头的数字标记。(01, 02, 03, 等。) |
| lower-roman | 小写罗马数字(i, ii, iii, iv, v, 等。) |
| upper-roman | 大写罗马数字(I, II, III, IV, V, 等。) |
| lower-alpha | 小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。) |
| upper-alpha | 大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。) |
| lower-greek | 小写希腊字母(alpha, beta, gamma, 等。) |
| lower-latin | 小写拉丁字母(a, b, c, d, e, 等。) |
| upper-latin | 大写拉丁字母(A, B, C, D, E, 等。) |
| hebrew | 传统的希伯来编号方式 |
| armenian | 传统的亚美尼亚编号方式 |
| georgian | 传统的乔治亚编号方式(an, ban, gan, 等。) |
| cjk-ideographic | 简单的表意数字 |
| hiragana | 标记是:a, i, u, e, o, ka, ki, 等。(日文片假名) |
| katakana | 标记是:A, I, U, E, O, KA, KI, 等。(日文片假名) |
| hiragana-iroha | 标记是:i, ro, ha, ni, ho, he, to, 等。(日文片假名) |
| katakana-iroha | 标记是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名) |
ul.a {
list-style-type: circle;
}
2、图像项目标记
list-style-image属性将图像指定为列表项标记
| 值 | 描述 |
|---|---|
| URL | 图像的路径。 |
| none | 默认。无图形被显示。 |
ul {
list-style-image: url('sqpurple.gif');
}
3、项目标记位置
list-style-position属性指定列表项标记(项目符号)的位置
| 值 | 描述 |
|---|---|
| inside | 列表项目标记放置在文本以内,且环绕文本根据标记对齐。 |
| outside | 默认值。保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐。 |
ul.b {
list-style-position: inside;
}
4、列表属性简写
list-style用于在一条声明中设置所有列表属性,顺序为
- list-style-type:如果指定了 list-style-image,那么在由于某种原因而无法显示图像时,会显示这个属性的值
- list-style-position:指定列表项标记应显示在内容流的内部还是外部
- list-style-image:将图像指定为列表项标记
ul {
list-style: square inside url("sqpurple.gif");
}
4.11、表格属性
1、全宽表格
table {
width: 100%;
}
2、边框
border属性设置表格边框属性
border-collapse属性设置是否将表格边框折叠为单一边框
| 值 | 描述 |
|---|---|
| separate | 默认值。边框会被分开。不会忽略 border-spacing 和 empty-cells 属性。 |
| collapse | 如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性。 |
table {
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
}
3、水平对齐
th {
text-align: center;
}
4、垂直对齐
td {
height: 50px;
vertical-align: bottom;
}
5、表格内边距
th, td {
padding: 15px;
text-align: left;
}
4.12、图像属性
1、圆角图像
img {
border-radius: 8px;
}
2、图像滤镜
img {
filter: grayscale(100%);
}
3、object-fit
- fill:默认值。调整替换后的内容大小,以填充元素的内容框。如有必要,将拉伸或挤压物体以适应该对象。
- contain:缩放替换后的内容以保持其纵横比,同时将其放入元素的内容框。
- cover:调整替换内容的大小,以在填充元素的整个内容框时保持其长宽比。该对象将被裁剪以适应。
- none:不对替换的内容调整大小。
- scale-down:调整内容大小就像没有指定内容或包含内容一样(将导致较小的具体对象尺寸)
img {
width: 200px;
height: 400px;
object-fit: cover;
}
5、高级属性
5.1、display
| 值 | 描述 | ||
|---|---|---|---|
| none | 此元素不会被显示。 | ||
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 | ||
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 | ||
| inline-block | 行内块元素。 | ||
| list-item | 此元素会作为列表显示。 | ||
| run-in | 此元素会根据上下文作为块级元素或内联元素显示。 | ||
| table | 此元素会作为块级表格来显示(类似 ),表格前后带有换行符。
|
||
| inline-table | 此元素会作为内联表格来显示(类似 ),表格前后没有换行符。
|
||
| table-row-group | 此元素会作为一个或多个行的分组来显示(类似 | ||
| table-header-group | 此元素会作为一个或多个行的分组来显示(类似 | ||
| table-footer-group | 此元素会作为一个或多个行的分组来显示(类似 | ||
| table-row | 此元素会作为一个表格行显示(类似 | ||
| table-column-group | 此元素会作为一个或多个列的分组来显示(类似 | ||
| table-column | 此元素会作为一个单元格列显示(类似 | ||
| table-cell | 此元素会作为一个表格单元格显示(类似 | 和 | ) |
| table-caption | 此元素会作为一个表格标题显示(类似 | ||
| inherit | 规定应该从父元素继承 display 属性的值。 |
5.2、visibility
| 值 | 描述 |
|---|---|
| visible | 默认值。元素是可见的。 |
| hidden | 元素是不可见的。 |
| collapse | 当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 “hidden”。 |
| inherit | 规定应该从父元素继承 visibility 属性的值。 |
display属性设置为 none可以隐藏元素,元素在页面中不占据空间,而visibility设置为hidden虽然不显示但仍占据空间。
5.3、定位(position)
属性规定应用于元素的定位方法的类型
| 值 | 说明 |
|---|---|
| static | 默认值。静态定位,元素不受 top、bottom、left 和 right 属性的影响 |
| relative | 相对定位,元素相对于其正常位置进行定位,设置相对定位的元素的 top、right、bottom 和 left 属性将导致其偏离其正常位置进行调整 |
| absolute | 绝对定位,元素相对于最近的定位祖先元素进行定位 |
| sticky | 粘性定位,根据滚动位置在相对(relative)和固定(fixed)之间切换,直到在视口中遇到给定的偏移位置为止 |
| fixed | 固定定位,元素相对于视口定位的,即使滚动页面,它也始终位于同一位置。 top、right、bottom 和 left 属性用于定位此元素 |
5.4、层次/元素重叠处理(z-index)
指定元素的顺序(哪个元素应放置在其他元素的前面或后面)
| 值 | 描述 |
|---|---|
| auto | 默认。堆叠顺序与父元素相等。 |
| number | 设置元素的堆叠顺序。 |
| inherit | 规定应该从父元素继承 z-index 属性的值。 |
5.5、溢出处理(overflow)
指定在元素的内容太大而无法放入指定区域时是剪裁内容还是添加滚动条
| 值 | 描述 |
|---|---|
| visible | 默认。溢出没有被剪裁,内容在元素框外渲染 |
| hidden | 溢出被剪裁,其余内容将不可见 |
| scroll | 溢出被剪裁,同时添加滚动条以查看其余内容 |
| auto | 仅在必要时添加滚动条 |
同时overflow-x和overflow-y属性可以单独处理是水平、垂直地内容的溢出
5.6、浮动(float)
用于定位和格式化内容
| 值 | 描述 |
|---|---|
| left | 元素浮动到其容器的左侧 |
| right | 元素浮动在其容器的右侧 |
| none | 默认值。元素不会浮动(将显示在文本中刚出现的位置)。 |
| inherit | 元素继承其父级的 float 值 |
5.7、清除浮动(clear)
指定哪些元素可以浮动于被清除元素的旁边以及哪一侧
| 值 | 描述 |
|---|---|
| left | 左侧不允许浮动元素 |
| right | 右侧不允许浮动元素 |
| none | 允许两侧都有浮动元素。默认值 |
| both | 左侧或右侧均不允许浮动元素 |
| inherit | 元素继承其父级的 clear 值 |
如果一个元素比包含它的元素高,并且它是浮动的,它将“溢出”到其容器之外,然后可以向包含元素添加 overflow: auto;,来解决此问题。
5.8、对齐
水平居中对齐块元素
margin: auto;
居中对齐文本
text-align: center;
居中对齐图像
display: block;
margin-left: auto;
margin-right: auto;
width: 40%;
5.9、透明度(opacity)
取值范围为 0.0-1.0,值越低,越透明
使用opacity属性为元素的背景添加透明度时,其所有子元素都继承相同的透明度。这可能会使完全透明的元素内的文本难以阅读,如果不希望对子元素应用不透明度,请使用 RGBA 颜色值。
div {
opacity: 0.3;
}
div {
background: rgba(76, 175, 80, 0.3) /* Green background with 30% opacity */
}
5.10、计数器(counter-reset)
body {
counter-reset: section;
}
h2::before {
counter-increment: section;
content: "Section " counter(section) ": ";
}
body {
counter-reset: section;
}
h1 {
counter-reset: subsection;
}
h1::before {
counter-increment: section;
content: "Section " counter(section) ". ";
}
h2::before {
counter-increment: subsection;
content: counter(section) "." counter(subsection) " ";
}
5.11、单位
1、绝对长度
绝对长度单位是固定的,用任何一个绝对长度表示的长度都将恰好显示为这个尺寸
不建议在屏幕上使用绝对长度单位,因为屏幕尺寸变化很大。但是,如果已知输出介质,则可以使用它们,例如用于打印
| 单位 | 描述 |
|---|---|
| cm | 厘米 |
| mm | 毫米 |
| in | 英寸 (1in = 96px = 2.54cm) |
| px * | 像素 (1px = 1/96th of 1in) |
| pt | 点 (1pt = 1/72 of 1in) |
| pc | 派卡 (1pc = 12 pt) |
2、相对长度
| 单位 | 描述 |
|---|---|
| em | 相对于元素的字体大小(font-size)(2em 表示当前字体大小的 2 倍) |
| ex | 相对于当前字体的 x-height(极少使用) |
| ch | 相对于 “0”(零)的宽度 |
| rem | 相对于根元素的字体大小(font-size) |
| vw | 相对于视口*宽度的 1% |
| vh | 相对于视口*高度的 1% |
| vmin | 相对于视口*较小尺寸的 1% |
| vmax | 相对于视口*较大尺寸的 1% |
| % | 相对于父元素 |
5.12、渐变
1、线性渐变
即向下/向上/向左/向右/对角线渐变
- 必须定义至少两个色标,色标是要呈现平滑过渡的颜色。还可以设置起点和方向(或角度)以及渐变效果
- background-image: linear-gradient(direction, color-stop1, color-stop2, …);
- background-image: linear-gradient(angle, color-stop1, color-stop2, …);
#grad {
background-image: linear-gradient(red, yellow);
}
#grad {
background-image: linear-gradient(to right, red , yellow);
}
#grad {
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
}
循环线性渐变
#grad {
background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
}
2、径向渐变
由其中心定义渐变
- 必须定义至少两个色标
- background-image: radial-gradient(shape size at position, start-color, …, last-color);
- shape 为椭圆形,size 为最远角,position 为中心
#grad {
background-image: radial-gradient(red, yellow, green);
}
#grad {
background-image: radial-gradient(red 5%, yellow 15%, green 60%);
}
#grad {
background-image: radial-gradient(circle, red, yellow, green);
}
循环径向渐变
#grad {
background-image: repeating-radial-gradient(red, yellow 10%, green 15%);
}
5.13、阴影
1、文本阴影
h1 {
text-shadow: 2px 2px red;
}
h1 {
text-shadow: 2px 2px 5px red;
}
h1 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
2、盒子阴影
div {
box-shadow: 10px 10px grey;
}
div {
box-shadow: 10px 10px 5px grey;
}
div.card {
width: 250px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
text-align: center;
}
5.14、转换
transform属性允许在2D层面转换元素
1、2D转换
| 函数 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
translate()方法从其当前位置移动元素(根据为 X 轴和 Y 轴指定的参数)
div {
transform: translate(50px, 100px);
}
rotate()方法根据给定的角度顺时针或逆时针旋转元素
div {
transform: rotate(20deg);
}
div {
transform: rotate(-20deg);
}
skew()方法使元素沿 X 和 Y 轴倾斜给定角度
div {
transform: skew(20deg, 10deg);
}
/* 第二个参数不指定为0 */
div {
transform: skew(20deg);
}
matrix()方法把所有 2D 变换方法组合为一个
参数分别为:matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY())
div {
transform: matrix(1, -0.3, 0, 1, 0, 0);
}
scale()方法增加或减少元素的大小(根据给定的宽度和高度参数)
div {
transform: scale(2, 3);
}
div {
transform: scale(0.5, 0.5);
}
2、3D转换
| 函数 | 描述 |
|---|---|
| matrix3d(n,n,n,n,n,n, n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate3d(x,y,z) | 定义 3D 转化。 |
| translateX(x) | 定义 3D 转化,仅使用用于 X 轴的值。 |
| translateY(y) | 定义 3D 转化,仅使用用于 Y 轴的值。 |
| translateZ(z) | 定义 3D 转化,仅使用用于 Z 轴的值。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 定义 3D 缩放转换,通过给定一个 X 轴的值。 |
| scaleY(y) | 定义 3D 缩放转换,通过给定一个 Y 轴的值。 |
| scaleZ(z) | 定义 3D 缩放转换,通过给定一个 Z 轴的值。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿 Z 轴的 3D 旋转。 |
| perspective(n) | 定义 3D 转换元素的透视视图。 |
5.15、过渡
在给定的时间内平滑地改变属性值
- 添加效果的 CSS 属性
- 效果的持续时间
1、快速入门
div {
width: 100px;
height: 100px;
background: red;
transition: width 2s;
}
div:hover {
width: 300px;
}
2、改变若干属性值
div {
width: 100px;
height: 100px;
background: red;
transition: width 2s, height 4s;
}
div:hover {
width: 300px;
height: 300px;
}
3、过渡的速度曲线
ease- 规定过渡效果,先缓慢地开始,然后加速,然后缓慢地结束(默认)linear- 规定从开始到结束具有相同速度的过渡效果ease-in-规定缓慢开始的过渡效果ease-out- 规定缓慢结束的过渡效果ease-in-out- 规定开始和结束较慢的过渡效果cubic-bezier(n,n,n,n)- 允许您在三次贝塞尔函数中定义自己的值
div {
width: 100px;
height: 100px;
background: red;
transition: width 2s;
transition-timing-function: linear;
}
div:hover {
width: 300px;
}
4、延迟过渡
div {
width: 100px;
height: 100px;
background: red;
transition: width 2s;
transition-timing-function: linear;
transition-delay: 1s;
}
div:hover {
width: 300px;
}
5、过渡+转换
div {
width: 100px;
height: 100px;
background: red;
transition: width 2s, height 2s, transform 2s;
}
div:hover {
width: 300px;
height: 300px;
transform: rotate(180deg);
}
6、简写
div {
width: 100px;
height: 100px;
background: red;
transition: width 2s linear 1s;
}
div:hover {
width: 300px;
}
5.16、动画
动画使元素逐渐从一种样式变为另一种样式
1、动画定义
animation-name属性指定动画的名称
animation-duration属性指定动画运行时间
div {
width: 100px;
height: 100px;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
@keyframes example {
from {background-color: red;}
to {background-color: yellow;}
}
div {
width: 100px;
height: 100px;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
@keyframes example {
0% {background-color: red;}
25% {background-color: yellow;}
50% {background-color: blue;}
100% {background-color: green;}
}
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
@keyframes example {
0% {background-color:red; left:0px; top:0px;}
25% {background-color:yellow; left:200px; top:0px;}
50% {background-color:blue; left:200px; top:200px;}
75% {background-color:green; left:0px; top:200px;}
100% {background-color:red; left:0px; top:0px;}
}
2、延迟动画
animation-delay属性规定动画开始的延迟时间(负值也是允许的。如果使用负值,则动画将开始播放,如同已播放 N 秒)
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-delay: 2s;
}
@keyframes example {
from {background-color: red;}
to {background-color: yellow;}
}
3、动画重复次数
animation-iteration-count属性指定动画应运行的次数(“infinite” 使动画永远持续下去)
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: 3;
}
@keyframes example {
from {background-color: red;}
to {background-color: yellow;}
}
4、动画方向
animation-direction属性指定是向前播放、向后播放还是交替播放动画
- normal:动画正常播放(向前)。默认值
- reverse:动画以反方向播放(向后)
- alternate:动画先向前播放,然后向后
- alternate-reverse:动画先向后播放,然后向前
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: 2;
animation-direction: alternate-reverse;
}
@keyframes example {
0% {background-color:red; left:0px; top:0px;}
25% {background-color:yellow; left:200px; top:0px;}
50% {background-color:blue; left:200px; top:200px;}
75% {background-color:green; left:0px; top:200px;}
100% {background-color:red; left:0px; top:0px;}
}
5、动画运动曲线
animation-timing-function属性规定动画的速度曲线
- ease:指定从慢速开始,然后加快,然后缓慢结束的动画(默认)
- linear:规定从开始到结束的速度相同的动画
- ease-in:规定慢速开始的动画
- ease-out:规定慢速结束的动画
- ease-in-out:指定开始和结束较慢的动画
- cubic-bezier(n,n,n,n):运行您在三次贝塞尔函数中定义自己的值
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: 2;
animation-direction: alternate-reverse;
}
@keyframes example {
0% {background-color:red; left:0px; top:0px;}
25% {background-color:yellow; left:200px; top:0px;}
50% {background-color:blue; left:200px; top:200px;}
75% {background-color:green; left:0px; top:200px;}
100% {background-color:red; left:0px; top:0px;}
}
6、动画填充模式
animation-fill-mode属性规定动画结束后目标元素的样式
- none:默认值。动画在执行之前或之后不会对元素应用任何样式。
- forwards:元素将保留由最后一个关键帧设置的样式值
- backwards:元素将获取由第一个关键帧设置的样式值
- both:动画会同时遵循向前和向后的规则,从而在两个方向上扩展动画属性
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation-name: example;
animation-duration: 3s;
animation-fill-mode: forwards;
}
@keyframes example {
0% {background-color:red; left:0px; top:0px;}
25% {background-color:yellow; left:200px; top:0px;}
50% {background-color:blue; left:200px; top:200px;}
75% {background-color:green; left:0px; top:200px;}
100% {background-color:pink; left:0px; top:0px;}
}
7、动画属性简写
animation:animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-direction;
div {
animation-name: example;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
div {
animation: example 5s linear 2s infinite alternate;
}
5.17、多列
1、创建多列
column-count属性规定元素应被划分的列数
div {
column-count: 3;
}
2、列间隔
column-gap属性规定列之间的间隔
div {
column-count: 3;
column-gap: 40px;
}
3、列间样式
column-rule-style属性规定列之间的规则样式
| 值 | 描述 |
|---|---|
| none | 定义没有规则。 |
| hidden | 定义隐藏规则。 |
| dotted | 定义点状规则。 |
| dashed | 定义虚线规则。 |
| solid | 定义实线规则。 |
| double | 定义双线规则。 |
| groove | 定义 3D grooved 规则。该效果取决于宽度和颜色值。 |
| ridge | 定义 3D ridged 规则。该效果取决于宽度和颜色值。 |
| inset | 定义 3D inset 规则。该效果取决于宽度和颜色值。 |
| outset | 定义 3D outset 规则。该效果取决于宽度和颜色值。 |
div {
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
}
column-rule-width属性规定列之间的规则宽度
div {
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 1px;
}
column-rule-color属性规定列之间的规则的颜色
div {
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 1px;
column-rule-color: lightblue;
}
column-rule 属性是用于设置上面所有 column-rule-* 属性的简写属性
div {
column-count: 3;
column-gap: 40px;
column-rule: 1px solid lightblue;
}
4、跨列
column-span属性规定元素应跨越多少列
h2 {
column-span: all;
}
5、列宽度
div {
column-count: 3;
column-gap: 40px;
column-width: 100px;
}
5.18、变量
全局变量
:root {
--blue: #1e90ff;
--white: #ffffff;
}
body {
background-color: var(--blue);
}
h2 {
border-bottom: 2px solid var(--blue);
}
.container {
color: var(--blue);
background-color: var(--white);
padding: 15px;
}
button {
background-color: var(--white);
color: var(--blue);
border: 1px solid var(--blue);
padding: 5px;
}
局部变量
:root {
--blue: #1e90ff;
--white: #ffffff;
}
body {
background-color: var(--blue);
}
h2 {
border-bottom: 2px solid var(--blue);
}
.container {
color: var(--blue);
background-color: var(--white);
padding: 15px;
}
button {
--button-blue: #0000ff;
background-color: var(--white);
color: var(--button-blue);
border: 1px solid var(--button-blue);
padding: 5px;
}
5.19、媒体查询
0、媒体类型
| 值 | 描述 |
|---|---|
| all | 用于所有媒体类型设备。 |
| 用于打印机。 | |
| screen | 用于计算机屏幕、平板电脑、智能手机等等。 |
| speech | 用于大声“读出”页面的屏幕阅读器。 |
1、语法
@media not|only mediatype and (expressions) {
CSS-Code;
}
@media screen and (min-width: 480px) {
body {
background-color: lightgreen;
}
}
5.20、盒子模型
box-sizing属性定义元素宽度和高度的计算方式:它们是否应包含内边距(padding)和边框。
| 值 | 描述 |
|---|---|
| content-box | 这是由 CSS2.1 规定的宽度高度行为。宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。 |
| border-box | 为元素设定的宽度和高度决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 |
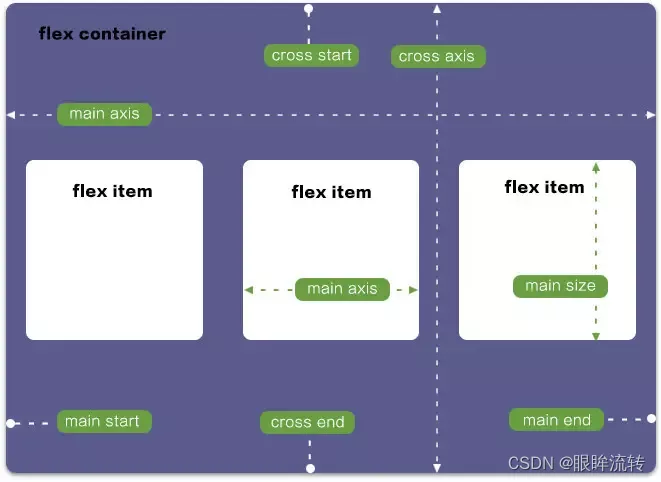
5.21、Flexbox
需要明确两个东西
-
flex container:默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)
主轴(横轴)的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end
交叉轴(竖轴)的开始位置叫做cross start,结束位置叫做cross end
-
flex item:默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size
1、容器
方向
flex-direction属性定义容器要在哪个方向上堆叠 flex 项目
| 值 | 描述 |
|---|---|
| row | 默认值。作为一行,水平地显示弹性项目(超出一行按照比例收缩) |
| row-reverse | 等同行,但方向相反。 |
| column | 作为列,垂直地显示弹性项目。 |
| column-reverse | 等同列,但方向相反。 |
.flex-container {
display: flex;
flex-direction: column;
}
换行
flex-wrap属性规定是否应该对 flex 项目换行
| 值 | 描述 |
|---|---|
| nowrap | 默认值。规定弹性项目不会换行。 |
| wrap | 规定弹性项目会在需要时换行。 |
| wrap-reverse | 规定弹性项目会在需要时换行,以反方向。 |
.flex-container {
display: flex;
flex-wrap: wrap;
}
flex-direction、flex-wrap简写
flex-flow属性是用于同时设置 flex-direction 和 flex-wrap 属性的简写属性
.flex-container {
display: flex;
flex-flow: row wrap;
}
对齐(主轴)
justify-content属性用于在主轴对齐 flex 项目
| 值 | 描述 |
|---|---|
| flex-start | 默认值。项目位于容器的开头。 |
| flex-end | 项目位于容器的结尾。 |
| center | 项目位于容器中央。 |
| space-between | 项目在行与行之间留有间隔。 |
| space-around | 项目在行之前、行之间和行之后留有空间。 |
.flex-container {
display: flex;
justify-content: center;
}
对齐(交叉轴)
align-items属性用于在交叉轴上对齐 flex 项目
| 值 | 描述 |
|---|---|
| stretch | 默认。项目被拉伸以适合容器。 |
| center | 项目位于容器的中央。 |
| flex-start | 项目位于容器的开头。 |
| flex-end | 项目位于容器的末端。 |
| baseline | 项目被定位到容器的基线(项目的第一行文字的基线对齐) |
.flex-container {
display: flex;
height: 200px;
align-items: center;
}
对齐(多行)
align-content属性定义了多根轴线(多行)的对齐方式(如果项目只有一根轴线,该属性不起作用)
| 值 | 描述 |
|---|---|
| stretch | 默认值。行拉伸以占据剩余空间。 |
| center | 朝着弹性容器的中央对行打包。 |
| flex-start | 朝着弹性容器的开头对行打包。 |
| flex-end | 朝着弹性容器的结尾对行打包。 |
| space-between | 行均匀分布在弹性容器中。 |
| space-around | 行均匀分布在弹性容器中,两端各占一半。 |
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: center;
}
2、项目
排序
order属性规定 flex 项目的顺序(必须是数字,默认值是 0,越小越靠前)
"flex-container">
"order: 3">1
"order: 2">2
"order: 4">3
"order: 1">4
弹性
放大是因为有剩余空间,缩小就是因为项目的宽度超过容器有一个超出空间
flex-grow属性定义flex item的放大比例,默认为0
- flex-grow用于分配容器的剩余空间
- 默认为 0 ,即如果容器存在剩余空间,也不放大
- 将多少剩余空间拿来分配:剩余空间 * (所有项目的flex-grow之和 >= 1 ? 1 : 所有项目的flex-grow之和)
- 如果所有项目的flex-grow之和 大于等于1,那么就是所有的剩余空间都拿来分配,否则乘以系数即为要分配的剩余空间
- 每个项目分配到多少剩余空间:要分配的剩余空间 * (单个项目flex-grow / 所有项目的flex-grow之和)
- 按照 flex-grow 占比进行分配
- 实际操作下会对两个公式更好的理解:https://www.w3school.com.cn/tiy/t.asp?f=css3_flexbox_flex-grow
"flex-container">
"flex-grow: 1">1
"flex-grow: 1">2
"flex-grow: 8">3
flex-shrink属性定义了项目的缩小比例,默认为1
- flex-shrink用于分配容器的超出空间
- 超出空间中多少用来压缩:超出空间 * (所有项目的flex-shrink之和 >= 1 ? 1 : 所有项目的flex-shrink之和)
- 如果没有超出空间,那么就不用压缩了;如果超出空间为100px,所有项目的flex-shrink之和为0.6,那么60px用来压缩
- 每个项目缩小多少空间
- 要压缩的空间 * (单个项目flex-shrink / 所有项目的flex-shrink之和)
"flex-container">
1
2
"flex-shrink: 0">3
4
5
6
7
8
9
10
长度
flex-basis属性规定 flex 项目的初始长度
- width,flex-basis同时存在时,flex-basis优先级更高
- 实际宽度同样会受flex-grow和flex-shrink影响
"flex-container">
1
2
"flex-basis: 200px">3
4
简写
flex属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性
"flex-container">
1
2
"flex: 0 0 200px">3
4
对齐(交叉轴)
align-self属性规定弹性容器内所选项目的对齐方式
- align-self属性允许单个flex item有与其他flex item不一样的纵轴对齐方式,可覆盖align-items属性