全网最详细保姆级VSCode配置C/C++教程(基于官方文档)
同步自本人微信公众号:程序员修炼日记
进行代码编辑时,一个好用且高效的编辑器是非常必要的,本篇文章将基于VSCode微软官方文档,详细地讲述VSCode的配置C/C++的过程,按照本文的步骤进行配置,您能够完美解锁一款全新的编辑器,开启高效coding之旅。
Visual Studio Code(简称“VSCode” )是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统,是一款强大的编辑器。
首先,我们要明确一个概念,即VSCode从根本上来说,只是一款文本编辑器,其之所以能够对多种代码进行编写,是通过插件、各种包的下载以及相关的环境配置实现的。因此,仅完成下载VSCode,只是迈出了第一步,更重要的是之后的配置工作。
首先,如果您之前下载并且尝试配置过VSCode但是没有成功,或者您想要卸载重装,那么先打开当时VSCode的安装文件夹(名称一般为Microsoft VS Code),点击其中名称为unins000的.exe文件(卸载程序)进行卸载,卸载完成后删除该文件夹的余下内容(如果没有全部删除干净的话),同时记得备份存在该文件夹目录下的代码或工程文件。
由于这样并不能够删除已存储的扩展或者配置(很多错误都是由于拓展和配置不当产生的,通过不卸载干净再重装的方法很难解决),我们再打开C盘,找到用户文件夹下的.vscode文件并删除。不同电脑的路径可能不同,我的电脑(win10系统)的路径如下。
接下来,我们打开AppData文件夹,点击其中的Roaming文件夹并打开,删除其中的code和vscode文件夹,从而完成彻底的卸载,之后再进行安装就相当于是安装全新的VSCode了。
首先给出VSCode微软官方文档的链接:
Get Started with C++ and Mingw-w64 in Visual Studio Code
下面进入我们的安装教程:
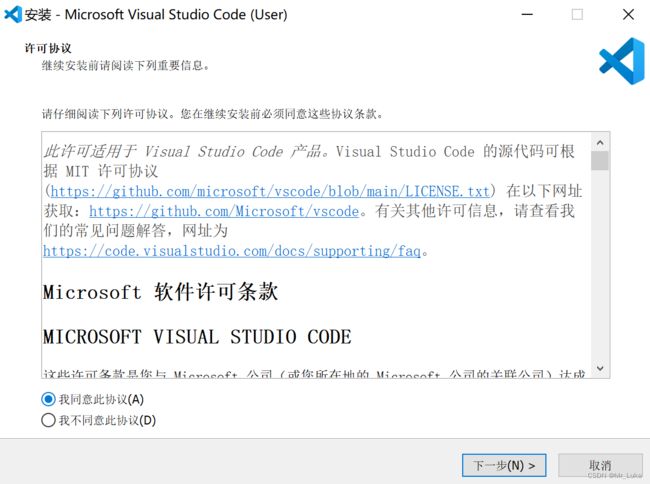
进入官方文档链接的页面后,我们可以点击右上角的Download进行VSCode安装包的下载。下载完成后,打开安装包,我们首先同意许可协议,点击下一步。
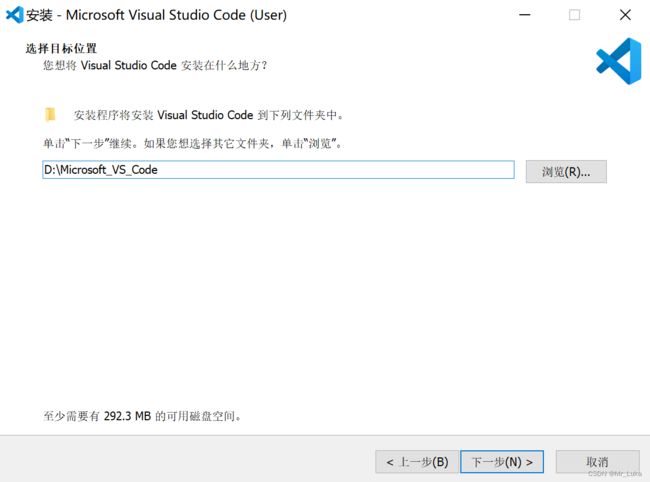
之后会让我们选择安装路径,在这里可以参考我的路径设置,将其存在D盘,以减少C盘(系统盘)的存储量,并将默认路径中文件夹名称”Microsoft VS Code"的空格全部替换为"_",以避免因为文件名包含空格而出现的一些奇怪的错误(实测确实有可能会发生)。
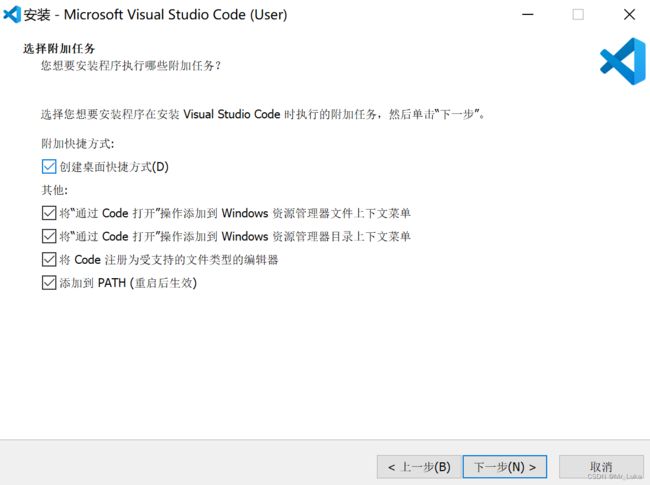
之后进行安装选项的确认,在这里我选择将所有方框打√,注意:最下方“添加到PATH(重启后生效)”选项是必选的,以避免一些不必要的麻烦。
随后我们便开始安装,安装完成后,点击完成,并打开VSCode(如果在桌面没有找到,可以点击开始菜单栏的最近添加寻找)。
接下来,我们打开VSCode进行C/C++的配置:
在打开VSCode时,右下角可能会出现安装中文语言包的提示,点击install并完成安装后,重启VSCode,我们即可使用汉化之后的VSCode。
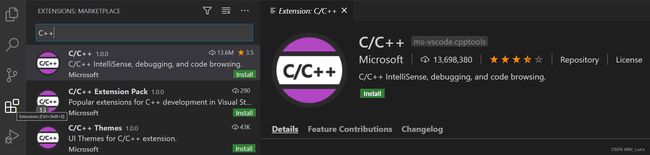
首先,我们点击左侧菜单栏中从上到下的第四个图标(将鼠标悬浮在上方时,我们可以了解到该项为拓展商店),在上方的搜索栏中搜索“C/C++”,并下载出现在第一行的C/C++拓展,点击Install后,等待一段时间后,下载完成。
接下来,我们暂时不使用VSCode,可将其关闭或者最小化。
现在我们有了VSCode以及C/C++的拓展,但是回顾一下之前提到的:VSCode从根本上来说,只是一款文本编辑器。因此,我们需要下载一个编译器并使得VSCode能够通过设置好的路径来使用它对我们写好的代码进行编辑。
根据微软官方文档的描述,我们使用MSYS2来下载安装MinGW-x64编译器,下载网址:MSYS2
打开网址进入界面,我们点击"Installation"下方第一步中的链接下载安装程序msys2-x86_64-xxxxxxxx.exe(xxxxxxx表示版本更新的日期)。
下载完成后,我们打开安装程序,首先会跳出如下界面(不同版本的界面可能不同,但大体相似),选择安装路径(不要在路径中出现空格、中文等,原文的描述是short ASCII-only path on a NTFS volume, no accents, no spaces, no symlinks, no subst or network drives, no FAT)。
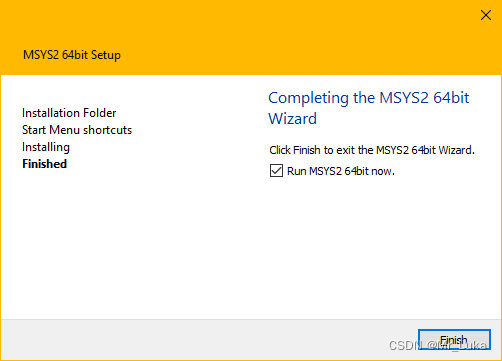
下载过程需要等待一段时间,如果出现询问是否继续,点击肯定的回答即可。在下载完成后,勾选"Run MSYS2 64bit now",打开MSYS2。
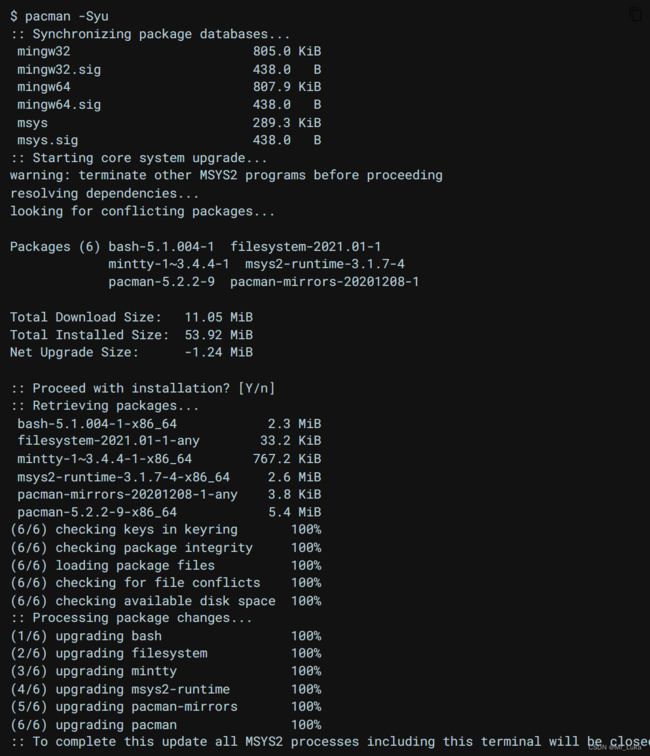
打开之后,会出现一个类似黑框的界面,我们首先输入指令pacman -Syu,以更新相关包和库。如果过程中出现类似于":: Proceed with installation? [Y/N]"(询问是否继续安装)的提问,输入Y以继续安装即可。
更新完成后,MSYS2可能会自动关闭,此时我们在开始菜单的最近添加中找到MSYS2 MSYS,输入pacman -Su指令以更新余下的库,当过程中询问是否继续安装时,输入Y即可。
现在MSYS2已经配置完毕,我们现在需要下载ming-w64 GCC来进行编译,输入指令pacman -S --needed base-devel mingw-w64-x86_64-toolchain进行下载,当过程中询问是否继续安装时,输入Y即可。
下载完成后,我们关闭界面,根据之前设置的路径打开msys64文件夹,若其中含有如下文件夹,则说明已成功下载GCC编译器。
我们也可以使用按键windows+R,输入cmd打开命令行窗口,输入指令g++ --version, gdb --version,来查看相应版本,若出现类似如下的反馈,则说明安装成功。
 接下来我们需要将编译器添加到环境变量的路径(PATH)中,以确保VSCode有找到编译器的路径。我们使用windows+s打开搜索框,输入环境变量,打开搜索得到的“编辑系统环境变量”应用。打开之后,我们点击“高级”栏目下方的“环境变量”进入设置:
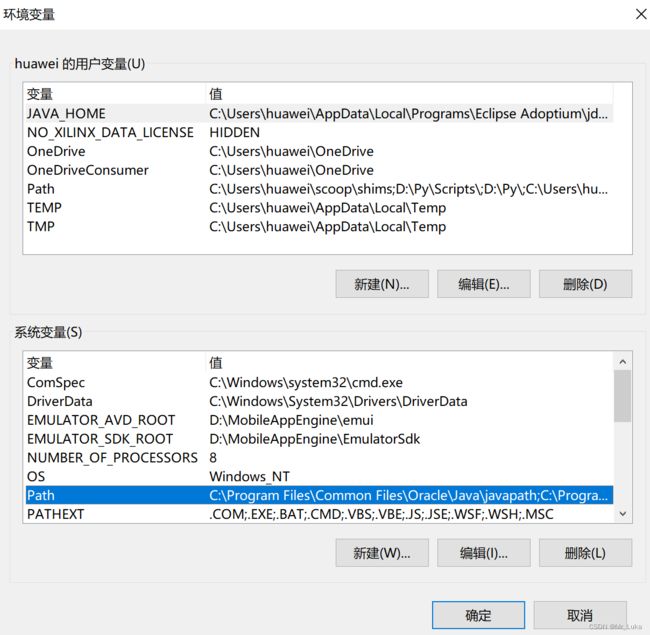
接下来我们需要将编译器添加到环境变量的路径(PATH)中,以确保VSCode有找到编译器的路径。我们使用windows+s打开搜索框,输入环境变量,打开搜索得到的“编辑系统环境变量”应用。打开之后,我们点击“高级”栏目下方的“环境变量”进入设置:
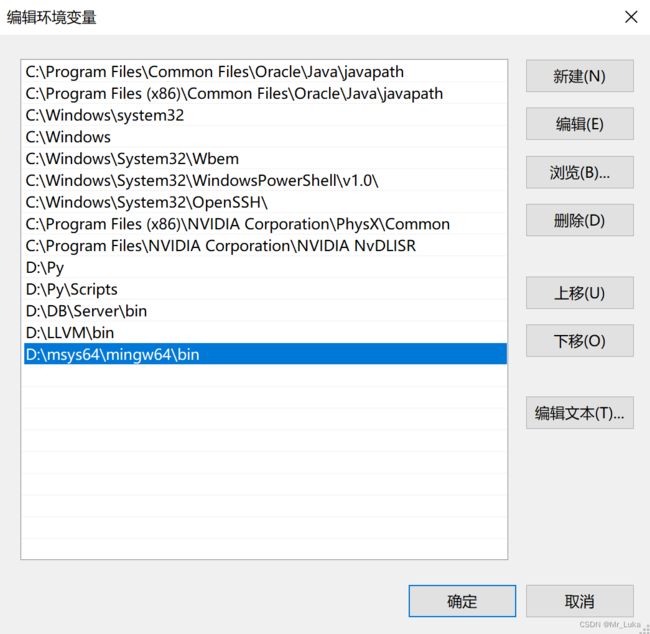
接下来我们需要将编译器添加到环境变量的路径(PAT双击下半部分“系统变量”的Path进入编辑。
在其中点击新建或双击空行,找到之前下载后msys64文件夹内mingw64中bin文件的路径,复制并输入,一路点击确定,关闭所有窗口。
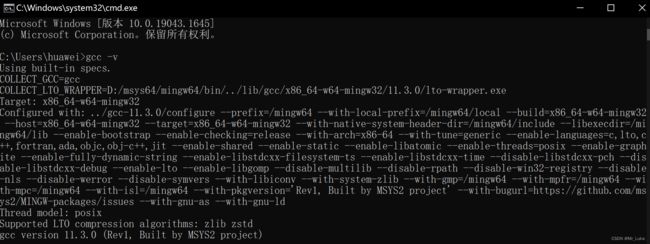
接下来,我们以同样的方式打开cmd,输入gcc -v或g++ -v,若出现类似如下的反馈,则说明添加路径成功。
· tasks.json
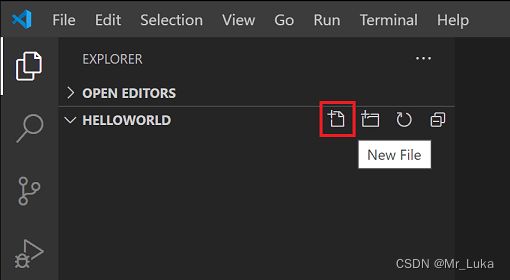
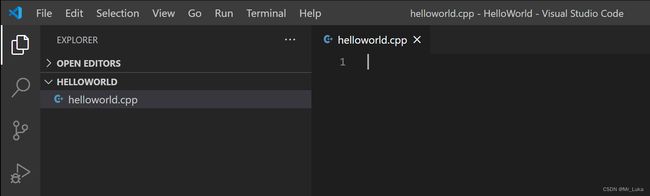
接下来我们开始进行VSCode的配置,首先我们创建一个文件夹HELLOWORLD,并点击VSCode中的File->open folder,根据创建的路径选中该文件夹打开。打开之后我们单击HELLOWORLD文件夹右侧的New File新建.cpp文件helloworld。
 接下来我们输入如下代码,按下Ctrl+S保存后(可以在上方File栏目下点击Auto Save设置自动保存)进行测试:
接下来我们输入如下代码,按下Ctrl+S保存后(可以在上方File栏目下点击Auto Save设置自动保存)进行测试:
#include
int main()
{
std::cout << "Hello World" << std::endl;
}
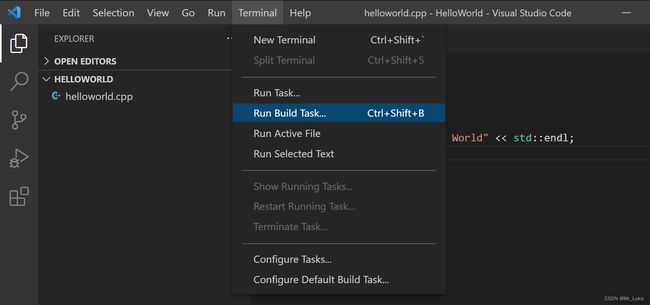
现在我们有了一个简单的C++程序,接下来需要对其进行build操作。单击Terminal(终端)->Configure Default Build Task
随后在跳出的选择方框中点击C/C++: g++.exe build active file 以编译 helloworld.cpp 并创建可执行文件helloworld.exe
这样,我们会发现在左侧的文件夹栏目中出现了.vscode文件夹,其中含有tasks.json文件,我们打开该文件,并输入如下代码:
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++.exe build active file",
"command": "D:/msys64/mingw64/bin/g++.exe",
"args": ["-g", "${file}", "-o", "${fileDirname}\\${fileBasenameNoExtension}.exe"],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": ["$gcc"],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "compiler: D:/msys64/mingw64/bin/g++.exe"
}
],
"version": "2.0.0"
}注意:其中"command": 和 "detail": 后的内容需要根据自己电脑中的实际路径修改
· launch.json
接下来,我们进一步进行配置。该配置是针对于程序运行的,点击Run(运行)->Add Configuration(添加配置),这样会在.vscode文件夹中生成launch.json文件,我们打开并输入如下代码:
{
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe - Build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "D:\\msys64\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++.exe build active file"
}
]
}注意:其中"miDebuggerPath": 后的内容需要根据自己电脑中的实际路径修改,其中"externalConsole": false 表明程序运行时的输入和输出的窗口将在界面下方的终端,将其false改为true将在黑框中输入和输出
· c_cpp_properties.json
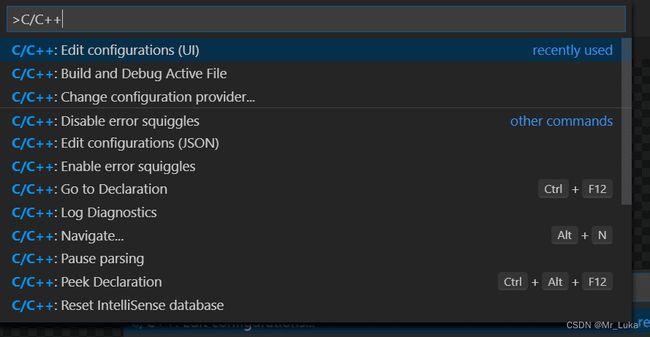
接下来,我们进行最后一项的配置。该配置时针对于C/C++的相关拓展的,我们首先按下Ctrl+Shift+P以打开全局搜索,输入C/C++并在搜索结果中选择C/C++: Edit configurations(UI)
点击该选项,我们会打开一个设置的图形界面,将其中Configuration name(配置名称)下的Select a configuration set to edit(选择要编辑的配置集)下的文本框,输入GCC;在IntelliSense mode(IntelliSense 模式)下的文本框中选择windows-gcc-x64
在进行上述操作之后,我们会发现在.vscode文件夹中出现了c_cpp_properties.json文件,打开后,其中的配置代码应与下方类似:
{
"configurations": [
{
"name": "GCC",
"includePath": ["${workspaceFolder}/**"],
"defines": ["_DEBUG", "UNICODE", "_UNICODE"],
"windowsSdkVersion": "10.0.18362.0",
"compilerPath": "D:/msys64/mingw64/bin/g++.exe",
"cStandard": "c17",
"cppStandard": "c++17",
"intelliSenseMode": "windows-gcc-x64"
}
],
"version": 4
}注意:其中 "compilerPath": 后的内容需要根据自己电脑中的实际路径修改
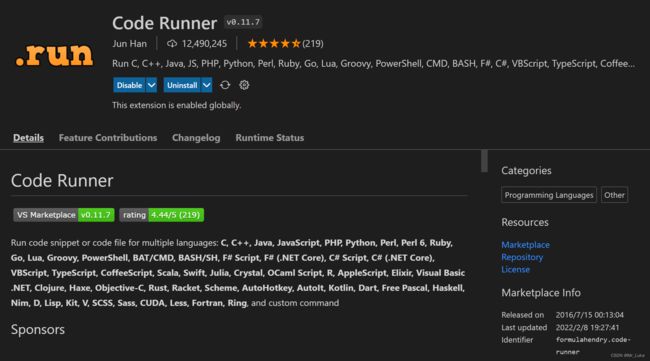
至此,我们已经完成了文件的配置,接下来我们需要在拓展商店中下载安装一些插件来是我们写代码更加高效和简便:
C/C++ Extension Pack:一些常用的C/C++拓展
最后,我们点击打开hellpworld.cpp文件,点击运行->以非debug模式运行,若产生“Hello world”的输出,那么恭喜你,你已完成了VSCode在C/C++上的全部配置工作!