前端开发基础(三)——美特网电商项目实战
目录
一、项目介绍、头部制作
二.首页布局 index
三.列表页布局 list
四.详情页布局 details
一、项目介绍、头部制作
1.项目介绍
- 项目描述:美特网是一个电商网站,要完成首页、列表页、详情页、注册页面的制作
2.目录文件夹
- 项目文件夹:meitewang
- 样式文件夹:css(初始化样式放在 base.css ,公共样式放在 common,css )
- 脚本文件夹:js
- 背景类图片文件夹:img
- 产品类图片文件夹:upload
- 字体类文件夹:fonts
3.网站 ico 图标
- 使用 ico 图标:
- 首先把 favicon.ico 图标放到 根目录 下(为了兼容性)
- index.html 的 之间 引入代码:
4.网站优化三大标签
- title 网站标题:美特网-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
- description 网站说明:补充在 title 和 keywords 中未能充分表述的说明,<120字
- Keywords 网站关键字:6-8词,英文逗号隔开
5.字体图标
- 作用:减少网站购物车、消息等小图片的引入,将之转换为文字
- 下载兼容字体包:
- icomoon字库:http://icomoon.io
- 阿里字库:http://www.iconfont.cn/
- 使用方法:
- 首先把 fonts文件夹 放入 根目录 下
- html标签里面添加结构:图标字体
- 在 样式 里面声明字体: 告诉别人自己定义的字体 (一定注意字体 文件路径 的问题)
- 给 盒子 使用字体:span { font-family: "icomoon";}
@font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?7kkyc2'); src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?7kkyc2') format('truetype'), url('fonts/icomoon.woff?7kkyc2') format('woff'), url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg'); font-weight: normal; font-style: normal; }
- 追加字体图标:把压缩包里面的 selection.json 重新上传,所以压缩包别删
6.首页初始化
名称 说明 快捷导航栏 shortcut 头部 header 标志 logo 购物车 shopcar 搜索 search 热点词 hotwrods 导航 nav 导航左侧 dorpdown 包含 .dd .dt 导航右侧 navitems 1). shortcut 制作
- 通栏的盒子 命名为 shortcut 快捷导航, 注意,这里给行高,可以继承给里面的子盒子。
- 里面包含 版心的盒子
- 版心盒子里面包含1号左侧盒子左浮动
- 版心盒子里面包含2号右侧盒子右浮动
2). header 制作
- header盒子必须要有高度
- 1号盒子是 logo 标志 定位
- 2号盒子是 search 搜索模块 定位
- 3号盒子是 hotwrods 热词模块 定位
- 4号盒子是 shopcar 购车车模块
- count 统计部分 用绝对定位做
- count 统计部分 不要给宽度,因为可能买的件数比较多,让件数撑开就好了 给一个高度
- 一定注意左下角 不是圆角 其余三个是圆角
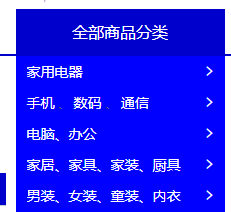
3). nav 制作
- nav 盒子通栏有高度 而且有个下边框
- 1号盒子 左侧浮动 dorpdown 下拉导航 里面包含 dt dd
- 2号盒子右侧浮动 navitems 导航栏组
7. logo 优化
- logo 里面 首先放一个 h1 标签 ,目的是为了提权,告诉搜索引擎,这个地方很重要
- h1里面在放一个连接,可以返回首页的, 给连接一个 大小 和 logo 的背景图片
- 连接 里面要放文字(网站名称),为了搜索引擎收录我们。 但是文字不要显示出来
- 要用 text-indent 移到盒子外面 (text-indent: -9999px) 然后overflow:hidden 淘宝的做法
- 直接给font-size: 0; 就看不到文字了, 京东的做法。
- 最后给 连接一个 title 这样鼠标放到logo 上, 就可以看到提示文字了
8.过渡
div { width: 200px; height: 100px; background-color: pink; /* transition: 要过渡的属性 花费时间 运动曲线 何时开始; */ transition: width 0.6s ease 0s, height 0.3s ease-in 1s; /* 写到div里而不是 hover里 */ } div:hover { /* 鼠标经过盒子,宽度变为400 */ width: 600px; height: 300px } transition: all 0.6s; /* 所有属性都变化用all 就可以了 后面俩个属性可以省略 */
二.首页布局 index
名称 说明 快捷导航栏 shortcut 头部 header 标志 logo 购物车 shopcar 搜索 search 热点词 hotwrods 导航 nav 导航左侧 dropdown 包含 .dd .dt 导航右侧 navitems 页面底部 footer 页面底部服务模块 mod_service 页面底部帮助模块 mod_help 页面底部版权模块 mod_copyright (1)nav 导航栏
(2)footer 底部
- footer 页面底部盒子 通栏 给一个高度 灰色的背景
- footer 里面 首先一个 大 的版心
- 版心里面包含 1号盒子 mod_service 服务模块 module 模块的意思
- 版心里面包含 2号盒子 mod_help 帮助模块
- 版心里面包含 3号盒子 mod_copyright 版权模块
(3)main 主体模块
- 这部分是 index 里面 专有的, 注意 需要新的样式文件 index.css
- main 盒子 宽度 为 980像素, 距离 左边 220 给一个margin-left 就好了, 给高度就不用清除浮动。
- main 里面包含 左侧盒子 左浮动 focus 焦点图 模块
- main 里面包含 右侧盒子 右浮动 newsflash 新闻快报模块
(4)newsflash 新闻快报模块
- 1 号盒子 为 news 新闻模块
- 2 号盒子 为lifeservice 生活服务模块
- 3 号盒子为 bargain 特价商品
(5)news 新闻模块
- 注意,这里我们 分为 上下两个模块, 但是 两个模块 都用div
- 1号 盒子 news-hd 新闻头部模块 给一个 高度 和 下边框
- 2号 盒子 news-bd 新闻主题部分 里面 包含 ul 和 li 还有 链接
(6)lifeservice 生活服务模块
- lifeservice 盒子 宽度为 250 但是装不开 里面的 4个 小 li
- 可以让 lifeservice 里面的 ul 宽度为 252 就可以 装的下 4个 小li
- lifeservice 盒子 overflow 隐藏多余的部分就可以了
(7)recommend 推荐模块
- 里面包含2个盒子, 浮动即可
- 1号盒子 recom-hd
- 2号盒子 recom-bd 注意里面的小竖线
(8)楼层区 floor
- 注意这个floor 一个大盒子 包含, 不要给高度,内容有多少,算多少
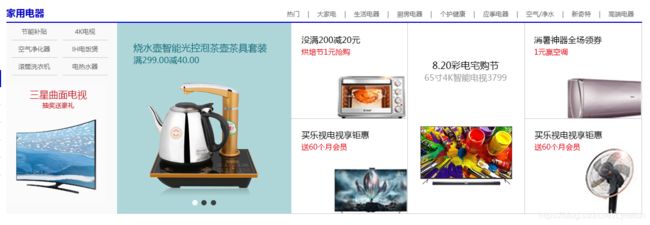
(9)家用电器模块
- 这个模块 jiadian 不需要写样式
- 版心居中对齐 因为这些模块 基本相同,下面的 模块基本用这些样式 所以 咱们下面两个盒子的命名是:
- 1号盒子 box-hd 给一个高度, 有个下边框 里面分为左右2个盒子
- 2号盒子 box-bd 不要给高度。
(10)box-hd 模块
- 有高度
- 左边 h3 盒子
- 右边 div 命名为 tab-list 因为用到 tab 切换效果, 所以 里面 要用 ul 和 li 来做 。
(11)box-bd 模块
三.列表页布局 list
(1)列表页准备工作
- 列表页面是新的页面,我们需要新建 list.html
- 因为 列表页的 头部 和 底部 基本一致, 我们需要 把首页中的 头部 和 底部的 结构复制过去
- 头部和底部的 样式 ,列表也需要, 因此 list.html 也需要 引入 common.css
- 同时 需要新的 list.css 文件 这个 样式文件,里面只写 list.html 结构里面的内容就好了
(2)列表页 header 和 nav 修改
- 秒杀盒子 sk 定位 即可 second kill
- 1 号 盒子 左侧浮动 sk_list 里面包含 ul 和 li
- 2 号盒子 左侧浮动 sk_con 里面 包含 ul 和 li
(3)列表页主体盒子 sk _container
- 这个盒子里面包含了 所有的 列表页的所有主体内容
- 1号盒子 sk _container 给宽度 1200 不要给高度
- 2号盒子 sk_hd 插入图片即可
- 3号盒子 sk_bd 里面包含 很多的 ul 和 li
(4)sk_goods
- 此li 我们命名为 sk_goods
- 1号位置 有 a 包含 本图片 和下面的 标题 插入 图片即可 seckill_mod_goods_img 可以做一个 鼠标放入 图片 上滑动的效果
- 2号位置 标题 H5 命名为 sk_goods_title
- 3号 位置 为 价格 div 命名为 sk_goods_price
- 4号位置 为 div 命名为 sk_goods_progress 此处,我们 采取 代码的形式 写出 这个 导航条
- 5号位置 为 a 链接 命名为 sk_goods_buy 此处注意, 因为父盒子已经有左右padding 我们这里用定位合适。
(5)分页制作 page
- 最大的盒子 我们div 命名为 page 注意里面的盒子 全部用 行内块
- 1号盒子 用 span 命名为 page_num ( 页码的意思 ) 里面 放 a 把a 转换为 行内块 设置样式
- pn_prev 上一页 pn_next 下一页
- 2号盒子 用 span 命名为 page_skip ( skip 跳转 转移的意思 ) 里面注意 有 input 和 button
(6)获取焦点
- :focus 伪类 选择器用于选取获得焦点的元素,这里主要针对的是 表单元素
.total input { border: 1px solid #ccc; height: 30px; width: 40px; transition: all .5s; } /*这个input 获得了焦点*/ .total input:focus { width: 80px; border: 1px solid skyblue; }
四.详情页布局 details
(1)常用单词
名称 说明 主体 de_container 面包屑导航 crumb_wrap 产品介绍 product_intro ( introduction介绍) 预览包 preview_wrap(左侧部分) 预览缩略图 preview_img 预览列表 preview_list 左按钮 arrow_prev 右按钮 arrow_next 小图列表 preview_items 产品详细信息区域 itemInfo_wrap (右侧部分) 头部名称 sku_name skull 头骨 新闻 news 摘要 summary 评价 remark 价格摘要 summary_price 配送至 summary_stock 支持 summary_support 选择 choose 选择按钮组 choose_btns 选择数量 choose_amount 减去 reduce 加入购物车 addshopcar 产品细节 product_detail ( detail描述) 左侧边 aside 详细描述 detail (2)面包屑导航
- crumb_wrap 面包屑导航
- 关于面包屑导航的由来是源于一则童话故事的一个词语:汉泽尔和格蕾特尔两个人在穿过森林是,为了避免找不到回家的路,他们在沿途走过的地方都会撒下面包屑以便于根据这些面包屑找到回家的路。
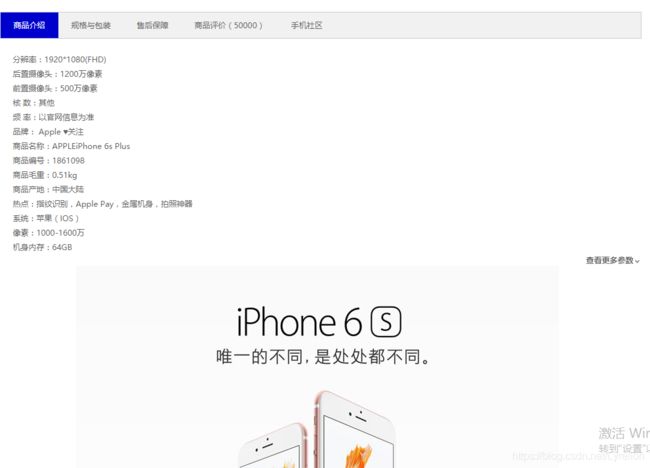
(3)产品介绍模块
- 1号盒子 本模块 命名为产品模块 product_intro ( introduction介绍)
- 此模块不要给高度 因为右侧的模块内容高度不固定
- 里面有2个盒子 分为是2号盒子 和 3号盒子
- 2号盒子为 预览区域 preview_wrap 给宽度,给高度, 左浮动
- 3号盒子为 产品详细信息区域 itemInfo_wrap 给宽度 ,不要给高度 左侧浮动
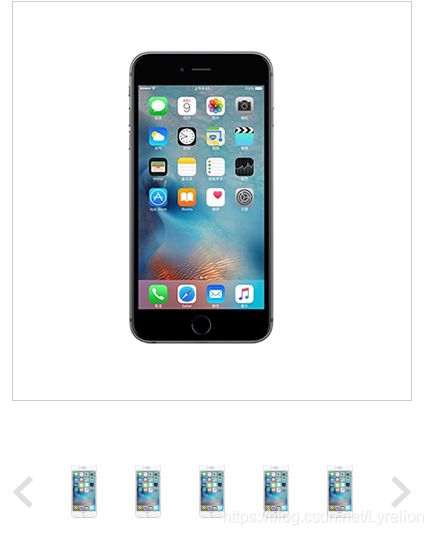
(4)预览区域
- 1号盒子 为 图片预览 命名为 preview_img 注意里面的图片,我们切图的时候是 398*398 像素的
- 2号盒子 为 预览列表 命名为 preview_list
(5)preview_list
- 盒子 有左右按钮 arrow_prev arrow_next 用定位即可
- 中间 用 ul 命名为 list-item 给宽度和高度 然后 margin: 0 auto; 水平居中对齐即可
(6)产品详细信息区域 itemInfo_wrap
- 此盒子命名为 itemInfo
- 1 号盒子 为 头部 sku_name
- 2 号盒子 为 最新新闻 news
- 3号盒子 为 产品详细摘要 我们命名为 summary (摘要的意思) 之所以下面都是摘要部分,因为里面格式基本相同。
- 详细命名:
名称 说明 头部名称 sku_name skull 头骨 新闻 news 摘要 summary 评价 remark 价格摘要 summary_price 促销摘要 summary_promotion 配送至 summary_stock 支持 summary_support 选择 choose 选择版本 choose_version 选择类型 choose_type 选择按钮组 choose_btns 选择数量 choose_amount add 是加的意思 减去 reduce cursor: not-allowed; 禁止符号 加入购物车 addshopcar (7)产品细节模块 product_detail
- 大盒子为 product_detail 模块 不要给高度 ,别忘记清除浮动
- 1号盒子 左侧浮动 命名为 aside 有宽度 不给高度
- 2号盒子 右侧浮动 命名为 detail 有宽度不给高度
7.1 aside 布局
- 1 号盒子 命名为 tab_list 给高度就好了 ,里面 放 ul 和 li 注意这是 tab栏切换布局
- 2 号盒子 命名为 tab_con 里面还包含 很多个ul.item 和 上面的 tab_list 里面的li一一对应。
7.2 detail 布局
- 1 号盒子 命名为 detail_tab_list 给高度就好了 ,里面 放 ul 和 li 注意这是 tab栏切换布局
- 2 号盒子 命名为 detail_tab_con 里面还包含 很多个ul.item 和 上面的 tab_list 里面的li一一对应。
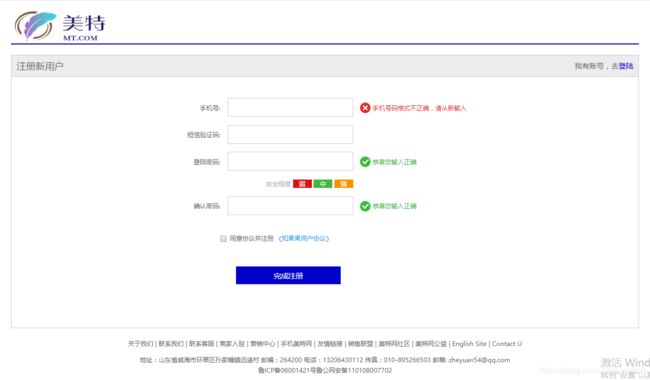
(8)注册页面 register
名称 说明 注册专区 registerarea 注册内容 reg-form 错误的 error 成功的 success 默认的 default