JavaScript中常用函数方法(数组篇)
目录
array对象调用的方法
改变原数组的
array.pop()
array.push(value1,value2,...,valuen)
array.shift()
array.unshift(value1,value2,...,valuen)
array.sort(function(arr1,arr2){return })
array.reverse()
array.splice(index,howmany,item1,.....,itemX)
array.fill(value,start,end)
不改变原数组的
array1.concat(array2)
array/string.slice(start,end)
array.includes(searchElement,fromIndex)
array.join(separator)
array.indexOf(value,start)
array.lastIndexOf(valur,stat)
array.reduce(function(total, currentValue, index, arr){return},initialValue)
array.reduceRight(function(total, currentValue, index, arr){return},initialValue)
array.forEach(function(currentValue, index, arr){},thisValue);
array.find(function(currentValue, index, arr){return},thisValue)
array.findIndex(function(currentValue, index, arr){return},thisValue)
array.findLastIndex(function(currentValue, index, arr){return},thisValue)
array.map(function(currentValue, index, arr){return},thisValue)
array.filter(function(currentValue, index, arr){return},thisValue)
array.some(function(currentValue, index, arr){return},thisValue)
array.every(function(currentValue, index, arr){return},thisValue)
array.flat(number)
array.flatMap(function(currentValue, index, arr){return},thisValue)
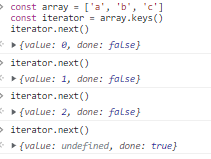
array.keys()
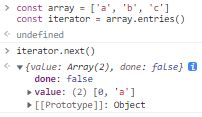
array.entries()
Array上定义的静态方法
Array.from(object,mapFunction(value,index){return},thisValue)
转换可迭代对象
Array.isArray(object)
Array.of(x0,x1,...,xn)
其它数组对象方法链接
JavaScript中常用函数方法链接(字符串篇)
以下介绍的都是一些本人使用过的数组的函数方法,用到新的会一直更新,然后一些函数方法是字符串中也能用的会使用加上/string,然后注意大小写,其中array代表数组名使用时用实际名替换的,而Array代表系统定义好的在Array上的静态函数方法,不能在实例化的对象中调用,是不能替换的,return的值不为false指将其值经过Boolean()函数隐形转换后。
array对象调用的方法
这些方法都是定义在Array.prototype上的方法,可以在控制台中直接通过Array.prototype打印查看,因为数组是对象,所以继承了Array.prototype上的方法,以下从哪一位开始或到哪一位默认都是包括该位。
改变原数组的
array.pop()
删除原数组array的最后一个元素并返回删除的元素。
array.push(value1,value2,...,valuen)
向原数组array的末尾添加一个或多个元素,并返回改变后原数组array的长度。
可不写参数,将直接返回array的数组长度。
array.shift()
删除原数组array的第一个元素并返回删除的元素。
array.unshift(value1,value2,...,valuen)
向原数组array的开头添加一个或多个元素,并返回改变后原数组array的长度。
可不写参数,将直接返回array的数组长度。
array.sort(function(arr1,arr2){return })
对原数组array的元素进行排序。返回排序后都原数组array。
当不传参数时,按照原数组array的元素的第一个字符或第一位数字转换的unicode编码大小进行升序排序,其中第一位相同的会在比较一次第二位,没有第二位的默认为小的,同理还可能比较第三位等。
当传入参数时,函数里的内容将会运行array.length-1次,每一次相当于一轮,每一轮相当于冒泡排序的一轮,第一轮比较n-1次,每一次从数组中取相邻两位来比较,并传给arr1,arr2,如果return的结果大于0则交换两个参数的位置,否则不变,下一次把arr2值赋给arr1,arr2的取数组下一位并以此类推(比较时也是会转换为unicode编码大小,故可以直接通过+/-比较字符串和数字,不会产生NaN),最后将排序后的原数组返回。注意当不写return值时,函数内容还是会执行array.length-1次,但不会进行排序,返回未改变的原数组。
array.reverse()
按索引颠倒array数组的顺序后返回数组。
array.splice(index,howmany,item1,.....,itemX)
添加或删除原数组array中的元素,并返回删除的结果以数组的方式返回,没有删除元素时返回空数组。
当不传参数时,返回空数组,原数组不改变。
当传一个参数时,删除原数组中的第index+1位到最后一位,并将删除结果以数组包裹返回。
当传两个参数时,删除原数组从第index+1位开始的howmany个元素,并将删除结果以数组包裹返回。
当传入多个参数时,删除原数组从第index+1位开始的howmany个元素,并将item1~itemX依次添加到第index+1位上和之后,最后将删除结果以数组包裹返回,注意第二个参数如果传入的非数字,将不会删除元素,即返回为空数组,但是item1~itemX依然会添加。(index可以为负数,通过加上array.length转换为正数计算)
array.fill(value,start,end)
将数组value值替换原数组array中的[start]~[end-1]位,并返回原数组。end默认为array.lenth。
传入一个参数时,默认将数组中值全部替换为参数值。
传入两个参数时,默认补全end。
注意value为对象时,array中的每一个值的引用都是相同的,当创建m*n的数组时不能使用new Array(m).fill(new Array(n),这样会导致改变某一个数的值后,每一行相同列的值都会改变,应该使用new Array(m).fill(0).map(v=>new array())。
不改变原数组的
array1.concat(array2)
按顺序拼接array1、array2数组。相当于返回[...array1,...array2]。
array/string.slice(start,end)
该函数将数组或字符串的[start]~[end-1]位返回为一个数组或字符串,参数可以填负数,加上length转换为正数后计算,可以不写end,表示从[strat]选到尾,还可以都不写,会将内容完全返回,注意返回的是浅拷贝,即如果数组的内容包含引用,他复制的是引用。最后该函数是不改变原数组和字符串的。
array.includes(searchElement,fromIndex)
从数组[fromIndex]位开始向后查找searchElement,找到返回true,否则返回false。注意fromIndex可以传入负数,即从[fromIndex+array.length]开始查找,如果fromIndex+array.length也为负数,则从[0]开始查找。
只传一个参数时,默认从[0]开始查找。
array.join(separator)
返回一个字符串。该字符串是通过把 array的每个元素转换为字符串,然后把这些字符串连接起来,在两个元素之间插入 separator 字符串而生成的。
array.indexOf(value,start)
从数组[start]位开始查找value值,找到第一个返回其索引值。start默认为0。没找到返回-1。
注意不能用于查找NaN,始终返回-1。
array.lastIndexOf(valur,stat)
从数组[start]位开始查找value值,找到最后一个返回其索引值。start默认为0。没找到返回-1。
注意不能用于查找NaN,始终返回-1。
array.reduce(function(total, currentValue, index, arr){return},initialValue)
该函数叫累加器,参数中只有total和currentValue是必须定义的
当存在参数initialValue时,函数执行arr.length次,第一次total的值为initialValue,currentValue,index分别对应arr[0]和0,而arr始终对应array不变,然后return的值返回第二次的total中,再执行一遍函数以此类推,最后把return的值返回给total的值后,再将total返回(这也是为什么当array.length=1时,我们写了initialValue的值会赋给total,但最后返回结果为undefined,所以我们使用时注意一定要定义return的值,如果没有定义的话每次会将undefined返回total)。
当不存在参数initialValue时,函数执行arr.length-1次,该函数的total值默认为arr[0]的,index、currentValue的值都会从第二个数开始,即index为1。而当arr.length=1时,那么该函数直接返回arr[0],不会运行function内的代码。
array.reduceRight(function(total, currentValue, index, arr){return},initialValue)
同上,不同在于是从右向左看,即index值首先为array.length-1(传入initialValue情况,不传为array.lenth-2)。
array.forEach(function(currentValue, index, arr){},thisValue);
数组中每个元素都执行一遍function。其中只有currentValue为必选,函数共执行array.length次,每次currentValue=array[index],index从0到length-1,arr===Array,thisValue代表的是function运行过程中的this指向,默认为window。无论是否有return都无返回值。当数组元素为空时,会跳过执行该次回调函数。
array.find(function(currentValue, index, arr){return},thisValue)
依次对array数组中的值执行一遍function,当return的值不为false时,返回此时的array[index],并不对数组之后的值不在执行function。参数作用和array.forEach中的相同(注意改变返回值如果是引用类型,改变返回值,是会改变对应的array数组)。
array.findIndex(function(currentValue, index, arr){return},thisValue)
依次对array数组中的值执行一遍function,当return的值不为false时,返回此时的index,并不对数组之后的值不在执行function。参数作用和array.forEach中的相同(注意改变返回值如果是引用类型,改变返回值,是会改变对应的array数组)。没找到返回-1。
array.findLastIndex(function(currentValue, index, arr){return},thisValue)
依次对array数组中的值执行一遍function,返回最后一个return为true的索引(index)。参数作用和array.forEach中的相同(注意改变返回值如果是引用类型,改变返回值,是会改变对应的array数组)。没找到返回-1。
array.map(function(currentValue, index, arr){return},thisValue)
对每个array数组中的值执行一遍function,将每次的return值传入同一个空的新数组中,最后返回该数组,参数作用和array.forEach中的相同(数组长度不变,每个都要有返回值)。
注意当数组元素为空时,map函数不会生效,返回新的相同数组,即new Array(m).map(v=>1)返回的是新的new Array(m)。
array.filter(function(currentValue, index, arr){return},thisValue)
对每个array数组中的值执行一遍function,如果return的值不为false,则把array中的当前值传入同一个空的新数组中,最后返回该数组,参数作用和array.forEach中的相同(过滤返回为false的)。
array.some(function(currentValue, index, arr){return},thisValue)
依次对array数组中的值执行一遍function,只要存在一个return的值不为false,则返回true,并不在对之后的值执行function。参数作用和array.forEach中的相同。
array.every(function(currentValue, index, arr){return},thisValue)
依次对array数组中的值执行一遍function,只要存在一个return的值为false,则返回false,并不在对之后的值执行function。参数作用和array.forEach中的相同。
array.flat(number)
返回扁平化后的数组,对对象等无影响。number不传时默认为1。
let a=[1,[1,[1,[1,{b:1}]]]]
a.flat() //[1,1,[1,[1,{b:1}]]]
a.flat(2) //[1,1,1,[1,{b:1}]]
a.flat(Infinity) //[1,1,1,1,{b:1}]array.flatMap(function(currentValue, index, arr){return},thisValue)
依次对array数组中的值执行一遍function,将返回的值放入新数组,最后对该数组进行深度为1的扁平化后返回。
let arr = [1, 2, 3, 4];
arr.flatMap(x => [x,[1], x * 2]) // [1,[1],2,2,[1],4,3,[1],6,4,[1],8]array.keys()
返回一个新的Array Iterator对象,该对象包含数组中每个索引的键。
array.entries()
返回一个新的Array Iterator对象,该对象包含数组中每个索引的键/值对。
Array上定义的静态方法
可以在控制台通过Array.后查看弹出的方法。
Array.from(object,mapFunction(value,index){return},thisValue)
用于通过拥有length属性的对象或可迭代的对象来返回一个数组,常用于类数组转化为数组。object是要转换为数组的对象是必填的,其他可以不填,mapFunction是object数组中每个数需要执行的函数,执行object.length次,每次value代表当前的值即object[index],index代表当前的索引号,每次的最后会将return语句中的值返回给自身即object[index],thisValue代表的是mapFunction运行过程中的this指向,默认为window。
转换可迭代对象
转换 map
let map = new Map();
map.set('key0', 'value0');
map.set('key1', 'value1');
console.log(Array.from(map)); // [['key0', 'value0'],['key1',
// 'value1']]转换 set
let arr = [1, 2, 3];
let set = new Set(arr);
console.log(Array.from(set)); // [1, 2, 3]转换字符串
let str = 'abc';
console.log(Array.from(str)); // ["a", "b", "c"]Array.isArray(object)
判断object是否为数组,返回true或false
Array.of(x0,x1,...,xn)
将参数中所有值作为元素形成数组。返回数组[x0,x1,...,xn]。
其它数组对象方法链接
JavaScript Array 对象 | 菜鸟教程
JavaScript中常用函数方法链接(字符串篇)
JavaScript中常用函数方法(字符串篇)_AIWWY的博客-CSDN博客_js字符串函数