python+vue+elementUI校园二手物品置换系统django项目附源码
为了解决这个大学生中普遍存在的问题,开发了校园闲置物品共享与交易平台,借助于低交易成本的Internet,为在校学生提供一个低成本、快速迅捷的C2C交易平台,方便在校大学生的生活,同时解决宿舍环境问题。新系统开发过程中严格按照系统开发步骤进行,在系统调研、分析、设计到系统的实施的全过程中,力求其科学性和合理性。

本系统具体功能如下
(a)管理员;管理员使用本系统涉到的功能主要有:首页,个人中心,用户管理,置换账户管理,商品分类管理,置换商品管理,置换订单管理,交流论坛,系统管理等功能
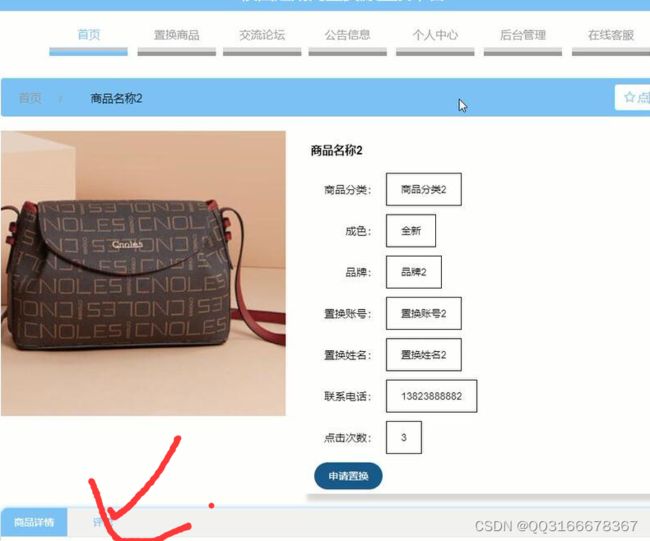
(b)置换账户;进入系统可以实现首页,个人中心,置换商品管理,置换订单管理等功能
(c)用户;进入系统可以实现首页,个人中心,置换订单管理等功能
本python+django+vue+Elementui+mysql系统是这几年比较火爆的毕设项目了,本项目有源码和mysql数据库脚本,采用pycharm开发,前端使用Vue-Router和Vuex+Element UI组件库使页面快速成型。Django是一个开放源代码的Web应用框架,由Python写成。前端框架采用了比较流行的渐进式JavaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点,覆盖知识面大,非常适合作为计算机专业的同学参考资料进行学习.

作为一个大学生,深有体会,从身上的衣服到大家所用的书籍、文具以至各种生活常用品,用上一段时间就会被淘汰或者就是偶尔才会用到,由于学校宿舍空间有限,分配给每个同学储存的空间是有限的,就导致很多宿舍像储藏室,连宿舍行动都不方便,很多同学物品堆积成山。有的同学就干脆扔掉,很是浪费还污染环境。也有的同学想到卖掉,苦于难寻买家,只能廉价卖到废品站,而有的同学经济条件有限,对于像教材这样的时间消费品,买了新的又花费太大,想买二手的物品又找不到卖家,而且有的物品一片的同学也只是想要借用一下,但学校没有这样提供信息的平台。这样就造成了资源浪费,物不能尽其用。
1.springboot_Vue java ssm idea
2.nodejs+vue+express vscode
3.Python+django pycharm
4.uniapp 微信小程序 Android webapp
都可以安排定制,包安装调试部署成功.
对项目进行黑盒测试和白盒测试,搭建开发环境、编写相关文档、搭建对象、数据库设计、编写功能代码、设计网页、用例测试,代码的整合打包,完成服务器的相关配置,最后得到项目成品。
采用了MTV的框架模式,即模型M,视图V和模版T。本项目的完成可以说是困难重重举步维艰甚至萌生了放弃的想法,在老师耐心的教导和无私的帮助下,让我重拾信心完成了毕业设计。更新不易,非常适合作为计算机专业的同学参考资料进行学习.主要编程语言为python和mysql,框架是django,有代码视频讲解参考,包安装调试,包本地部署成功.请进我的个人主页关注.让你有意外惊喜.我会不定期的更新,帮助大家.请大家给个关注收藏点赞.

随着互联网时代的到来,人们的生活结构发生了很大的变化,网上交易占据了人们日常交易的很大一部分,这个比例还会继续增长。社会在飞速发展同时伴随着问题的出现,生活节奏的加快,使闲置物品处理成了一个突出问题。一些时间性很强的有价值的物品成为了困扰人的问题,对于自己没有多大用处的物品,但可能是别人需要的东西,自己处理浪费时间,也很难让别人知道你有要处理的物品。
# coding:utf-8
__author__ = "ila"
from django.http import JsonResponse
from .users_model import users
from util.codes import *
from util.auth import Auth
import util.message as mes
def users_login(request):
if request.method in ["POST", "GET"]:
msg = {'code': normal_code, "msg": mes.normal_code}
req_dict = request.session.get("req_dict")
if req_dict.get('role')!=None:
del req_dict['role']
datas = users.getbyparams(users, users, req_dict)
if not datas:
msg['code'] = password_error_code
msg['msg'] = mes.password_error_code
return JsonResponse(msg)
req_dict['id'] = datas[0].get('id')
return Auth.authenticate(Auth, users, req_dict)
def users_register(request):
if request.method in ["POST", "GET"]:
msg = {'code': normal_code, "msg": mes.normal_code}
req_dict = request.session.get("req_dict")
error = users.createbyreq(users, users, req_dict)
if error != None:
msg['code'] = crud_error_code
msg['msg'] = error
return JsonResponse(msg)
def users_session(request):
'''
'''
if request.method in ["POST", "GET"]:
msg = {"code": normal_code,"msg":mes.normal_code, "data": {}}
req_dict = {"id": request.session.get('params').get("id")}
msg['data'] = users.getbyparams(users, users, req_dict)[0]
return JsonResponse(msg)
目录
第一章 绪论 5
1.1 研究背景 5
1.2系统研究现状 5
1.3 系统实现的功能 6
1.4系统实现的特点 6
1.5 本文的组织结构 6
第二章开发技术与环境配置 7
2.1 python语言简介 7
2.2 vue技术 8
2.3 MySQL环境配置 8
2.4 pycharm环境配置 9
2.5 mysql数据库介绍 9
2.6 B/S架构 9
第三章系统分析与设计 11
3.1 可行性分析 11
3.1.1 技术可行性 11
3.1.2 操作可行性 11
3.1.3经济可行性 11
3.2 需求分析 12
3.3 总体设计 12
3.4 数据库设计与实现 13
3.4.1 数据库概念结构设计 13
3.4.2 数据库具体设计 14
第四章 系统功能的具体实现 22
4.1 系统功能模块 22
4.2 管理员功能模块 25
第五章 系统测试 29
总结 30
参考文献 31
致谢 32

