【Django 网页Web开发】11. 实战项目:分页与页码跳转功能(04)(保姆级图文)
目录
-
- 1. 创建大量模拟数据
- 2. 简易分页原理与实现
- 3. html中的分页显示
- 4. 分页后端书写前端 便捷生成
-
- 4.1 html
- 4.2 view
- 5. 适应数据库数量生成页码数
- 6. 显示当前页面的前后几页(限制显示页码的数量)
-
- 修复bug:数据量少的时候页面异常
- 7. 编写首页尾页、上一页下一页
- 8. 实现页码跳转功能
-
- 建议把html放入后端中
- 总结
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中
1. 创建大量模拟数据
def pretty_list(request):
""" 靓号列表 """
## 随机创建若干数据,写好后f5刷新一下列表生效后注释掉这2行代码
for i in range(300):
models.PrettyNum.objects.create(mobile=random.randint(13000000000,19000000000),price=random.randint(1,1000),level=random.randint(1,4),status=random.randint(1,2))
data_dict = {}
search_data=request.GET.get("q")
if search_data:#如果传来的参数非空就搜索,反之显示所有数据
data_dict["mobile__contains"]=search_data#是否包含指定数据
queryset = models.PrettyNum.objects.filter(**data_dict).order_by("-level")#-level表示按照level降序排列显示
return render(request, 'pretty_list.html',{"queryset":queryset,"search_data":search_data})
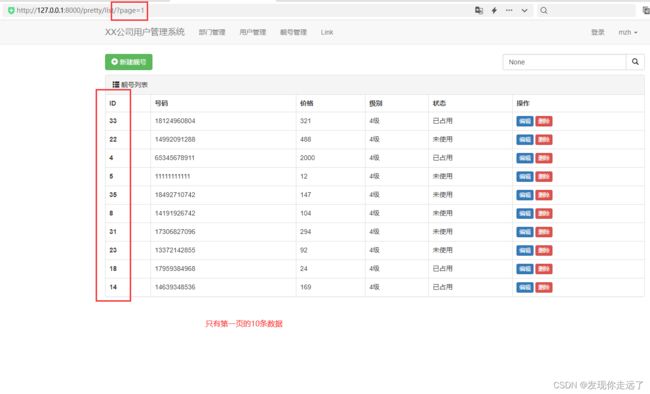
2. 简易分页原理与实现
queryset = models.PrettyNum.objects.all()
queryset = models.PrettyNum.objects.filter(id=1)[0:10]
# 第1页
queryset = models.PrettyNum.objects.all()[0:10]
# 第2页
queryset = models.PrettyNum.objects.all()[10:20]
# 第3页
queryset = models.PrettyNum.objects.all()[20:30]
通过读取一定数量(每一页个数)的数据,通过页号page访问。
用变量替代掉常量,也就有了所谓的页号。探寻需要展示的数据序号与页号的关系。【(page - 1) * page_size:page* page_size】
- view.py
def pretty_list(request):
""" 靓号列表 """
## 随机创建若干数据,写好后f5刷新一下列表生效后注释掉这些代码
# for i in range(300):
# models.PrettyNum.objects.create(mobile=random.randint(13000000000,19000000000),price=random.randint(1,1000),level=random.randint(1,4),status=random.randint(1,2))
page = int(request.GET.get('page', 1)) # 获取page,如果没有page传入默认值是1表示第一页
page_size = 10 # 每一页记录个数
start = (page - 1) * page_size # 记录开始的区间
end = page * 10 # 记录结束的区间
data_dict = {}
search_data = request.GET.get("q")
if search_data: # 如果传来的参数非空就搜索,反之显示所有数据
data_dict["mobile__contains"] = search_data # 是否包含指定数据
queryset = models.PrettyNum.objects.filter(**data_dict).order_by("-level")[start:end] # -level表示按照level降序排列显示
return render(request, 'pretty_list.html', {"queryset": queryset, "search_data": search_data})
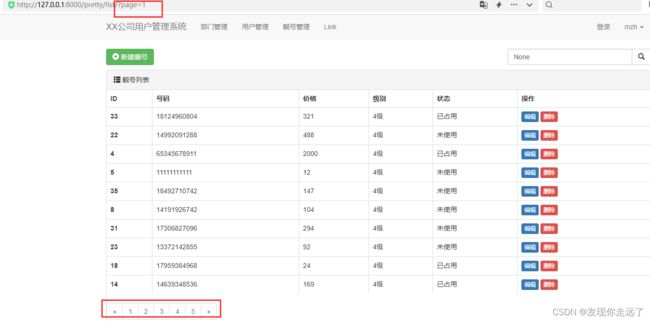
3. html中的分页显示
v3.bootcss
获取分页组件,基础上修改
https://v3.bootcss.com/components/#pagination
{% extends 'layout.html' %}
{% block content %}
<div class="container">
<div style="margin-bottom: 10px" class="clearfix">
<a class="btn btn-success" href="/pretty/add/">
<span class="glyphicon glyphicon-plus-sign" aria-hidden="true">span>
新建靓号
a>
<div style="float: right;width: 300px;">
<form method="get">
<div class="input-group">
<input type="text" name="q" class="form-control" placeholder="Search for..."
value="{{ search_data }}">
<span class="input-group-btn">
<button class="btn btn-default" type="submit">
<span class="glyphicon glyphicon-search" aria-hidden="true">span>
button>
span>
div>
form>
div>
div>
<div class="panel panel-default">
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true">span>
靓号列表
div>
<table class="table table-bordered">
<thead>
<tr>
<th>IDth>
<th>号码th>
<th>价格th>
<th>级别th>
<th>状态th>
<th>操作th>
tr>
thead>
<tbody>
{% for obj in queryset %}
<tr>
<th>{{ obj.id }}th>
<td>{{ obj.mobile }}td>
<td>{{ obj.price }}td>
<td>{{ obj.get_level_display }}td>
<td>{{ obj.get_status_display }}td>
<td>
<a class="btn btn-primary btn-xs" href="/pretty/{{ obj.id }}/edit/">编辑a>
<a class="btn btn-danger btn-xs" href="/pretty/{{ obj.id }}/delete/">删除a>
td>
tr>
{% endfor %}
tbody>
table>
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«span>
a>
li>
<li><a href="?page=1">1a>li>
<li><a href="?page=2">2a>li>
<li><a href="?page=3">3a>li>
<li><a href="?page=4">4a>li>
<li><a href="?page=5">5a>li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»span>
a>
li>
ul>
nav>
div>
<div class="clearfix">
<ul class="pagination">
{{ page_string }}
ul>
div>
div>
{% endblock %}
4. 分页后端书写前端 便捷生成
这部分代码用后端生成
<li><a href="?page=1">1a>li>
<li><a href="?page=2">2a>li>
<li><a href="?page=3">3a>li>
<li><a href="?page=4">4a>li>
<li><a href="?page=5">5a>li>
4.1 html
用 {{ page_string }}替代掉原来的li标签
{% extends 'layout.html' %}
{% block content %}
<div class="container">
<div style="margin-bottom: 10px" class="clearfix">
<a class="btn btn-success" href="/pretty/add/">
<span class="glyphicon glyphicon-plus-sign" aria-hidden="true">span>
新建靓号
a>
<div style="float: right;width: 300px;">
<form method="get">
<div class="input-group">
<input type="text" name="q" class="form-control" placeholder="Search for..."
value="{{ search_data }}">
<span class="input-group-btn">
<button class="btn btn-default" type="submit">
<span class="glyphicon glyphicon-search" aria-hidden="true">span>
button>
span>
div>
form>
div>
div>
<div class="panel panel-default">
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true">span>
靓号列表
div>
<table class="table table-bordered">
<thead>
<tr>
<th>IDth>
<th>号码th>
<th>价格th>
<th>级别th>
<th>状态th>
<th>操作th>
tr>
thead>
<tbody>
{% for obj in queryset %}
<tr>
<th>{{ obj.id }}th>
<td>{{ obj.mobile }}td>
<td>{{ obj.price }}td>
<td>{{ obj.get_level_display }}td>
<td>{{ obj.get_status_display }}td>
<td>
<a class="btn btn-primary btn-xs" href="/pretty/{{ obj.id }}/edit/">编辑a>
<a class="btn btn-danger btn-xs" href="/pretty/{{ obj.id }}/delete/">删除a>
td>
tr>
{% endfor %}
tbody>
table>
div>
<div class="clearfix">
<ul class="pagination">
{{ page_string }}
ul>
div>
div>
{% endblock %}
4.2 view
注意的是,字符串形式的html代码不会在前端直接变成我们想要内容,而是源码

需要进行安全包裹page_string = mark_safe("".join(page_str_list)) # 用""分隔符将列表页码的代码连接形成的字符串,需要加个安全信任才能变成html
from django.utils.safestring import mark_safe
def pretty_list(request):
""" 靓号列表 """
## 随机创建若干数据,写好后f5刷新一下列表生效后注释掉这些代码
# for i in range(300):
# models.PrettyNum.objects.create(mobile=random.randint(13000000000,19000000000),price=random.randint(1,1000),level=random.randint(1,4),status=random.randint(1,2))
page = int(request.GET.get('page', 1)) # 获取page,如果没有page传入默认值是1表示第一页
page_size = 10 # 每一页记录个数
start = (page - 1) * page_size # 记录开始的区间
end = page * 10 # 记录结束的区间
data_dict = {}
search_data = request.GET.get("q")
if search_data: # 如果传来的参数非空就搜索,反之显示所有数据
data_dict["mobile__contains"] = search_data # 是否包含指定数据
queryset = models.PrettyNum.objects.filter(**data_dict).order_by("-level")[start:end] # -level表示按照level降序排列显示
# 页码
page_str_list = []
for i in range(1, 21):
ele = '{} '.format(i, i) # 生成多行页码li
page_str_list.append(ele) # 添加到一个列表中
# page_string = "".join(page_str_list) # 用""分隔符将列表页码的代码连接形成的字符串,需要加个安全信任才能变成html
page_string = mark_safe("".join(page_str_list)) # 用""分隔符将列表页码的代码连接形成的字符串,需要加个安全信任才能变成html
return render(request, 'pretty_list.html',
{"queryset": queryset, "search_data": search_data, "page_string": page_string})
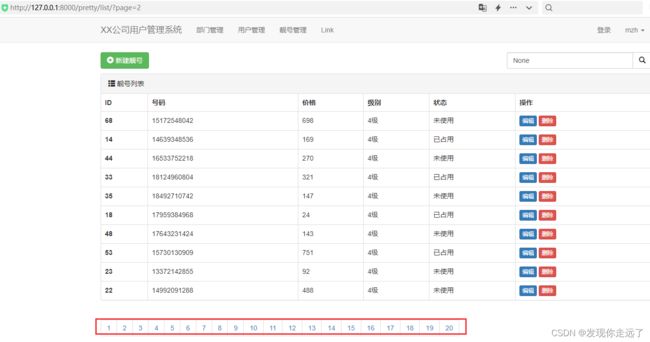
5. 适应数据库数量生成页码数
获取数据库记录条数/每页数据数=页码数
total_count = models.PrettyNum.objects.all().count() #统计所有数据记录数
for i in range(1, math.ceil(total_count/10)+1): # (306/10)=30.6->向上取整31 ->因为range右边闭区间还要+1
from django.utils.safestring import mark_safe
def pretty_list(request):
""" 靓号列表 """
## 随机创建若干数据,写好后f5刷新一下列表生效后注释掉这些代码
# for i in range(300):
# models.PrettyNum.objects.create(mobile=random.randint(13000000000,19000000000),price=random.randint(1,1000),level=random.randint(1,4),status=random.randint(1,2))
page = int(request.GET.get('page', 1)) # 获取page,如果没有page传入默认值是1表示第一页
page_size = 10 # 每一页记录个数
start = (page - 1) * page_size # 记录开始的区间
end = page * 10 # 记录结束的区间
data_dict = {}
search_data = request.GET.get("q")
if search_data: # 如果传来的参数非空就搜索,反之显示所有数据
data_dict["mobile__contains"] = search_data # 是否包含指定数据
queryset = models.PrettyNum.objects.filter(**data_dict).order_by("-level")[start:end] # -level表示按照level降序排列显示
total_count = models.PrettyNum.objects.all().count() #统计所有数据记录数
# data = models.PrettyNum.objects.filter(id=1).count() #统计id=1的数据数
# 页码
page_str_list = []
# for i in range(1, 21):
for i in range(1, math.ceil(total_count/10)+1): # (306/10)=30.6->向上取整31 ->因为range右边闭区间还要+1
ele = '{} '.format(i, i) # 生成多行页码li
page_str_list.append(ele) # 添加到一个列表中
# page_string = "".join(page_str_list) # 用""分隔符将列表页码的代码连接形成的字符串,需要加个安全信任才能变成html
page_string = mark_safe("".join(page_str_list)) # 用""分隔符将列表页码的代码连接形成的字符串,需要加个安全信任才能变成html
return render(request, 'pretty_list.html',
{"queryset": queryset, "search_data": search_data, "page_string": page_string})
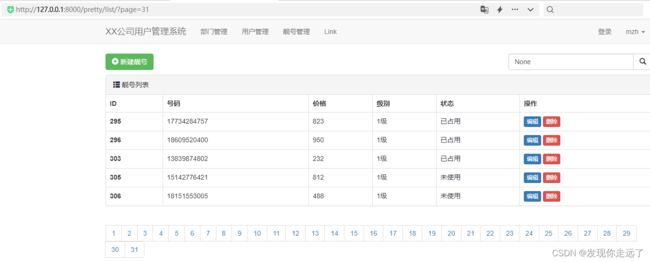
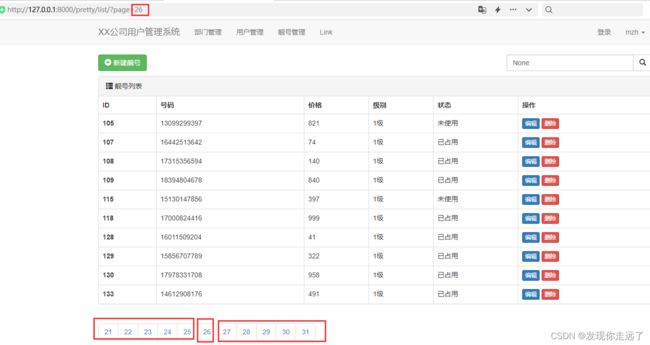
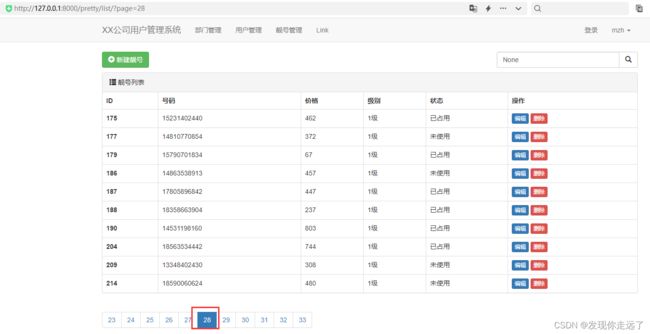
6. 显示当前页面的前后几页(限制显示页码的数量)
正常网页不可能显示20几个页码按钮,总是只显示当前页码在内的10个页码按钮左右。
实现思路是修改我们生成页码前端代码的for循环区间为 当前页码前后5个
也就是说总共只显示11也页码按钮,前面5个 + 当前页码+ 后面5个
给当前页面添加上 class="active"
- view.py
from django.utils.safestring import mark_safe
def pretty_list(request):
""" 靓号列表 """
## 随机创建若干数据,写好后f5刷新一下列表生效后注释掉这些代码
# for i in range(300):
# models.PrettyNum.objects.create(mobile=random.randint(13000000000,19000000000),price=random.randint(1,1000),level=random.randint(1,4),status=random.randint(1,2))
page = int(request.GET.get('page', 1)) # 获取page,如果没有page传入默认值是1表示第一页
page_size = 10 # 每一页记录个数
start = (page - 1) * page_size # 记录开始的区间
end = page * 10 # 记录结束的区间
data_dict = {}
search_data = request.GET.get("q")
if search_data: # 如果传来的参数非空就搜索,反之显示所有数据
data_dict["mobile__contains"] = search_data # 是否包含指定数据
queryset = models.PrettyNum.objects.filter(**data_dict).order_by("-level")[start:end] # -level表示按照level降序排列显示
total_count = models.PrettyNum.objects.all().count() #统计所有数据记录数
# total_count = models.PrettyNum.objects.filter(id=1).count() #统计id=1的数据数
# 页码
page_str_list = []
plus=5
start_page=page-plus
end_page=page+plus
# for i in range(1, 21):
for i in range(start_page, end_page+1): # (306/10)=30.6->向上取整31 ->因为range右边闭区间还要+1
if i==page:#如果是当前所在页面,添加激活样式
ele = '{} '.format(i, i) # 生成多行页码li
else:
ele = '{} '.format(i, i) # 生成多行页码li
page_str_list.append(ele) # 添加到一个列表中
# page_string = "".join(page_str_list) # 用""分隔符将列表页码的代码连接形成的字符串,需要加个安全信任才能变成html
page_string = mark_safe("".join(page_str_list)) # 用""分隔符将列表页码的代码连接形成的字符串,需要加个安全信任才能变成html
return render(request, 'pretty_list.html',
{"queryset": queryset, "search_data": search_data, "page_string": page_string})
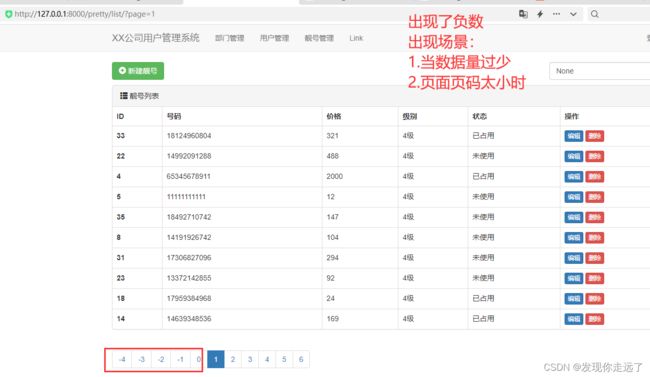
修复bug:数据量少的时候页面异常
- 核心代码:
# 页码
page_str_list = []
plus=5 # 当前页面 前后几页的数值
total_page= math.ceil(total_count / 10) + 1 #总共页面数
if total_page< 2*plus+1:#页面过少,起始和结束页码改为1和总页面数
start_page = 1
end_page = total_page
elif page<1+plus: #避免出现负数页码
start_page=1
end_page = page + plus
elif page+plus>total_page: #避免超过总页数
start_page = page - plus
end_page = total_page # +1是因为range闭区间
else:
start_page=page-plus# 当前页面
end_page=page+plus
- 完整修改代码
from django.utils.safestring import mark_safe
def pretty_list(request):
""" 靓号列表 """
## 随机创建若干数据,写好后f5刷新一下列表生效后注释掉这些代码
# for i in range(300):
# models.PrettyNum.objects.create(mobile=random.randint(13000000000,19000000000),price=random.randint(1,1000),level=random.randint(1,4),status=random.randint(1,2))
page = int(request.GET.get('page', 1)) # 获取page,如果没有page传入默认值是1表示第一页
page_size = 10 # 每一页记录个数
start = (page - 1) * page_size # 记录开始的区间
end = page * 10 # 记录结束的区间
data_dict = {}
search_data = request.GET.get("q")
if search_data: # 如果传来的参数非空就搜索,反之显示所有数据
data_dict["mobile__contains"] = search_data # 是否包含指定数据
queryset = models.PrettyNum.objects.filter(**data_dict).order_by("-level")[start:end] # -level表示按照level降序排列显示
total_count = models.PrettyNum.objects.all().count() #统计所有数据记录数
# total_count = models.PrettyNum.objects.filter(id=1).count() #统计id=1的数据数
# 页码
page_str_list = []
plus=5 # 当前页面 前后几页的数值
total_page= math.ceil(total_count / 10) + 1 #总共页面数
if total_page< 2*plus+1:#页面过少,起始和结束页码改为1和总页面数
start_page = 1
end_page = total_page
elif page<1+plus: #避免出现负数页码
start_page=1
end_page = page + plus
elif page+plus>total_page: #避免超过总页数
start_page = page - plus
end_page = total_page # +1是因为range闭区间
else:
start_page=page-plus# 当前页面
end_page=page+plus
# for i in range(1, 21):
for i in range(start_page, end_page+1): # (306/10)=30.6->向上取整31 ->因为range右边闭区间还要+1
if i==page:#如果是当前所在页面,添加激活样式
ele = '{} '.format(i, i) # 生成多行页码li
else:
ele = '{} '.format(i, i) # 生成多行页码li
page_str_list.append(ele) # 添加到一个列表中
# page_string = "".join(page_str_list) # 用""分隔符将列表页码的代码连接形成的字符串,需要加个安全信任才能变成html
page_string = mark_safe("".join(page_str_list)) # 用""分隔符将列表页码的代码连接形成的字符串,需要加个安全信任才能变成html
return render(request, 'pretty_list.html',
{"queryset": queryset, "search_data": search_data, "page_string": page_string})
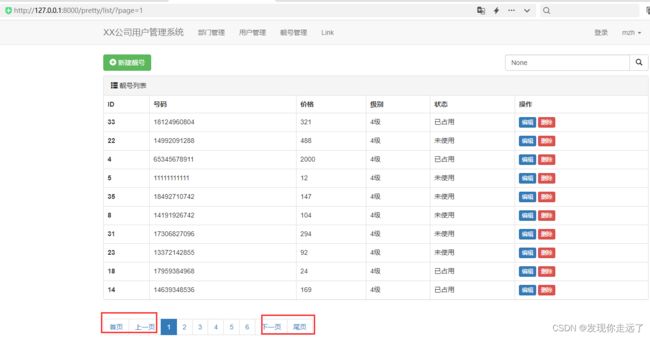
7. 编写首页尾页、上一页下一页
- 核心代码
# 首页
page_str_list.append('首页 '.format(1))
# 上一页
if page<=1:
prev='上一页 '.format(1)
else:
prev = '上一页 '.format(page-1)
page_str_list.append(prev)
# for i in range(1, 21):
for i in range(start_page, end_page + 1): # (306/10)=30.6->向上取整31 ->因为range右边闭区间还要+1
if i==page:#如果是当前所在页面,添加激活样式
ele = '{} '.format(i, i) # 生成多行页码li
else:
ele = '{} '.format(i, i) # 生成多行页码li
page_str_list.append(ele) # 添加到一个列表中
# 下一页
if page<total_page:
next='下一页 '.format(page+1)
else:
next = '下一页 '.format(total_page)
page_str_list.append(next)
# 尾页
page_str_list.append('尾页 '.format(total_page))
- 完整代码
from django.utils.safestring import mark_safe
def pretty_list(request):
""" 靓号列表 """
## 随机创建若干数据,写好后f5刷新一下列表生效后注释掉这些代码
# for i in range(300):
# models.PrettyNum.objects.create(mobile=random.randint(13000000000,19000000000),price=random.randint(1,1000),level=random.randint(1,4),status=random.randint(1,2))
page = int(request.GET.get('page', 1)) # 获取page,如果没有page传入默认值是1表示第一页
page_size = 10 # 每一页记录个数
start = (page - 1) * page_size # 记录开始的区间
end = page * 10 # 记录结束的区间
data_dict = {}
search_data = request.GET.get("q")
if search_data: # 如果传来的参数非空就搜索,反之显示所有数据
data_dict["mobile__contains"] = search_data # 是否包含指定数据
queryset = models.PrettyNum.objects.filter(**data_dict).order_by("-level")[start:end] # -level表示按照level降序排列显示
total_count = models.PrettyNum.objects.all().count() #统计所有数据记录数
# total_count = models.PrettyNum.objects.filter(id=1).count() #统计id=1的数据数
# 页码
page_str_list = []
plus=5 # 当前页面 前后几页的数值
total_page= math.ceil(total_count / 10) #总共页面数
if total_page< 2*plus+1:#页面过少,起始和结束页码改为1和总页面数
start_page = 1
end_page = total_page
elif page<1+plus: #避免出现负数页码
start_page=1
end_page = page + plus
elif page+plus>total_page: #避免超过总页数
start_page = page - plus
end_page = total_page # +1是因为range闭区间
else:
start_page=page-plus# 当前页面
end_page=page+plus
# 首页
page_str_list.append('首页 '.format(1))
# 上一页
if page<=1:
prev='上一页 '.format(1)
else:
prev = '上一页 '.format(page-1)
page_str_list.append(prev)
# for i in range(1, 21):
for i in range(start_page, end_page + 1): # (306/10)=30.6->向上取整31 ->因为range右边闭区间还要+1
if i==page:#如果是当前所在页面,添加激活样式
ele = '{} '.format(i, i) # 生成多行页码li
else:
ele = '{} '.format(i, i) # 生成多行页码li
page_str_list.append(ele) # 添加到一个列表中
# 下一页
if page<total_page:
next='下一页 '.format(page+1)
else:
next = '下一页 '.format(total_page)
page_str_list.append(next)
# 尾页
page_str_list.append('尾页 '.format(total_page))
# page_string = "".join(page_str_list) # 用""分隔符将列表页码的代码连接形成的字符串,需要加个安全信任才能变成html
page_string = mark_safe("".join(page_str_list)) # 用""分隔符将列表页码的代码连接形成的字符串,需要加个安全信任才能变成html
return render(request, 'pretty_list.html',
{"queryset": queryset, "search_data": search_data, "page_string": page_string})
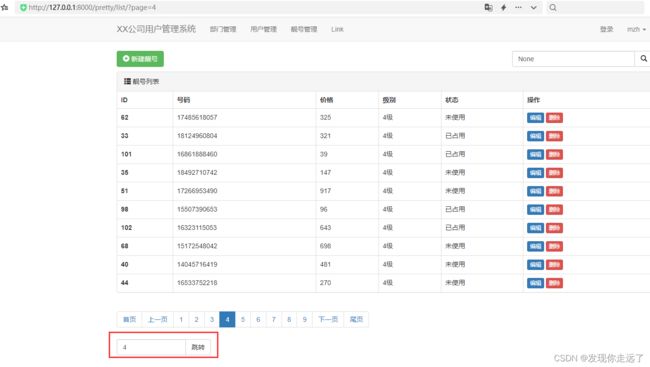
8. 实现页码跳转功能
在pretty_list.html中添加相关组件
- 核心代码
<form method="get">
<div class="input-group" style="width:200px">
<input type="text" name="page" class="form-control" placeholder="页码">
<span class="input-group-btn">
<button class="btn btn-default" type="submit">跳转button>span>
div>
form>
- 完整代码
{% extends 'layout.html' %}
{% block content %}
<div class="container">
<div style="margin-bottom: 10px" class="clearfix">
<a class="btn btn-success" href="/pretty/add/">
<span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>
新建靓号
</a>
<div style="float: right;width: 300px;">
<form method="get">
<div class="input-group">
<input type="text" name="q" class="form-control" placeholder="Search for..."
value="{{ search_data }}">
<span class="input-group-btn">
<button class="btn btn-default" type="submit">
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
</button>
</span>
</div>
</form>
</div>
</div>
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>
靓号列表
</div>
<!-- Table -->
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>号码</th>
<th>价格</th>
<th>级别</th>
<th>状态</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for obj in queryset %}
<tr>
<th>{{ obj.id }}</th>
<td>{{ obj.mobile }}</td>
<td>{{ obj.price }}</td>
<td>{{ obj.get_level_display }}</td>
<td>{{ obj.get_status_display }}</td>
<td>
<a class="btn btn-primary btn-xs" href="/pretty/{{ obj.id }}/edit/">编辑</a>
<a class="btn btn-danger btn-xs" href="/pretty/{{ obj.id }}/delete/">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
<div class="clearfix">
<ul class="pagination">
{{ page_string }}
</ul>
</div>
<form method="get">
<div class="input-group" style="width:200px">
<input type="text" name="page" class="form-control" value="" placeholder="页码">
<span class="input-group-btn">
<button class="btn btn-default" type="submit">跳转</button></span>
</div>
</form>
</div>
{% endblock %}
建议把html放入后端中
view.py
- 核心代码
# 分页搜索框
search_string='''
'''
page_str_list.append(search_string)
- 完整代码
from django.utils.safestring import mark_safe
def pretty_list(request):
""" 靓号列表 """
## 随机创建若干数据,写好后f5刷新一下列表生效后注释掉这些代码
# for i in range(300):
# models.PrettyNum.objects.create(mobile=random.randint(13000000000,19000000000),price=random.randint(1,1000),level=random.randint(1,4),status=random.randint(1,2))
page = int(request.GET.get('page', 1)) # 获取page,如果没有page传入默认值是1表示第一页
page_size = 10 # 每一页记录个数
start = (page - 1) * page_size # 记录开始的区间
end = page * 10 # 记录结束的区间
data_dict = {}
search_data = request.GET.get("q")
if search_data: # 如果传来的参数非空就搜索,反之显示所有数据
data_dict["mobile__contains"] = search_data # 是否包含指定数据
queryset = models.PrettyNum.objects.filter(**data_dict).order_by("-level")[start:end] # -level表示按照level降序排列显示
total_count = models.PrettyNum.objects.all().count() #统计所有数据记录数
# total_count = models.PrettyNum.objects.filter(id=1).count() #统计id=1的数据数
# 页码
page_str_list = []
plus=5 # 当前页面 前后几页的数值
total_page= math.ceil(total_count / 10) #总共页面数
if total_page< 2*plus+1:#页面过少,起始和结束页码改为1和总页面数
start_page = 1
end_page = total_page
elif page<1+plus: #避免出现负数页码
start_page=1
end_page = page + plus
elif page+plus>total_page: #避免超过总页数
start_page = page - plus
end_page = total_page # +1是因为range闭区间
else:
start_page=page-plus# 当前页面
end_page=page+plus
# 首页
page_str_list.append('首页 '.format(1))
# 上一页
if page<=1:
prev='上一页 '.format(1)
else:
prev = '上一页 '.format(page-1)
page_str_list.append(prev)
# for i in range(1, 21):
for i in range(start_page, end_page + 1): # (306/10)=30.6->向上取整31 ->因为range右边闭区间还要+1
if i==page:#如果是当前所在页面,添加激活样式
ele = '{} '.format(i, i) # 生成多行页码li
else:
ele = '{} '.format(i, i) # 生成多行页码li
page_str_list.append(ele) # 添加到一个列表中
# 下一页
if page<total_page:#判断是否超过总页数
next='下一页 '.format(page+1)
else:
next = '下一页 '.format(total_page)
page_str_list.append(next)
# 尾页
page_str_list.append('尾页 '.format(total_page))
# 分页搜索框
search_string='''
'''
page_str_list.append(search_string)
# page_string = "".join(page_str_list) # 用""分隔符将列表页码的代码连接形成的字符串,需要加个安全信任才能变成html
page_string = mark_safe("".join(page_str_list)) # 用""分隔符将列表页码的代码连接形成的字符串,需要加个安全信任才能变成html
return render(request, 'pretty_list.html',
{"queryset": queryset, "search_data": search_data, "page_string": page_string})
总结
大家喜欢的话,给个,点个关注!给大家分享更多有趣好玩的Python 网页Web开发知识!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2023 mzh
Crated:2023-3-1
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中
『01. 安装配置Django』
『02. 创建并运行一个Django项目』
『03. 初识Django』
『04. 请求和响应,网页跳转重定向,实战简易表单模拟登陆』
『05. 数据库操作,实战用户管理』
『06. 报错:You have 26 unapplied migration(s). Your project may not work properly until you apply the migra』
『07. 模板语法』
『08. 实战项目:部门和员工管理系统(01)』
『09. 实战项目:员工编辑删除功能与靓号管理(02)』
『10. 实战项目:靓号搜索功能(03)』
『11. 实战项目:分页与页码跳转功能(04)』
『12. 实战项目:分页组件的封装 面向接口编程(05)』
『13. 实战项目:添加用户时的时间选择组件(06)』
『14. 实战项目:一些面向对象的代码结构优化(07)』
『15. 实战项目:管理员增删改查,md5密码和密码重置(08)』
『16. 实战项目:BootStrap类的进一步优化(09)』
『17. 实战项目:login业务涉及cookie、session、中间件(10)』
『18. 实战项目:登录时的验证码(11)』
『19. 实战项目:初识Ajax请求(12)』
『20. 实战项目:Ajax实战之订单管理与弹出对话框(13)』
『21. 实战项目:echart数据图表(14)』
『22. 实战项目:简单的文件上传(15)』
『23. 实战项目:Excel和form和moudleForm的文件上传(16)』
【更多内容敬请期待】