VSCode 搭建 C++ 开发环境
文章目录
- 前言
- 一、获取参考资料
- 二、下载安装 VSCode
- 三、安装编译器
- 四、添加环境变量
- 五、使用VSCode 开发 C++程序
- 总结
前言
鲁迅曾说过,不以敲代码为目的的学编程都是耍流氓!我最近在撸 C++ ,光说不练都是假把式,所以我打算搭建一个C++开发环境。
我并不倾向于直接安装一些C++开发常用的IDE,例如 Visual Studio、Dev C++、Visual C++ 6.0 等,我觉得这些IDE,要么就是体积太大,不合我电脑的胃口,要么就风格老旧,不合我的胃口。
所以,我打算继续使用我喜爱的 VSCode 来搭建 C++ 开发环境,好男人就是要从一而终,是吧!
一、获取参考资料
我到 Visual Studio Code 的主页上搜索了 C++ 关键字,顺利找到了使用 VSCode 搭建 C++ 开发环境的官方参考文档。
点击进入 ==> C/C++ for Visual Studio Code

官方这个文档详细描述了如何在 VSCode 上搭建 C++ 开发环境的过程,大致流程如下:
- 安装 VSCode 及 C/C++ 插件
- 安装编译器
- 添加编译器相关的环境变量
二、下载安装 VSCode
我此前已经安装好了 VSCode 了,下载安装过程非常简单,有需要的小伙伴也可以参考一下我的文章:
WSL嵌入式开发系列教程 4 —— 安装VS code
特别指出的是,安装好 VSCode 后,我们还需要安装 C/C++ 这个插件。

三、安装编译器
MinGW 编译器常见的安装方式有两种,一种是通过安装程序在线安装,另一种是直接下载离线安装包。
1. 在线安装
网络不好的小伙伴,建议直接选择离线包安装,因为某些时候,在线安装实在是太慢了。
点击进入 ==> MinGW 下载页面

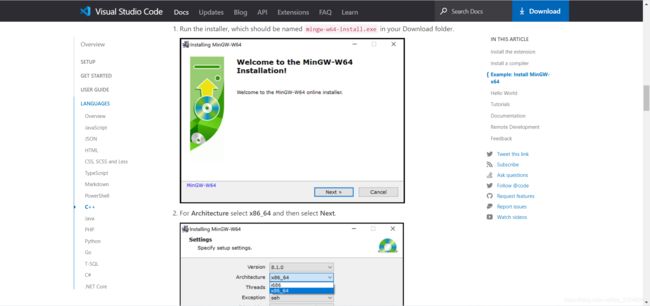
在线安装方式直接点击 MinGW-W64-install.exe 即可下载在线安装程序,然后选择好电脑架构和安装路径,直接安装即可。

点击运行后,我等了大半天,进度条都没有动一下,最后还报错了,建议直接下载离线包安装。

2. 离线安装
离线安装主要是要选择合适的离线安装包,这里我选择的是 x86_64-posix-seh。

其实,在使用在线安装程序的时候,可以看到是下载哪个版本的安装包:

将下载好的离线安装包解压到没有中文的路径即可完成安装,可谓是简单又快捷!
四、添加环境变量

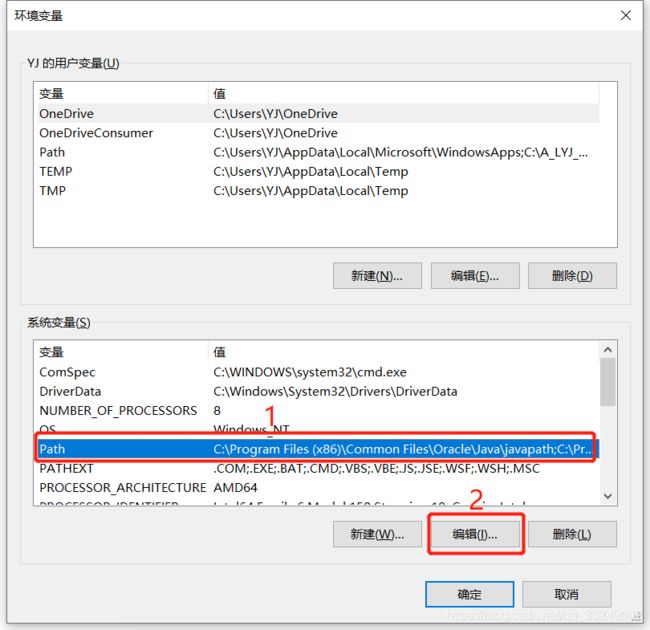
1. 在菜单栏搜索 “环境变量” ,进入设置界面


2. 往环境变量 “path” 中添加 MinGW 编译器路径

将 MinGW 编译器安装目录下的 bin 路径添加到系统环境变量中

添加好环境变量后,一路点击确定退出。
3. 验证安装结果
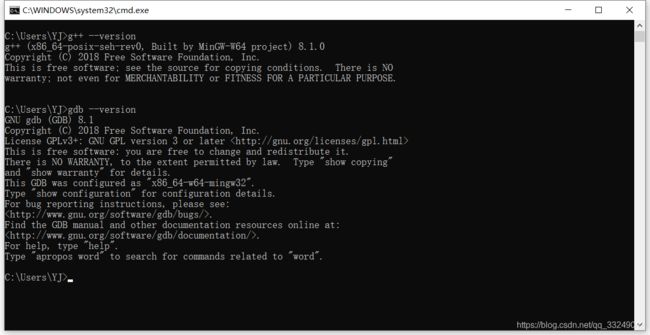
打开命令提示符,依次输入如下指令:
g++ --version
gdb --version
如果编译器安装成功,可以看到 g++ 和 gdb 版本号:

如果没有出现版本号,建议检查环境变量是否添加正确,注意是将安装目录下的 bin 文件夹路径添加到系统环境变量中。

五、使用VSCode 开发 C++程序
1. 创建 VSCode 工程并添加源文件

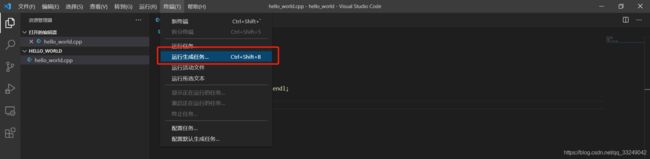
2. 编译

编译成功后可以看到 .exe 可执行文件

3. 运行程序
总结
俗话说,实践是检验真理的唯一标准,学习编程不动手敲代码是不行滴,环境搭好了,代码撸起来吧,骚年!
