官网介绍
- 百度地图 JavaScript API 是一套由 JavaScript 语言编写的应用程序接口
- 可帮助您在网站中,构建功能丰富交互性强的地图应用
- 支持PC端和移动端,基于浏览器的地图应用开发,且支持HTML5特性的地图开发
官网传送门
百度地图JavaScript API支持HTTP和HTTPS,免费对外开放,可直接使用。接口使用无次数限制。在使用前,需要先申请密钥(ak)才可以使用。
申请密钥
申请密钥传送门
应用管理 -- 我的应用 -- 创建应用
创建成功之后,如上图所示。
应用名称 -- 百度地图,访问应用(AK) 就是需要的密钥。
官方示例
百度地图,示例中心,传送门
项目实战
创建地图
看一下官方demo就知道该怎么用了。
在页面中,使用 script 标签引入
获取经纬度
百度地图,拾取坐标系统
搜索栏,输入地理位置,选择结果,在右上角复制当前坐标点,即可获取经纬度。
创建Map实例
html 部分
js 部分
const map = new BMap.Map("map"); // 创建Map实例
// 经度
let longt = 112.986422;
// 纬度
let lat = 28.197448;
//设置地图中心位置和缩放
map.centerAndZoom(new BMap.Point(longt, lat), 1200);
map.enableScrollWheelZoom(false); //鼠标滚轮缩放
//设置标注的经纬度
const marker = new BMap.Marker(new BMap.Point(112.984, 28.198133));
//把标注添加到地图上
map.addOverlay(marker);
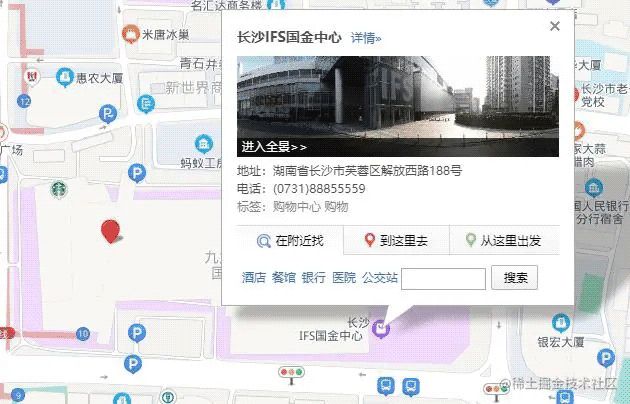
页面显示效果如下:
两个坐标点之间的距离
const map = new BMap.Map('');
const pointA = new BMap.Point(113.364873,23.115797);
const pointB = new BMap.Point(113.364052, 23.115028);
var distance = (map.getDistance(pointA, pointB));
console.log(distance); // 单位 米
查询地点信息
举例说明 -- 橘子洲头
//GET请求 https://api.map.baidu.com/place/v2/search?query=橘子洲头®ion=全国&output=json&ak=您的密钥
查询出橘子洲头相关的一地址信息,经纬度等等。
完整的返回结果
{
"status":0,
"message":"ok",
"result_type":"poi_type",
"results":[
{
"name":"橘子洲景区",
"location":{
"lat":28.192929,
"lng":112.968743
},
"address":"湖南省长沙市岳麓区橘子洲头2号",
"province":"湖南省",
"city":"长沙市",
"area":"岳麓区",
"street_id":"83513b4be0009cc6213bf2cd",
"telephone":"(0731)88614640",
"detail":1,
"uid":"83513b4be0009cc6213bf2cd"
},
{
"name":"青年艺术雕塑",
"location":{
"lat":28.173455,
"lng":112.966916
},
"address":"橘子洲头2号橘子洲景区内",
"province":"湖南省",
"city":"长沙市",
"area":"岳麓区",
"street_id":"ab3dca630f93f12615c90570",
"telephone":"(0731)88614640",
"detail":1,
"uid":"ab3dca630f93f12615c90570"
},
{
"name":"橘子洲头碑",
"location":{
"lat":28.175443,
"lng":112.96717
},
"address":"橘洲路2号附近",
"province":"湖南省",
"city":"长沙市",
"area":"岳麓区",
"street_id":"",
"detail":1,
"uid":"25702022f40b7da1a7c75638"
},
{
"name":"岳麓山橘子洲旅游区问天台",
"location":{
"lat":28.170762,
"lng":112.966689
},
"address":"橘子洲头2号橘子洲景区内",
"province":"湖南省",
"city":"长沙市",
"area":"岳麓区",
"street_id":"70912806c30c2c9d2cb96d9c",
"detail":1,
"uid":"70912806c30c2c9d2cb96d9c"
},
{
"name":"橘子洲景区-休息区",
"location":{
"lat":28.206309,
"lng":112.971438
},
"address":"橘子洲头2号橘子洲景区内",
"province":"湖南省",
"city":"长沙市",
"area":"岳麓区",
"street_id":"",
"detail":1,
"uid":"6ae23d68a7adc6ae40ab9ad6"
},
{
"name":"橘子洲景区-停车场",
"location":{
"lat":28.203858,
"lng":112.969631
},
"address":"橘子洲头2号橘子洲景区内",
"province":"湖南省",
"city":"长沙市",
"area":"岳麓区",
"street_id":"4067817da6456a07b72655b2",
"detail":1,
"uid":"4067817da6456a07b72655b2"
},
{
"name":"洲头广场",
"location":{
"lat":28.171088,
"lng":112.966631
},
"address":"橘子洲头2号橘子洲景区内问天台附近",
"province":"湖南省",
"city":"长沙市",
"area":"岳麓区",
"street_id":"1c411697248e3ec19cec2bf9",
"detail":1,
"uid":"1c411697248e3ec19cec2bf9"
},
{
"name":"沐山浔(长沙岳麓山橘子洲头店)",
"location":{
"lat":28.198057,
"lng":112.961585
},
"address":"湖南省长沙市岳麓区新民路4号欣和资产大厦1楼",
"province":"湖南省",
"city":"长沙市",
"area":"岳麓区",
"street_id":"8d24ba5e370be9895cd4fe13",
"telephone":"(0731)85677520",
"detail":1,
"uid":"8d24ba5e370be9895cd4fe13"
},
{
"name":"橘子洲景区经营服务点",
"location":{
"lat":28.200331,
"lng":112.969288
},
"address":"橘子洲头2号",
"province":"湖南省",
"city":"长沙市",
"area":"岳麓区",
"street_id":"d71c3e4000c24f27b23c8163",
"detail":1,
"uid":"d71c3e4000c24f27b23c8163"
},
{
"name":"橘洲沙滩乐园-南门",
"location":{
"lat":28.20657,
"lng":112.970384
},
"address":"橘子洲头2号橘子洲公园以北(近橘子洲尾橘子洲拱极楼)",
"province":"湖南省",
"city":"长沙市",
"area":"岳麓区",
"street_id":"159d4e6bd2ff514209b93ad0",
"detail":1,
"uid":"159d4e6bd2ff514209b93ad0"
}
]
}
举例说明 -- 茶颜悦色
//GET请求 https://api.map.baidu.com/place/v2/search?query=茶颜悦色®ion=长沙&output=json&ak=您的密钥
可以查询到长沙的茶颜悦色:地址信息,经纬度等等信息。
完整的返回结果
{
"status":0,
"message":"ok",
"result_type":"poi_type",
"results":[
{
"name":"茶颜悦色(阳光100凤凰街店)",
"location":{
"lat":28.146368,
"lng":112.950625
},
"address":"湖南省长沙市岳麓区岳麓街道阳光100凤凰街18栋1037室",
"province":"湖南省",
"city":"长沙市",
"area":"岳麓区",
"street_id":"1660cdff5bc0dd2017c8f6ce",
"telephone":"19174865152",
"detail":1,
"uid":"1660cdff5bc0dd2017c8f6ce"
},
{
"name":"茶颜悦色(上河国际店)",
"location":{
"lat":28.185979,
"lng":113.034164
},
"address":"湖南省长沙市雨花区西子街146号c区",
"province":"湖南省",
"city":"长沙市",
"area":"雨花区",
"street_id":"3cdc04e8dcb588535abbbc3d",
"telephone":"19176658739",
"detail":1,
"uid":"3cdc04e8dcb588535abbbc3d"
},
{
"name":"茶颜悦色(九龙国金中心店)",
"location":{
"lat":28.197357,
"lng":112.986442
},
"address":"湖南省长沙市芙蓉区定王台街道东牌楼路长沙国金中心商场地库一层LG163-8号",
"province":"湖南省",
"city":"长沙市",
"area":"芙蓉区",
"street_id":"bd9a373edb36752f770269f6",
"telephone":"15387549235,4009989577",
"detail":1,
"uid":"bd9a373edb36752f770269f6"
},
{
"name":"茶颜悦色(高铁站店)",
"location":{
"lat":28.153612,
"lng":113.071826
},
"address":"长沙市雨花区红旗路长沙南站候车厅二楼B12-B13检票口楼上",
"province":"湖南省",
"city":"长沙市",
"area":"雨花区",
"telephone":"17375891175",
"detail":1,
"uid":"994a4c1807e8626008b93a8e"
},
{
"name":"茶颜悦色(高铁南二店)",
"location":{
"lat":28.152715,
"lng":113.073768
},
"address":"雨花区雨花大道武广高铁站东广场进站口正西方向78米",
"province":"湖南省",
"city":"长沙市",
"area":"雨花区",
"street_id":"18f4295755bcedba774ff1b0",
"telephone":"18390892675",
"detail":1,
"uid":"18f4295755bcedba774ff1b0"
},
{
"name":"茶颜悦色(公园大都会店)",
"location":{
"lat":28.217887,
"lng":112.998171
},
"address":"湖南省长沙市开福区东风路71号",
"province":"湖南省",
"city":"长沙市",
"area":"开福区",
"street_id":"286e6312c1ddb3546c3e1be2",
"telephone":"19198138132",
"detail":1,
"uid":"286e6312c1ddb3546c3e1be2"
},
{
"name":"茶颜悦色(涉外店)",
"location":{
"lat":28.207142,
"lng":112.877791
},
"address":"湖南省长沙市岳麓区高新开发区枫林三路与麓松路交汇处的东北角东塘商业大楼一楼A03商铺",
"province":"湖南省",
"city":"长沙市",
"area":"岳麓区",
"street_id":"2f68f9d98ada063e63180930",
"detail":1,
"uid":"2f68f9d98ada063e63180930"
},
{
"name":"茶颜悦色(窑岭店)",
"location":{
"lat":28.191754,
"lng":113.002836
},
"address":"湖南省长沙市芙蓉区人民中路201号",
"province":"湖南省",
"city":"长沙市",
"area":"芙蓉区",
"street_id":"5e37b57b42107b9b30f71df2",
"telephone":"15387579067",
"detail":1,
"uid":"5e37b57b42107b9b30f71df2"
},
{
"name":"茶颜悦色(泉塘店)",
"location":{
"lat":28.22173,
"lng":113.114117
},
"address":"湖南省长沙市长沙县泉塘街泉塘二期35栋",
"province":"湖南省",
"city":"长沙市",
"area":"长沙县",
"street_id":"2cea24cf1af4e8fee0110361",
"telephone":"19174816659",
"detail":1,
"uid":"2cea24cf1af4e8fee0110361"
},
{
"name":"茶颜悦色(平和堂百货店)",
"location":{
"lat":28.200329,
"lng":112.983429
},
"address":"湖南省长沙市芙蓉区黄兴中路88号平和堂百货B1层",
"province":"湖南省",
"city":"长沙市",
"area":"芙蓉区",
"street_id":"2fe14fb0c66b8762c056acae",
"telephone":"19174861869",
"detail":1,
"uid":"2fe14fb0c66b8762c056acae"
}
]
}
Vue项目中整合百度API获取地理位置的方法
新建 src\utils\loadBMap.js 文件
/**
* 加载地图
* @param {Function} callback 回调函数名称,回调函数将会挂载到window上,例如:window.initBaiduMapScript,在方法中就能拿到BMap对象
*/
export function loadBMap(callback) {
var script = document.createElement('script')
script.src = 'http://api.map.baidu.com/api?v=2.0&ak=您的密钥&callback=' + callback
document.body.appendChild(script)
}
通过百度API服务类Geolocation 来实现
Geolocation
返回用户当前的位置。此方法利用浏览器的geolocation接口获取用户当前位置,不支持的浏览器将无法获取。
getCurrentPosition()
返回用户当前位置。
getStatus()
返回状态码,当定位成功后,状态码为:BMAP_STATUS_SUCCESS
组件中使用
data定义的参数
// 获取地理位置 BMap: null, geolocation: null, // Geolocation对象实例 positioning: false, // 定位中 positioningInterval: null, // 定位倒计时计时器 countDown: 30, // 倒计时,单位秒 location: null, // 位置信息
点击下方详细信息,查看获取地理位置的方法 getLocation 完整代码。
// 获取地理定位
getLocation() {
const that = this
that.loading = true
that.$message.success('获取地理位置定位中')
that.geolocation = new that.BMap.Geolocation()
if (that.geolocation) {
// 开启SDK辅助定位,仅当使用环境为移动web混合开发,且开启了定位sdk辅助定位功能后生效
that.geolocation.enableSDKLocation()
// 开始定位
this.positioning = true
// 倒计时
this.positioningInterval = setInterval(() => {
if (this.countDown === 0) {
this.countDown = 30
clearInterval(this.positioningInterval)
} else {
this.countDown--
}
}, 1000)
// 位置选项
const positionOptions = {
enableHighAccuracy: true, // 要求浏览器获取最佳结果
timeout: 30, // 超时时间
maximumAge: 0, // 允许返回指定时间内的缓存结果。如果此值为0,则浏览器将立即获取新定位结果
}
// 获取用户位置信息
that.geolocation.getCurrentPosition((position) => {
that.resetPositioning()
// 获取定位结果状态码
const statusCode = that.geolocation.getStatus()
let msg = '由于未知错误而无法检索设备的位置' // 提示消息
let msgType = 'error' // 消息类型
// 判断结果状态码,为0代表获取成功,读取省市、经纬度
switch (statusCode) {
case 0:
msgType = 'success'
msg = '获取地理位置定位请求成功'
if (position) {
console.log('pppppppp')
console.log(position)
// 数据变量定义
let lat = 0.0 // 经度
let lng = 0.0 // 纬度
let province = '未知' // 经度
let city = '未知' // 纬度
// 坐标
if (position.point) {
lat = position.point.lat
lng = position.point.lng
}
// 位置
if (position.address) {
province = position.address.province
city = position.address.city
}
that.location = {
province,
city,
省份: province,
城市: city,
经度: lat,
纬度: lng,
}
} else {
msg = '由于未知错误而无法检索设备的位置'
}
break
case 2:
msg = '由于未知错误而无法检索设备的位置'
break
case 4:
case 5:
msg = '位置服务请求非法'
break
case 6:
msg = '应用程序没有使用位置服务的权限'
break
case 7:
msg = '网络不可用或者无法连接到获取位置信息的卫星'
break
case 8:
msg = '无法在指定的最大超时间隔内检索位置信息'
break
default:
msg = '由于未知错误而无法检索设备的位置'
break
}
console.log(that.location)
console.log(msg)
that.loading = false
that.$message.success(msg)
}, positionOptions)
} else {
that.loading = false
console.log('您的浏览器不支持地理位置服务')
that.$message.error('您的浏览器不支持地理位置服务')
}
},
// 重置定位相关数据
resetPositioning() {
this.positioning = false
this.location = null
this.countDown = 30
clearInterval(this.positioningInterval)
},
vue-baidu-map 百度地图官方vue组件
github地址 vue-baidu-map 文档
安装
npm i --save vue-baidu-map
初始化
import Vue from 'vue'
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {
// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */
ak: 'YOUR_APP_KEY'
})
使用
以上就是vue整合项目中百度API示例详解的详细内容,更多关于vue整合百度API的资料请关注脚本之家其它相关文章!