牛客前端面试题库
牛客前端面试题库
- 1. 来源
- 2. 题目
-
- 1.说一说cookie sessionStorage localStorage 区别?
- 2.JS数据类型有哪些,区别是什么?
- 3. 说一说你对闭包的理解?
- 4. 说一说promise是什么与使用方法?
- 5. 说一说跨域是什么?如何解决跨域问题?
- 说一说BFC
- 说一说Vuex是什么,每个属性是干嘛的,如何使用 ?-
- 说一说JavaScript有几种方法判断变量的类型?
- 说一说样式优先级的规则是什么?
- 说一说JS实现异步的方法?
- 说一说Vue2.0 双向绑定的原理与缺陷?-
- 说一说数组去重都有哪些方法?
- 说一说null 和 undefined 的区别,如何让一个属性变为null
- 说一下浮动?
- 说一说es6中箭头函数?
- 说一说call apply bind的作用和区别?
- 说一说HTML语义化?
- 说一说this指向(普通函数、箭头函数)?
- 说一说CSS尺寸设置的单位
- 说几个未知宽高元素水平垂直居中方法
- 说一说JS变量提升?
- 说一说map 和 forEach 的区别?
- 说一说事件循环Event loop,宏任务与微任务?
- 说一说Vue3.0 实现数据双向绑定的方法 ?
- 说一下Diff算法?
- 说一说三栏布局的实现方案
- 说一下浏览器垃圾回收机制?
- 说一说 vue 的 keep-alive ?
- CSRF攻击是什么?
- XSS攻击是什么?
- 说一说js继承的方法和优缺点?
- 说一说defer和async区别?
- 说一下浏览器如何渲染页面的?
- 说一说 Vue 中 $nextTick 作用与原理?
- 说一说new会发生什么?
- 说一下token 能放在cookie中吗?
- 说一下浏览器输入URL发生了什么?
- 说一说组件通信的方式?
- 说一说盒模型?
- 说一说伪数组和数组的区别?
- 说一说如何实现可过期的localstorage数据?
- 说一说axios的拦截器原理及应用?
- 说一说创建ajax过程?
- 说一下fetch 请求方式?
- 说一下有什么方法可以保持前后端实时通信?
- 说一下重绘、重排区别如何避免?
- 说一说 Vue 列表为什么加 key?
- 说一说vue-router 实现懒加载的方法?
- 说一说前端性能优化手段?
- 说一说性能优化有哪些性能指标,如何量化?
- 说一说服务端渲染?
- 事件扩展符用过吗(...),什么场景下?
- 说一说vue钩子函数?
1. 来源
题库
知识点
2. 题目
1.说一说cookie sessionStorage localStorage 区别?
Cookie、SessionStorage、 LocalStorage都是浏览器的本地存储。
共同点
- 都是存储在浏览器本地的
区别
- cookie是由服务器端写入的
SessionStorage、 LocalStorage都是由前端写入的 - cookie的生命周期是由服务器端在写入的时候就设置好的, LocalStorage是写入就一直存在,除非手动清除
SessionStorage是页面关闭的时候就会自动清除 - cookie的存储空间比较小大概4KB
SessionStorage、 LocalStorage存储空间比较大,大概5M - Cookie、SessionStorage、 LocalStorage数据共享都遵循同源原则,SessionStorage还限制必须是同一个页面。在前端给后端发送请求的时候会自动携带Cookie中的数据,但是SessionStorage、 LocalStorage不会
- 应用场景也不同,Cookie一般用于存储登录验证信息SessionID或者token,LocalStorage常用于存储不易变动的数据,减轻服务器的压力,SessionStorage可以用来检测用户是否是刷新进入页面,如音乐播放器恢复播放进度条的功能。
2.JS数据类型有哪些,区别是什么?
3. 说一说你对闭包的理解?

闭包的作用:延申变量的作用范围
闭包带来的问题:由于垃圾回收器不会将闭包中变量销毁,于是就造成了内存泄露
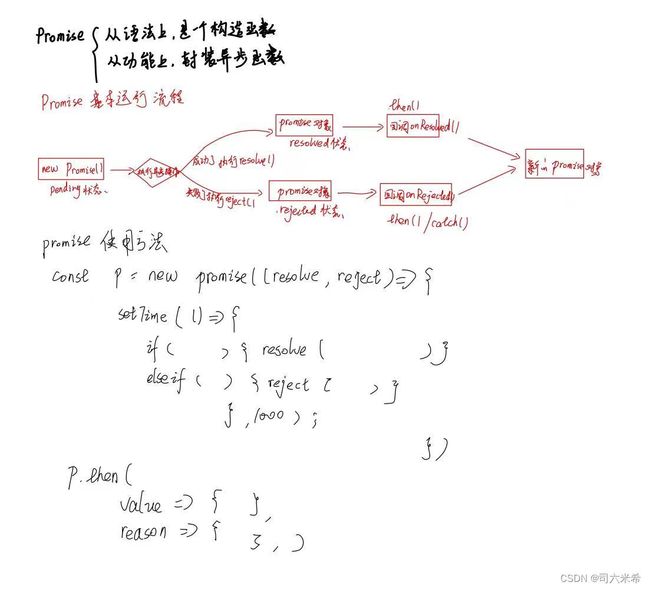
4. 说一说promise是什么与使用方法?
5. 说一说跨域是什么?如何解决跨域问题?
跨域是指浏览器的同源策略是不允许执行其他网站上的脚本,只要协议,主机地址,端口其中之一不同就算跨域
解决方法
- cors:目前最常用的一种解决办法,通过设置后端允许跨域实现。
res.setHeader(‘Access-Control-Allow-Origin’, ‘*’);
res.setHeader(“Access-Control-Allow-Methods”, “GET, PUT, OPTIONS, POST”); - node中间件、nginx反向代理:跨域限制的时候浏览器不能跨域访问服务器,node中间件和nginx反向代理,都是让请求发给代理服务器,静态页面面和代理服务器是同源的,然后代理服务器再向后端服务器发请求,服务器和服务器之间不存在同源限制。
- JSONP:利用的原理是script标签可以跨域请求资源,将回调函数作为参数拼接在url中。后端收到请求,调用该回调函数,并将数据作为参数返回去,注意设置响应头返回文档类型,应该设置成javascript。
- postmessage:H5新增API,通过发送和接收API实现跨域通信
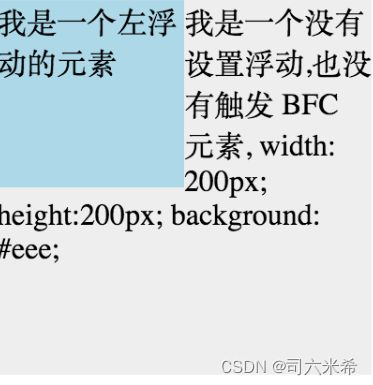
说一说BFC
定位方案是控制元素的布局,有三种常见方案:
- 普通流 (normal flow)
在普通流中,元素按照其在 HTML 中的先后位置至上而下布局,在这个过程中,行内元素水平排列,直到当行被占满然后换行,块级元素则会被渲染为完整的一个新行,除非另外指定,否则所有元素默认都是普通流定位,也可以说,普通流中元素的位置由该元素在 HTML 文档中的位置决定。 - 浮动 (float)
在浮动布局中,元素首先按照普通流的位置出现,然后根据浮动的方向尽可能的向左边或右边偏移,其效果与印刷排版中的文本环绕相似。 - 绝对定位 (absolute positioning)
在绝对定位布局中,元素会整体脱离普通流,因此绝对定位元素不会对其兄弟元素造成影响,而元素具体的位置由绝对定位的坐标决定。
BFC 即 Block Formatting Contexts (块级格式化上下文),它属于上述定位方案的普通流。
具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。
通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部
只要元素满足下面任一条件即可触发 BFC 特性:
body 根元素
浮动元素:float 除 none 以外的值
绝对定位元素:position (absolute、fixed)
display 为 inline-block、table-cells、flex
overflow 除了 visible 以外的值 (hidden、auto、scroll)
说明来源


如果想要避免外边距的重叠,可以将其放在不同的 BFC 容器中。
说一说Vuex是什么,每个属性是干嘛的,如何使用 ?-
说一说JavaScript有几种方法判断变量的类型?
- typeof(根据二进制判断),不能判断数据类型:null和object
- intanceof(根据原型链判断),原生数据类型不能判断 ,instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上 [实例 instanceof 构造函数] [item instanceof Array]
- constructor.name(根据构造器判断),不能判断null数据类型
- Object.prototype.toString.call()(用Object的toString方法判断)所有类型数据都能判断,记住判断结果打印为:‘[object Xxx]’
说一说样式优先级的规则是什么?
!important > 内联样式(style) > ID选择器(id) > 类选择器(class) > 标签选择器> 通配符(*)>浏览器默认样式
说一说JS实现异步的方法?
- 回调函数、事件监听、setTimeout、Promise、生成器Generators/yield、async/await
- 标准回答 所有异步任务都是在同步任务执行结束之后,从任务队列中依次取出执行。
- 回调函数是异步操作最基本的方法,比如AJAX回调,回调函数的优点是简单、容易理解和实现,缺点是不利于代码的阅读和维护,各个部分之间高度耦合,使得程序结构混乱、流程难以追踪(尤其是多个回调函数嵌套的情况),而且每个任务只能指定一个回调函数。此外它不能使用 try catch 捕获错误,不能直接 return Promise包装了一个异步调用并生成一个Promise实例,当异步调用返回的时候根据调用的结果分别调用实例化时传入的resolve 和 reject方法,then接收到对应的数据,做出相应的处理。Promise不仅能够捕获错误,而且也很好地解决了回调地狱的问题,缺点是无法取消 Promise,错误需要通过回调函数捕获。 Generator 函数是 ES6 提供的一种异步编程解决方案,Generator 函数是一个状态机,封装了多个内部状态,可暂停函数, yield可暂停,next方法可启动,每次返回的是yield后的表达式结果。优点是异步语义清晰,缺点是手动迭代
Generator函数很麻烦,实现逻辑有点绕 async/awt是基于Promise实现的,async/awt使得异步代码看起来像同步代码,所以优点是,使用方法清晰明了,缺点是awt 将异步代码改造成了同步代码,如果多个异步代码没有依赖性却使用了 awt 会导致性能上的降低,代码没有依赖性的话,完全可以使用 Promise.all 的方式。 - 加分回答 JS 异步编程进化史:callback -> promise -> generator/yield -> async/awt。 async/awt函数对 Generator 函数的改进,体现在以下三点: - 内置执行器。 Generator 函数的执行必须靠执行器,而 async 函数自带执行器。也就是说,async 函数的执行,与普通函数一模一样,只要一行。 - 更广的适用性。 yield 命令后面只能是 Thunk 函数或 Promise 对象,而 async 函数的 awt 命令后面,可以跟 Promise 对象和原始类型的值(数值、字符串和布尔值,但这时等同于同步操作)。 - 更好的语义。 async 和 awt,比起星号和 yield,语义更清楚了。async 表示函数里有异步操作,awt 表示紧跟在后面的表达式需要等待结果。 目前使用很广泛的就是promise和async/awt
//定义主函数,回调函数作为参数
function A(callback) {
callback();
console.log('我是主函数');
}
//定义回调函数
function B(){
setTimeout("console.log('我是回调函数')", 3000);//模仿耗时操作
}
//调用主函数,将函数B传进去
A(B);
//输出结果
我是主函数
我是回调函数
说一说Vue2.0 双向绑定的原理与缺陷?-
说一说数组去重都有哪些方法?
1.对象属性,创建一个空的新数组,遍历数组,判断新数组中是否存在,如果不存在就添加到新数组,返回的这个新数组就是去重后的数组。2.indexOf+filter
说一说null 和 undefined 的区别,如何让一个属性变为null
- null 是定义 并赋值null
- undefined是定义未赋值
【让一个变量为null,直接给该变量赋值为null即可。
注意: null 其实属于自己的类型 Null,而不属于Object类型,typeof 之所以会判定为 Object 类型,是因为JavaScript 数据类型在底层都是以二进制的形式表示的,二进制的前三位为 0 会被 typeof 判断为对象类型,而 null 的二进制位恰好都是 0 ,因此,null 被误判断为 Object 类型。 对象被赋值了null 以后,对象对应的堆内存中的值就是游离状态了,GC 会择机回收该值并释放内存。因此,需要释放某个对象,就将变量设置为 null,即表示该对象已经被清空,目前无效状态。】
说一下浮动?
包括左浮动,右浮动
设置浮动会脱离文档流,可能会造成浮动的塌陷 三行结构不方便进行页面排版 ,当父元素不设高度需要子元素来撑开,而子元素设置浮动就会导致父元素的高度塌陷
解决塌陷: 1.给父元素设置高度 2.给父元素设置overflow:hidden 3.在下方创建一个空白div,添加样式clear:both 4.父级添加after伪类 father::after{ content:‘’; display:table; clear:both }

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 200px;
/* height: 200px; */
background-color: blueviolet;
}
.zi {
width: 100px;
height: 100px;
background-color: aqua;
/* float: left; */
}
style>
head>
<body>
<div>
<div class="zi">div>
<div class="zi">div>
<div class="zi">div>
div>
body>
html>
说一说es6中箭头函数?
1.写法简洁
2.无自己的this,继承上一个作用域的this(全局或上一个函数)
3.内部this无法被改变
4.arguments的特殊性(window下保存,this指向上一个函数则arguments表示上一个函数的参数)
5.不能作为构造函数(无自己的this、constructor)
6.无自己的prototype
说一说call apply bind的作用和区别?
call 作用
- 调用函数
- 改变this指向
- call用于对象的继承 、伪数组转换成真数组
apply作用
说一说HTML语义化?
语义化的好处: 1. 代码可读高 2. 有利于SEO 3. 利于页面内容结构化 常见的语义化标签:header、footer、aside、main、h1-h6、input、textarea、video、aduio
使用HTML语义化标签的作用: - 易于用户阅读,样式文件未加载时,页面结构清晰。 - 有利于SEO,搜索引擎根据标签来确定上下文和各个关键字的权重。 - 方便屏幕阅读器解析,如盲人阅读器根据语义渲染网页。 - 有利于开发和维护,代码更具可读性,代码更好维护。
说一说this指向(普通函数、箭头函数)?
this严格模式下undefined、非严格模式window
普通函数中的this指向函数调用者,箭头函数中的this继承自函数所在执行上下文中的this
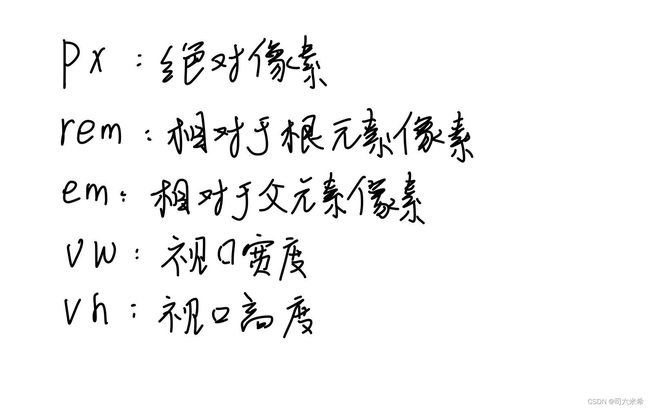
说一说CSS尺寸设置的单位
说几个未知宽高元素水平垂直居中方法
- 使用相对定位,绝对定位来做,元素:position:sbsolute,left:50%,top:50%,tranform:translate(-50%,-50%)
- 设置元素的父级为弹性盒子
display:flex,设置父级和盒子内部子元素水平垂直都居中justify-content:center; align-items:center - 设置元素的父级为网格元素
display: grid,设置父级和盒子内部子元素水平垂直都居中justify-content:center; align-items:center,这种方式代码简介,但是兼容性ie 10以上支持 - 设置元素的父级为表格元素
display: table-cell,其内部元素水平垂直都居中text-align: center;vertical-align: middle;,设置子元素为行内块`display: inline-block;
说一说JS变量提升?
变量提升是指JS的变量和函数声明会在代码编译期,提升到代码的最前面。 变量提升成立的前提是使用Var关键字进行声明的变量,并且变量提升的时候只有声明被提升,赋值并不会被提升,同时函数的声明提升会比变量的提升优先。 变量提升的结果,可以在变量初始化之前访问该变量,返回的是undefined。在函数声明前可以调用该函数。 加分回答 使用let和const声明的变量是创建提升,形成暂时性死区,在初始化之前访问let和const创建的变量会报错
说一说map 和 forEach 的区别?
- map创建新数组、map返回处理后的值、forEach()不修改原数组、forEach()方法返回undefined
- map 和 forEach 的区别:map有返回值,可以开辟新空间,return出来一个length和原数组一致的数组,即便数组元素是undefined或者是null。forEach默认无返回值,返回结果为undefined,可以通过在函数体内部使用索引修改数组元素。
- map的处理速度比forEach快,而且返回一个新的数组,方便链式调用其他数组新方法,比如filter、reduce let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(value => value * value).filter(value => value > 10); // arr2 = [16, 25]
说一说事件循环Event loop,宏任务与微任务?
说一说Vue3.0 实现数据双向绑定的方法 ?
说一下Diff算法?
框架会将所有的真实节点转换为虚拟dom节点Vnode,节点发生改变后将虚拟dom节点Vnode与原来的OldNode进行对比,以Vnode进行对比,对真实dom节点OldNode进行修改
Diff算法的核心思想是能复用尽量复用,尽可能减少操作DOM的开销。
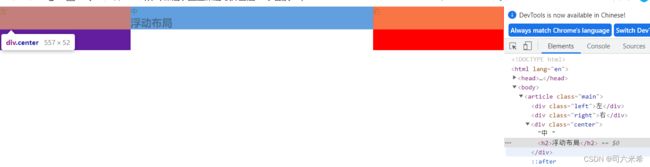
说一说三栏布局的实现方案
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动实现三栏布局title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.left {
float: left;
width: 300px;
height: 100px;
background: #631D9F;
}
.right {
float: right;
width: 300px;
height: 100px;
background: red;
}
.center {
margin-left: 300px;
margin-right: 300px;
background-color: #4990E2;
}
.main::after {
content: '';
display: block;
clear: both;
}
style>
head>
<body>
<article class="main">
<div class="left">左div>
<div class="right">右div>
<div class="center">中
<h2>浮动布局h2>
div>
article>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>positiontitle>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.left {
position: absolute;
left: 0;
width: 300px;
background-color: red;
}
.center {
position: absolute;
left: 300px;
right: 300px;
background-color: blue;
}
.right {
position: absolute;
right: 0;
width: 300px;
background-color: #3A2CAC;
}
style>
head>
<body>
<article class="main">
<div class="left">左div>
<div class="center">中
<h2>绝对定位h2>
div>
<div class="right">右div>
article>
body>
html>
- table布局
CSS给我们提供了display: table的方式可以让让们方便的使用table布局, 设置子元素为列的属性为display:table-cell - 弹性(flex)布局

- 网格(gird)布局

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>positiontitle>
<style type="text/css">
div {
width: 100%;
display: grid;
grid-template-rows: 100px;
grid-template-columns: 300px auto 300px;
}
style>
head>
<body>
<article class="main">
<div class="left">hhdiv>
article>
body>
html>
1、float布局是现在用的比较多的布局很多门户网站目前使用这个布局方式,使用的时候只需要注意一定要清除浮动。
2、Position布局只是根据定位属性去直接设置元素位置,个人感觉不太适合用做页面布局
3、table布局使用起来方便,兼容性也不存在问题,不利于搜索引擎抓取信息
4、flex布局比较强大,但是还是存在IE上兼容性问题,只能支持到IE9以上
5、grid布局很强大,但是兼容性很差。
说一下浏览器垃圾回收机制?
一、垃圾回收机制原理
由于字符串、对象和数组没有固定大小,所有当他们的大小已知时,才能对他们进行动态的存储分配。JavaScript程序每次创建字符串、数组或对象时,解释器都必须分配内存来存储那个实体。只要像这样动态地分配了内存,最终都要释放这些内存以便他们能够被再用,否则,JavaScript的解释器将会消耗完系统中所有可用的内存,造成系统崩溃。
现在各大浏览器通常用采用的垃圾回收有两种方法:标记清除、引用计数
1、标记清除(mark and sweep)
大部分浏览器以此方式进行垃圾回收,当变量进入执行环境(函数中声明变量,执行时)的时候,垃圾回收器将其标记为“进入环境”,当变量离开环境的时候(函数执行结束)将其标记为“离开环境”,在离开环境之后还有的变量则是需要被删除的变量。标记方式不定,可以是某个特殊位的反转或维护一个列表等。
垃圾收集器给内存中的所有变量都加上标记,然后去掉环境中的变量以及被环境中的变量引用的变量的标记。在此之后再被加上的标记的变量即为需要回收的变量,因为环境中的变量已经无法访问到这些变量
2、引用计数
另一种不太常见的垃圾回收策略是引用计数。引用计数的含义是跟踪记录每个值被引用的次数。当声明了一个变量并将一个引用类型赋值给该变量时,则这个值的引用次数就是1。相反,如果包含对这个值引用的变量又取得了另外一个值,则这个值的引用次数就减1。当这个引用次数变成0时,则说明没有办法再访问这个值了,因而就可以将其所占的内存空间给收回来。这样,垃圾收集器下次再运行时,它就会释放那些引用次数为0的值所占的内存。
该方式会引起内存泄漏的原因是它不能解决循环引用的问题
链接
说一说 vue 的 keep-alive ?
CSRF攻击是什么?
1.概念:跨域请求伪造。2.原理:诱导用户跳转到新的页面,利用 服务器的验证漏洞 和 用户之前的登入状态,来模拟用户进行操作。3.防范:利用cookie的sameSize属性规定其他网站不能使用本网站的cookie。或者使用token验证,再去验证用户身份。
XSS攻击是什么?
XSS是跨站脚本攻击。攻击者可以通过向Web页面里面插入script代码,当用户浏览这个页面时,就会运行被插入的script代码,达到攻击者的目的。 危害:泄露用户的登录信息cookie;恶意跳转:直接在页面中插入window.location.href进行跳转。
说一说js继承的方法和优缺点?
说一说defer和async区别?
说一下浏览器如何渲染页面的?
- HTML被HTML解析器解析成DOM树。
- CSS被CSS解析器解析成CSS规则树。
- 浏览器会将CSS规则树附着在DOM树上,并结合两者生成渲染树Render Tree。
- 生成布局(flow),浏览器通过解析计算出每一个渲染树节点的位置和大小,在屏幕上画出渲染树的所有节点。
- 将布局绘制(paint)在屏幕上,显示出整个页面
渲染流程
说一说 Vue 中 $nextTick 作用与原理?
说一说new会发生什么?
创建空对象、为对象添加属性、把新对象当作this的上下文、箭头函数不能作为构造函数 标准回答 new 关键字会进行如下的操作:
- 创建一个空的简单JavaScript对象(即
{}); - 为步骤1新创建的对象添加属性
__proto__,将该属性链接至构造函数的原型对象 ; - 将步骤1新创建的对象作为
this的上下文 ; - 如果该函数没有返回对象,则返回
this。 加分回答new关键字后面的构造函数不能是箭头函数
说一下token 能放在cookie中吗?
可以,但最好不要放cookie里,容易产生csrf问题
不能。token本身就是用来鉴权的,防止CSRF攻击。如果将token放在cookie中,则token还是会随cookie自动携带至请求中,防止不了CSRF攻击。token一般存储在sessionStorage/localStorage里面。token的出现就是为了解决用户登录后的鉴权问题,如果采用cookie+session的鉴权方式,则无法有效地防止CSRF攻击,同时,如果服务端采用负载均衡策略进行分布式架构,session也会存在一致性问题,需要额外的开销维护session一致性。所以token是专门为了鉴权而生,常见的token为JWT(JSON Web Token),用户通过账户密码登入系统后,服务端会生成一个jwt。jwt一般包含三个部分header、payload和signature,header包括两个字段说明token的类型和采用的签名算法,payload包含用户的一些身份权限信息但不包含敏感信息,signature是服务端的签名由前两个部分采用base64编码后再经过签名算法加密生成,签名算法的私钥由服务器保管。服务端生成jwt后返回给客户端。客户端下次调用api的请求头中放入token用于鉴权,服务端会通过jwt的前两个部分和私钥经过签名算法生成一个签名,判断与jwt第三部分的签名是否一致,如果一致就认证通过。
说一下浏览器输入URL发生了什么?
说一说组件通信的方式?
说一说盒模型?
说一说伪数组和数组的区别?
JavaScript中存在有一种类数组,或者说伪数组。经常见到的伪数组有函数的arguments对象、dom.querySelectorAll等获取的NodeList类(NodeList本身具有forEach方法)等。
伪数组并不是数组,它没有继承Array.prototype,但是它“看起来像数组”,它本身没有数组的标准方法,但是它可以复用这些标准方法。
作者:forceddd
链接:https://juejin.cn/post/6966525287110541348
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
说一说如何实现可过期的localstorage数据?
说一说axios的拦截器原理及应用?
说一说创建ajax过程?
说一下fetch 请求方式?
说一下有什么方法可以保持前后端实时通信?
说一下重绘、重排区别如何避免?
说一说 Vue 列表为什么加 key?
说一说vue-router 实现懒加载的方法?
说一说前端性能优化手段?
一类是文件加载更快、另一类是文件渲染更快。
- 加载更快的方法:
- 让传输的数据包更小(压缩文件/图片):图片压缩和文件压缩
- 减少网络请求的次数:雪碧图/精灵图、节流防抖
- 减少渲染的次数:缓存(HTTP缓存、本地缓存、Vue的keep-alive缓存等)
- 渲染更快的方法:
- 提前渲染:ssr服务器端渲染
- 避免渲染阻塞:CSS放在HTML的head中 JS放在HTML的body底部
- 避免无用渲染:懒加载
- 减少渲染次数:对dom查询进行缓存、将dom操作合并、使用减少重排的标签
说一说性能优化有哪些性能指标,如何量化?
常用的性能优化指标
- Speed Index(lighthouse,速度指数)
- TTFB(Network,第一个请求响应时间)
- 页面加载时间 - 首次渲染 - 交互动作的反馈时间
- 帧率FPS(动画 ctrl+shift+p)
- 异步请求完成时间 使用性能测量工具进行量化 -
- Chrome DevTools - 开发调试、性能评测
- Audit(Lighthouse)
- Throttling 调整网络吞吐 - Performance 性能分析 - Network 网络加载分析
- Lighthouse - 网站整体质量评估 - 还可以提出优化建议 - WebPageTest - 测试多地点(球各地的用户访问你的网站的性能情况) - 全面性能报告(first view,repeat view,waterfall chart 等等) - WebPageTest 还可以进行本地安装
说一说服务端渲染?
定义:服务器端生成HTML直接返回给浏览器 作用:1.减少网络传输,提高传输效率 2.首屏渲染快 3.有利于SEO,提高搜索效率【SEO: Search Engine Optimization, 搜索引擎优化】
事件扩展符用过吗(…),什么场景下?
等价于apply的方式、将数组展开为构造函数的参数、数组字符串连接、浅拷贝