引言
Electron 中可以设置全局快捷键和应用快捷键,全局快捷键就是注册到系统里面的,全局生效的快捷键;而应用快捷键是指当用户使用该应用程序时才生效的快捷键,它们的实现逻辑是不一样的,接下来就为大家详细介绍。
全局快捷键
Electron 提供的 globalShortcut 模块可以用于注册或取消全局快捷键。使用方法为:
globalShortcut.register(accelerator, callback) // 注册单个快捷键 globalShortcut.registerAll(accelerators, callback) // 批量注册快捷键
其中参数的含义
- accelerator 必须是有效的快捷键字符串
- callback 是当注册成功后,用户按下快捷键之后执行的回调函数
有效的快捷键由多个功能键和一个键码中间用加号(+)组合而成,例如:
Ctrl + TCmdOrCtrl + Shift + Z
常用的功能键和键码如下,设置快捷键的时候可以从功能键里面选择多个,从键码里面选择一个:
| 功能键 | Cmd、Ctrl、CmdOrCtrl、Alt、Shift、Meta |
|---|---|
| 键码 | 0~9、A~Z、F1~F24、Space、Tab、Backspace、Delete、Enter、Esc 等 |
不过有两点需要注意:
- 如果快捷键字符串无效会直接报错,因此建议在使用此方法的时候加 try catch 语句,防止程序崩溃。
- 该方法并不确保一定可以成功注册全局快捷键,因为有可能被电脑上的其他应用提前占用了,此时并不会报错,而是返回 false,因此我们可以通过返回值来判断快捷键是否注册成功。
示例代码
const { app, globalShortcut } = require('electron')
app.whenReady().then(() => {
registerGlobalShortcut('Cmd+Alt+K')
})
function registerGlobalShortcut(shortcut) {
if (!shortcut) return false
let flag = false
try {
flag = globalShortcut.isRegistered(shortcut)
if (flag) return true
flag = globalShortcut.register(shortcut, () => {
console.log('toggle shortcut')
})
} catch (e) {
console.error(e)
}
return flag
}
注意 globalShortcut 的 API 需要在 app ready 之后才能调用,否则会直接退出:
Electron.app/Contents/MacOS/Electron exited with signal SIGTRAP
代码中有一行判断快捷键是否被注册的函数:
globalShortcut.isRegistered(accelerator)
该方法只能检测当前应用是否注册过这个快捷键,并不能检测到快键键是否被其他应用占用,即使被其他应用注册过了,该方法依然会返回 false,只有当前应用成功注册了这个全局快捷键,才会返回 true。
可以使用一些开源的工具来检测快捷键是否被占用,例如 Windows 系统上的 OpenArk ,Mac 上的 Shortcut Detective。
取消快捷键注册的方法:
globalShortcut.unregister(accelerator) // 取消注册指定快捷键 globalShortcut.unregisterAll() // 取消注册所有快捷键
应用快捷键
与全局快捷键不同,窗口快捷键是当窗口处于激活状态时,按下按键之后触发的行为。例如我们打开 word 或 photoshop 软件,可以用 ctrl + z 撤销上一步操作,用 ctrl + c 复制等。下图是 vscode 的菜单和对应的快捷键:
在 Electron 应用中,也提供了对应的功能,在创建菜单(Menu)的时候,可以指定窗口快键键,示例代码如下:
const { app, BrowserWindow, Menu } = require('electron')
app.whenReady().then(() => {
createWindow()
})
let win
function createWindow() {
win = new BrowserWindow({
width: 600,
height: 400,
})
const tpl = [
{
label: '自定义菜单',
submenu: [
{
label: '打开控制台',
role: 'toggleDevTools',
},
{
label: '绑定快捷键',
accelerator: 'Ctrl+Shift+K',
click: () => {
console.log('menu shortcut pressed')
},
},
],
},
]
if (process.platform === 'darwin') {
tpl.unshift({ label: '' })
}
const menu = Menu.buildFromTemplate(tpl)
Menu.setApplicationMenu(menu)
}
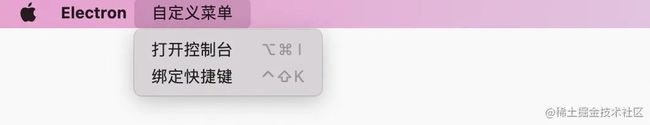
最终的效果是:系统菜单项绑定了快捷键,如下图所示:
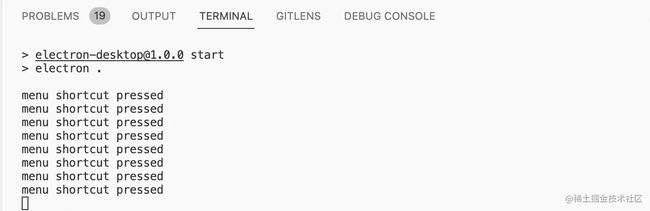
当应用处于激活状态时,如果用户触发了 Ctrl+Shift+K 快捷键,会执行回调函数,打印相关信息:
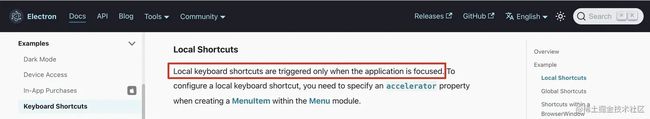
再次强调,一定要在打开当前应用后触发快捷键才行,如果在别的应用中触发这个快捷键是没有效果的,正如官方文档中说的:
其实每个桌面软件都有注册了自己的「应用快捷键」,例如 ctrl+c、ctrl+v 这种通用的都属于应用快捷键。在 Windows 系统上,还可以为每个窗口设置不同的快捷键。例如,你可以在一个窗口中设置 Ctrl+O 快捷键打开文件,在另一个窗口中设置 Ctrl+S 快捷键保存文件。
在开发的时候,可能会想做这样的事情:注册一个不在菜单中显示的应用快捷键便于调试(例如打开控制台或者上传日志等),那有没有办法能够做到不注册菜单,只注册快捷键呢?有两种方案:
方法1:把菜单给隐藏掉
MenuItem 有个 visibile 属性用于设置菜单项是否展示,默认是 true,设置成 false 即可,不过 2015 年的一个 issue 说,在 macOS 系统上如果隐藏菜单,快捷键就失效了,但是经过笔者实际测试,发现并没有失效(macOS 12.6.3 系统),所以这种方法是可行的,而且非常简单,只需要修改一行代码即可:
const tpl = [
{
label: '自定义菜单',
submenu: [
{
label: '打开控制台',
role: 'toggleDevTools',
},
{
label: '绑定快捷键',
accelerator: 'Ctrl+Shift+K',
visible: false, // 设置菜单项为隐藏菜单
click: () => {
console.log('menu shortcut pressed')
},
},
],
},
]
方法2:利用 webContents.on('before-input-event') 事件
具体的内容可参见这个 issue,利用的是 webContents 的 before-input-event 事件。示例代码如下:
app.on('web-contents-created', function (event, wc) {
wc.on('before-input-event', function (event, input) {
if (input.key === 'x' && input.ctrl && !input.alt && !input.meta && !input.shift) {
// Do something for Ctrl-X
event.preventDefault()
}
})
})
社区有开发者基于此封装了 electron-localshortcut 包,可以非常方便的给不同的窗口(BrowserWindow)绑定快捷键,使用起来更简单:
const { app, BrowserWindow } = require('electron')
const localShortcut = require('electron-localshortcut')
app.whenReady().then(() => createWindow())
let win1, win2
function createWindow() {
win1 = new BrowserWindow({ width: 600, height: 400 })
win1.loadURL('https://www.baidu.com')
localShortcut.register(win1, 'Ctrl+Shift+K', () => {
console.log('register local shortcut for win1')
})
win2 = new BrowserWindow({ width: 600, height: 400 })
win2.loadURL('https://www.taobao.com')
localShortcut.register(win2, 'Ctrl+Shift+T', () => {
console.log('register local shortcut for win2')
})
}
以上就是Electron 中的快捷键的详细内容,更多关于Electron 快捷键的资料请关注脚本之家其它相关文章!