学习.NET MAUI Blazor(六)、基于OpenAI接口的伪ChatGPT
ChatGPT不用介绍了。自从1月份开始到现在,火的不得了。网络上也充斥着各种教程,甚至还有号称是ChatGPT国内版的。那么ChatGPT到底有么有开放的API接口,那些打着ChatGPT的应用到底是如何实现的呢?
其实,国内环境虽然无法访问ChatGPT,但可以访问openai啊。打开openai就可以看到关于ChatGPT的介绍。
题外话:openai花重金购买了ai.com。访问ai.com,直接跳转到了ChatGPT页面,非常方便。
目录
- 关于ChatGPT
- 演示
- 实现代码
-
- 创建项目
- 引用MASA.Blazor
- 安装OpenAI SDK依赖
- 实现界面
- 实现问答
- 完整文件下载
关于ChatGPT
关于ChatGPT:ChatGPT 是从 GPT-3.5 系列中的模型进行微调的,该模型于 2022 年初完成训练。但ChatGPT的接口还没有开放,所以市面上绝大多数的此类应用都应该是冒充的。
那么有办法实现类似ChatGPT的应用吗?答案是肯定的,那就是使用OpenAI的开放接口,最新的接口是GPT-3,该模型是2021年底完成训练。GPT-3的文本模型中,有4个模型可用,分别是:
- text-davinci-003
- text-curie-001
- text-babbage-001
- text-ada-001
他们功能各有不同,
text-davinci-003的理解能力最强,它擅长的是:复杂的意图,因果关系,总结
text-curie-001优势在于速度非常快,它擅长的是:语言翻译、复杂分类、文本情感、总结
text-babbage-001在语义搜索排名文档与搜索查询的匹配程度方面,它也非常有能力,它擅长的是:中等分类、语义搜索分类
text-ada-001擅长的是:解析文本、简单分类、地址更正、关键词
所以根据实际需求,使用不同的模型,才能构建最好的ChatGPT应用,那么利用GPT-3提供的API构建的ChatGPT应用的不足之处也很明显:
- 回复内容准确度仅供参考
- 更适合开放性问题。
- 不支持上下文。
- 速度和回复长度很难兼得。
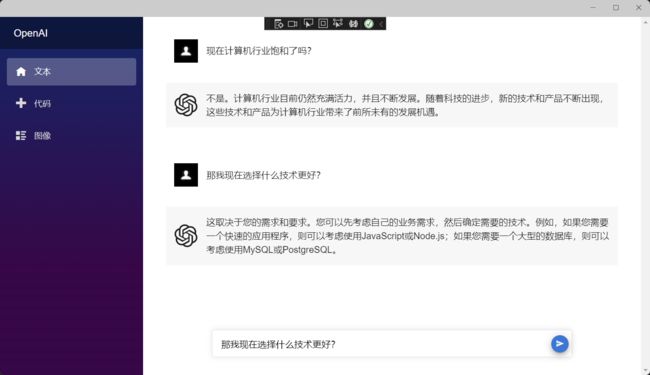
演示
写了这么多,来看下使用MUUI Blazor + MASA + OpenAI创建的简单伪ChatGPT应用吧。
注意:为什么叫伪ChatGPT呢?因为ChatGPT是基于GPT-3.5,API方式是调用GPT-3,有很大的差距,因为GPT-3.5接口还未开放
实现代码
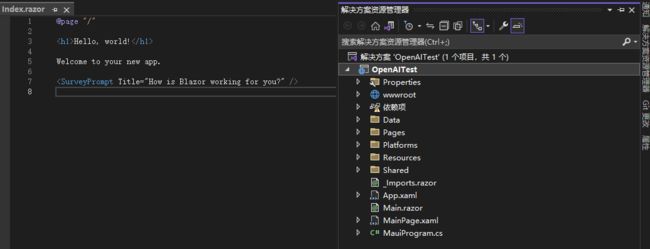
创建项目
创建一个.NET MAUI Blazor应用,给项目起个名字,暂且叫他OpenAITest

目标框架选择 .NET 7.0。点击创建。

引用MASA.Blazor
为了快速开发,我们需要一个UI框架,MASA.Blazor作为国人开发的UI 框架,我们必须支持一下。
安装依赖:
NuGet\Install-Package Masa.Blazor -Version 1.0.0-preview.3
添加资源文件:
打开wwwroot目录下的index.html,添加如下内容:
<link href="_content/Masa.Blazor/css/masa-blazor.min.css" rel="stylesheet" />
<link href="https://cdn.masastack.com/npm/@mdi/[email protected]/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/materialicons/materialicons.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/fontawesome/v5.0.13/css/all.css" rel="stylesheet">
<script src="_content/BlazorComponent/js/blazor-component.js">script>
注入服务:
打开根目录下的MauiProgram.cs,添加builder.Services.AddMasaBlazor();。
全局引用:
打开根目录下的_Imports.razor,添加应用:
@using Masa.Blazor
@using BlazorComponent
打开Shared/MainLayout.razor,改为如下代码:
@inherits LayoutComponentBase
<MApp>
<div class="page">
<div class="sidebar">
<NavMenu />
</div>
<main>
@Body
</main>
</div>
</MApp>
MASA.Blazor UI框架就安装好了
安装OpenAI SDK依赖
现在有很多封装好的OpenAI 的SDK,根据对比,我选择了OpenAI-DotNet这个库,当然你也可以根据你的需求,选择其他SDK库。nuget上使用比较多是
- OpenAI
- Betalgo.OpenAI.GPT3
- AI.Dev.OpenAI.GPT
- OpenAI.Net
安装OpenAI-DotNet依赖:
NuGet\Install-Package OpenAI-DotNet -Version 4.4.4
根目录下新建一个目录Model,添加OpenAIConfig.cs文件。将openai上获取的key写到文件里。关于如何获取openai的key,网上教程一大把。十分简单。
internal class OpenAIConfig
{
/// 再建一个QA.cs。用于记录提问和回答。
internal class QA
{
public string question { get; set; }
public string answer { get; set; }
}
实现界面
基本的设置和工具都有了,开始设计下所需要的界面。
删除不必要的文件:
- 打开根目录下的
MauiProgram.cs,删除builder.Services.AddSingleton。(); - 删除根目录下的
Data目录以及目录下的所有文件。 - 打开
Shared/NavMenu.razor,修改为如下内容:
<div class="top-row ps-3 navbar navbar-dark">
<div class="container-fluid">
<a class="navbar-brand" href="">OpenAIa>
<button title="Navigation menu" class="navbar-toggler" @onclick="ToggleNavMenu">
<span class="navbar-toggler-icon">span>
button>
div>
div>
<div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
<nav class="flex-column">
<div class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true">span> 文本
NavLink>
div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="code">
<span class="oi oi-plus" aria-hidden="true">span> 代码
NavLink>
div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="image">
<span class="oi oi-list-rich" aria-hidden="true">span> 图像
NavLink>
div>
nav>
div>
@code {
private bool collapseNavMenu = true;
private string NavMenuCssClass => collapseNavMenu ? "collapse" : null;
private void ToggleNavMenu()
{
collapseNavMenu = !collapseNavMenu;
}
}
- 删除
Shared目录下的SurveyPrompt.razor。 - 删除
Pages目录下的Counter.razor、FetchData.razor、添加Code.razor和Image.razor
修改Index.razor的html代码片段,改为:
<MContainer Class="spacing-playground pa-6 pr h-100" Fluid>
<MSkeletonLoader Class="mb-12 h-full w-100" Boilerplate="@Boilerplate" Elevation="2" Loading="@Boilerplate" Type="article, actions">
<ChildContent>
<MRow Class="h-full body_row">
<MCol Class="d-flex answers_box" Cols="24" Sm="12">
<MVirtualScroll Class="answer_list_box" Items="_items" @ref="_vs">
<ItemContent>
<MListItem Class=" d-flex flex-column">
<div class="question_items d-flex flex-row w-100">
<div class="quest_img"><img src="image/user.png" />div>
<div class="question_txt">@context.questiondiv>
div>
<div class="answers_items d-flex flex-row w-100">
<div class="answer-img"><svg width="41" height="41" viewBox="0 0 41 41" fill="none" xmlns="http://www.w3.org/2000/svg" stroke-width="1.5" class="h-6 w-6"><path d="M37.5324 16.8707C37.9808 15.5241 38.1363 14.0974 37.9886 12.6859C37.8409 11.2744 37.3934 9.91076 36.676 8.68622C35.6126 6.83404 33.9882 5.3676 32.0373 4.4985C30.0864 3.62941 27.9098 3.40259 25.8215 3.85078C24.8796 2.7893 23.7219 1.94125 22.4257 1.36341C21.1295 0.785575 19.7249 0.491269 18.3058 0.500197C16.1708 0.495044 14.0893 1.16803 12.3614 2.42214C10.6335 3.67624 9.34853 5.44666 8.6917 7.47815C7.30085 7.76286 5.98686 8.3414 4.8377 9.17505C3.68854 10.0087 2.73073 11.0782 2.02839 12.312C0.956464 14.1591 0.498905 16.2988 0.721698 18.4228C0.944492 20.5467 1.83612 22.5449 3.268 24.1293C2.81966 25.4759 2.66413 26.9026 2.81182 28.3141C2.95951 29.7256 3.40701 31.0892 4.12437 32.3138C5.18791 34.1659 6.8123 35.6322 8.76321 36.5013C10.7141 37.3704 12.8907 37.5973 14.9789 37.1492C15.9208 38.2107 17.0786 39.0587 18.3747 39.6366C19.6709 40.2144 21.0755 40.5087 22.4946 40.4998C24.6307 40.5054 26.7133 39.8321 28.4418 38.5772C30.1704 37.3223 31.4556 35.5506 32.1119 33.5179C33.5027 33.2332 34.8167 32.6547 35.9659 31.821C37.115 30.9874 38.0728 29.9178 38.7752 28.684C39.8458 26.8371 40.3023 24.6979 40.0789 22.5748C39.8556 20.4517 38.9639 18.4544 37.5324 16.8707ZM22.4978 37.8849C20.7443 37.8874 19.0459 37.2733 17.6994 36.1501C17.7601 36.117 17.8666 36.0586 17.936 36.0161L25.9004 31.4156C26.1003 31.3019 26.2663 31.137 26.3813 30.9378C26.4964 30.7386 26.5563 30.5124 26.5549 30.2825V19.0542L29.9213 20.998C29.9389 21.0068 29.9541 21.0198 29.9656 21.0359C29.977 21.052 29.9842 21.0707 29.9867 21.0902V30.3889C29.9842 32.375 29.1946 34.2791 27.7909 35.6841C26.3872 37.0892 24.4838 37.8806 22.4978 37.8849ZM6.39227 31.0064C5.51397 29.4888 5.19742 27.7107 5.49804 25.9832C5.55718 26.0187 5.66048 26.0818 5.73461 26.1244L13.699 30.7248C13.8975 30.8408 14.1233 30.902 14.3532 30.902C14.583 30.902 14.8088 30.8408 15.0073 30.7248L24.731 25.1103V28.9979C24.7321 29.0177 24.7283 29.0376 24.7199 29.0556C24.7115 29.0736 24.6988 29.0893 24.6829 29.1012L16.6317 33.7497C14.9096 34.7416 12.8643 35.0097 10.9447 34.4954C9.02506 33.9811 7.38785 32.7263 6.39227 31.0064ZM4.29707 13.6194C5.17156 12.0998 6.55279 10.9364 8.19885 10.3327C8.19885 10.4013 8.19491 10.5228 8.19491 10.6071V19.808C8.19351 20.0378 8.25334 20.2638 8.36823 20.4629C8.48312 20.6619 8.64893 20.8267 8.84863 20.9404L18.5723 26.5542L15.206 28.4979C15.1894 28.5089 15.1703 28.5155 15.1505 28.5173C15.1307 28.5191 15.1107 28.516 15.0924 28.5082L7.04046 23.8557C5.32135 22.8601 4.06716 21.2235 3.55289 19.3046C3.03862 17.3858 3.30624 15.3413 4.29707 13.6194ZM31.955 20.0556L22.2312 14.4411L25.5976 12.4981C25.6142 12.4872 25.6333 12.4805 25.6531 12.4787C25.6729 12.4769 25.6928 12.4801 25.7111 12.4879L33.7631 17.1364C34.9967 17.849 36.0017 18.8982 36.6606 20.1613C37.3194 21.4244 37.6047 22.849 37.4832 24.2684C37.3617 25.6878 36.8382 27.0432 35.9743 28.1759C35.1103 29.3086 33.9415 30.1717 32.6047 30.6641C32.6047 30.5947 32.6047 30.4733 32.6047 30.3889V21.188C32.6066 20.9586 32.5474 20.7328 32.4332 20.5338C32.319 20.3348 32.154 20.1698 31.955 20.0556ZM35.3055 15.0128C35.2464 14.9765 35.1431 14.9142 35.069 14.8717L27.1045 10.2712C26.906 10.1554 26.6803 10.0943 26.4504 10.0943C26.2206 10.0943 25.9948 10.1554 25.7963 10.2712L16.0726 15.8858V11.9982C16.0715 11.9783 16.0753 11.9585 16.0837 11.9405C16.0921 11.9225 16.1048 11.9068 16.1207 11.8949L24.1719 7.25025C25.4053 6.53903 26.8158 6.19376 28.2383 6.25482C29.6608 6.31589 31.0364 6.78077 32.2044 7.59508C33.3723 8.40939 34.2842 9.53945 34.8334 10.8531C35.3826 12.1667 35.5464 13.6095 35.3055 15.0128ZM14.2424 21.9419L10.8752 19.9981C10.8576 19.9893 10.8423 19.9763 10.8309 19.9602C10.8195 19.9441 10.8122 19.9254 10.8098 19.9058V10.6071C10.8107 9.18295 11.2173 7.78848 11.9819 6.58696C12.7466 5.38544 13.8377 4.42659 15.1275 3.82264C16.4173 3.21869 17.8524 2.99464 19.2649 3.1767C20.6775 3.35876 22.0089 3.93941 23.1034 4.85067C23.0427 4.88379 22.937 4.94215 22.8668 4.98473L14.9024 9.58517C14.7025 9.69878 14.5366 9.86356 14.4215 10.0626C14.3065 10.2616 14.2466 10.4877 14.2479 10.7175L14.2424 21.9419ZM16.071 17.9991L20.4018 15.4978L24.7325 17.9975V22.9985L20.4018 25.4983L16.071 22.9985V17.9991Z" fill="currentColor">path>svg>div>
<div class="answer-txt">@context.answerdiv>
div>
MListItem>
ItemContent>
MVirtualScroll>
MCol>
MRow>
<div class="footer_box">
<div class="d-flex justify-content-center">
<div class="col-18 col-sm-9">
<div class="send_box">
<textarea class="send_input" @bind="question">textarea>
<MButton Class="send_btn" Fab Small Color="primary" OnClick="RequestAnswers"><MIcon Size="14">mdi-send-outlineMIcon>MButton>
div>
div>
div>
div>
ChildContent>
MSkeletonLoader>
MContainer>
添加引用:
@using System.Text;
@using Mode;
为了方便,Code.razor和Image.razor也这样改一下即可。Image.razor需要注意一下,因为api返回的图片链接,所以要把
图片大小我们设置为512px,因为OpenAI 的Image接口,返回三种大小的图片,分别是256x256、512x512、1024x1024。
返回的图片类型可以设置为url或b64_json。
为了简单,只实现创建图片,图片编辑和图片变化暂不实现。
实现问答
打开Index.razor,修改Index.razor的code代码段:
@code {
@code{
public string question = "";
private string answer = "";
private bool Boilerplate = false;
private MVirtualScroll<QA> _vs;
private List<QA> _items = new();
private async Task RequestAnswers()
{
Boilerplate = true;
answer = "";
var api = new OpenAI.OpenAIClient(new OpenAI.OpenAIAuthentication(OpenAIConfig.api_key));
QA qa = new();
qa.question = question;
await api.CompletionsEndpoint.StreamCompletionAsync(result =>
{
foreach (var choice in result.Completions)
{
answer += choice;
}
}, question, maxTokens: 500, temperature: 0.5, presencePenalty: 0.1, frequencyPenalty: 0.1, model: OpenAI.Models.Model.Davinci);
answer = answer.ReplaceFirst("\r","").ReplaceFirst("\n","");
qa.answer = answer;
_items.Add(qa);
Boilerplate = false;
}
}
这样就完成了一个问答了。
修改Code.razor的code代码段:
@code {
public string question = "";
private string answer = "";
private bool Boilerplate = false;
private MVirtualScroll<QA> _vs;
private List<QA> _items = new();
private async Task RequestAnswers()
{
Boilerplate = true;
answer = "";
var api = new OpenAI.OpenAIClient(new OpenAI.OpenAIAuthentication(OpenAIConfig.api_key));
QA qa = new();
qa.question = question;
OpenAI.Models.Model model = new OpenAI.Models.Model("code-davinci-002");
await api.CompletionsEndpoint.StreamCompletionAsync(result =>
{
foreach (var choice in result.Completions)
{
answer += choice;
}
}, question, maxTokens: 500, temperature: 0.5, presencePenalty: 0.1, frequencyPenalty: 0.1, model: model);
answer = answer.ReplaceFirst("\r","").ReplaceFirst("\n","");
qa.answer = answer;
_items.Add(qa);
Boilerplate = false;
}
}
OpenAI的Codex模型功能非常强大,绝不是以上这么简单。Codex模型是可以根据注释以及描述生成对应代码的。也可以自动补全现有代码。示例只是简单的实现了Codex模型的基本功能,更高级的玩法暂不实现!
修改Image.razor中的code代码段:
@code {
public string question = "";
private string answer = "";
private bool Boilerplate = false;
private MVirtualScroll<QA> _vs;
private List<QA> _items = new();
private async Task RequestAnswers()
{
Boilerplate = true;
answer = "";
var api = new OpenAI.OpenAIClient(new OpenAI.OpenAIAuthentication(OpenAIConfig.api_key));
QA qa = new();
qa.question = question;
var results = await api.ImagesEndPoint.GenerateImageAsync(question, 1, OpenAI.Images.ImageSize.Small);
foreach(var item in results)
{
answer += item;
}
answer = answer.ReplaceFirst("\r", "").ReplaceFirst("\n", "");
qa.answer = answer;
_items.Add(qa);
Boilerplate = false;
}
}
OpenAI的Image模型也非常强大,可以实现创建,编辑和变化,示例只实现了创建图片。更高级的玩法暂不实现!可以看下OpenAI的示例,图片编辑和变化的功能。
图片编辑功能:

图片变化功能:

完整文件下载
点击下方公众号卡片,关注我,回复
1003下载!