【Django 网页Web开发】13. 实战项目:添加用户时的时间选择组件(06)(保姆级图文)
目录
-
- 放置组件bootstrap-datepicker
- 1. 在form中使用时间插件
-
- 1.1 模板继承引入css和js
- 1.2 user_add.html中编写模板继承的内容
- 2. 在moudleForm中使用时间插件
-
- 2.1 moudleForm默认定义生成组件id的规则
- 2.2 moudleForm模板继承引入css和js
- 2.3 user_add.html中编写模板继承的内容
- 总结
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中
放置组件bootstrap-datepicker
在static/plugins下放入bootstrap-datepicker
1. 在form中使用时间插件
1.1 模板继承引入css和js
layout.html完整代码
{% load static %}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}">
<style>
.navbar {
border-radius: 0;
{#去掉圆角#}
}
style>
{% block css %}{% endblock %}
head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="/depart/list/"> XX公司用户管理系统 a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/depart/list/">部门管理a>li>
<li><a href="/user/list/">用户管理a>li>
<li><a href="/pretty/list/">靓号管理a>li>
<li><a href="#">Linka>li>
ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">mzh <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">个人资料a>li>
<li><a href="#">我的信息a>li>
<li role="separator" class="divider">li>
<li><a href="#">注销a>li>
ul>
li>
ul>
div>
div>
nav>
<div>
{% block content %}{% endblock %}
div>
{#导入jquery和bootstrap,注意要先导入js再导入jquery,顺序的问题#}
<script src="{% static 'js/jquery-3.6.0.min.js' %}">script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}">script>
{% block js %}{% endblock %}
body>
html>
1.2 user_add.html中编写模板继承的内容
因为只有这一页面调用了时间选择的css js 所以单独在这个页面中引入插件的css和js(不能写在模板页面中,可能会样式冲突),在user_add.html中修改。
注意:不要忘记 {% load static %}
- 引入时间插件css
- 给时间输入框加上id=dt,为了后面的jQuery选择准备,同时不允许自动填充autocomplete=“false”
- 引入时间插件js并编写时间插件使用函数
{% block css %}
<link rel="stylesheet" href="{% static '/plugins/bootstrap-datepicker/css/bootstrap-datepicker.min.css' %}">
{% endblock %}
```
<div class="form-group">
<label>入职时间label>
<input type="text" id="dt" autocomplete="false" class="form-control" placeholder="入职时间" name="ctime"/>
div>
```
{% block js %}
<script src="{% static 'plugins/bootstrap-datepicker/js/bootstrap-datepicker.min.js' %}">script>
<script src="{% static 'plugins/bootstrap-datepicker/locales/bootstrap-datepicker.zh-CN.min.js' %}">script>
<script>
$(function () {
$('#dt').datepicker({
format: 'yyyy-mm-dd',
startDate:'0',
language: 'zh-CN',
autoclose: true
});
})
script>
{% endblock %}
完整user_add.htmll代码
{% extends 'layout.html' %}
{#因为只有这一页面调用了时间选择的css js 所以单独在这个页面中引入插件的css和js#}
{% load static %}{#引入static方便调用#}
{% block css %}
<link rel="stylesheet" href="{% static '/plugins/bootstrap-datepicker/css/bootstrap-datepicker.min.css' %}">
{% endblock %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"> 新建用户 h3>
div>
<div class="panel-body">
<form method="post">
{% csrf_token %}
<div class="form-group">
<label>姓名label>
<input type="text" class="form-control" placeholder="姓名" name="user" />
div>
<div class="form-group">
<label>密码label>
<input type="text" class="form-control" placeholder="密码" name="pwd"/>
div>
<div class="form-group">
<label>年龄label>
<input type="text" class="form-control" placeholder="年龄" name="age"/>
div>
<div class="form-group">
<label>余额label>
<input type="text" class="form-control" placeholder="余额" name="ac"/>
div>
<div class="form-group">
<label>入职时间label>
<input type="text" id="dt" autocomplete="false" class="form-control" placeholder="入职时间" name="ctime"/>
div>
<div class="form-group">
<label>性别label>
<select class="form-control" name="gd">
{% for item in gender_choices %}
<option value="{{ item.0 }}">{{ item.1 }}option>
{% endfor %}
select>
div>
<div class="form-group">
<label>部门label>
<select class="form-control" name="dp">
{% for item in depart_list %}
<option value="{{ item.id }}">{{ item.title }}option>
{% endfor %}
select>
div>
<button type="submit" class="btn btn-primary">提 交button>
form>
div>
div>
div>
{% endblock %}
{% block js %}
<script src="{% static 'plugins/bootstrap-datepicker/js/bootstrap-datepicker.min.js' %}">script>
<script src="{% static 'plugins/bootstrap-datepicker/locales/bootstrap-datepicker.zh-CN.min.js' %}">script>
<script>
$(function () {
$('#dt').datepicker({
format: 'yyyy-mm-dd',
startDate:'0',
language: 'zh-CN',
autoclose: true
});
})
script>
{% endblock %}
2. 在moudleForm中使用时间插件
整体思路一样,关键在于js中获取时间框的id属性,这一步可以使用moudleForm自带的id指定
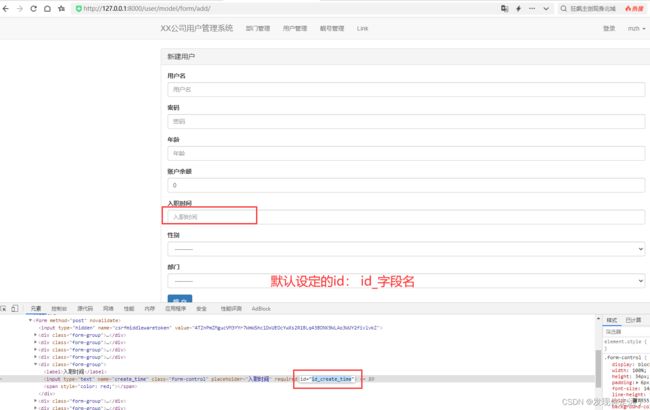
2.1 moudleForm默认定义生成组件id的规则
moudleForm默认定义生成组件id的规则——id_字段名,下图中就是id_create_time
2.2 moudleForm模板继承引入css和js
这一步和前面form使用时间插件一样,没有任何改动。
layout.html完整代码
{% load static %}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}">
<style>
.navbar {
border-radius: 0;
{#去掉圆角#}
}
style>
{% block css %}{% endblock %}
head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="/depart/list/"> XX公司用户管理系统 a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/depart/list/">部门管理a>li>
<li><a href="/user/list/">用户管理a>li>
<li><a href="/pretty/list/">靓号管理a>li>
<li><a href="#">Linka>li>
ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">mzh <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">个人资料a>li>
<li><a href="#">我的信息a>li>
<li role="separator" class="divider">li>
<li><a href="#">注销a>li>
ul>
li>
ul>
div>
div>
nav>
<div>
{% block content %}{% endblock %}
div>
{#导入jquery和bootstrap,注意要先导入js再导入jquery,顺序的问题#}
<script src="{% static 'js/jquery-3.6.0.min.js' %}">script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}">script>
{% block js %}{% endblock %}
body>
html>
2.3 user_add.html中编写模板继承的内容
关键区别在于修改了js函数中的组件id$('#dt').datepicker({变成了$('#id_create_time').datepicker({
完整user_model_form_add.htmll代码
{% extends 'layout.html' %}
{% load static %}
{% block css %}
<link rel="stylesheet" href="{% static '/plugins/bootstrap-datepicker/css/bootstrap-datepicker.min.css' %}">
{% endblock %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"> 新建用户 h3>
div>
<div class="panel-body">
<form method="post" novalidate>
{% csrf_token %}
{% for field in form %}
<div class="form-group">
<label>{{ field.label }}label>
{{ field }}
<span style="color: red;">{{ field.errors.0 }}span>
div>
{% endfor %}
<button type="submit" class="btn btn-primary">提 交button>
form>
div>
div>
div>
{% endblock %}
{% block js %}
<script src="{% static 'plugins/bootstrap-datepicker/js/bootstrap-datepicker.min.js' %}">script>
<script src="{% static 'plugins/bootstrap-datepicker/locales/bootstrap-datepicker.zh-CN.min.js' %}">script>
<script>
$(function () {
$('#id_create_time').datepicker({
format: 'yyyy-mm-dd',
startDate:'0',
language: 'zh-CN',
autoclose: true
});
})
script>
{% endblock %}
总结
大家喜欢的话,给个,点个关注!给大家分享更多有趣好玩的Python 网页Web开发知识!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2023 mzh
Crated:2023-3-1
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中
『01. 安装配置Django』
『02. 创建并运行一个Django项目』
『03. 初识Django』
『04. 请求和响应,网页跳转重定向,实战简易表单模拟登陆』
『05. 数据库操作,实战用户管理』
『06. 报错:You have 26 unapplied migration(s). Your project may not work properly until you apply the migra』
『07. 模板语法』
『08. 实战项目:部门和员工管理系统(01)』
『09. 实战项目:员工编辑删除功能与靓号管理(02)』
『10. 实战项目:靓号搜索功能(03)』
『11. 实战项目:分页与页码跳转功能(04)』
『12. 实战项目:分页组件的封装 面向接口编程(05)』
『13. 实战项目:添加用户时的时间选择组件(06)』
『14. 实战项目:一些面向对象的代码结构优化(07)』
『15. 实战项目:管理员增删改查,md5密码和密码重置(08)』
『16. 实战项目:BootStrap类的进一步优化(09)』
『17. 实战项目:login业务涉及cookie、session、中间件(10)』
『18. 实战项目:登录时的验证码(11)』
『19. 实战项目:初识Ajax请求(12)』
『20. 实战项目:Ajax实战之订单管理与弹出对话框(13)』
『21. 实战项目:echart数据图表(14)』
『22. 实战项目:简单的文件上传(15)』
『23. 实战项目:Excel和form和moudleForm的文件上传(16)』
【更多内容敬请期待】